了解 RUM 数据与 CrUX 显示的核心 Web 指标数据不同的原因。
Chrome 用户体验报告 (CrUX) 提供了与真实的 Chrome 用户在网络上访问热门网址时的具体情形相关的用户体验指标。Chrome 会自动从已选择启用此功能的用户收集此类数据,并根据 CrUX 资格条件提供这些数据。
因此,数百万个网站都可以使用 CrUX 数据。许多网站所有者之前都无法访问字段数据,而 CrUX 让许多网站首次认识到字段数据的价值。作为一个公共数据集,CrUX 还可用于竞争分析和用户体验指标基准测试。
实时用户监控 (RUM) 与 CrUX 类似,但不同之处在于,不是 Chrome 自动收集用户体验指标,而是在网站上添加代码来执行此收集操作,并将其反馈给 RUM 提供商或分析解决方案以供进一步分析。
这两种解决方案都衡量用户体验指标,因此我们自然会假定它们应该是等效的。看到差异时,可能会让人感到困惑。本指南将介绍出现这种情况的原因,并就出现数据不一致的情况时该怎么做提供建议。
将 RUM 解决方案与 CrUX 搭配使用的好处
CrUX 是一款非常实用的工具,可让您在各个网站上获得一致的视图。作为Core Web Vitals 计划的官方数据集,网站可能需要密切关注 CrUX 显示的数据。CrUX 旨在提供数百万个网站的统计相关概览,以便进行交叉比较。
不过,如果您想深入调查数据显示这些数字的原因,不妨投资于一个完整的 RUM 解决方案来补充 CrUX,这样您就可以获得比公开可查询的数据集中提供的信息更详细的信息。这有助于您通过多种方式解释和改进指标。
更深入的分析,以调查问题
CrUX 通常用于指出您的网站是否存在问题,但不一定能指出问题的确切位置或原因。RUM 解决方案(无论是通过 Web Vitals 库等自行开发的解决方案,还是通过众多商业产品实现的解决方案)都可以帮助缩小这一差距。
使用 RUM 解决方案,您可以获取所有网页在所有浏览器中的更精细的数据。此外,您还可以通过 CrUX 无法实现的方式对此类数据进行细分和分析,从而深入了解网站上的问题区域。这些问题是否会影响特定细分用户群?或者已执行特定操作的用户?这个问题是从什么时候开始的?借助 RUM 工具提供的额外数据,这些问题会变得更容易回答。
与其他业务指标相关联
此外,借助 RUM,您还可以直接将 Web 性能指标与任何业务指标进行比较,从而了解投资于性能的价值,以及要优先考虑的其他性能工作。我们有许多案例,其中介绍了开展此类关联的商家,例如 Farfetch 或 The Economic Times。
收集其他性能数据
借助 RUM 解决方案,您可以收集与您的特定业务直接相关的其他自定义指标。其中一个比较知名的示例是 Twitter 的“首次发推时间”指标。然后,您可以将这些特定于网站的措施与核心 Web 指标改进和业务指标相关联。
两组现场数据之间的差异
戴表的男人知道现在几点。戴两块表的男人永远不确定。
Segal 法则
每当您有两个数据源时,都会对它们之间存在差异的原因感到困惑和沮丧。正如了解实验室指标和现场指标之间的区别非常重要一样,了解两个现场数据源之间的差异也非常重要。理想情况下,这两项数据应该是相同的,但实际上可能会因多种原因而有所差异。
实验室数据与现场数据
首先要检查的是,您查看的是实验(合成)指标还是现场 (RUM) 指标。虽然人们自然会认为 RUM 产品只会查看现场数据,但许多产品还提供实验室组件。
正是由于实验室数据是在固定条件下测量的,因此非常有用。它可用于监控生产环境中的意外更改或回归,而不会受到字段填充变化的干扰。不过,实验室数据可能无法代表真实用户体验,因此实测指标可能会显示完全不同的结果。
人口
CrUX 和 RUM 解决方案使用的数据集可能会有所不同,因为所衡量的网页访问次数因比较的浏览器、用户、网站和设备而异。
包含的浏览器
