কেন RUM ডেটা CrUX থেকে বিভিন্ন কোর ওয়েব ভাইটাল নম্বর দেখাতে পারে সে সম্পর্কে জানুন।
ক্রোম ইউজার এক্সপেরিয়েন্স রিপোর্ট (CrUX) বাস্তব-বিশ্বের Chrome ব্যবহারকারীরা ওয়েবে জনপ্রিয় গন্তব্যগুলি কীভাবে অনুভব করে তার জন্য ব্যবহারকারীর অভিজ্ঞতার মেট্রিক্স প্রদান করে। এই ডেটা স্বয়ংক্রিয়ভাবে Chrome দ্বারা সংগৃহীত ব্যবহারকারীদের কাছ থেকে যারা নির্বাচন করেছেন, এবং CrUX যোগ্যতার মানদণ্ডের ভিত্তিতে উপলব্ধ করা হয়েছে৷
তাই লক্ষ লক্ষ ওয়েবসাইটের জন্য CrUX ডেটা উপলব্ধ। অনেক সাইটের মালিকের আগে ফিল্ড ডেটা অ্যাক্সেস ছিল না, এবং CrUX অনেক সাইটকে প্রথমবারের মতো এর মান দেখতে সক্ষম করেছে৷ একটি পাবলিক ডেটাসেট হিসাবে, CrUX প্রতিযোগিতামূলক বিশ্লেষণ এবং ব্যবহারকারীর অভিজ্ঞতা মেট্রিক্সের বেঞ্চমার্কিংয়ের জন্যও ব্যবহার করা যেতে পারে।
রিয়েল ইউজার মনিটরিং (RUM) CrUX এর মতই, কিন্তু Chrome স্বয়ংক্রিয়ভাবে ব্যবহারকারী-অভিজ্ঞতা মেট্রিক্স সংগ্রহ করার পরিবর্তে, এই সংগ্রহটি করার জন্য ওয়েবসাইটগুলিতে কোড অন্তর্ভুক্ত করা হয় এবং আরও বিশ্লেষণের জন্য এটিকে RUM প্রদানকারী বা বিশ্লেষণ সমাধানের কাছে ফেরত দেয়।
উভয় সমাধান ব্যবহারকারীর অভিজ্ঞতা মেট্রিক্স পরিমাপ করার সাথে, এটি অনুমান করা স্বাভাবিক যে তাদের সমতুল্য হওয়া উচিত। আমরা যখন পার্থক্য দেখি তখন এটি বিভ্রান্তিকর হতে পারে। এই নির্দেশিকাটি ব্যাখ্যা করবে কেন এটি ঘটতে পারে এবং যখন সংখ্যাগুলি সারিবদ্ধ না হয় তখন কী করতে হবে তার জন্য পরামর্শ দেয়৷
একটি RUM সমাধানের সাথে CrUX পরিপূরক করার সুবিধা
CrUX সাইটগুলি জুড়ে একটি সামঞ্জস্যপূর্ণ দৃশ্যের জন্য একটি দুর্দান্ত সরঞ্জাম এবং - কোর ওয়েব ভাইটালস প্রোগ্রামের অফিসিয়াল ডেটাসেট হিসাবে -সাইটগুলি সম্ভবত এটি কী দেখাচ্ছে তার উপর নজর রাখতে চাইবে৷ CrUX-এর লক্ষ্য হল ক্রস তুলনার জন্য লক্ষ লক্ষ ওয়েবসাইটের পরিসংখ্যানগতভাবে প্রাসঙ্গিক ওভারভিউ প্রদান করা।
যাইহোক, কেন ডেটা সংখ্যাগুলি দেখাচ্ছে তা খতিয়ে দেখার জন্য গভীরভাবে অনুসন্ধানের জন্য, CrUX পরিপূরক করার জন্য একটি সম্পূর্ণ RUM সমাধানে বিনিয়োগ করা আপনাকে একটি সর্বজনীনভাবে অনুসন্ধানযোগ্য ডেটাসেটে উপলব্ধ করার চেয়ে আরও বিশদ তথ্যে অ্যাক্সেস দিতে পারে। এটি আপনাকে বিভিন্ন উপায়ে আপনার মেট্রিক্স ব্যাখ্যা করতে এবং উন্নত করতে সাহায্য করতে পারে।
সমস্যাগুলি তদন্ত করার জন্য গভীর বিশ্লেষণ
আপনার সাইটে কোন সমস্যা থাকলে তা নির্দেশ করার জন্য প্রায়ই CrUX ব্যবহার করা যেতে পারে, কিন্তু অগত্যা আপনার সাইটে সমস্যাটি কোথায় বা কেন তা নয়। RUM সলিউশন - ওয়েব-ভাইটাল লাইব্রেরির পছন্দের মাধ্যমে বা অনেকগুলি বাণিজ্যিক পণ্যের মাধ্যমে ঘরে উত্থিত হোক না কেন - সেই ব্যবধান পূরণ করতে সাহায্য করতে পারে৷
একটি RUM সমাধান ব্যবহার করা আপনাকে আপনার সমস্ত পৃষ্ঠার জন্য এবং সমস্ত ব্রাউজারে অনেক বেশি সূক্ষ্ম-দানাযুক্ত ডেটাতে অ্যাক্সেস দেয়৷ এটি আপনাকে CrUX না করার উপায়ে এই ডেটা বিভাগ এবং বিশ্লেষণ করতে দেয়, আপনাকে ড্রিল ডাউন করতে এবং সাইটের সমস্যা এলাকাগুলি তদন্ত করতে সক্ষম করে৷ তারা কি ব্যবহারকারীদের একটি নির্দিষ্ট অংশ দ্বারা প্রভাবিত হয়? অথবা ব্যবহারকারীরা যারা নির্দিষ্ট পদক্ষেপ নেয়? ঠিক কখন সমস্যা শুরু হয়েছিল? এইগুলি এমন প্রশ্ন যা একটি RUM টুল সরবরাহ করতে পারে এমন অতিরিক্ত ডেটা দিয়ে উত্তর দেওয়া অনেক সহজ।
অন্যান্য ব্যবসায়িক মেট্রিক্সের সাথে সম্পর্কযুক্ত
RUM আপনাকে আপনার ওয়েব পারফরম্যান্স মেট্রিক্সকে সরাসরি যেকোনো ব্যবসায়িক মেট্রিক্সের সাথে তুলনা করতে দেয়, কর্মক্ষমতাতে বিনিয়োগের মূল্য দেখায় এবং অন্য কোন পারফরম্যান্সকে অগ্রাধিকার দিতে কাজ করে। ফারফেচ বা দ্য ইকোনমিক টাইমসের মতো এই পারস্পরিক সম্পর্ক করে এমন ব্যবসার সাথে আমাদের অসংখ্য কেস স্টাডি রয়েছে।
অন্যান্য কর্মক্ষমতা তথ্য সংগ্রহ করুন
একটি RUM সমাধান অন্যান্য কাস্টম মেট্রিক্স সংগ্রহের অনুমতি দেয়, সরাসরি আপনার নির্দিষ্ট ব্যবসার সাথে সংযুক্ত। আরও সুপরিচিত উদাহরণগুলির মধ্যে একটি হল টুইটারের " প্রথম টুইট করার সময় " মেট্রিক। এই সাইট-নির্দিষ্ট ব্যবস্থাগুলি তখন কোর ওয়েব অত্যাবশ্যক উন্নতি এবং ব্যবসায়িক মেট্রিক্সের সাথে সম্পর্কযুক্ত হতে পারে।
ফিল্ড ডেটার দুটি সেটের মধ্যে পার্থক্য
ঘড়িওয়ালা লোক জানে কতটা বাজে। দুই ঘড়ি সঙ্গে একটি মানুষ নিশ্চিত না.
