RUM verilerinin CrUX'tan farklı Core Web Vitals sayıları göstermesinin nedenleri hakkında bilgi edinin.
Chrome Kullanıcı Deneyimi Raporu (CrUX), gerçek dünyadaki Chrome kullanıcılarının popüler web hedeflerinde yaşadığı kullanıcı deneyimleri hakkında metrikler sağlar. Bu veriler, etkinleştirmeyi seçen kullanıcılardan Chrome tarafından otomatik olarak toplanır ve CrUX uygunluk ölçütlerine göre kullanıma sunulur.
Bu nedenle, CrUX verileri milyonlarca web sitesi tarafından kullanılabilir. Birçok site sahibi daha önce alan verilerine erişemiyordu. CrUX, birçok sitenin bu verilerin değerini ilk kez görmesini sağladı. Herkese açık bir veri kümesi olan CrUX, kullanıcı deneyimi metriklerinin rekabet analizi ve karşılaştırması için de kullanılabilir.
Gerçek Kullanıcı İzleme (RUM), CrUX'a benzer ancak Chrome'un kullanıcı deneyimi metriklerini otomatik olarak toplaması yerine, bu toplama işlemini yapmak ve daha ayrıntılı analiz için bir RUM sağlayıcıya veya analiz çözümüne geri beslemek üzere web sitelerine kod eklenir.
Her iki çözüm de kullanıcı deneyimi metriklerini ölçtüğünden, bunların eşdeğer olması gerektiğini varsaymak doğaldır. Farklılıklar görmek kafa karıştırıcı olabilir. Bu kılavuzda, bu durumun neden yaşanabileceği açıklanmakta ve sayılar uyuşmadığında ne yapılacağıyla ilgili öneriler sunulmaktadır.
CrUX'u bir RUM çözümüyle desteklemenin avantajları
CrUX, siteler arasında tutarlı bir görünüm sunmak için mükemmel bir araçtır ve Core Web Vitals programının resmi veri kümesi olarak siteler muhtemelen gösterdiği verileri takip etmek isteyecektir. CrUX'un amacı, çapraz karşılaştırma için milyonlarca web sitesine istatistiksel olarak alakalı bir genel bakış sunmaktır.
Ancak verilerin neden bu sayıları gösterdiğini daha ayrıntılı bir şekilde incelemek için CrUX'u tamamlayacak tam bir RUM çözümüne yatırım yapmak, herkese açık olarak sorgulanabilir bir veri kümesinde sağlanabilecekten daha ayrıntılı bilgilere erişmenizi sağlayabilir. Bu, metriklerinizi çeşitli şekillerde açıklamanıza ve iyileştirmenize yardımcı olabilir.
Sorunları incelemek için daha ayrıntılı analizler
CrUX, sitenizde sorun olup olmadığını belirlemek için genellikle kullanılabilir ancak sorunun sitenizde tam olarak nerede olduğunu veya neden oluştuğunu her zaman belirtmez. RUM çözümleri (web-vitals kitaplığı gibi kendi geliştirdiğiniz veya birçok ticari üründen bazıları) bu boşluğu doldurmanıza yardımcı olabilir.
RUM çözümü kullanmak, tüm sayfalarınız ve tüm tarayıcılar için çok daha ayrıntılı verilere erişmenizi sağlar. Ayrıca, bu verileri CrUX'un sunmadığı yöntemlerle segmentlere ayırmanıza ve analiz etmenize olanak tanır. Böylece, sitenin sorunlu alanlarını ayrıntılı olarak inceleyebilirsiniz. Belirli bir kullanıcı segmentinden etkileniyor mu? Yoksa belirli işlemleri yapan kullanıcılar mı? Sorun tam olarak ne zaman başladı? Bu sorular, bir RUM aracının sağlayabileceği ek verilerle çok daha kolay yanıtlanabilir.
Diğer işletme metrikleriyle ilişkilendirme
RUM, web performansı metriklerinizi doğrudan tüm işletme metrikleriyle karşılaştırmanıza da olanak tanır. Böylece, performansa yatırım yapmanın değerini ve öncelik verilecek diğer performans çalışmalarını gösterir. Farfetch veya The Economic Times gibi işletmelerin bu korelasyondan yararlandığı çok sayıda örnek olay mevcuttur.
