Saiba por que os dados do RUM podem mostrar números diferentes das Core Web Vitals do CrUX.
O Relatório de experiência do usuário do Chrome (CrUX) mostra métricas sobre a experiência de usuários reais do Chrome com sites muito acessados. Esses dados são coletados automaticamente pelo Chrome dos usuários que ativaram essa opção e disponibilizados com base nos critérios de qualificação do CrUX.
Portanto, os dados do CrUX estão disponíveis para milhões de sites. Muitos proprietários de sites não tinham acesso aos dados de campo antes, e o CrUX permitiu que muitos sites vissem o valor pela primeira vez. Como um conjunto de dados público, o CrUX também pode ser usado para análise competitiva e comparativo de mercado de métricas de experiência do usuário.
O monitoramento de usuários reais (RUM) é semelhante ao CrUX, mas, em vez de o Chrome coletar automaticamente as métricas de experiência do usuário, o código é incluído nos sites para fazer essa coleta e enviá-la de volta a um provedor de RUM ou a uma solução de análise para análise posterior.
Como as duas soluções medem as métricas de experiência do usuário, é natural supor que elas sejam equivalentes. Isso pode ser confuso quando notamos diferenças. Este guia explica por que isso pode acontecer e oferece sugestões sobre o que fazer quando os números não se alinham.
Benefícios de complementar o CrUX com uma solução RUM
O CrUX é uma ótima ferramenta para ter uma visão consistente em todos os sites. Como o conjunto de dados oficial do programa Core Web Vitals, é provável que os sites queiram ficar de olho no que ele mostra. O objetivo do CrUX é fornecer uma visão geral estatisticamente relevante de milhões de sites para comparação.
No entanto, para uma investigação mais aprofundada sobre por que os dados estão mostrando os números que estão mostrando, investir em uma solução completa de RUM para complementar o CrUX pode dar acesso a informações mais detalhadas do que as disponíveis em um conjunto de dados pesquisável publicamente. Isso pode ajudar a explicar e melhorar suas métricas de várias maneiras.
Análise mais detalhada para investigar problemas
O CrUX pode ser usado para apontar se você tem um problema no site, mas não necessariamente onde ele está nem por que motivo. As soluções de RUM, sejam desenvolvidas internamente com a biblioteca de Web Vitals ou alguns dos muitos produtos comerciais, podem ajudar a preencher essa lacuna.
O uso de uma solução RUM dá acesso a dados muito mais detalhados para todas as suas páginas e em todos os navegadores. Ele também permite segmentar e analisar esses dados de maneiras que o CrUX não permite, permitindo que você aprofunde e investigue as áreas problemáticas do site. Elas são afetadas por um segmento específico de usuários? Ou usuários que realizam determinadas ações? Quando exatamente o problema começou? Essas são perguntas que ficam muito mais fáceis de responder com os dados adicionais que uma ferramenta de RUM pode fornecer.
Correlacionar com outras métricas de negócios
O RUM também permite comparar suas métricas de desempenho da Web diretamente com qualquer métrica de negócios, mostrando o valor de investir na performance e quais outros trabalhos de performance priorizar. Temos vários estudos de caso com empresas que fazem essa correlação, como a Farfetch ou a The Economic Times.
Coletar outros dados de performance
Uma solução de RUM permite a coleta de outras métricas personalizadas, vinculadas diretamente à sua empresa. Um dos exemplos mais conhecidos é a métrica Tempo até o primeiro Tweet do Twitter. Essas medidas específicas do site podem ser correlacionadas com melhorias nas Core Web Vitals e métricas comerciais.
Diferenças entre dois conjuntos de dados de campo
Um homem com um relógio sabe que horas são. Um homem com dois relógios nunca tem certeza.
Lei de Segal
Sempre que você tem duas fontes de dados, pode ser confuso e frustrante saber por que elas são diferentes. Assim como é importante entender a diferença entre as métricas de laboratório e de campo, também pode haver diferenças entre duas fontes de dados de campo. Embora os dados sejam os mesmos em um mundo ideal, há muitos motivos para que eles sejam diferentes.
Dados de laboratório e de campo
A primeira coisa a verificar é se você está analisando métricas sintéticas de laboratório ou de campo (RUM). Embora seja natural presumir que os produtos do RUM analisam apenas dados de campo, muitos também oferecem um componente de laboratório.