সেগালের আইন
যখনই আপনার কাছে ডেটার দুটি উত্স থাকে, তখন কেন তারা পৃথক হয় তা প্রায়শই বিভ্রান্তিকর এবং হতাশাজনক হতে পারে। ল্যাব এবং ফিল্ড মেট্রিক্সের মধ্যে পার্থক্য বোঝা যেমন গুরুত্বপূর্ণ, তেমনই ফিল্ড ডেটার দুটি উৎসের মধ্যেও পার্থক্য থাকতে পারে। যদিও একটি আদর্শ বিশ্বে ডেটা একই রকম হবে, তবে তাদের ভিন্ন হতে পারে এমন অনেক কারণ রয়েছে।
ল্যাব ডেটা বনাম ফিল্ড ডেটা
আপনি ল্যাব (সিন্থেটিক) মেট্রিক্স বা ফিল্ড (RUM) মেট্রিক্স দেখছেন কিনা তা পরীক্ষা করার প্রথম জিনিস। যদিও RUM পণ্যগুলি শুধুমাত্র ফিল্ড ডেটার দিকে তাকাবে বলে অনুমান করা স্বাভাবিক, অনেকে একটি ল্যাব উপাদানও অফার করে।
ল্যাব ডেটা অবিশ্বাস্যভাবে কার্যকর কারণ এটি নির্দিষ্ট শর্তগুলির অধীনে পরিমাপ করে। এটি পরিবর্তিত ক্ষেত্রের জনসংখ্যার গোলমাল ছাড়াই একটি উত্পাদন পরিবেশে অপ্রত্যাশিত পরিবর্তন বা রিগ্রেশন নিরীক্ষণ করতে ব্যবহার করা যেতে পারে। যাইহোক, ল্যাব ডেটা প্রকৃত ব্যবহারকারীর অভিজ্ঞতার প্রতিনিধি নাও হতে পারে, তাই ফিল্ড মেট্রিক্স বেশ ভিন্ন ফলাফল দেখাতে পারে।
জনসংখ্যা
কোন ব্রাউজার, ব্যবহারকারী, সাইট এবং ডিভাইসের তুলনা করা হচ্ছে তার উপর নির্ভর করে কোন পৃষ্ঠা পরিদর্শনগুলি পরিমাপ করা হচ্ছে তার পার্থক্যের কারণে CrUX এবং RUM সমাধানগুলির দ্বারা ব্যবহৃত ডেটাসেটগুলি আলাদা হতে পারে৷
ব্রাউজার অন্তর্ভুক্ত
ক্রোম ব্যবহারকারীর অভিজ্ঞতা রিপোর্ট, এর নাম অনুসারে, শুধুমাত্র ক্রোম। যদিও অনেকগুলি ক্রোমিয়াম-ভিত্তিক ব্রাউজার রয়েছে (এজ, অপেরা, এবং কয়েকটি নাম বলতে সাহসী) যেগুলি শেয়ার্ড কোর কোডবেস দেওয়া ক্রোমের মতো একই মেট্রিক্স সমর্থন করে, শুধুমাত্র ক্রোম ব্যবহারকারীরা CrUX-এ ডেটা ফিড করে। এই সীমাবদ্ধতার মানে iOS-এ Chrome ব্যবহারকারীদের অন্তর্ভুক্ত করা হয়নি, কারণ এটি অন্তর্নিহিত ওয়েবকিট ব্রাউজার ইঞ্জিন ব্যবহার করে। অ্যান্ড্রয়েড ওয়েবভিউগুলিকে "Chrome" হিসাবেও গণনা করা হয় না, তাই এই ব্যবহারকারীদের থেকে ডেটা অন্তর্ভুক্ত করা হয় না—যদিও Chrome কাস্টম ট্যাবগুলি অন্তর্ভুক্ত করা হয়েছে৷
যদিও Chrome বিশ্বের সবচেয়ে জনপ্রিয় ব্রাউজারগুলির মধ্যে একটি—এবং সম্ভবত বেশিরভাগ ক্ষেত্রেই আপনার সাইটের পারফরম্যান্সের একটি বিস্তৃত উপস্থাপনা দিতে পারে—শুধুমাত্র সেই ব্রাউজারটি পরিমাপ করা কোনওভাবেই আপনার সমস্ত ব্যবহারকারীর পরিমাপ নয়৷ এটি RUM এবং CrUX এর মধ্যে একটি প্রধান পার্থক্য ব্যাখ্যা করতে পারে। এটি বিশেষ করে পারফরম্যান্স কৌশলগুলির জন্য সত্য যেগুলি শুধুমাত্র Chrome-এ উপলব্ধ API বা চিত্র বিন্যাসের উপর নির্ভর করে, উদাহরণস্বরূপ।
iOS ডেটার অভাবও পক্ষপাতের কারণ হতে পারে। উদাহরণস্বরূপ, যেহেতু iOS ব্যবহারকারীরা সাধারণত বেশি পারফরম্যান্স ডিভাইসে থাকে বা আরও ভাল নেটওয়ার্ক পরিকাঠামো সহ আরও দেশ থেকে পরিদর্শন করে, সেগুলি সহ উচ্চ সামগ্রিক পারফরম্যান্স মেট্রিক্সের দিকে নিয়ে যেতে পারে। অন্যদিকে, সেগুলিকে বাদ দেওয়া —যেমন CrUX করে—সেটি ডেটার দিকে নিয়ে যেতে পারে যা সাইট ভিজিটরদের নীচের দিকে তির্যক হয়ে যায় ( উদাহরণ কেস স্টাডি )৷ অ্যান্ড্রয়েড ব্যবহারকারীরা সাধারণত ডিভাইস, ডিভাইসের ক্ষমতা এবং বাজারের বিস্তৃত পরিসর কভার করে।