顾名思义,Chrome 用户体验报告仅适用于 Chrome。虽然许多基于 Chromium 的浏览器(例如 Edge、Opera 和 Brave)也支持与 Chrome 相同的指标,因为它们共享核心代码库,但只有 Chrome 用户会向 CrUX 提交数据。这也意味着,由于 iOS 版 Chrome 使用的是底层 Webkit 浏览器引擎,因此不受此限制。Android WebView 也不属于“Chrome”,因此不会纳入这些用户的数据,但Chrome 自定义标签页会纳入。
虽然 Chrome 是世界上最受欢迎的浏览器之一,因此在大多数情况下,衡量 Chrome 浏览器的表现可能就能大致反映您网站的表现,但仅衡量 Chrome 浏览器的表现绝不能代表衡量所有用户的表现。这可能解释了 RUM 和 CrUX 之间的一个主要区别。例如,对于依赖于仅在 Chrome 中可用的 API 或图片格式的效果提升技术,这一点尤为重要。
缺少 iOS 数据也可能会导致偏差。例如,由于 iOS 用户通常使用性能更出色的设备,或者来自网络基础架构更完善的国家/地区,因此纳入这类用户可能会导致总体效果指标较高。另一方面,如果排除这些数据(如 CrUX 所做的),则可能会导致数据偏向于网站访问者中的低端用户(示例案例研究)。Android 用户通常涵盖更多类型的设备、设备功能和市场。
RUM 解决方案可以获取非 Chrome 浏览器的数据,尤其是从通常内置相同指标(例如 Core Web Vitals)的基于 Chromium 的浏览器获取数据。RUM 解决方案还会衡量基于非 Chromium 的浏览器,但衡量的指标可能更少。例如,累积布局偏移 (CLS) 和 Interaction to Next Paint (INP) 仅适用于基于 Chromium 的浏览器。First Contentful Paint (FCP) 等一些其他指标的衡量方式则完全不同(详见下文)。
选择参与测试的用户
除了仅限 Chrome 用户外,CrUX 还进一步限制了范围,仅衡量在安装浏览器时选择分享 CrUX 数据的部分 Chrome 用户。
RUM 提供商也只会查看部分用户,通常是因为 Cookie 横幅提示(要求用户选择启用 RUM 数据收集)或跟踪拦截器。如果直到第二个或后续网页才显示确认消息,而此时部分网站资源已从之前的网页缓存,这可能会对某些初始网页加载产生不利影响。如果这种情况经常发生,那么在 RUM 中,如果排除了足够数量的初始网页加载速度较慢的情况,指标可能看起来比实际情况要好。
包含的网站
CrUX 仅用于针对公开网站生成报告,因此还有其他资格条件可能会导致数据未记录在 CrUX 中。其中最值得注意的是,网站必须可供公开发现且足够受欢迎,以确保抽样规模足够小,从而得出有意义的结论。在大多数情况下,这会导致 CrUX 中没有可用数据。与数据可用但不同的情况相比,这种差异不太令人困惑,但可以解释为何会出现这种情况。
不过,如果某个网站的特定网页被标记为可编入索引,但其他网页未被标记,那么您在 CrUX 中可能只会看到部分网址。如果来源可供公开发现,则来源级数据中将包含该来源内的所有网页浏览量,但网址级数据可能不可用。
设备
CrUX 会按移动设备、桌面设备和平板电脑对数据进行细分,但许多工具侧重于前两者,可能不会显示平板电脑数据,或者会将其包含在移动设备或桌面设备数据中。移动设备和桌面设备上的性能特性可能截然不同,无论是传送的内容,还是观看内容的设备功能。
RUM 数据也支持以类似的方式细分流量,但默认情况下通常会显示汇总数据。RUM 可能只允许按设备类型(例如移动设备)或浏览器(例如 Chrome)进行细分,但不能同时按这两者进行细分,以便仅查看移动版 Chrome 流量。与 CrUX 数据进行比较时,请务必按设备类型和 Chrome 浏览器进行过滤,以确保进行的是同类比较。
采样
RUM 解决方案通常允许调整选择参与数据收集的访问者的采样率。这有助于减少需要分析的数据量,并降低商业 RUM 服务的费用。如果样本规模过小,并且不代表更广泛的总体,则得出的指标也会出现类似的偏差。与您的 RUM 提供商讨论适合您网站的抽样大小。
数据汇总