Os dados de laboratório são extremamente úteis justamente por causa das condições fixas em que são medidos. Ele pode ser usado para monitorar mudanças ou regressões inesperadas em um ambiente de produção sem o ruído de uma população de campo em mudança. No entanto, os dados de laboratório podem não representar a experiência real do usuário, portanto, as métricas de campo podem mostrar resultados bastante diferentes.
Populações
Os conjuntos de dados usados pelas soluções do CrUX e do RUM podem ser diferentes devido às diferenças nas visitas às páginas que estão sendo medidas, dependendo dos navegadores, usuários, sites e dispositivos que estão sendo comparados.
Navegadores incluídos
O Chrome User Experience Report, como o nome sugere, é exclusivo do Chrome. Embora existam muitos navegadores baseados no Chromium (Edge, Opera e Brave, para citar alguns) que também oferecem suporte às mesmas métricas do Chrome devido à base de código principal compartilhada, apenas os usuários do Chrome alimentam dados no CrUX. Essa restrição também significa que os usuários do Chrome no iOS não estão incluídos, já que ele usa o mecanismo de navegador Webkit. Os WebViews do Android também não são considerados "Chrome", então os dados desses usuários não são incluídos, mas as Guias personalizadas do Chrome são.
Embora o Chrome seja um dos navegadores mais usados do mundo e, portanto, ofereça uma representação ampla do desempenho do seu site na maioria dos casos, medir apenas esse navegador não é uma medida de todos os usuários. Isso pode explicar uma diferença principal entre o RUM e o CrUX. Isso é especialmente verdadeiro para técnicas de performance que dependem de APIs ou formatos de imagem disponíveis apenas no Chrome, por exemplo.
A falta de dados do iOS também pode levar a um viés. Por exemplo, como os usuários do iOS geralmente usam dispositivos com melhor desempenho ou acessam a partir de mais países com infraestrutura de rede melhor, incluí-los pode levar a métricas de desempenho gerais altas. Por outro lado, excluí-los, como o CrUX faz, pode levar a dados distorcidos para a parte inferior dos visitantes do site (exemplo de estudo de caso). Os usuários do Android geralmente abrangem uma variedade maior de dispositivos, recursos e mercados.
As soluções do RUM podem receber dados de navegadores que não são Chrome, em especial de navegadores baseados no Chromium que geralmente têm as mesmas métricas (como os Core Web Vitals) integradas. Os navegadores que não são baseados no Chromium também são medidos por soluções de RUM, mas podem ter um conjunto mais limitado de métricas. Por exemplo, Cumulative Layout Shift (CLS) e Interaction to Next Paint (INP) só estão disponíveis em navegadores baseados no Chromium. Algumas outras métricas, como a Primeira exibição de conteúdo (FCP), podem ser medidas de maneira bastante diferente (mais adiante).
Usuários que aceitaram participar
Além de ser limitado aos usuários do Chrome, o CrUX é ainda mais restrito, medindo apenas um subconjunto de usuários do Chrome que aceitaram compartilhar dados do CrUX quando o navegador foi instalado.
Os provedores de RUM também analisam apenas um subconjunto de usuários, geralmente devido a solicitações de banner de cookies (que pedem aos usuários que ativem a coleta de dados do RUM) ou bloqueadores de rastreamento. Isso pode afetar alguns carregamentos iniciais de página se a confirmação não for fornecida até a segunda página ou a página seguinte, quando alguns dos recursos do site já estiverem armazenados em cache das páginas anteriores. Se isso acontecer com frequência, as métricas podem parecer mais favoráveis no RUM do que realmente são se os carregamentos iniciais mais lentos forem excluídos em um número suficiente de casos.
Sites incluídos
O CrUX só é destinado a gerar relatórios sobre sites públicos. Portanto, há outros critérios de qualificação que podem fazer com que os dados não sejam registrados no CrUX. O mais importante desses critérios é que o site precisa ser publicamente detectável e suficientemente popular para garantir um tamanho mínimo de amostra para tirar conclusões significativas. Na maioria dos casos, isso faz com que nenhum dado esteja disponível no CrUX. Essa é uma diferença menos confusa do que os dados disponíveis, mas diferentes, mas explica por que isso acontece.