RUM সলিউশনগুলি নন-ক্রোম ব্রাউজারগুলির জন্য ডেটা পেতে পারে, এবং বিশেষ করে ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলি থেকে যেগুলিতে প্রায়শই একই মেট্রিক্স থাকে (যেমন কোর ওয়েব ভাইটাল) অন্তর্নির্মিত। অ-ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলিও RUM সমাধান দ্বারা পরিমাপ করা হয়, তবে মেট্রিক্সের আরও সীমিত সেট থাকতে পারে। উদাহরণস্বরূপ, Cumulative Layout Shift (CLS) এবং Interaction to Next Paint (INP) শুধুমাত্র Chromium-ভিত্তিক ব্রাউজারে উপলব্ধ। ফার্স্ট কনটেন্টফুল পেইন্ট (এফসিপি) এর মতো কিছু অন্যান্য মেট্রিক বেশ ভিন্নভাবে পরিমাপ করা যেতে পারে (পরে দেখুন)।
অপ্ট-ইন ব্যবহারকারীরা
ক্রোম ব্যবহারকারীদের মধ্যে সীমাবদ্ধ থাকার পাশাপাশি, CrUX শুধুমাত্র Chrome ব্যবহারকারীদের একটি উপসেট পরিমাপ করে সীমাবদ্ধ করা হয়েছে যারা ব্রাউজারটি ইনস্টল করার সময় CrUX ডেটা ভাগ করার জন্য বেছে নিয়েছে।
RUM প্রদানকারীরাও শুধুমাত্র ব্যবহারকারীদের একটি উপসেট দেখেন, সাধারণত কুকি ব্যানার প্রম্পটের কারণে-ব্যবহারকারীদের RUM ডেটা সংগ্রহ বা ট্র্যাকিং ব্লকার বেছে নিতে বলে। এটি কিছু প্রাথমিক পৃষ্ঠা লোডের উপর বিরূপ প্রভাব ফেলতে পারে যদি নিশ্চিতকরণটি দ্বিতীয় বা পরবর্তী পৃষ্ঠা পর্যন্ত না দেওয়া হয়, যখন সাইটের কিছু সম্পদ ইতিমধ্যে পূর্ববর্তী পৃষ্ঠাগুলি থেকে ক্যাশে করা হয়েছে। যদি এটি প্রায়শই ঘটে থাকে, তবে মেট্রিকগুলি বাস্তবের তুলনায় RUM-এ আরও বেশি অনুকূল মনে হতে পারে যদি পর্যাপ্ত সংখ্যক ক্ষেত্রে ধীর প্রাথমিক পৃষ্ঠা লোড বাদ দেওয়া হয়।
অন্তর্ভুক্ত সাইট
CrUX শুধুমাত্র পাবলিক ওয়েবসাইটগুলিতে রিপোর্ট করার উদ্দেশ্যে তৈরি করা হয়েছে, তাই অন্যান্য যোগ্যতার মাপকাঠি রয়েছে যার ফলে CrUX-এ ডেটা লগ ইন না হতে পারে। এই মানদণ্ডগুলির মধ্যে সবচেয়ে উল্লেখযোগ্য হল ওয়েবসাইটটি সর্বজনীনভাবে আবিষ্কারযোগ্য এবং পর্যাপ্ত জনপ্রিয় হতে হবে যাতে একটি ন্যূনতম নমুনা আকার নিশ্চিত করা যায় যা থেকে অর্থপূর্ণ সিদ্ধান্তে পৌঁছানো যায়। বেশিরভাগ ক্ষেত্রে, এর ফলে CrUX-এ কোনো ডেটা পাওয়া যাবে না। উপলভ্য ডেটার তুলনায় এটি একটি বিভ্রান্তিকর পার্থক্য কম কিন্তু ভিন্ন, তবে কেন এটি ঘটে তা ব্যাখ্যা করে।
যাইহোক, যদি একটি সাইটের নির্দিষ্ট পৃষ্ঠাগুলিকে সূচীযোগ্য হিসাবে চিহ্নিত করা হয় কিন্তু অন্যগুলি না হয়, তাহলে আপনি শুধুমাত্র CrUX-এ URL-এর একটি উপসেট দেখতে পাবেন। যদি উত্সটি সর্বজনীনভাবে আবিষ্কার করা যায়, তবে সেই উত্সের মধ্যে থাকা সমস্ত পৃষ্ঠা দর্শনগুলি মূল-স্তরের ডেটাতে অন্তর্ভুক্ত করা হবে, তবে URL-স্তরের ডেটা উপলব্ধ নাও হতে পারে৷
ডিভাইস
CrUX মোবাইল, ডেস্কটপ এবং ট্যাবলেট দ্বারা ডেটা বিভাগ করে - যদিও অনেক সরঞ্জাম প্রথম দুটিতে মনোনিবেশ করে এবং ট্যাবলেট ডেটা প্রকাশ নাও করতে পারে, বা এটি মোবাইল বা ডেস্কটপের মধ্যে অন্তর্ভুক্ত করতে পারে। মোবাইল বনাম ডেস্কটপে পারফরম্যান্সের বৈশিষ্ট্যগুলি বেশ আলাদা হতে পারে—উভয় বিষয়বস্তুর পরিপ্রেক্ষিতে, এবং ডিভাইসগুলি দেখার ক্ষমতার ক্ষেত্রে।
RUM ডেটা একইভাবে ট্রাফিককে বিভক্ত করার অনুমতি দেবে, কিন্তু প্রায়ই ডিফল্টরূপে একত্রিত ডেটা দেখায়। RUM শুধুমাত্র ডিভাইসের ধরন (উদাহরণস্বরূপ, মোবাইল) বা ব্রাউজার (উদাহরণস্বরূপ, Chrome) দ্বারা বিভাজন করার অনুমতি দিতে পারে, তবে শুধুমাত্র মোবাইল ক্রোম ট্রাফিক দেখতে উভয়ই নয়। CrUX ডেটার সাথে তুলনা করার সময়, ডিভাইসের ধরন এবং Chrome ব্রাউজার দ্বারা ফিল্টার করে আপনি লাইক-এর জন্য তুলনা করছেন তা নিশ্চিত করুন।
স্যাম্পলিং
