RUM 데이터에 CrUX와 다른 Core Web Vitals 수치가 표시될 수 있는 이유를 알아보세요.
Chrome 사용자 환경 보고서 (CrUX)는 Chrome 사용자가 인기 있는 웹페이지에서 실제로 경험한 사용자 환경 측정항목을 제공합니다. 이 데이터는 선택한 사용자로부터 Chrome에서 자동으로 수집되며 CrUX 자격 기준에 따라 제공됩니다.
따라서 수백만 개의 웹사이트에서 CrUX 데이터를 사용할 수 있습니다. 많은 사이트 소유자가 이전에는 현장 데이터에 액세스할 수 없었지만 CrUX를 통해 많은 사이트에서 현장 데이터의 가치를 처음으로 확인할 수 있게 되었습니다. CrUX는 공개 데이터 세트이므로 사용자 환경 측정항목의 경쟁 분석 및 벤치마킹에도 사용할 수 있습니다.
실시간 사용자 모니터링 (RUM)은 CrUX와 유사하지만 Chrome에서 사용자 환경 측정항목을 자동으로 수집하는 대신 웹사이트에 코드가 포함되어 수집을 실행하고 추가 분석을 위해 RUM 제공업체 또는 분석 솔루션에 다시 제공합니다.
두 솔루션 모두 사용자 경험 측정항목을 측정하기 때문에 동일하다고 가정하는 것이 자연스럽습니다. 차이가 있으면 혼란스러울 수 있습니다. 이 가이드에서는 이러한 상황이 발생하는 이유를 설명하고 수치가 일치하지 않을 때 취해야 할 조치에 관한 제안을 제공합니다.
RUM 솔루션으로 CrUX를 보완하는 이점
CrUX는 사이트 전반에서 일관된 보기를 제공하는 데 유용한 도구이며 Core Web Vitals 프로그램의 공식 데이터 세트이므로 사이트에서 CrUX에 표시되는 내용을 주시해야 합니다. CrUX의 목표는 수백만 개의 웹사이트를 교차 비교할 수 있도록 통계적으로 관련성 높은 개요를 제공하는 것입니다.
그러나 데이터에 표시되는 숫자의 이유를 자세히 조사하려면 CrUX를 보완하는 전체 RUM 솔루션에 투자하면 공개적으로 쿼리할 수 있는 데이터 세트에서 제공할 수 있는 것보다 더 자세한 정보에 액세스할 수 있습니다. 이를 통해 여러 가지 방법으로 측정항목을 설명하고 개선할 수 있습니다.
문제를 조사하기 위한 심층 분석
CrUX는 사이트에 문제가 있는지 확인하는 데 자주 사용되지만 사이트의 정확한 문제 위치나 원인은 반드시 알려주지 않습니다. 웹-비탈스 라이브러리와 같은 자체 개발 솔루션이나 여러 상용 제품 중 일부인 RUM 솔루션을 사용하면 이러한 격차를 해소할 수 있습니다.
RUM 솔루션을 사용하면 모든 페이지와 모든 브라우저에서 훨씬 더 세분화된 데이터에 액세스할 수 있습니다. 또한 CrUX에서는 불가능한 방식으로 이 데이터를 분류하고 분석할 수 있으므로 사이트의 문제 영역을 드릴다운하여 조사할 수 있습니다. 특정 사용자 세그먼트의 영향을 받나요? 특정 액션을 취하는 사용자인가요? 정확히 언제 문제가 발생했나요? 이러한 질문은 RUM 도구에서 제공할 수 있는 추가 데이터를 사용하면 훨씬 더 쉽게 답변할 수 있습니다.
다른 비즈니스 측정항목과 상관 관계 분석
또한 RUM을 사용하면 웹 성능 측정항목을 비즈니스 측정항목과 직접 비교하여 성능에 투자하는 가치와 우선순위를 둘 다른 성능 작업을 파악할 수 있습니다. Farfetch 또는 The Economic Times와 같이 이러한 상관관계를 활용하는 비즈니스에 관한 사례 연구가 많이 있습니다.