No entanto, se páginas específicas de um site estiverem marcadas como indexáveis, mas outras não, você só vai encontrar um subconjunto de URLs no CrUX. Se a origem for publicamente detectável, todas as visualizações de página nela vão ser incluídas nos dados dela, mas os dados do nível do URL podem não estar disponíveis.
Dispositivos
O CrUX segmenta os dados por dispositivos móveis, computadores e tablets, embora muitas ferramentas se concentrem nos dois primeiros e não exponham os dados de tablets ou os incluam em dispositivos móveis ou computadores. As características de desempenho em dispositivos móveis e computadores podem ser bastante diferentes, tanto em termos do conteúdo entregue quanto dos recursos dos dispositivos que os acessam.
Os dados do RUM permitem segmentar o tráfego de maneira semelhante, mas geralmente mostram dados consolidados por padrão. O RUM pode permitir a segmentação apenas por tipo de dispositivo (por exemplo, dispositivos móveis) ou navegador (por exemplo, Chrome), mas não por ambos para ver apenas o tráfego do Chrome para dispositivos móveis. Ao comparar com dados do CrUX, verifique se você está comparando itens semelhantes filtrando por tipo de dispositivo e pelo navegador Chrome.
Amostragem
As soluções do RUM geralmente permitem ajustar a taxa de amostragem dos visitantes que ativaram a coleta de dados. Isso pode ser usado para reduzir o volume de dados necessários para análise e os custos dos serviços comerciais do RUM. Se o tamanho da amostra for muito pequeno e não for representativo da população em geral, as métricas resultantes também serão distorcidas. Discuta com o provedor de RUM o tamanho de amostragem adequado para seu site.
Agregação de dados
Por natureza, os dados de campo vão incluir muitos pontos de dados das mesmas métricas em comparação com os dados do laboratório, que vão fornecer um único valor. Se esses dados forem agregados de maneira diferente para os relatórios, isso poderá gerar outro motivo para as diferenças entre o CrUX e o RUM.
Período
Os dados do CrUX são baseados em uma janela deslizante de 28 dias de tráfego, e não é possível mudar esse período. No entanto, os dados do CrUX no BigQuery são armazenados para cada mês, permitindo que você acesse meses anteriores, e a API History do CrUX também fornece dados históricos em um período semanal. Ambos ainda fornecem dados com base na janela deslizante de 28 dias.
Os dados do RUM geralmente permitem uma granularidade muito maior para que o impacto das mudanças seja identificado muito mais cedo. No entanto, ao escolher períodos menores, os dados do RUM podem ser afetados indevidamente por flutuações no tráfego e nos visitantes do site. Ao comparar os dados do RUM com os do CrUX, sempre verifique a performance em 28 dias. Quando você tiver certeza de que os dados são semelhantes, poderá analisar outros períodos para detalhar os dados do RUM.
Agregação de estatísticas
As métricas do CrUX são medidas no 75º percentil, ou seja, analisando o valor alcançado por 75% das visualizações de página. Haverá extremos nos dados de campo, e a remoção dos 25% das piores experiências tem como objetivo fornecer um valor que a maioria dos visitantes pode alcançar.
Os produtos do RUM geralmente oferecem um número maior de opções de agregação de métricas, incluindo a percentila 75, a mediana e outras percentis. Ao comparar os valores do RUM com os dados do CrUX, é necessário verificar os dados do percentil 75 para comparar itens semelhantes.
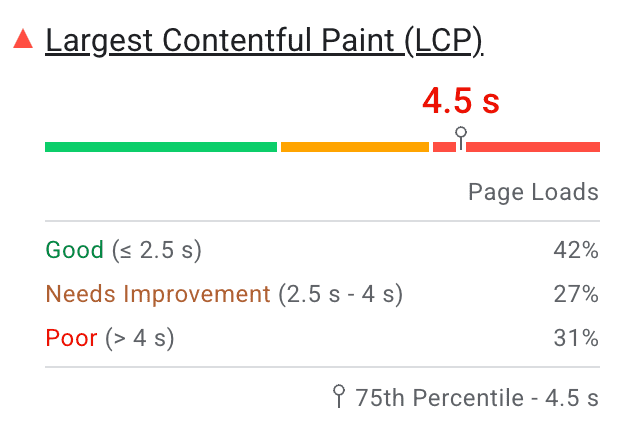
Os dados do histograma no CrUX incluem todos os dados disponíveis, não apenas o percentil 75, e mostram o número de visualizações de página em cada classificação, mas a pontuação agregada é baseada no percentil 75. Esses dados do CrUX são mostrados em ferramentas como o PageSpeed Insights:

Diferenças nas métricas
Há muitas métricas usadas para medir a performance da Web. Portanto, ao comparar dois conjuntos diferentes de dados, é importante entender quais métricas estão sendo medidas e como elas estão sendo usadas.