RUM সমাধানগুলি সাধারণত অপ্ট-ইন দর্শকদের নমুনা হার সামঞ্জস্য করার অনুমতি দেয় যেখানে ডেটা সংগ্রহ করা হয়। এটি বিশ্লেষণ করার জন্য প্রয়োজনীয় ডেটার পরিমাণ কমাতে এবং বাণিজ্যিক RUM পরিষেবাগুলির খরচ কমাতে ব্যবহার করা যেতে পারে। যদি সেই নমুনার আকার খুব ছোট হয় এবং বৃহত্তর জনসংখ্যার প্রতিনিধি না হয়, তাহলে ফলস্বরূপ মেট্রিকগুলিও একইভাবে তির্যক হবে। আপনার সাইটের জন্য উপযুক্ত নমুনা আকার নিয়ে আপনার RUM প্রদানকারীর সাথে আলোচনা করুন।
তথ্য একত্রীকরণ
ফিল্ড ডেটার প্রকৃতিতে ল্যাব ডেটার তুলনায় একই মেট্রিকের অনেকগুলি, অনেকগুলি ডেটা পয়েন্ট অন্তর্ভুক্ত থাকবে, যা একটি একক মান দেবে। প্রতিবেদনের জন্য যদি এই ডেটা ভিন্নভাবে একত্রিত করা হয়, তাহলে এটি CrUX এবং RUM-এর মধ্যে পার্থক্যের আরেকটি কারণ হতে পারে।
সময়কাল
CrUX ডেটা ট্রাফিকের 28 দিনের স্লাইডিং উইন্ডোর উপর ভিত্তি করে তৈরি করা হয়, এবং এই সময়সীমা পরিবর্তন করা সম্ভব নয়—যদিও CrUX BigQuery ডেটা প্রতি মাসের জন্য সংরক্ষণ করা হয়, যা আপনাকে আগের মাসগুলি দেখতে দেয় এবং CrUX ইতিহাস API ঐতিহাসিক ডেটাও দেয় একটি সাপ্তাহিক সময়ের উপর। উভয়ই এখনও 28 দিনের স্লাইডিং উইন্ডোর উপর ভিত্তি করে ডেটা সরবরাহ করে।
RUM ডেটা সাধারণত অনেক বৃহত্তর গ্রানুলারিটি পরিবর্তনের প্রভাব অনেক তাড়াতাড়ি দেখার অনুমতি দেয়। ছোট পিরিয়ড বাছাই করার সময়, যদিও, RUM ডেটা ওয়েবসাইট ট্র্যাফিক এবং দর্শকদের ওঠানামার দ্বারা অযৌক্তিকভাবে প্রভাবিত হতে পারে। CrUX ডেটার সাথে RUM ডেটা তুলনা করার সময়, সর্বদা নিশ্চিত করুন যে আপনি 28 দিনের বেশি কর্মক্ষমতা দেখছেন। একবার আপনি সন্তুষ্ট হয়ে গেলে ডেটা একই রকম, আপনি RUM ডেটাতে ড্রিল করার জন্য অন্য সময় ফ্রেমগুলি দেখতে পারেন।
পরিসংখ্যানের সমষ্টি
CrUX মেট্রিক্স 75 তম পার্সেন্টাইল-এ পরিমাপ করা হয়-অর্থাৎ, 75% পৃষ্ঠা দর্শন অর্জন করা মান দেখে। ফিল্ড ডেটাতে চরমতা থাকবে এবং সবচেয়ে খারাপ 25% অভিজ্ঞতাগুলিকে সরিয়ে দেওয়া হবে, এটি এমন একটি মান দেওয়ার উদ্দেশ্যে করা হয়েছে যা দর্শকদের সংখ্যাগরিষ্ঠতা অর্জনের আশা করা যায়।
RUM পণ্যগুলি প্রায়শই 75তম পার্সেন্টাইল, মাঝারি এবং অন্যান্য পার্সেন্টাইল সহ মেট্রিকগুলিকে কীভাবে একত্রিত করতে হয় তার বিস্তৃত সংখ্যক বিকল্প দেয়। CrUX ডেটার সাথে RUM মানের তুলনা করলে, লাইক-ফর-লাইক তুলনা করার জন্য আপনি 75তম পার্সেন্টাইল ডেটা দেখছেন তা নিশ্চিত করতে হবে।
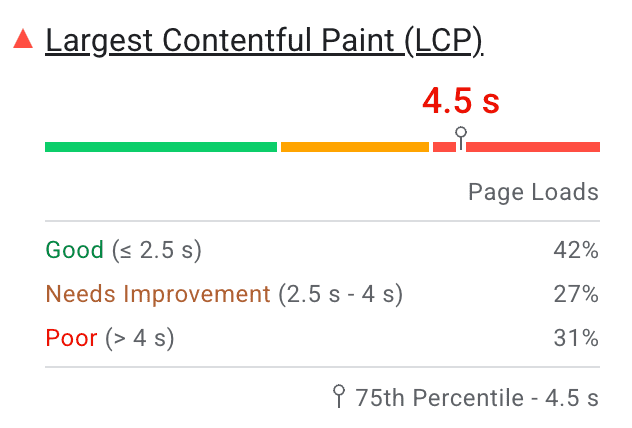
CrUX-এর হিস্টোগ্রাম ডেটাতে সমস্ত উপলব্ধ ডেটা অন্তর্ভুক্ত থাকে—কেবল 75তম পার্সেন্টাইল নয়—এবং প্রতিটি রেটিংয়ে পৃষ্ঠা দেখার সংখ্যা দেখায়, কিন্তু মোট স্কোর 75তম পার্সেন্টাইলের উপর ভিত্তি করে হবে। এই CrUX ডেটা পেজস্পিড ইনসাইটের মতো টুলগুলিতে প্রকাশ করা হয়েছে:

মেট্রিক্স মধ্যে পার্থক্য
ওয়েব পারফরম্যান্স পরিমাপ করার জন্য অনেকগুলি মেট্রিক ব্যবহার করা হয়, তাই ডেটার দুটি ভিন্ন সেটের তুলনা করার সময়, কোন মেট্রিকগুলি পরিমাপ করা হচ্ছে এবং কীভাবে সেই মেট্রিকগুলি ব্যবহার করা হচ্ছে তা বোঝা গুরুত্বপূর্ণ৷
মেট্রিক্স পরিমাপ করা হয়েছে
CrUX ডেটা হল Core Web Vitals উদ্যোগের অফিসিয়াল ডেটাসেট এবং প্রাথমিকভাবে এই মেট্রিকগুলিকে পরিমাপ করে ( LCP , CLS , এবং INP ), এইগুলি পরিপূরক করার জন্য কয়েকটি অতিরিক্ত মেট্রিক সহ।