与实验室数据相比,现场数据本身就包含许多相同指标的数据点,而实验室数据只会提供一个值。如果这些数据的汇总方式不同,则可能会导致 CrUX 和 RUM 之间存在差异。
时间范围
CrUX 数据基于 28 天的滑动式流量时间范围,无法更改此时间范围。不过,CrUX BigQuery 数据会按月存储,以便您查看之前的月份,CrUX History API 还会提供一周内的历史数据。这两种报告仍会根据 28 天的滑动窗口提供数据。
RUM 数据通常具有更精细的粒度,可让您更快地了解更改的影响。不过,如果选择较短的时间段,RUM 数据可能会受到网站流量和访问者波动的影响。将 RUM 数据与 CrUX 数据进行比较时,请务必查看 28 天内的效果。确定数据相似后,您可以查看其他时间范围,以深入了解 RUM 数据。
统计信息汇总
CrUX 指标是按第 75 个百分位测量的,即查看 75% 的网页浏览量所达到的值。现场数据中会出现极端值,因此移除最差的 25% 体验,旨在提供大多数访问者合理预计能够达到的值。
RUM 产品通常提供更多汇总指标的方法选项,包括第 75 个百分位数、中位数和其他百分位数。如果要将 RUM 值与 CrUX 数据进行比较,请务必确保您查看的是第 75 个百分位的数据,以便进行同类比较。
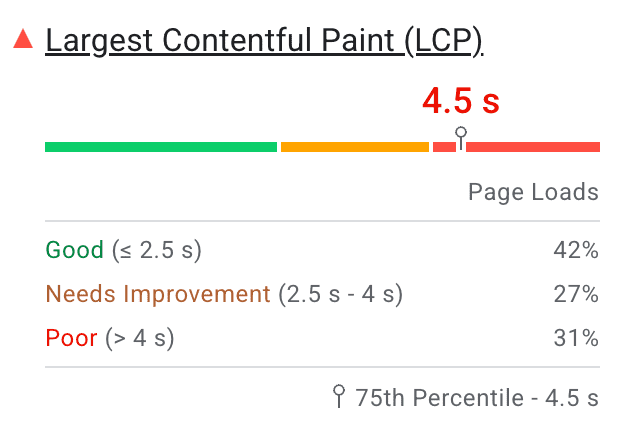
CrUX 中的直方图数据包含所有可用数据(而不仅仅是第 75 个百分位),并显示每个评分中的网页浏览量,但汇总得分将基于第 75 个百分位。这些 CrUX 数据会显示在 PageSpeed Insights 等工具中:

指标差异
衡量网站性能的指标有很多,因此在比较两组不同的数据时,请务必了解所衡量的指标以及这些指标的使用方式。
衡量的指标
CrUX 数据是核心网页指标计划的官方数据集,主要衡量以下指标(LCP、CLS 和 INP),并提供一些其他指标来对这些指标进行补充。
RUM 工具通常包含这些 Core Web Vitals,但也经常包含许多其他指标。某些 RUM 提供商还会使用所有这些指标的组合来衡量用户体验,以便得出“满意度指数”或类似指数。将 RUM 数据与 CrUX 数据进行比较时,请确保您比较的是同类数据。
评估核心网页指标通过或失败状态的工具应将符合所有核心网页指标第 75 百分位的建议目标值的网页视为通过。如果没有互动的网页不存在 INP,则只需满足 LCP 和 CLS 要求即可。
不同浏览器的指标差异
CrUX 仅在 Chrome 浏览器中进行衡量,您可以参阅 Web Vitals 更新日志,了解这些指标在每个 Chrome 版本中的变化情况。
不过,RUM 解决方案会从更多类型的浏览器中进行衡量。基于 Chromium 的浏览器(Edge、Opera 等)的行为可能会与 Chrome 类似,除非 Chrome 正在实施更新日志中所述的新更改。
对于非 Chromium 浏览器,差异可能会更明显。例如,First Contentful Paint (FCP) 在 Safari 和 Firefox 中均可用,但测量方式不同。这可能会导致报告的时间出现明显差异。如前所述,如果您想将 RUM 与 CrUX 进行比较,最好仅过滤出 Chrome 用户,以便进行同类比较。
指标时间
Core Web Vitals 指标由网络浏览器 API 提供,但这并不意味着使用这些 API 报告的值不会存在差异。指标衡量的确切时间(在网页加载时还是在整个网页生命周期内)可能会导致差异。RUM 工具可能并不总是以相同的方式(即使使用相同的名称)和相同的浏览器 API 来获取数据,这可能会造成混淆。
Largest Contentful Paint (LCP) 是一个网页加载指标。如果在初始呈现后稍后加载较大的元素,Web API 可能会报告多个 LCP 元素。最终的 LCP 元素是指网页加载完成或用户与网页互动的时间。因此,如果 LCP 元素的报告时间早于这两个事件,则可能会出现差异。