Diğer performans verilerini toplama
RUM çözümü, doğrudan işletmenize bağlı diğer özel metriklerin toplanmasına olanak tanır. En bilinen örneklerden biri Twitter'ın "İlk Tweet'i gönderme süresi" metriğidir. Bu siteye özgü ölçümler daha sonra Core Web Vitals iyileştirmeleri ve işletme metrikleriyle ilişkilendirilebilir.
İki alan verisi kümesi arasındaki farklar
Kol saati olan bir adam saatin kaç olduğunu bilir. İki kol saati olan bir adam ise saatin kaç olduğundan asla emin olmaz.
Segal Yasası
İki veri kaynağınız olduğunda, bu kaynakların neden farklı olduğu konusunda kafanız karışabilir ve can sıkıcı durumlarla karşılaşabilirsiniz. Laboratuvar ve saha metrikleri arasındaki farkı anlamanın önemli olduğu gibi, iki saha verisi kaynağı arasında da farklılıklar olabilir. İdeal bir dünyada veriler aynı olsa da farklı olmalarının birçok nedeni vardır.
Laboratuvar verileri ve saha verileri
İlk olarak, laboratuvar (sentetik) metriklerini mi yoksa saha (RUM) metriklerini mi incelediğinizi kontrol edin. RUM ürünlerinin yalnızca alan verilerine baktığını varsaymak doğal olsa da çoğu ürün bir laboratuvar bileşeni de sunar.
Laboratuvar verileri, ölçümlerin sabit koşullarda yapılması nedeniyle son derece faydalıdır. Değişen alan değerlerinin gürültüsü olmadan üretim ortamındaki beklenmedik değişiklikleri veya gerilemelerini izlemek için kullanılabilir. Ancak laboratuvar verileri gerçek kullanıcı deneyimini temsil etmeyebilir. Bu nedenle, alan metrikleri oldukça farklı sonuçlar gösterebilir.
Nüfuslar
CrUX ve RUM çözümleri tarafından kullanılan veri kümeleri, hangi tarayıcıların, kullanıcıların, sitelerin ve cihazların karşılaştırıldığına bağlı olarak hangi sayfa ziyaretlerinin ölçüldüğündeki farklılıklar nedeniyle farklı olabilir.
Dahil edilen tarayıcılar
Chrome Kullanıcı Deneyimi Raporu, adından da anlaşılacağı gibi yalnızca Chrome içindir. Paylaşılan temel kod tabanı nedeniyle Chrome ile aynı metrikleri destekleyen birçok Chromium tabanlı tarayıcı (ör. Edge, Opera ve Brave) olsa da yalnızca Chrome kullanıcıları CrUX'a veri besler. Bu kısıtlama, temel Webkit tarayıcı motorunu kullandığından iOS'teki Chrome kullanıcılarının da dahil edilmediği anlamına gelir. Android WebView'ler de "Chrome" olarak sayılmaz. Bu nedenle, bu kullanıcılara ait veriler dahil edilmez. Chrome Özel Sekmeleri ise dahil edilir.
Chrome dünyanın en popüler tarayıcılarından biri olduğundan çoğu durumda sitenizin performansını geniş bir şekilde temsil eder. Ancak yalnızca bu tarayıcıyı ölçmek, tüm kullanıcılarınızın ölçümü değildir. Bu, RUM ile CrUX arasındaki temel farklardan birini açıklayabilir. Bu durum özellikle yalnızca Chrome'da kullanılabilen API'lere veya resim biçimlerine dayanan performans teknikleri için geçerlidir.
iOS verilerinin eksik olması da ön yargıya neden olabilir. Örneğin, iOS kullanıcıları genellikle daha yüksek performanslı cihazlar kullandığından veya daha iyi ağ altyapısına sahip ülkelerden ziyaret ettiğinden, bu kullanıcıları dahil etmek genel performans metriklerinin yüksek olmasına neden olabilir. Öte yandan, CrUX'un yaptığı gibi bu verileri hariç tutmak, site ziyaretçilerinin alt kısmına doğru eğilimli verilere yol açabilir (örnek örnek olay). Android kullanıcıları genellikle daha geniş bir cihaz, cihaz özelliği ve pazar yelpazesini kapsar.