RUM টুলগুলি সাধারণত এই কোর ওয়েব ভাইটালগুলিকে অন্তর্ভুক্ত করে, তবে প্রায়শই অন্যান্য অনেক মেট্রিক্সও অন্তর্ভুক্ত করে। কিছু RUM প্রদানকারী ব্যবহারকারীর অভিজ্ঞতা পরিমাপ করে এই সমস্ত মেট্রিকগুলির নিজস্ব সমন্বয় ব্যবহার করে সম্ভবত একটি "সুখের সূচক" বা এ জাতীয় দিতে। CrUX-এর সাথে RUM ডেটার তুলনা করার সময়, আপনি লাইক-ফর-লাইক তুলনা করছেন তা নিশ্চিত করুন।
যে টুলগুলি কোর ওয়েব ভাইটাল পাস বা ব্যর্থতার স্থিতি মূল্যায়ন করে তাদের একটি পৃষ্ঠা পাস করা বিবেচনা করা উচিত যদি এটি সমস্ত কোর ওয়েব ভাইটালগুলির জন্য 75 তম শতাংশে প্রস্তাবিত লক্ষ্য পূরণ করে। যদি কোনো ইন্টারঅ্যাকশন ছাড়া পৃষ্ঠাগুলির জন্য INP উপস্থিত না থাকে, তাহলে শুধুমাত্র LCP এবং CLS পাস করতে হবে।
ব্রাউজার জুড়ে মেট্রিক পার্থক্য
CrUX শুধুমাত্র Chrome ব্রাউজারে পরিমাপ করে, এবং Chrome এর প্রতিটি সংস্করণের সাথে এইগুলি কীভাবে পরিবর্তিত হয় তা দেখতে আপনি ওয়েব ভাইটাল চেঞ্জলগগুলি উল্লেখ করতে পারেন।
RUM সলিউশন, যাইহোক, বিভিন্ন ধরনের ব্রাউজার থেকে পরিমাপ করবে। ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলি (এজ, অপেরা, এবং আরও) সম্ভবত Chrome-এর মতোই হবে, যদি না ক্রোম চেঞ্জলগ-এ উল্লিখিত নতুন পরিবর্তনগুলি বাস্তবায়ন না করে৷
অ-ক্রোমিয়াম ব্রাউজারগুলির জন্য, পার্থক্যগুলি আরও স্পষ্ট হতে পারে৷ ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) , উদাহরণস্বরূপ, Safari এবং Firefox-এ পাওয়া যায়, কিন্তু ভিন্ন উপায়ে পরিমাপ করা হয় । এটি রিপোর্ট করা সময়ে তাৎপর্যপূর্ণ পার্থক্য হতে পারে। যেমন আগে বলা হয়েছে, আপনি যদি CrUX-এর সাথে RUM-এর তুলনা করতে চান, তাহলে লাইক-এর মতো তুলনা করার জন্য শুধুমাত্র Chrome ব্যবহারকারীদের ফিল্টার করা ভাল।
মেট্রিক্স টাইমিং
কোর ওয়েব ভাইটাল মেট্রিক্স ওয়েব ব্রাউজার API দ্বারা সরবরাহ করা হয়, কিন্তু এর অর্থ এই নয় যে সেগুলি ব্যবহার করে রিপোর্ট করা মানের পার্থক্যের সম্ভাবনা নেই। ঠিক যখন মেট্রিক পরিমাপ নেওয়া হয় - পৃষ্ঠা লোডের সময় বা পুরো পৃষ্ঠার জীবনচক্র জুড়ে - পার্থক্য হতে পারে। RUM টুলগুলি সবসময় মেট্রিক্সকে একইভাবে পরিমাপ নাও করতে পারে-এমনকি একই নাম ব্যবহার করলেও-এবং একই ব্রাউজার API ডেটা পেতে, যা বিভ্রান্তিকর হতে পারে।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) হল একটি পৃষ্ঠা-লোড মেট্রিক। প্রাথমিক রেন্ডারের পরে যদি বড় উপাদানগুলি লোড করা হয় তবে ওয়েব API দ্বারা অনেকগুলি LCP উপাদানের রিপোর্ট করা যেতে পারে। চূড়ান্ত LCP উপাদান হল যখন পৃষ্ঠাটি লোড করা শেষ হয় বা ব্যবহারকারী পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করে। তাই পার্থক্য দেখা দিতে পারে যদি LCP উপাদানটি ঐ দুটি ইভেন্টের আগে রিপোর্ট করা হয়।
উপরন্তু, ফিল্ড ডেটাতে, পৃষ্ঠাটি কীভাবে লোড করা হয় তার উপর নির্ভর করে LCP উপাদান ভিন্ন হতে পারে। একটি ডিফল্ট পৃষ্ঠা লোডের জন্য পৃষ্ঠার বিষয়বস্তুর উপরের অংশটি দেখায়, LCP উপাদানটি মূলত পর্দার আকারের উপর নির্ভর করবে। যাইহোক, যদি পৃষ্ঠাটি ডকুমেন্টের আরও নিচে একটি অ্যাঙ্কর লিঙ্ক দিয়ে খোলা হয়, অথবা একইভাবে একটি সিঙ্গেল পেজ অ্যাপ (SPA)-এর সাথে ডিপ-লিঙ্ক দিয়ে খোলা হয়—তাহলে LCP উপাদান ভিন্ন হতে পারে।
অনুমান করবেন না যে CrUX বা RUM-তে দেওয়া LCP সময়গুলি ল্যাব সরঞ্জামগুলির মতো একই উপাদানের উপর ভিত্তি করে। যদিও CrUX আপনাকে পৃষ্ঠা বা মূল প্রতি সামগ্রিক LCP মান দেবে, RUM পৃথক LCP সমস্যা সেশনগুলি সনাক্ত করতে এটিকে আরও ভাগ করতে পারে।