기타 성능 데이터 수집
RUM 솔루션을 사용하면 특정 비즈니스에 직접 연결된 다른 맞춤 측정항목을 수집할 수 있습니다. 잘 알려진 예로는 트위터의 '첫 트윗까지의 시간' 측정항목이 있습니다. 그런 다음 이러한 사이트별 측정항목을 Core Web Vitals 개선사항 및 비즈니스 측정항목과 연관시킬 수 있습니다.
두 필드 데이터 세트의 차이점
시계를 가진 사람은 몇 시인지 알고 있습니다. 시계를 두 개 가진 사람은 절대 확실하지 않습니다.
Segal의 법칙
데이터 소스가 두 개 있는 경우 데이터가 다른 이유를 파악하기가 어렵고 혼란스러울 수 있습니다. 실험실 및 현장 측정항목의 차이를 이해하는 것이 중요한 것처럼 두 가지 현장 데이터 소스 간에 차이가 있을 수도 있습니다. 이상적인 상황에서는 데이터가 동일하지만 데이터가 다를 수 있는 이유는 여러 가지가 있습니다.
실험실 데이터와 현장 데이터 비교
먼저 실험실 (합성) 측정항목을 보고 있는지 아니면 현장 (RUM) 측정항목을 보고 있는지 확인합니다. RUM 제품은 현장 데이터만 확인한다고 가정하는 것이 자연스럽지만, 많은 제품에서 실험실 구성요소도 제공합니다.
실험실 데이터는 측정 조건이 고정되어 있기 때문에 매우 유용합니다. 필드 채우기 변경의 노이즈 없이 프로덕션 환경에서 예상치 못한 변경사항이나 회귀를 모니터링하는 데 사용할 수 있습니다. 하지만 실험실 데이터는 실제 사용자 환경을 대표하지 않을 수 있으므로 필드 측정항목에서 상당히 다른 결과가 표시될 수 있습니다.
인구
비교하는 브라우저, 사용자, 사이트, 기기에 따라 측정되는 페이지 방문이 다르기 때문에 CrUX 및 RUM 솔루션에서 사용하는 데이터 세트가 다를 수 있습니다.
포함된 브라우저
Chrome 사용자 환경 보고서는 이름에서 알 수 있듯이 Chrome 전용입니다. 공유된 핵심 코드베이스를 고려할 때 Chrome과 동일한 측정항목을 지원하는 Chromium 기반 브라우저 (예: Edge, Opera, Brave)가 많지만 Chrome 사용자만 CrUX에 데이터를 제공합니다. 또한 이 제한사항은 iOS의 Chrome 사용자는 포함되지 않음을 의미합니다. iOS의 Chrome은 기본 Webkit 브라우저 엔진을 사용하므로 Android WebView도 'Chrome'으로 간주되지 않으므로 이러한 사용자의 데이터는 포함되지 않습니다. 단, Chrome 맞춤 탭은 포함됩니다.
Chrome은 전 세계에서 가장 많이 사용되는 브라우저 중 하나이므로 대부분의 경우 사이트의 성능을 광범위하게 나타낼 수 있지만, Chrome 브라우저만 측정한다고 해서 모든 사용자를 측정한 것은 아닙니다. 이것이 RUM과 CrUX의 주요 차이점 중 하나일 수 있습니다. 이는 특히 Chrome에서만 사용할 수 있는 API 또는 이미지 형식을 사용하는 성능 기법에 해당합니다.
iOS 데이터가 부족하면 편향이 발생할 수도 있습니다. 예를 들어 iOS 사용자는 일반적으로 성능이 더 우수한 기기를 사용하거나 네트워크 인프라가 더 우수한 국가에서 방문하는 경우가 많으므로 iOS 사용자를 포함하면 전반적인 실적 측정항목이 높아질 수 있습니다. 반면 CrUX에서와 같이 이러한 데이터를 제외하면 사이트 방문자 중 하위 그룹에 편향된 데이터가 나올 수 있습니다 (사례 연구 예). Android 사용자는 일반적으로 더 다양한 기기, 기기 기능, 시장을 대상으로 합니다.