RUM çözümleri, Chrome dışındaki tarayıcılar ve özellikle de genellikle aynı metriklere (Core Web Vitals gibi) sahip olan Chromium tabanlı tarayıcılardan veri alabilir. Chromium tabanlı olmayan tarayıcılar da RUM çözümleriyle ölçülür ancak daha sınırlı bir metrik grubuna sahip olabilir. Örneğin, Cumulative Layout Shift (CLS) ve Interaction to Next Paint (INP) yalnızca Chromium tabanlı tarayıcılarda kullanılabilir. İlk Zengin İçerikli Boyama (FCP) gibi diğer bazı metrikler oldukça farklı şekilde ölçülebilir (daha sonra ele alınacaktır).
Etkinleştirilen kullanıcılar
CrUX, Chrome kullanıcılarıyla sınırlı olmasının yanı sıra tarayıcı yüklenirken CrUX verilerini paylaşma seçeneğini etkinleştiren Chrome kullanıcılarının bir alt kümesini ölçerek daha da kısıtlanır.
RUM sağlayıcıları, genellikle çerez banner istemleri (kullanıcılardan RUM veri toplamayı etkinleştirmelerini isteme) veya izleme engelleyiciler nedeniyle yalnızca kullanıcıların bir alt kümesine bakar. Onay ikinci veya sonraki sayfaya kadar verilmezse site öğelerinin bir kısmı önceki sayfalardan önbelleğe alınmış olduğunda bu durum bazı ilk sayfa yüklemelerini olumsuz yönde etkileyebilir. Bu durum sık sık yaşanırsa yeterince sayıda durumda daha yavaş ilk sayfa yüklemeleri hariç tutulursa metrikler RUM'da gerçekte olduğundan daha iyi görünebilir.
Dahil edilen siteler
CrUX'un amacı yalnızca herkese açık web siteleri hakkında rapor oluşturmaktır. Bu nedenle, verilerin CrUX'te günlüğe kaydedilmemesine neden olabilecek başka uygunluk ölçütleri vardır. Bu ölçütlerden en önemlisi, web sitesinin herkes tarafından bulunabilir olması ve anlamlı sonuçlara varmak için minimum örnek boyutu sağlayacak kadar popüler olmasıdır. Çoğu durumda bu durum, CrUX'ta veri bulunmamasına neden olur. Bu durum, verilerin mevcut olmasına rağmen farklı olmasıyla karşılaştırıldığında daha az kafa karıştırıcı bir farktır ancak bu durumun nedenini açıklar.
Ancak bir sitenin belirli sayfaları dizine eklenebilir olarak işaretlenmişse ancak diğerleri işaretlenmediyse CrUX'ta yalnızca URL'lerin bir alt kümesini görebilirsiniz. Kaynak herkese açık olarak bulunabilir durumdaysa bu kaynaktaki tüm sayfa görüntülemeleri kaynak düzeyindeki verilere dahil edilir ancak URL düzeyindeki veriler kullanılamayabilir.
Cihazlar
CrUX, verileri mobil, masaüstü ve tablete göre segmentlere ayırır. Ancak birçok araç ilk ikisine odaklanır ve tablet verilerini göstermeyebilir ya da mobil veya masaüstüne dahil edebilir. Mobil cihazlarda ve masaüstünde performans özellikleri hem sunulan içerik hem de bu içerikleri görüntüleyen cihazların özellikleri açısından oldukça farklı olabilir.
RUM verileri, trafiği benzer şekilde segmentlere ayırmanıza olanak tanır ancak genellikle varsayılan olarak birleştirilmiş verileri gösterir. RUM, yalnızca cihaz türüne (ör. mobil) veya tarayıcıya (ör. Chrome) göre segmentasyona izin verebilir ancak yalnızca mobil Chrome trafiğini görmek için her ikisine birden izin vermez. CrUX verileriyle karşılaştırma yaparken cihaz türüne ve Chrome tarayıcıya göre filtreleyerek benzer verileri karşılaştırdığınızdan emin olun.