Cumulative Layout Shift (CLS) পৃষ্ঠার পুরো জীবন জুড়ে পরিমাপ করা হয়, তাই প্রাথমিক পৃষ্ঠা-লোড CLS এমন পৃষ্ঠাগুলির প্রতিনিধি নাও হতে পারে যা পৃষ্ঠাটি লোড হওয়ার পরে এবং ব্যবহারকারী এটির সাথে ইন্টারঅ্যাক্ট করার পরে আরও বেশি পরিবর্তন ঘটায়৷ পৃষ্ঠা লোড হওয়ার পরেই CLS মান নেওয়া — যেমনটি অনেক RUM পণ্য করে — তাই ব্যবহারকারী পৃষ্ঠাটি শেষ করার পরে CLS মান নেওয়ার চেয়ে আলাদা ফলাফল দেবে৷
নেক্সট পেইন্টে ইন্টারঅ্যাকশন (আইএনপি) রেসপন্সিভনেস মেট্রিকের জন্য একটি ইনপুট পরিমাপ করা প্রয়োজন, এবং পৃষ্ঠার সমস্ত ক্লিক, ট্যাপ এবং কীবোর্ড ইন্টারঅ্যাকশনগুলিকে পর্যবেক্ষণ করে, সিএলএসের অনুরূপভাবে, এবং তাই INP-এর রিপোর্ট করা মান খুব বেশি হতে পারে। ব্যবহারকারী পৃষ্ঠায় একাধিক ইন্টারঅ্যাকশন করার পরে পরিমাপ করলে ভিন্ন।
CrUX কোর ওয়েব ভাইটাল ডকুমেন্টেশন অনুসরণ করবে এবং পৃষ্ঠার পুরো জীবনকালের মাধ্যমে এগুলি পরিমাপ করবে। অনেক RUM প্রদানকারী বিভিন্ন কারণে পৃষ্ঠা লোড হওয়ার পরে বা অন্য কোনো সময়ে (উদাহরণস্বরূপ, যখন একটি কী কল-টু-অ্যাকশন ক্লিক করা হয়) এই মেট্রিকগুলি পরিমাপ করার পরিবর্তে বেছে নেয়।
কোর ওয়েব ভাইটাল কখন পরিমাপ করা হয় সে সম্পর্কে আপনার RUM প্রদানকারীর কাছ থেকে বোঝার জন্য দুটি ডেটা উৎসের মধ্যে অব্যক্ত পার্থক্য দেখা গুরুত্বপূর্ণ।
একক-পৃষ্ঠার অ্যাপ্লিকেশন
একক-পৃষ্ঠা অ্যাপ্লিকেশন (SPA) ব্রাউজার স্তরে প্রকৃত পৃষ্ঠা নেভিগেশন সম্পাদন করার পরিবর্তে বর্তমান পৃষ্ঠার সামগ্রী আপডেট করে কাজ করে। এর মানে হল যে ব্যবহারকারীরা সেগুলিকে এমনভাবে অনুভব করলেও ব্রাউজার এটিকে পৃষ্ঠা নেভিগেশন হিসাবে দেখতে পায় না। ব্রাউজার দ্বারা প্রদত্ত কোর ওয়েব ভাইটালস এপিআই এগুলোকে বিবেচনায় নেয় না এবং তাই CrUX এই পৃষ্ঠা নেভিগেশন সমর্থন করে না। এই সমস্যাটি সমাধান করার জন্য কাজ চলছে—আরো তথ্যের জন্য পরিমাপের নরম নেভিগেশন পোস্টের পরীক্ষা দেখুন।
কিছু RUM প্রদানকারী এসপিএ-তে "নরম নেভিগেশন" শনাক্ত করার চেষ্টা করে, কিন্তু যদি তারা কোর ওয়েব ভাইটাল মেট্রিকগুলিকে সেই "সফ্ট নেভিগেশন"-এর জন্য দায়ী করে থাকে তবে এটি CrUX-এর সাথে পার্থক্যের দিকে নিয়ে যাবে কারণ অন্তর্নিহিত APIগুলি অনেকের জন্য এটি সমর্থন করে না মেট্রিক্স
CrUX এবং Web API পার্থক্য
সেইসাথে যে পার্থক্যগুলিতে পৃষ্ঠার দৃশ্যগুলি পরিমাপ করা হয় এবং কী পরিমাপ করা হয়, সেখানে আরও কয়েকটি, আরও জটিল, পরিস্থিতি রয়েছে যা সম্পর্কে সচেতন হতে পারে যেগুলি CrUX এবং RUM ডেটাতে পার্থক্য সৃষ্টি করতে পারে৷ এর মধ্যে কিছু মেট্রিক্স পরিমাপ করার জন্য ব্যবহৃত ওয়েব API-এর সীমাবদ্ধতার কারণে, এবং কিছু কিছু যেখানে API দ্বারা প্রত্যাবর্তিত ফলাফলগুলিকে নির্দিষ্ট পরিস্থিতিতে ভিন্নভাবে বিবেচনা করা প্রয়োজন। কোর ওয়েব ভাইটালস ডকুমেন্টেশন LCP এবং CLS-এর জন্য এই পার্থক্যগুলিকে তালিকাভুক্ত করে কিন্তু প্রধান পার্থক্যগুলি নিম্নলিখিত বিভাগেও উল্লেখ করা হয়েছে।
ব্যাক/ফরওয়ার্ড ক্যাশে
CrUX ব্যাক/ফরোয়ার্ড ক্যাশে (বা bfcache) কে পৃষ্ঠা নেভিগেশন হিসাবে পুনরুদ্ধার করে যদিও এর ফলে একটি প্রচলিত পৃষ্ঠা লোড হয় না। যেহেতু ওয়েব APIগুলি এইগুলিকে একটি পৃষ্ঠা লোড হিসাবে বিবেচনা করে না, তাই RUM সমাধানগুলিকে এই পৃষ্ঠাগুলিকে গণনা করার জন্য অতিরিক্ত পদক্ষেপ নিতে হবে যদি তারা CrUX এর সাথে মেলে। এইগুলি যথেষ্ট দ্রুত পৃষ্ঠা লোড যা একটি সাইটের জন্য সামগ্রিকভাবে ভাল পারফরম্যান্স রিপোর্ট করা হতে পারে, তাই এগুলি অন্তর্ভুক্ত না করার ফলে সামগ্রিক পৃষ্ঠার কর্মক্ষমতা মেট্রিক্স খারাপ হতে পারে৷ তারা bfcache পুনরুদ্ধার করা পৃষ্ঠাগুলি পরিচালনা করে কিনা তা বুঝতে আপনার RUM সমাধানটি পড়ুন।