RUM 솔루션은 Chrome 이외의 브라우저, 특히 동일한 측정항목 (예: Core Web Vitals)이 내장된 Chromium 기반 브라우저에서 데이터를 가져올 수 있습니다. Chromium 기반이 아닌 브라우저도 RUM 솔루션으로 측정되지만 측정항목이 더 제한적일 수 있습니다. 예를 들어 레이아웃 변경 횟수 (CLS) 및 다음 페인트에 대한 상호작용 (INP)은 Chromium 기반 브라우저에서만 사용할 수 있습니다. 콘텐츠가 포함된 첫 페인트 (FCP)와 같은 다른 측정항목은 상당히 다르게 측정될 수 있습니다 (나중에 참고).
선택한 사용자
CrUX는 Chrome 사용자로 제한되는 것 외에도 브라우저가 설치될 때 CrUX 데이터 공유를 선택한 Chrome 사용자의 하위 집합만 측정하여 더 제한됩니다.
RUM 제공업체는 일반적으로 사용자에게 RUM 데이터 수집을 선택하도록 요청하는 쿠키 배너 메시지 또는 추적 차단기 때문에 사용자의 하위 집합만 확인합니다. 일부 사이트 애셋이 이전 페이지에서 이미 캐시된 후인 두 번째 페이지 이후에 확인이 이루어지지 않으면 일부 초기 페이지 로드에 부정적인 영향을 미칠 수 있습니다. 이 문제가 자주 발생하면 초기 페이지 로드 속도가 느린 경우가 충분히 제외되어 RUM에서 측정항목이 실제보다 더 좋게 보일 수 있습니다.
포함된 사이트
CrUX는 공개 웹사이트에 대해서만 보고하도록 설계되었으므로 CrUX에 데이터가 기록되지 않을 수 있는 다른 자격 기준이 있습니다. 이러한 기준 중 가장 주목할 만한 것은 웹사이트가 공개적으로 검색 가능하고 의미 있는 결론을 도출하기에 충분한 최소한의 표본 크기를 확보할 만큼 충분히 인기가 있어야 한다는 점입니다. 대부분의 경우 CrUX에서 데이터를 사용할 수 없게 됩니다. 이는 사용 가능한 데이터와 다르지만 혼동을 줄 정도는 아니며, 이러한 차이가 발생하는 이유를 설명합니다.
하지만 사이트의 특정 페이지는 색인 생성 가능으로 표시되었지만 다른 페이지는 그렇지 않은 경우 CrUX에 일부 URL만 표시될 수 있습니다. 출처를 공개적으로 검색할 수 있는 경우 해당 출처 내의 모든 페이지 조회수가 출처 수준 데이터에 포함되지만 URL 수준 데이터는 사용할 수 없을 수 있습니다.
기기
CrUX는 모바일, 데스크톱, 태블릿별로 데이터를 분류하지만, 많은 도구가 처음 두 가지에 집중하고 태블릿 데이터를 노출하지 않거나 모바일 또는 데스크톱에 포함할 수 있습니다. 모바일과 데스크톱의 성능 특성은 전송되는 콘텐츠와 이를 보는 기기의 기능 측면에서 상당히 다를 수 있습니다.
RUM 데이터를 사용하면 유사하게 트래픽을 분류할 수 있지만 기본적으로 통합된 데이터가 표시되는 경우가 많습니다. RUM은 기기 유형 (예: 모바일) 또는 브라우저 (예: Chrome)별로만 세분화할 수 있으며, 둘 다를 모두 사용하여 모바일 Chrome 트래픽만 확인할 수는 없습니다. CrUX 데이터와 비교할 때는 기기 유형 및 Chrome 브라우저를 기준으로 필터링하여 동일한 항목을 비교해야 합니다.