Örnekleme
RUM çözümleri genellikle, verilerin toplandığı etkinleştirilmiş ziyaretçilerin örnekleme oranını ayarlamaya olanak tanır. Bu, analiz edilmesi gereken veri hacmini ve ticari RUM hizmetlerinin maliyetlerini azaltmak için kullanılabilir. Bu örnek boyutu çok küçükse ve daha geniş popülasyonu temsil etmiyorsa ortaya çıkan metrikler de benzer şekilde çarpıtılmış olur. Siteniz için uygun örnekleme boyutunu RUM sağlayıcınızla görüşün.
Veri toplama
Saha verileri, doğası gereği tek bir değer veren laboratuvar verilerine kıyasla aynı metriklerin çok sayıda veri noktasını içerir. Bu veriler raporlama için farklı şekilde toplandıysa CrUX ile RUM arasındaki farklılıkların başka bir nedeni olabilir.
Zaman dilimi
CrUX verileri, 28 günlük hareketli bir trafik aralığına dayanır ve bu zaman aralığını değiştirmek mümkün değildir. Ancak CrUX BigQuery verileri her ay depolanır ve önceki aylara bakmanızı sağlar. CrUX Geçmiş API'si de haftalık bir dönemdeki geçmiş verileri sağlar. Her iki rapor da 28 günlük hareketli pencereye dayalı veriler sağlar.
RUM verileri, değişikliklerin etkisini çok daha erken görmenizi sağlamak için genellikle çok daha ayrıntılı bir düzeyde bilgi sağlar. Ancak daha kısa dönemler seçtiğinizde RUM verileri, web sitesi trafiği ve ziyaretçilerdeki dalgalanmalardan gereğinden fazla etkilenebilir. RUM verilerini CrUX verileriyle karşılaştırırken her zaman 28 günlük performansa baktığınızdan emin olun. Verilerin benzer olduğundan emin olduktan sonra, RUM verilerini ayrıntılı olarak incelemek için diğer zaman aralıklarına bakabilirsiniz.
İstatistiklerin toplanması
CrUX metrikleri 75. yüzde birlik dilimde ölçülür. Başka bir deyişle, sayfa görüntülemelerinin% 75'inin ulaştığı değere bakılır. Alan verilerinde uç değerler olacaktır ve en kötü% 25'lik deneyimler kaldırılarak ziyaretçilerin çoğunluğunun makul bir şekilde elde edebileceği bir değer verilmesi amaçlanır.
RUM ürünleri genellikle 75. yüzdelik dilim, ortanca ve diğer yüzdelik dilimler dahil olmak üzere metrikleri toplama konusunda daha fazla seçenek sunar. RUM değerlerini CrUX verileriyle karşılaştırıyorsanız benzer verileri karşılaştırmak için 75. yüzdelik dilim verilerine baktığınızdan emin olmanız gerekir.
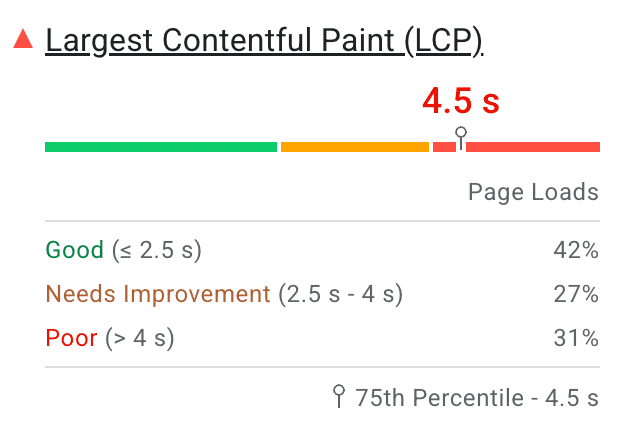
CrUX'taki histogram verileri yalnızca 75. yüzdelik dilimi değil, mevcut tüm verileri içerir ve her bir derecelendirmedeki sayfa görüntüleme sayısını gösterir. Ancak toplu puan 75. yüzdelik dilime göre belirlenir. Bu CrUX verileri PageSpeed Insights gibi araçlarda gösterilir:

Metriklerdeki farklılıklar
Web performansını ölçmek için kullanılan birçok metrik vardır. Bu nedenle, iki farklı veri kümesini karşılaştırırken hangi metriklerin ölçüldüğü ve bu metriklerin nasıl kullanıldığı hakkında bilgi sahibi olmanız önemlidir.