Métricas medidas
Os dados do CrUX são o conjunto de dados oficial da iniciativa Core Web Vitals e medem principalmente estas métricas (LCP, CLS e INP), com algumas métricas adicionais para complementá-las.
As ferramentas do RUM geralmente incluem esses Core Web Vitals, mas também costumam incluir muitas outras métricas. Alguns provedores de RUM também medem a experiência do usuário usando a própria combinação de todas essas métricas, talvez para fornecer um "índice de satisfação" ou algo assim. Ao comparar os dados do RUM com o CrUX, verifique se você está comparando dados semelhantes.
As ferramentas que avaliam o status de aprovação ou reprovação das Core Web Vitals precisam considerar que uma página foi aprovada se ela atende aos objetivos recomendados no 75º percentil de todas as Core Web Vitals. Se a INP não estiver presente para páginas sem interações, apenas LCP e CLS precisarão ser aprovados.
Diferenças nas métricas entre navegadores
O CrUX só mede em navegadores Chrome, e você pode consultar os Changelogs dos Web Vitals para saber como eles mudam com cada versão do Chrome.
No entanto, as soluções do RUM vão medir uma variedade maior de navegadores. Os navegadores baseados em Chromium (Edge, Opera etc.) provavelmente serão semelhantes ao Chrome, a menos que o Chrome esteja implementando novas mudanças, conforme observado no registro de alterações.
Para navegadores que não são Chromium, as diferenças podem ser mais acentuadas. A First Contentful Paint (FCP), por exemplo, está disponível no Safari e no Firefox, mas é medida de maneira diferente. Isso pode gerar variações significativas nos horários informados. Como mencionado anteriormente, se você quiser comparar o RUM com o CrUX, é melhor filtrar apenas os usuários do Chrome para permitir uma comparação semelhante.
Tempo das métricas
As métricas Core Web Vitals são fornecidas pelas APIs do navegador da Web, mas isso não significa que não há diferenças potenciais nos valores informados. O momento em que a medição da métrica é feita, no carregamento da página ou durante todo o ciclo de vida da página, pode gerar diferenças. As ferramentas do RUM nem sempre medem as métricas da mesma maneira, mesmo que usem os mesmos nomes e as mesmas APIs do navegador para coletar os dados, o que pode ser confuso.
A maior exibição de conteúdo (LCP) é uma métrica de carregamento de página. Vários elementos da LCP podem ser informados pela API da Web se elementos maiores forem carregados depois da renderização inicial. O elemento LCP final é quando a página termina de carregar ou o usuário interage com ela. Portanto, diferenças podem surgir se o elemento LCP for informado antes desses dois eventos.
Além disso, nos dados de campo, o elemento LCP pode ser diferente dependendo de como a página é carregada. Para um carregamento de página padrão mostrando a parte de cima do conteúdo da página, o elemento LCP depende principalmente do tamanho da tela. No entanto, se a página for aberta com um link de âncora mais abaixo no documento ou com um link direto para um app de página única (SPA), o elemento LCP poderá ser diferente.
Não presuma que os tempos de LCP fornecidos no CrUX nem no RUM são baseados no mesmo elemento que as ferramentas de laboratório. Embora o CrUX forneça o valor geral da LCP por página ou origem, o RUM pode segmentar isso ainda mais para identificar sessões com problemas de LCP individuais.
A Cumulative Layout Shift (CLS) é medida durante toda a vida útil da página. Portanto, a CLS inicial do carregamento da página pode não ser representativa de páginas que causam mudanças maiores depois que a página é carregada e o usuário interage com ela. Portanto, o valor da CLS somente após o carregamento da página, como muitos produtos do RUM fazem, vai gerar um resultado diferente do valor da CLS após o usuário terminar de usar a página.