샘플링
RUM 솔루션을 사용하면 일반적으로 데이터가 수집되는 곳에서 동의한 방문자의 샘플링 레이트를 조정할 수 있습니다. 이를 통해 분석에 필요한 데이터의 양을 줄이고 상용 RUM 서비스의 비용을 줄일 수 있습니다. 표본 크기가 너무 작아서 더 큰 모집단을 대표하지 못하는 경우 결과 측정항목도 비슷하게 왜곡됩니다. RUM 제공업체와 사이트에 적합한 샘플링 크기를 논의합니다.
데이터 집계
필드 데이터는 그 특성상 실험실 데이터에 비해 동일한 측정항목의 데이터 포인트가 매우 많으며, 실험실 데이터는 단일 값을 제공합니다. 보고를 위해 이 데이터가 다르게 집계되면 CrUX와 RUM 간에 다른 차이가 발생할 수 있습니다.
기간
CrUX 데이터는 28일간의 트래픽 이동 기간을 기반으로 하며 이 기간은 변경할 수 없습니다. 하지만 CrUX BigQuery 데이터는 월별로 저장되므로 이전 달을 확인할 수 있으며 CrUX History API는 주별 과거 데이터도 제공합니다. 둘 다 28일 슬라이딩 기간을 기준으로 데이터를 제공합니다.
RUM 데이터는 일반적으로 훨씬 더 세부적인 수준으로 변경사항의 영향을 훨씬 더 빨리 확인할 수 있도록 합니다. 그러나 기간을 더 짧게 선택하면 RUM 데이터가 웹사이트 트래픽 및 방문자 수의 변동에 과도하게 영향을 받을 수 있습니다. RUM 데이터를 CrUX 데이터와 비교할 때는 항상 28일 동안의 실적을 확인하세요. 데이터가 비슷하다고 판단되면 다른 기간을 살펴보고 RUM 데이터를 자세히 살펴볼 수 있습니다.
통계 집계
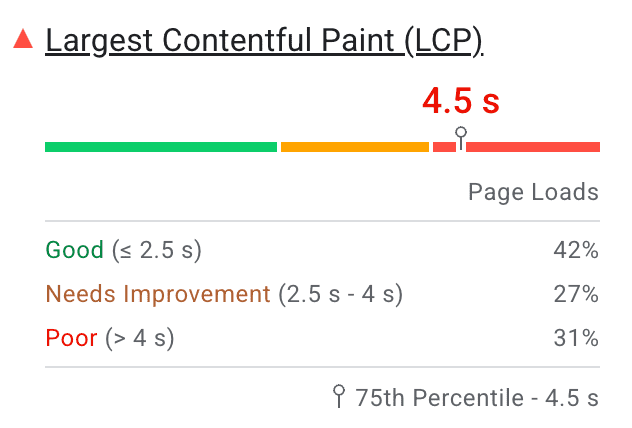
CrUX 측정항목은 75번째 백분위수로 측정됩니다. 즉, 페이지 조회수의 75% 가 달성한 값을 확인합니다. 현장 데이터에는 극단적인 값이 있을 수 있으며, 가장 나쁜 25% 의 환경을 제외하여 대부분의 방문자가 합리적으로 달성할 수 있는 값을 제공하는 것이 목표입니다.
RUM 제품은 75번째 백분위수, 중앙값, 기타 백분위수를 비롯하여 측정항목을 집계하는 다양한 방법을 제공하는 경우가 많습니다. RUM 값을 CrUX 데이터와 비교하는 경우 동일한 값을 비교하려면 75번째 백분위수 데이터를 확인해야 합니다.
CrUX의 히스토그램 데이터에는 75번째 백분위수뿐만 아니라 사용 가능한 모든 데이터가 포함되며 각 등급의 페이지 조회수가 표시되지만 집계 점수는 75번째 백분위수를 기준으로 합니다. 이 CrUX 데이터는 PageSpeed Insights와 같은 도구에 표시됩니다.