Ölçülen metrikler
CrUX verileri, Core Web Vitals girişiminin resmi veri kümesidir ve öncelikle bu metrikleri (LCP, CLS ve INP) ölçer. Bunları tamamlayan birkaç ek metrik de vardır.
RUM araçları genellikle bu Core Web Vitals'ı içerir ancak genellikle birçok başka metriği de içerir. Bazı RUM sağlayıcıları, kullanıcı deneyimini ölçmek için tüm bu metriklerin kendi kombinasyonlarını kullanır. Bu sayede "memnuniyet indeksi" gibi bir değer elde edebilirler. RUM verilerini CrUX ile karşılaştırırken aynı tür verileri karşılaştırdığınızdan emin olun.
Core Web Vitals'ın başarılı veya başarısız durumunu değerlendiren araçlar, tüm Core Web Vitals için 75. yüzdelik dilimdeki önerilen hedefleri karşılayan sayfaları başarılı olarak değerlendirmelidir. Etkileşimi olmayan sayfalarda INP yoksa yalnızca LCP ve CLS'nin geçmesi gerekir.
Tarayıcılar arasındaki metrik farklılıkları
CrUX yalnızca Chrome tarayıcılarında ölçüm yapar. Bu ölçümlerin Chrome'un her sürümüyle nasıl değiştiğini görmek için Web Vitals Değişiklik Günlükleri'ne bakabilirsiniz.
Ancak RUM çözümleri daha fazla tarayıcıdan ölçüm yapar. Chrome, Değişiklik Günlüğü'nde belirtildiği gibi yeni değişiklikler uygulamadığı sürece Chromium tabanlı tarayıcılar (Edge, Opera vb.) büyük olasılıkla Chrome'a benzer olacaktır.
Chromium olmayan tarayıcılarda bu farklılıklar daha belirgin olabilir. Örneğin, İlk Zengin İçerikli Boyama (FCP) Safari ve Firefox'ta kullanılabilir ancak farklı bir şekilde ölçülür. Bu durum, raporlanan zamanlarda önemli farklılıklara neden olabilir. Daha önce de belirtildiği gibi, RUM'u CrUX ile karşılaştırmak istiyorsanız benzer bir karşılaştırma yapabilmek için yalnızca Chrome kullanıcılarını filtrelemek en iyisidir.
Metrik zamanlaması
Core Web Vitals metrikleri web tarayıcısı API'leri tarafından sağlanır ancak bu, bu API'ler kullanılarak raporlanan değerlerde farklılıklar olabileceği anlamına gelmez. Metrik ölçümünün tam olarak ne zaman alındığı (sayfa yüklenirken veya sayfa yaşam döngüsünün tamamı boyunca) farklılıklara neden olabilir. RUM araçları, verileri almak için aynı adları ve aynı tarayıcı API'lerini kullansa bile metrikleri her zaman aynı şekilde ölçmeyebilir. Bu durum kafa karıştırıcı olabilir.
Largest Contentful Paint (LCP), sayfa yükleme metriğidir. İlk oluşturma işleminden sonra daha büyük öğeler yüklenirse Web API tarafından bir dizi LCP öğesi raporlanabilir. Son LCP öğesi, sayfanın yüklenmesi tamamlandığında veya kullanıcı sayfayla etkileşime geçtiğinde gerçekleşir. Bu nedenle, LCP öğesi bu iki etkinlikten daha önce raporlanırsa farklılıklar ortaya çıkabilir.
Ayrıca, alan verilerinde LCP öğesi, sayfanın nasıl yüklenmesine bağlı olarak farklı olabilir. Sayfa içeriğinin üst kısmını gösteren varsayılan bir sayfa yüklemesinde LCP öğesi öncelikle ekran boyutuna bağlıdır. Ancak sayfa, dokümanın daha alt kısmındaki bir sabit bağlantıyla veya benzer şekilde tek sayfalık bir uygulamaya (SPA) giden bir derin bağlantıyla açılırsa (daha sonra bu konu hakkında daha fazla bilgi verilecektir) LCP öğesi farklı olabilir.