A métrica de capacidade de resposta Interaction to Next Paint (INP) exige que uma entrada seja medida e observa todas as interações de clique, toque e teclado durante a vida útil da página, de forma semelhante à CLS. Portanto, o valor informado de INP pode ser muito diferente se medido depois que o usuário fez várias interações na página.
O CrUX vai seguir a documentação das Core Web Vitals e medir isso durante toda a vida útil da página. Muitos provedores de RUM escolhem medir essas métricas após o carregamento da página ou em outro momento (por exemplo, quando uma call-to-action é clicada) por vários motivos.
Entender do seu provedor de RUM quando as Core Web Vitals são medidas é importante quando você encontra variações inexplicáveis entre as duas fontes de dados.
Aplicativos de página única
Os aplicativos de página única (SPAs) funcionam atualizando o conteúdo da página atual, em vez de realizar navegações de página reais no nível do navegador. Isso significa que o navegador não considera essas ações como navegações de página, apesar de os usuários as considerarem assim. As APIs Core Web Vitals fornecidas pelo navegador não consideram essas navegações. Portanto, o CrUX não oferece suporte a essas navegações de página. Estamos trabalhando para resolver esse problema. Consulte a postagem Como medir a navegação suave para mais informações.
Alguns provedores de RUM tentam detectar "navegações suaves" em SPAs, mas, se eles também atribuírem métricas das Core Web Vitals a essas "navegações suaves", isso vai gerar diferenças com o CrUX, já que as APIs subjacentes não oferecem suporte a isso para muitas das métricas.
Diferenças entre a CrUX e a API da Web
Além das diferenças em quais visualizações de página são medidas e o que é medido, há alguns outros cenários mais complicados que podem levar a diferenças nos dados do CrUX e do RUM. Algumas delas são devido a limitações das APIs da Web usadas para medir as métricas, e outras são quando os resultados retornados pela API precisam ser tratados de maneira diferente em determinados cenários. A documentação das Core Web Vitals lista essas diferenças para LCP e CLS, mas as principais diferenças também são mencionadas nas seções a seguir.
Cache de avanço e retorno
O CrUX considera que o cache de avanço e retorno (ou bfcache) é restaurado como navegações de página, mesmo que não resulte em uma carga de página convencional. Como as APIs da Web não tratam esses dados como uma carga de página, as soluções do RUM precisam seguir etapas extras para que essas páginas sejam contadas se quiserem corresponder ao CrUX. Esses carregamentos de página são consideravelmente mais rápidos e podem resultar em uma performance geral melhor para um site. Portanto, se eles não forem incluídos, as métricas de performance geral da página podem piorar. Consulte a solução do RUM para entender se ela processa páginas restauradas do bfcache.
Iframes
Por motivos de segurança e privacidade, as páginas de nível superior não têm acesso ao conteúdo em iframes, nem mesmo em iframes de mesma origem. Isso significa que as métricas de performance do conteúdo nelas só podem ser medidas pelo próprio iframe, e não pelas APIs da Web na página de enquadramento. Se o conteúdo do iframe incluir o elemento LCP ou conteúdo que afete a CLS ou INP do usuário, ele não estará disponível para soluções de RUM (incluindo a biblioteca JavaScript do Google Web Vitals).
No entanto, o CrUX, que é medido pelo próprio navegador Chrome, em vez do JavaScript na página, não tem essas limitações e também mede métricas em iframes ao informar as Core Web Vitals. Isso reflete com mais precisão a experiência do usuário, mas pode ser outro motivo para as diferenças entre sites que usam iframes.
Um exemplo concreto de como isso pode levar a diferenças entre os dados de LCP no CrUX e no RUM é a <video> incorporada. O primeiro frame pintado de um elemento <video> que é reproduzido automaticamente em segundo plano pode ser considerado um candidato ao LCP, mas as incorporações de serviços de streaming de vídeo conhecidos podem colocar esses elementos em um <iframe>. O CrUX pode explicar isso, já que pode acessar o conteúdo <iframe>, mas as soluções do RUM não podem.
Recursos entre origens
A mídia LCP veiculada de outros domínios pode não fornecer o tempo de renderização na API PerformanceObserver, a menos que o cabeçalho Timing-Allow-Origin (TAO) seja fornecido devido a restrições de segurança do navegador para reduzir ataques de tempo. Isso volta ao tempo de carregamento do recurso, mas pode ser muito diferente do momento em que o conteúdo foi realmente pintado.