此外,在实地数据中,LCP 元素可能会因网页的加载方式而异。对于显示网页内容顶部的默认网页加载,LCP 元素主要取决于屏幕尺寸。不过,如果网页是通过文档下方更深处的锚点链接打开的,或者通过指向单页应用 (SPA) 的深层链接打开的(稍后会详细介绍),则 LCP 元素可能会有所不同。
请勿假定 CrUX 或 RUM 中提供的 LCP 时间基于实验室工具中的同一元素。虽然 CrUX 会为您提供每个网页或来源的总体 LCP 值,但 RUM 可以进一步细分这些值,以识别各个 LCP 问题会话。
累积布局偏移 (CLS) 是衡量网页在整个生命周期内的布局偏移,因此,网页在初次加载时的 CLS 可能并不能代表网页在加载完毕并有用户与之互动后出现的更大偏移。因此,仅在页面加载后(许多 RUM 产品采用这种做法)获取 CLS 值,与在用户完成使用页面后获取 CLS 值,会得出不同的结果。
Interaction to Next Paint (INP) 响应速度指标需要有输入才能衡量,并且会观察网页生命周期内的所有点击、点按和键盘互动,与 CLS 类似。因此,如果在用户在网页上进行了多次互动后衡量 INP,报告的值可能会有很大的不同。
CrUX 将遵循“核心网页指标”文档,并在网页的整个生命周期内衡量这些指标。出于各种原因,许多 RUM 提供商选择在页面加载后或在某个其他时间(例如用户点击关键号召性用语时)衡量这些指标。
如果您发现这两个数据源之间存在无法解释的差异,请务必向 RUM 提供商了解 Core Web Vitals 的测量时间。
单页应用
单页应用 (SPA) 的工作原理是更新当前网页上的内容,而不是在浏览器级别执行实际的网页导航。这意味着,尽管用户会将这些操作视为网页导航,但浏览器不会将其视为网页导航。浏览器提供的 Core Web Vitals API 不会将这些情况考虑在内,因此 CrUX 不支持这些网页导航。我们正在努力解决此问题。如需了解详情,请参阅尝试衡量软导航一文。
有些 RUM 提供商确实会尝试在 SPA 中检测“软导航”,但如果他们还将核心网页指标归因于这些“软导航”,则会导致与 CrUX 之间出现差异,因为底层 API 不支持对许多指标执行此操作。
CrUX 和 Web API 之间的差异
除了衡量哪些网页浏览和衡量什么方面的差异之外,还有一些更复杂的场景需要注意,这些场景可能会导致 CrUX 和 RUM 数据存在差异。其中一些差异是由于用于衡量指标的 Web API 的局限性所致,而另一些差异则是因为在特定情况下需要对 API 返回的结果采用不同的处理方式。“核心 Web Vitals”文档列出了 LCP 和 CLS 之间的这些差异,但以下部分也列出了主要差异。
往返缓存
CrUX 会将往返缓存 (bfcache) 恢复视为页面导航,即使它们不会导致传统的页面加载也是如此。由于 Web API 不会将这些视为网页加载,因此如果 RUM 解决方案想要与 CrUX 保持一致,则需要执行额外的步骤来统计这些网页。这些网页加载速度要快得多,因此报告的网站整体效果会更好,如果不包含这些网页,则会导致整体网页性能指标变差。请参阅您的 RUM 解决方案,了解它们是否处理 bfcache 恢复的网页。
iframe
出于安全和隐私原因,顶级页面无法访问 iframe 中的内容(即使是同源 iframe 也是如此)。这意味着,只能通过 iframe 本身衡量其中内容的效果指标,而不能通过嵌套页面上的 Web API 衡量。如果 iframe 内容包含 LCP 元素或会影响用户体验的 CLS 或 INP 的内容,RUM 解决方案(包括 Google Web Vitals JavaScript 库)将无法对其进行衡量。
不过,由于 CrUX 由 Chrome 浏览器本身(而非网页上的 JavaScript)衡量,因此不存在这些限制,因此在报告核心网页指标时,也会衡量 iframe 中的指标。这更准确地反映了用户体验,但对于使用 iframe 的网站,这可能也是导致差异的另一个原因。