CrUX veya RUM'da sağlanan LCP zamanlamaları, laboratuvar araçlarıyla aynı öğeye dayalı olduğunu varsaymayın. CrUX size sayfa veya kaynak başına genel LCP değerini verirken RUM, LCP sorunu olan oturumları tek tek tanımlamak için bu değeri daha da segmentlere ayırabilir.
Kümülatif Düzen Değişikliği (CLS), sayfanın kullanım süresi boyunca ölçülür. Bu nedenle, ilk sayfa yükleme CLS'si, sayfa yüklendikten ve kullanıcı sayfayla etkileşime geçtikten sonra daha büyük kaymalara neden olan sayfaları temsil etmeyebilir. Bu nedenle, CLS değerinin yalnızca sayfa yüklendikten sonra alınması (birçok RUM ürününde olduğu gibi) kullanıcı sayfayı kullandıktan sonra alınmasından farklı bir sonuç verir.
Sonraki Boyamayla Etkileşim (INP) duyarlılığı metriği, ölçülmek için bir giriş gerektirir ve CLS'ye benzer şekilde sayfanın ömrü boyunca tüm tıklama, dokunma ve klavye etkileşimlerini gözlemler. Bu nedenle, kullanıcı sayfa üzerinde birkaç etkileşimde bulunduktan sonra ölçülen INP'nin raporlanan değeri çok farklı olabilir.
CrUX, Core Web Vitals dokümanlarını takip eder ve bunları sayfanın tüm yaşam süresi boyunca ölçer. Birçok RUM sağlayıcı, çeşitli nedenlerle bu metrikleri sayfa yüklendikten sonra veya başka bir zamanda (ör. önemli bir harekete geçirici mesaj tıklandığında) ölçmeyi tercih eder.
İki veri kaynağı arasında açıklanamayan farklılıklar gördüğünüzde RUM sağlayıcınızdan Core Web Vitals'ın ne zaman ölçüldüğü hakkında bilgi edinmeniz önemlidir.
Tek sayfalık uygulamalar
Tek sayfalık uygulamalar (SPA), tarayıcı düzeyinde gerçek sayfa gezinmeleri gerçekleştirmek yerine mevcut sayfadaki içeriği güncelleyerek çalışır. Bu, kullanıcıların bu işlemleri sayfa gezinmesi olarak deneyimlemesine rağmen tarayıcının bunları sayfa gezinmesi olarak görmediği anlamına gelir. Tarayıcı tarafından sağlanan Core Web Vitals API'leri bunları dikkate almaz. Bu nedenle CrUX bu sayfa gezinmelerini desteklemez. Bu sorunu çözmek için çalışmalarımız devam ediyor. Daha fazla bilgi için Yumuşak gezinmeleri ölçme denemeleri başlıklı makaleyi inceleyin.
Bazı RUM sağlayıcıları SPA'larda"yumuşak gezinmeleri" tespit etmeye çalışır ancak Core Web Vitals metriklerini bu "yumuşak gezinmelere" de atfederlerse temel API'ler metrikler için bunu desteklemediğinden CrUX ile ilgili farklılıklar ortaya çıkar.
CrUX ve Web API arasındaki farklar
Hangi sayfa görüntülemelerinin ve nelerin ölçüldüğündeki farklılıkların yanı sıra, CrUX ve RUM verilerinde farklılıklara neden olabilecek, dikkate alınması gereken daha karmaşık birkaç senaryo vardır. Bunların bazıları metrikleri ölçmek için kullanılan web API'lerinin sınırlamaları, bazıları ise API tarafından döndürülen sonuçların belirli senaryolar için farklı şekilde ele alınması gereken yerlerdir. Önemli Web Verileri dokümanlarında, LCP ve CLS için bu farklılıklar listelenmiştir ancak temel farklılıklar aşağıdaki bölümlerde de belirtilmiştir.