আইফ্রেম
নিরাপত্তা এবং গোপনীয়তার কারণে, শীর্ষ-স্তরের পৃষ্ঠাগুলির আইফ্রেমের মধ্যে সামগ্রীতে অ্যাক্সেস নেই (এমনকি একই-অরিজিন আইফ্রেমগুলিও নয়)৷ এর মানে হল যে কন্টেন্টের জন্য পারফরম্যান্স মেট্রিক্স শুধুমাত্র iframe দ্বারা পরিমাপ করা যেতে পারে, এবং ফ্রেমিং পৃষ্ঠায় ওয়েব API-এর মাধ্যমে নয়। যদি iframe বিষয়বস্তুতে LCP উপাদান থাকে, অথবা ব্যবহারকারীর দ্বারা অভিজ্ঞ CLS বা INP-কে প্রভাবিত করে এমন বিষয়বস্তু থাকে, তাহলে এটি RUM সমাধানের জন্য উপলব্ধ হবে না ( Google ওয়েব-ভিটাল জাভাস্ক্রিপ্ট লাইব্রেরি সহ )।
CrUX যদিও, পৃষ্ঠায় জাভাস্ক্রিপ্টের পরিবর্তে ক্রোম ব্রাউজার দ্বারা পরিমাপ করা হচ্ছে, এই সীমাবদ্ধতা নেই এবং তাই কোর ওয়েব ভাইটাল রিপোর্ট করার সময় আইফ্রেমের মধ্যে মেট্রিক্স পরিমাপ করে। এটি ব্যবহারকারীর অভিজ্ঞতাকে আরও সঠিকভাবে প্রতিফলিত করে, তবে আইফ্রেম ব্যবহার করে এমন সাইটগুলির জন্য পার্থক্যের আরেকটি কারণ হতে পারে।
এটি কীভাবে CrUX এবং RUM-এ LCP ডেটার মধ্যে পার্থক্যের দিকে নিয়ে যেতে পারে তার একটি দৃঢ় উদাহরণ হল এমবেড করা <video> । একটি playsinline অটোপ্লেয়িং <video> উপাদানের প্রথম আঁকা ফ্রেম একটি LCP প্রার্থী হিসাবে গণনা করতে পারে, তবে জনপ্রিয় ভিডিও স্ট্রিমিং পরিষেবাগুলির জন্য এম্বেডগুলি এই উপাদানগুলিকে একটি <iframe> এ রাখতে পারে। CrUX এর জন্য অ্যাকাউন্ট করতে পারে, কারণ এটি <iframe> বিষয়বস্তু অ্যাক্সেস করতে পারে, কিন্তু RUM সমাধান করতে পারে না।
ক্রস-অরিজিন রিসোর্স
অন্যান্য ডোমেন থেকে পরিবেশিত LCP মিডিয়া পারফরম্যান্সঅবসার্ভার API- তে রেন্ডার সময় নাও দিতে পারে — যদি না টাইমিং-অ্যালো-অরিজিন হেডার (TAO) প্রদান করা হয় — টাইমিং আক্রমণ কমাতে ব্রাউজার নিরাপত্তা সীমাবদ্ধতার কারণে। এটি রিসোর্সের লোড টাইমে ফিরে আসে তবে বিষয়বস্তুটি আসলে আঁকা হওয়ার থেকে এটি বেশ ভিন্ন হতে পারে।
এটি আপাতদৃষ্টিতে অসম্ভব পরিস্থিতির দিকে নিয়ে যেতে পারে যেখানে ওয়েব API দ্বারা LCP FCP-এর চেয়ে আগে রিপোর্ট করা হয়। এই ক্ষেত্রে নয় কিন্তু শুধুমাত্র এই নিরাপত্তা সীমাবদ্ধতার কারণে প্রদর্শিত হয়।
এটি 2024 সালের শেষের দিকে সমাধান করা হয়েছিল এবং Timing-Allow-Origin প্রদান না করলেও Chrome 133 থেকে একটি সামান্য মোটা রেন্ডার সময় পাওয়া যায় ।
আবার, CrUX কোর ওয়েব ভাইটালের জন্য রেন্ডার টাইম ডেটা রিপোর্ট করে। কোর ওয়েব ভাইটাল মেট্রিক্সকে প্রভাবিত করে এমন ক্রস-অরিজিন কন্টেন্ট সীমিত করার জন্য সাইটগুলিকে পরামর্শ দেওয়া হয় এবং যদি তারা এটিকে আরও সঠিকভাবে পরিমাপ করতে চায় তাহলে যেখানে সম্ভব TAO সক্ষম করতে। অন্যান্য ক্রস-অরিজিন রিসোর্স অনুরূপ সীমাবদ্ধতার বিষয় হতে পারে।
পটভূমি ট্যাব
যখন একটি পৃষ্ঠা একটি ব্যাকগ্রাউন্ড ট্যাবে খোলা হয় না তখনও তারা ওয়েব API ব্যবহার করে মেট্রিক্স নির্গত করবে। যাইহোক, এইগুলি CrUX দ্বারা রিপোর্ট করা হয় না কারণ তারা এমন সময় দেয় যা ব্যবহারকারীর অভিজ্ঞতার সাথে সামঞ্জস্যপূর্ণ নয়। RUM সমাধানগুলিকে এগুলি উপেক্ষা করা বা অন্ততপক্ষে ব্যাখ্যা করা উচিত যে এই পৃষ্ঠাগুলি কীভাবে আচরণ করা হয়।
তাই আমরা এটা সম্পর্কে কি করতে পারি?