측정항목의 차이
웹 성능을 측정하는 데 사용되는 측정항목은 다양하므로 두 가지 데이터 세트를 비교할 때는 측정되는 측정항목과 이러한 측정항목이 사용되는 방식을 이해하는 것이 중요합니다.
측정된 측정항목
CrUX 데이터는 Core Web Vitals 이니셔티브의 공식 데이터 세트이며 주로 이러한 측정항목 (LCP, CLS, INP)을 측정하고 이를 보완하는 몇 가지 추가 측정항목을 사용합니다.
RUM 도구에는 일반적으로 이러한 Core Web Vitals가 포함되지만 다른 많은 측정항목도 포함되는 경우가 많습니다. 일부 RUM 제공업체는 '만족도 지수' 등을 제공하기 위해 이러한 모든 측정항목을 자체적으로 조합하여 사용자 환경을 측정하기도 합니다. RUM 데이터를 CrUX와 비교할 때는 동일한 항목을 비교해야 합니다.
Core Web Vitals 통과 또는 실패 상태를 평가하는 도구는 모든 Core Web Vitals의 75번째 백분위수에서 권장 타겟을 충족하는 페이지를 통과로 간주해야 합니다. 상호작용이 없는 페이지에 INP가 없는 경우 LCP와 CLS만 통과하면 됩니다.
브라우저별 측정항목 차이
CrUX는 Chrome 브라우저에서만 측정되며 Web Vitals 변경 로그에서 Chrome 버전별로 어떻게 달라지는지 확인할 수 있습니다.
그러나 RUM 솔루션은 더 다양한 브라우저에서 측정합니다. Chrome이 변경 로그에 명시된 대로 새로운 변경사항을 구현하지 않는 한 Chromium 기반 브라우저 (Edge, Opera 등)는 Chrome과 유사할 수 있습니다.
Chromium 이외의 브라우저의 경우 차이가 더 두드러질 수 있습니다. 예를 들어 콘텐츠가 포함된 첫 페인트 (FCP)는 Safari와 Firefox에서 사용할 수 있지만 다른 방식으로 측정됩니다. 이로 인해 보고된 시간이 크게 달라질 수 있습니다. 앞서 언급한 대로 RUM을 CrUX와 비교하려면 동일한 방식으로 비교할 수 있도록 Chrome 사용자만 필터링하는 것이 가장 좋습니다.
측정항목 타이밍
Core Web Vitals 측정항목은 웹브라우저 API에서 제공하지만, 이를 사용하여 보고되는 값에 차이가 있을 수 있습니다. 측정항목 측정이 이루어지는 시점(페이지 로드 시 또는 전체 페이지 수명 주기 전반)에 따라 차이가 발생할 수 있습니다. RUM 도구는 동일한 이름을 사용하고 동일한 브라우저 API를 사용하여 데이터를 가져오더라도 항상 동일한 방식으로 측정항목을 측정하지 않을 수 있으므로 혼란스러울 수 있습니다.
최대 콘텐츠 렌더링 시간 (LCP)은 페이지 로드 측정항목입니다. 초기 렌더링 후 더 큰 요소가 나중에 로드되면 웹 API에서 여러 LCP 요소를 보고할 수 있습니다. 마지막 LCP 요소는 페이지 로드가 완료되거나 사용자가 페이지와 상호작용할 때입니다. 따라서 LCP 요소가 두 이벤트보다 먼저 보고되면 차이가 발생할 수 있습니다.
또한 필드 데이터에서 LCP 요소는 페이지가 로드되는 방식에 따라 다를 수 있습니다. 페이지 콘텐츠 상단을 보여주는 기본 페이지 로드의 경우 LCP 요소는 주로 화면 크기에 따라 달라집니다. 하지만 페이지가 문서 아래쪽에 있는 앵커 링크로 열리거나 단일 페이지 앱(SPA)의 딥 링크로 열리는 경우(자세한 내용은 나중에 설명) LCP 요소가 다를 수 있습니다.