Isso pode levar a uma situação aparentemente impossível em que o LCP é informado por APIs da Web antes do FCP. Isso não é o caso, mas aparece assim devido a essa restrição de segurança.
Isso foi resolvido no final de 2024, e um tempo de renderização ligeiramente mais grosseiro está disponível no Chrome 133, mesmo quando Timing-Allow-Origin não é fornecido.
Novamente, o CrUX informa os dados de tempo de renderização das Core Web Vitals. Recomendamos que os sites limitem o conteúdo entre origens que afete as métricas das Core Web Vitals e ativem o TAO sempre que possível para medir isso com mais precisão. Outros recursos entre origens podem estar sujeitos a restrições semelhantes.
Guias em segundo plano
Quando uma página não é aberta em uma guia em segundo plano, ela ainda emite métricas usando APIs da Web. No entanto, eles não são informados pelo CrUX, porque fornecem tempos inconsistentes com a experiência do usuário. As soluções do RUM também precisam ignorar essas visualizações ou, pelo menos, explicar como elas são tratadas.
O que podemos fazer?
Mostramos por que pode haver diferenças entre os dados do CrUX e do RUM, seja devido a diferenças na metodologia usada por cada um ou devido a quais usuários e visualizações de página são incluídas ou excluídas. O ideal é que os dois conjuntos de dados ainda sejam representativos da performance do seu site para serem úteis, mas os motivos dados devem resumir por que é muito improvável que os números sejam exatamente iguais em cada um.
Quando as diferenças são pequenas (por exemplo, um LCP de 2,0 segundos em comparação com 2,2 segundos), os dois conjuntos de dados são úteis e geralmente podem ser considerados aproximadamente sincronizados.
Quando diferenças acentuadas fazem você questionar a precisão dos dados, tente entender essas diferenças. É possível filtrar os dados do RUM para que estejam mais alinhados ao CrUX (considerando apenas usuários do Chrome, para computadores ou dispositivos móveis, com valores de percentis de 75% em 28 dias) para reduzir essas diferenças?
Se for esse o caso e você conseguir fazer com que os dados sejam mais semelhantes, ainda vai precisar se perguntar por que essas diferenças estão aparecendo nos dados gerais e o que isso significa. Os usuários que não usam o Chrome estão distorcendo suas métricas de forma positiva ou negativa? Isso ajuda a entender melhor onde você tem problemas de desempenho que podem ser priorizados?
Se os usuários que não usam o Chrome estiverem recebendo resultados diferentes, use esse insight valioso que o RUM forneceu para otimizar de maneira diferente. Por exemplo, algumas APIs não estão disponíveis em determinados navegadores, mas você pode considerar alternativas para navegadores sem suporte para melhorar a experiência. Ou você pode oferecer uma experiência diferente, mas com melhor desempenho para usuários em dispositivos ou redes com restrições. O CrUX é limitado aos dados do Chrome, mas você precisa considerar todas as experiências dos visitantes do seu site para priorizar as melhorias. Os dados do RUM podem preencher essa lacuna.
Depois de entender os motivos das diferenças, as duas ferramentas podem ser muito úteis para entender as experiências dos usuários no seu site e ajudar a melhorar isso, mesmo que os números não sejam idênticos. Use os dados do RUM para complementar os dados do CrUX e analisar em detalhes o que o CrUX está informando de forma geral, segmentando seu tráfego para ajudar a identificar se há áreas específicas do seu site ou da base de usuários que precisam de atenção.
Analisar as tendências para saber se as melhorias estão tendo o impacto positivo esperado é mais importante do que fazer com que cada número corresponda exatamente entre as duas fontes de dados. Como mencionado anteriormente, o RUM permite analisar períodos diferentes para ter uma ideia antecipada das suas pontuações do CrUX de 28 dias. No entanto, períodos muito curtos podem gerar dados com ruído, por isso o CrUX usa 28 dias.
Muitas vezes, não há uma resposta "certa" ou "errada" nessas métricas diferentes. Elas são apenas uma perspectiva diferente dos usuários e da experiência deles no seu site. Desde que você entenda por que essas diferenças acontecem e como isso pode influenciar sua tomada de decisão, isso é o mais importante para atender melhor os visitantes do site.
Agradecimentos
Imagem em miniatura de Steven Lelham no Unsplash