আমরা দেখিয়েছি কেন CrUX এবং RUM ডেটার মধ্যে পার্থক্য থাকতে পারে, হয় প্রতিটি ব্যবহার পদ্ধতির পার্থক্যের কারণে বা যার কারণে ব্যবহারকারী এবং পৃষ্ঠা দর্শন অন্তর্ভুক্ত বা বাদ দেওয়া হয়েছে। আদর্শভাবে, ডেটার উভয় সেটই আপনার সাইটের কার্যকারিতাকে উপযোগী করার জন্য প্রতিনিধিত্ব করবে, তবে প্রদত্ত কারণগুলিকে রূপরেখা দেওয়া উচিত কেন প্রতিটিতে একই সংখ্যা পাওয়ার সম্ভাবনা খুব কম।
যেখানে পার্থক্য সামান্য (উদাহরণস্বরূপ 2.0 সেকেন্ড বনাম 2.2 সেকেন্ডের একটি LCP রিপোর্ট করা) উভয় ডেটাসেট উপযোগী হবে এবং সাধারণত মোটামুটিভাবে সিঙ্ক হিসাবে বিবেচিত হতে পারে।
যখন উচ্চারিত পার্থক্যগুলি আপনাকে ডেটার যথার্থতা নিয়ে প্রশ্ন তোলে, তখন আপনার সেই পার্থক্যগুলি বোঝার চেষ্টা করা উচিত। এই পার্থক্যগুলি কমাতে RUM ডেটা কি CrUX এর সাথে আরও ঘনিষ্ঠভাবে সারিবদ্ধ হওয়ার জন্য ফিল্টার করা যেতে পারে (শুধুমাত্র ক্রোম ব্যবহারকারীদের দিকে তাকানো, ডেস্কটপ বা মোবাইলের জন্য, 28 দিনের মধ্যে 75 তম শতাংশ মান সহ)?
যদি তাই হয়—এবং আপনি ডেটা আরও ঘনিষ্ঠভাবে মেলাতে পারেন—তাহলে আপনাকে এখনও জিজ্ঞাসা করা উচিত যে আপনি সামগ্রিক ডেটাতে এই পার্থক্যগুলি কেন দেখছেন এবং এর অর্থ কী। নন-Chrome ব্যবহারকারীরা কি আপনার মেট্রিক্সকে ইতিবাচক বা নেতিবাচক উপায়ে skewing করছেন? এটি কি আপনাকে আরও অন্তর্দৃষ্টি দেয় যেখানে আপনার পারফরম্যান্সের সমস্যা রয়েছে যা আপনি অগ্রাধিকার দিতে পারেন?
যদি আপনার নন-ক্রোম ব্যবহারকারীরা বিভিন্ন ফলাফল পান তাহলে আপনি এই মূল্যবান অন্তর্দৃষ্টিটি ব্যবহার করতে পারেন যা RUM আপনাকে ভিন্নভাবে অপ্টিমাইজ করার জন্য দিয়েছে। উদাহরণ স্বরূপ, নির্দিষ্ট কিছু ব্রাউজারে কিছু এপিআই পাওয়া যায় না, কিন্তু আপনি অসমর্থিত ব্রাউজারগুলির অভিজ্ঞতা উন্নত করার জন্য বিকল্প বিবেচনা করতে পারেন। অথবা আপনি সীমাবদ্ধ ডিভাইস বা নেটওয়ার্কে ব্যবহারকারীদের একটি ভিন্ন, কিন্তু আরও কার্যকরী অভিজ্ঞতা দিতে পারেন। CrUX Chrome ডেটার মধ্যে সীমাবদ্ধ, তবে উন্নতিকে অগ্রাধিকার দিতে সাহায্য করার জন্য আপনার সমস্ত সাইটের দর্শকদের অভিজ্ঞতা বিবেচনা করা উচিত। RUM ডেটা সেই শূন্যতা পূরণ করতে পারে।
একবার আপনি যে কোনও পার্থক্যের কারণগুলি বুঝতে পারলে, আপনার ওয়েবসাইটের ব্যবহারকারীর অভিজ্ঞতাগুলি বোঝার জন্য এবং সংখ্যাগুলি অভিন্ন না হলেও এটিকে উন্নত করতে সহায়তা করার জন্য উভয় সরঞ্জামই অবিশ্বাস্যভাবে কার্যকর হতে পারে। CrUX ডেটার পরিপূরক করতে আপনার RUM ডেটা ব্যবহার করুন এবং CrUX আপনাকে উচ্চ স্তরে কী বলছে তা খুঁজে বের করতে আপনার ট্রাফিককে ভাগ করে আপনাকে শনাক্ত করতে সাহায্য করুন যে এটি আপনার সাইটের নির্দিষ্ট ক্ষেত্র বা ব্যবহারকারীর ভিত্তি যা মনোযোগের প্রয়োজন।
আপনার উন্নতিগুলি প্রত্যাশিত ইতিবাচক প্রভাব ফেলছে তা দেখতে প্রবণতাগুলির দিকে তাকানো প্রায়শই দুটি ডেটা উত্সের মধ্যে প্রতিটি সংখ্যার সাথে মিল থাকার চেয়ে বেশি গুরুত্বপূর্ণ। যেমন আগে উল্লেখ করা হয়েছে, RUM আপনাকে আপনার 28 দিনের CrUX স্কোর কী হবে তা আগে থেকে দেখার জন্য বিভিন্ন সময় ফ্রেম দেখতে দেয়—যদিও খুব কম সময়ের ফ্রেমের দিকে তাকানো গোলমাল ডেটার দিকে নিয়ে যেতে পারে, তাই কেন CrUX 28 দিন ব্যবহার করে।
প্রায়শই এই বিভিন্ন মেট্রিক্সে কোন "সঠিক" বা "ভুল" উত্তর থাকে না - এগুলি আপনার ব্যবহারকারীদের জন্য একটি ভিন্ন লেন্স এবং তারা কীভাবে আপনার সাইটের অভিজ্ঞতা অর্জন করছে। যতক্ষণ না আপনি বুঝতে পারছেন যে এই পার্থক্যগুলি কেন ঘটে এবং এটি আপনার সিদ্ধান্ত নেওয়ার জন্য কী করতে পারে, আপনার সাইটের দর্শকদের আরও ভালভাবে পরিবেশন করার জন্য এটিই গুরুত্বপূর্ণ।
স্বীকৃতি
Unsplash- এ স্টিভেন লেলহামের থাম্বনেইল ছবি