CrUX 또는 RUM에 제공된 LCP 타이밍이 실험실 도구와 동일한 요소를 기반으로 한다고 가정하지 마세요. CrUX는 페이지 또는 출처당 전반적인 LCP 값을 제공하지만 RUM은 이를 세분화하여 개별 LCP 문제 세션을 식별할 수 있습니다.
누적 레이아웃 변경 (CLS)은 페이지의 전체 수명 동안 측정되므로 초기 페이지 로드 CLS는 페이지가 로드되고 사용자가 상호작용한 후 나중에 더 큰 변동을 일으키는 페이지를 대표하지 않을 수 있습니다. 따라서 많은 RUM 제품에서와 같이 페이지가 로드된 후에만 CLS 값을 가져오면 사용자가 페이지를 종료한 후에 CLS 값을 가져오는 것과 다른 결과가 나옵니다.
Interaction to Next Paint (다음 페인트까지의 상호작용, INP) 응답성 측정항목은 측정할 입력이 필요하며 CLS와 유사한 방식으로 페이지의 전체 기간 동안 모든 클릭, 탭, 키보드 상호작용을 관찰하므로 사용자가 페이지에서 여러 상호작용을 한 후에 측정하면 보고되는 INP 값이 매우 다를 수 있습니다.
CrUX는 Core Web Vitals 문서에 따라 페이지의 전체 기간 동안 이를 측정합니다. 많은 RUM 제공업체는 다양한 이유로 페이지 로드 후 또는 다른 시점 (예: 주요 클릭 유도 문구가 클릭될 때)에 이러한 측정항목을 측정합니다.
두 데이터 소스 간에 설명할 수 없는 차이가 발생하는 경우 RUM 제공업체로부터 Core Web Vitals가 측정되는 시기를 파악하는 것이 중요합니다.
단일 페이지 애플리케이션
단일 페이지 애플리케이션 (SPA)은 브라우저 수준에서 실제 페이지 탐색을 실행하는 대신 현재 페이지의 콘텐츠를 업데이트하여 작동합니다. 즉, 사용자는 페이지 탐색으로 인식하지만 브라우저는 이를 페이지 탐색으로 인식하지 않습니다. 브라우저에서 제공하는 Core Web Vitals API는 이를 고려하지 않으므로 CrUX는 이러한 페이지 탐색을 지원하지 않습니다. 이 문제를 해결하기 위한 작업이 진행 중입니다. 자세한 내용은 조용히 탐색 측정 실험 게시물을 참고하세요.
일부 RUM 제공업체는 SPA에서 '조용히 탐색'을 감지하려고 하지만, 이러한 '조용히 탐색'에 핵심 웹 바이탈 측정항목을 기여도 부여하는 경우, 기본 API가 많은 측정항목에 이를 지원하지 않으므로 CrUX와 차이가 발생합니다.
CrUX와 웹 API의 차이점
측정되는 페이지 조회수와 측정 항목의 차이 외에도 CrUX 및 RUM 데이터의 차이로 이어질 수 있는 몇 가지 더 복잡한 시나리오가 있습니다. 이러한 차이 중 일부는 측정항목을 측정하는 데 사용되는 웹 API의 제한사항으로 인한 것이고, 일부는 특정 시나리오에서 API가 반환하는 결과를 다르게 처리해야 하는 경우입니다. 핵심 성능 보고서 문서에는 LCP 및 CLS의 이러한 차이점이 나와 있지만 주요 차이점은 다음 섹션에서도 설명합니다.