嵌入的 <video> 就是一个具体示例,说明这可能会导致 CrUX 和 RUM 中的 LCP 数据之间存在差异。自动播放的 playsinline <video> 元素的第一个绘制帧可以计为 LCP 候选项,但热门视频在线播放服务的嵌入可能将这些元素放置在 <iframe> 中。CrUX 可以解决此问题,因为它可以访问 <iframe> 内容,而 RUM 解决方案无法访问。
跨源资源
由于浏览器安全限制(旨在减少时间攻击),从其他网域投放的 LCP 媒体可能不会在 PerformanceObserver API 中提供呈现时间,除非提供 Timing-Allow-Origin 标头 (TAO)。这会回退到资源的加载时间,但这可能与内容实际绘制的时间大不相同。
这可能会导致 Web API 报告的 LCP 时间早于 FCP,这似乎是不可能的。事实并非如此,但由于存在此安全限制,因此才会出现这种情况。
此问题已于 2024 年底得到解决,从 Chrome 133 开始,即使未提供 Timing-Allow-Origin,也可以使用稍微粗化的呈现时间。
再次强调,CrUX 确实会报告核心网页指标的呈现时间数据。建议网站限制影响 Core Web Vitals 指标的跨源内容,并尽可能启用 TAO,以便更准确地衡量这些指标。其他跨源资源可能也受到类似限制。
后台标签页
即使网页未在后台标签页中打开,它们仍会使用 Web API 发送指标。不过,CrUX 不会报告这些时间,因为它们提供的时间与用户体验不一致。RUM 解决方案也应考虑忽略这些网页浏览,或者至少说明如何处理这些网页浏览。
那么,我们该怎么办?
我们已经说明了 CrUX 数据和 RUM 数据之间可能存在差异的原因,这可能是因为两者所用方法不同,或者是因为包含或排除的用户和网页浏览量不同。理想情况下,这两组数据仍能代表您的网站效果,因此仍然有用,但所提供的原因应说明为什么这两组数据很可能不会获得完全相同的数据。
如果差异很小(例如,报告的 LCP 分别为 2.0 秒和 2.2 秒),这两个数据集都很有用,通常可以认为它们大致同步。
如果明显的差异让您怀疑数据的准确性,您应尝试了解这些差异。能否过滤 RUM 数据,使其与 CrUX 更接近(仅查看 28 天内 75 百分位数值的桌面版或移动版 Chrome 用户),以减少这些差异?
如果是这样,并且您可以让数据更接近,那么您仍然应该思考为什么总体数据会出现这些差异,以及这意味着什么。非 Chrome 用户对您的指标有正面还是负面影响?这是否有助于您更深入地了解哪些方面存在性能问题,并确定优先解决哪些问题?
如果您的非 Chrome 用户获得的结果不同,您可以利用 RUM 提供的这些宝贵数据洞见,采取不同的优化措施。例如,某些 API 不适用于某些浏览器,但您可以考虑为不受支持的浏览器提供替代方案,以便改善其体验。或者,您也可以为使用受限设备或网络的用户提供不同的、但性能更出色的体验。CrUX 仅限于 Chrome 数据,但您应考虑所有网站访问者的体验,以便确定改进优先级。RUM 数据可以填补这一空白。
了解差异的原因后,这两种工具都非常有用,可以帮助您了解网站的用户体验,并帮助您改进体验(即使数据不完全相同)。使用 RUM 数据来补充 CrUX 数据,并通过细分流量来深入了解 CrUX 在宏观层面提供的信息,从而确定网站或用户群的哪些方面需要关注。
与确保两个数据源中的每个数字完全匹配相比,查看趋势以了解所做的改进是否产生了预期的积极影响,往往更为重要。如前所述,RUM 可让您查看不同的时间范围,以便提前了解 28 天 CrUX 得分。不过,如果查看的时间范围过短,可能会导致数据噪声过大,因此 CrUX 使用的是 28 天。
这些不同的指标通常没有“正确”或“错误”答案,它们只是从不同的角度来观察用户以及他们对您网站的体验。只要您了解出现这些差异的原因,以及这些差异对您的决策有何影响,就足以更好地为网站访问者提供服务。
致谢
缩略图图片:Unsplash 用户 Steven Lelham