Geri-ileri önbellek
CrUX, geleneksel bir sayfa yüklemesiyle sonuçlanmasa bile Geri/ileri önbelleği (veya bfcache) geri yüklemelerini sayfa gezinmeleri olarak kabul eder. Web API'leri bunları sayfa yükleme olarak değerlendirmediğinden, CrUX ile eşleşmek isteyen RUM çözümlerinin bu sayfaların sayılması için ek adımlar atması gerekir. Bunlar, bir site için genel olarak daha iyi performans raporlanmasıyla sonuçlanabilecek önemli ölçüde daha hızlı sayfa yüklemeleridir. Bu nedenle, bunları dahil etmemek genel sayfa performansı metriklerinin kötüleşmesine neden olabilir. BFcache'in geri yüklediği sayfaları işleyip işlemediğini öğrenmek için RUM çözümünüze bakın.
iFrame'ler
Güvenlik ve gizlilik nedeniyle, üst düzey sayfalar iframe'lerdeki içeriğe erişemez (aynı kaynaktaki iframe'ler bile). Bu, bu sayfalardaki içeriklerin performans metriklerinin, çerçeveleme sayfasındaki Web API'leri aracılığıyla değil, yalnızca iFrame tarafından ölçülmesi gerektiği anlamına gelir. IFrame içeriği LCP öğesini veya kullanıcının deneyimlediği CLS ya da INP'yi etkileyen içerikleri içeriyorsa bu içerikler RUM çözümleri (Google web vitals JavaScript kitaplığı dahil) tarafından kullanılamaz.
Ancak sayfadaki JavaScript yerine Chrome Tarayıcı tarafından ölçülen CrUX bu sınırlamalara sahip değildir ve bu nedenle Core Web Vitals'i raporlarken iframe'lerdeki metrikleri ölçer. Bu, kullanıcının deneyimini daha doğru yansıtır ancak iframe kullanan sitelerde farklılıklara neden olabilecek başka bir faktör olabilir.
Bunun CrUX ve RUM'daki LCP verileri arasında nasıl farklılıklara yol açabileceğine dair somut bir örnek <video>bölümüne yerleştirilmiştir. Otomatik oynatılan <video> öğesinin ilk boyanmış karesi LCP adayı olarak sayılabilir ancak popüler video akış hizmetlerinin yerleşik öğeleri bu öğeleri bir <iframe> içine yerleştirebilir. CrUX, <iframe> içeriklerine erişebildiği için bu durumu hesaba katabilir ancak RUM çözümleri bunu yapamaz.
Kaynaklar arası kaynaklar
Diğer alanlardan yayınlanan LCP medyaları, zamanlama saldırılarını azaltmak için tarayıcı güvenlik kısıtlamaları nedeniyle Timing-Allow-Origin başlığı (TAO) sağlanmadığı sürece PerformanceObserver API'de oluşturma süresi vermeyebilir. Bu durumda kaynak için yükleme süresi kullanılır ancak bu süre, içeriğin gerçekten oluşturulduğu zamandan oldukça farklı olabilir.
Bu durum, web API'leri tarafından LCP'nin FCP'den daha erken bildirildiği imkansız gibi görünen bir duruma yol açabilir. Bu durum söz konusu değildir ancak yalnızca güvenlik kısıtlaması nedeniyle böyle görünür.
Bu sorun 2024'ün sonlarında çözüldü ve Timing-Allow-Origin sağlanmadığında bile Chrome 133'ten itibaren biraz daha kaba bir oluşturma süresi kullanılabilir.
CrUX, Core Web Vitals için oluşturma süresi verilerini raporlar. Sitelerin, Core Web Vitals metriklerini etkileyen kaynak dışı içeriği sınırlaması ve bunu daha doğru ölçmek istiyorsa mümkün olduğunda TAO'yu etkinleştirmesi önerilir. Diğer kaynakta kaynak kaynakları da benzer kısıtlamalara tabi olabilir.
Arka plan sekmeleri
Arka plan sekmesinde açılmayan sayfalar, Web API'lerini kullanarak metrikler yayınlamaya devam eder. Ancak bu etkinlikler, kullanıcı deneyimiyle tutarsız zamanlamalar sağladığından CrUX tarafından raporlanmaz. RUM çözümleri de bunları yoksayıp yoksamayacağını veya en azından bu sayfa görüntülemelerinin nasıl ele alındığını açıklamalıdır.
Bu konuda ne yapabiliriz?