뒤로-앞으로 캐시
CrUX는 뒤로-앞으로 캐시 (또는 bfcache) 복원을 기존 페이지 로드로 이어지지 않더라도 페이지 탐색으로 간주합니다. 웹 API는 이를 페이지 로드로 간주하지 않으므로 RUM 솔루션이 CrUX와 일치하려면 이러한 페이지를 집계하기 위해 추가 단계를 수행해야 합니다. 이러한 페이지 로드는 훨씬 더 빠르며 사이트의 전반적인 실적이 더 우수하게 보고될 수 있으므로 이를 포함하지 않으면 전반적인 페이지 실적 측정항목이 악화될 수 있습니다. RUM 솔루션에서 bfcache 복원 페이지를 처리하는지 확인합니다.
iframe
보안 및 개인 정보 보호를 위해 최상위 페이지는 iframe 내 콘텐츠에 액세스할 수 없습니다 (동일 출처 iframe도 포함). 즉, 프레이밍 페이지의 웹 API를 통해서는 이러한 콘텐츠의 실적 측정항목을 측정할 수 없으며 iframe 자체에서만 측정할 수 있습니다. iframe 콘텐츠에 LCP 요소 또는 사용자가 경험하는 CLS 또는 INP에 영향을 미치는 콘텐츠가 포함된 경우 RUM 솔루션 (Google 웹-비탈스 JavaScript 라이브러리 포함)에서 이를 사용할 수 없습니다.
그러나 페이지의 JavaScript가 아닌 Chrome 브라우저 자체에서 측정하는 CrUX에는 이러한 제한사항이 없으므로 Core Web Vitals를 보고할 때 iframe 내에서 측정항목을 측정합니다. 이렇게 하면 사용자 환경을 더 정확하게 반영할 수 있지만 iframe을 사용하는 사이트의 차이를 설명하는 또 다른 이유가 될 수 있습니다.
CrUX와 RUM의 LCP 데이터 간에 차이가 발생하는 구체적인 예는 삽입된 <video>입니다. playsinline 자동재생 <video> 요소의 첫 번째 페인팅된 프레임은 LCP 후보로 간주될 수 있지만, 인기 있는 동영상 스트리밍 서비스의 삽입은 이러한 요소를 <iframe>에 배치할 수 있습니다. CrUX는 <iframe> 콘텐츠에 액세스할 수 있으므로 이를 고려할 수 있지만 RUM 솔루션은 이를 고려할 수 없습니다.
교차 출처 리소스
타이밍 공격을 줄이기 위한 브라우저 보안 제한으로 인해 다른 도메인에서 게재되는 LCP 미디어는 Timing-Allow-Origin 헤더 (TAO)가 제공되지 않는 한 PerformanceObserver API에서 렌더링 시간을 제공하지 않을 수 있습니다. 이는 리소스의 로드 시간으로 대체되지만 콘텐츠가 실제로 페인팅된 시점과는 상당히 다를 수 있습니다.
이로 인해 웹 API에서 LCP가 FCP보다 먼저 보고되는 것처럼 보이는 불가능한 상황이 발생할 수 있습니다. 실제로는 그렇지 않지만 보안 제한으로 인해 그렇게 표시되는 것입니다.
이 문제는 2024년 말에 해결되었으며 Timing-Allow-Origin가 제공되지 않더라도 Chrome 133부터 약간 거칠어진 렌더링 시간을 사용할 수 있습니다.
다시 한번 강조하지만 CrUX는 Core Web Vitals의 렌더링 시간 데이터를 보고합니다. 사이트는 Core Web Vitals 측정항목에 영향을 미치는 교차 출처 콘텐츠를 제한하고 이를 더 정확하게 측정하려는 경우 가능한 경우 TAO를 사용 설정하는 것이 좋습니다. 다른 교차 출처 리소스에도 유사한 제한이 적용될 수 있습니다.
백그라운드 탭
페이지가 백그라운드 탭에서 열리지 않아도 웹 API를 사용하여 측정항목을 계속 내보냅니다. 그러나 이러한 값은 사용자 환경과 일치하지 않는 타이밍을 제공하므로 CrUX에서 보고되지 않습니다. RUM 솔루션은 이러한 페이지 조회수를 무시하거나 적어도 이러한 페이지 조회수가 어떻게 처리되는지 설명해야 합니다.