CrUX ve RUM verileri arasında, her birinin kullandığı metodolojideki farklılıklar veya hangi kullanıcıların ve sayfa görüntülemelerinin dahil edildiği ya da hariç tutulduğu nedeniyle farklılıklar olabileceğini gösterdik. İdeal olarak, her iki veri grubu da yararlı olmak için site performansınızı temsil etmeye devam eder. Ancak verilen nedenler, her birinde tam olarak aynı sayıları elde etmenin neden çok düşük bir olasılık olduğunu özetlemelidir.
Farkların küçük olduğu durumlarda (ör. 2,0 saniyelik bir LCP'nin 2,2 saniye olarak raporlanması) her iki veri kümesi de faydalı olur ve genellikle yaklaşık olarak senkronize olduğu kabul edilebilir.
Belirgin farklılıklar verilerin doğruluğunu sorgulamanıza neden olduğunda bu farklılıkları anlamaya çalışmalısınız. Bu farklılıkları azaltmak için RUM verileri, CrUX ile daha uyumlu olacak şekilde filtrelenebilir mi (yalnızca Chrome kullanıcılarına bakılır, masaüstü veya mobil için 28 günden uzun süredir 75. yüzdelik dilim değerleri)?
Bu durumda, verileri daha yakından eşleştirebilirseniz genel verilerde neden bu farklılıkları gördüğünüzü ve bunun ne anlama geldiğini sormanız gerekir. Chrome kullanıcısı olmayanlar metriklerinizi olumlu mu yoksa olumsuz mu etkiliyor? Bu, öncelik vermeniz gereken performans sorunlarının olduğu yerler hakkında daha fazla bilgi edinmenize yardımcı oldu mu?
Chrome kullanmayan kullanıcılarınız farklı sonuçlar alıyorsa RUM'un size sunduğu bu değerli analizleri kullanarak farklı şekilde optimizasyon yapabilirsiniz. Örneğin, belirli API'ler belirli tarayıcılarda kullanılamaz. Ancak desteklenmeyen tarayıcıların deneyimlerini iyileştirmek için alternatifleri deneyebilirsiniz. Alternatif olarak, kısıtlı cihaz veya ağlardaki kullanıcılara farklı ancak daha yüksek performanslı bir deneyim sunabilirsiniz. CrUX, Chrome verileriyle sınırlıdır ancak iyileştirmelere öncelik vermek için sitenizin tüm ziyaretçilerinin deneyimlerini göz önünde bulundurmanız gerekir. RUM verileri bu boşluğu doldurabilir.
Farklılıkların nedenlerini anladıktan sonra, her iki araç da web sitenizin kullanıcı deneyimlerini anlamak ve sayılar aynı olmasa bile bu deneyimleri iyileştirmek için son derece yararlı olabilir. RUM verilerinizi kullanarak CrUX verilerini tamamlayın ve sitenizin veya kullanıcı tabanınızın hangi alanlarının dikkate alınması gerektiğini belirlemenize yardımcı olmak için trafiğinizi segmentlere ayırarak CrUX'un size ne söylediğini üst düzeyde inceleyin.
İyileştirmelerinizin beklenen olumlu etkileri gösterip göstermediğini görmek için trendlere bakmak, genellikle her sayının iki veri kaynağı arasında tam olarak eşleşmesinden daha önemlidir. Daha önce de belirtildiği gibi RUM, 28 günlük CrUX puanlarınızın ne olacağına dair önceden bir fikir edinmek için farklı zaman aralıklarına bakmanıza olanak tanır. Ancak çok kısa zaman aralıklarına bakmak, verilerin gürültülü olmasına neden olabilir. Bu nedenle CrUX 28 gün kullanır.
Bu farklı metriklerde genellikle "doğru" veya "yanlış" yanıt yoktur. Bunlar yalnızca kullanıcılarınıza ve sitenizi nasıl deneyimlediklerine dair farklı bir bakış açısı sunar. Bu farklılıkların neden oluştuğunu ve karar verme sürecinizi nasıl etkileyebileceğini anladığınız sürece, site ziyaretçilerinize daha iyi hizmet sunmak için bu bilgilerden yararlanabilirsiniz.
Teşekkür ederiz
Unsplash'ta Steven Lelham tarafından oluşturulan küçük resim