그렇다면 어떻게 해야 할까요?
CrUX 데이터와 RUM 데이터 간에 차이가 발생하는 이유를 알아봤습니다. 각 데이터가 사용하는 방법론의 차이 또는 포함되거나 제외되는 사용자 및 페이지 조회 수가 다르기 때문입니다. 두 데이터 세트 모두 사이트 실적을 잘 나타내야 유용하지만, 두 데이터 세트에서 정확히 동일한 수치를 얻을 가능성이 매우 낮은 이유를 설명하는 이유를 제공해야 합니다.
차이가 미미한 경우 (예: LCP가 2.0초와 2.2초로 보고됨) 두 데이터 세트 모두 유용하며 일반적으로 대략 동기화된 것으로 간주할 수 있습니다.
큰 차이로 인해 데이터의 정확성에 의문을 제기할 수 있는 경우 이러한 차이를 이해하려고 노력해야 합니다. 이러한 차이를 줄이기 위해 RUM 데이터를 CrUX (28일 동안 75번째 백분위수 값이 28일 이상인 데스크톱 또는 모바일의 Chrome 사용자만 고려)와 더 밀접하게 일치하도록 필터링할 수 있나요?
그렇다면 데이터를 더 정확하게 일치시킬 수 있는 경우에도 전체 데이터에 이러한 차이가 발생하는 이유와 그 의미를 물어봐야 합니다. Chrome 이외의 사용자가 측정항목을 긍정적으로 또는 부정적으로 왜곡하나요? 이를 통해 우선순위를 둘 수 있는 성능 문제가 있는 위치에 대한 더 많은 통계를 얻을 수 있나요?
Chrome 이외의 사용자에게 다른 결과가 표시되는 경우 RUM에서 제공한 유용한 통계를 사용하여 다르게 최적화할 수 있습니다. 예를 들어 특정 API는 특정 브라우저에서 사용할 수 없지만 지원되지 않는 브라우저의 환경을 개선하기 위해 대안을 고려할 수 있습니다. 또는 제약된 기기나 네트워크의 사용자에게 다르지만 더 나은 성능의 환경을 제공할 수 있습니다. CrUX는 Chrome 데이터로 제한되지만 개선사항의 우선순위를 정하는 데 도움이 되도록 모든 사이트 방문자의 환경을 고려해야 합니다. RUM 데이터를 사용하면 이 공백을 메울 수 있습니다.
차이가 발생하는 이유를 파악한 후에는 두 도구 모두 웹사이트의 사용자 환경을 이해하고, 수치가 동일하지 않더라도 이를 개선하는 데 매우 유용합니다. RUM 데이터를 사용하여 CrUX 데이터를 보완하고 트래픽을 세분화하여 CrUX에서 전반적으로 알려주는 내용을 자세히 살펴보고 사이트 또는 사용자층 중에서 관심이 필요한 특정 영역을 파악할 수 있습니다.
두 데이터 소스 간에 각 숫자가 정확하게 일치하는 것보다 개선사항이 예상대로 긍정적인 영향을 미치는지 확인하는 것이 더 중요할 때가 많습니다. 앞서 언급한 바와 같이 RUM을 사용하면 다양한 기간을 살펴보고 28일 CrUX 점수를 미리 확인할 수 있습니다. 단, 너무 짧은 기간을 살펴보면 노이즈가 있는 데이터가 나올 수 있으므로 CrUX에서는 28일을 사용합니다.
이러한 다양한 측정항목에는 '옳고 그른' 답변이 없는 경우가 많습니다. 단지 사용자와 사이트 사용 방식을 다른 각도에서 바라보는 것일 뿐입니다. 이러한 차이가 발생하는 이유와 의사 결정에 미치는 영향을 이해하는 것이 사이트 방문자에게 더 나은 서비스를 제공하는 데 더 중요합니다.


