منابع متقاطع را با خیال راحت به اشتراک بگذارید
خط مشی مبدأ یکسان مرورگر خواندن منبعی از مبدأ متفاوت را مسدود می کند. این مکانیسم سایت های مخرب را از خواندن داده های سایت های دیگر باز می دارد، اما از استفاده های مشروع نیز جلوگیری می کند.
برنامههای وب مدرن اغلب میخواهند منابعی را از منبع دیگری دریافت کنند، به عنوان مثال، بازیابی دادههای JSON از یک دامنه متفاوت یا بارگیری تصاویر از سایت دیگری در عنصر <canvas> . اینها میتوانند منابع عمومی باشند که باید برای خواندن در دسترس همه باشد، اما خطمشی همان منبع استفاده از آنها را مسدود میکند. توسعه دهندگان در طول تاریخ از راه حل هایی مانند JSONP استفاده کرده اند.
به اشتراک گذاری منابع متقاطع (CORS) این مشکل را به روشی استاندارد برطرف می کند. فعال کردن CORS به سرور اجازه میدهد به مرورگر بگوید که میتواند از یک منبع اضافی استفاده کند.
درخواست منبع چگونه در وب کار می کند؟

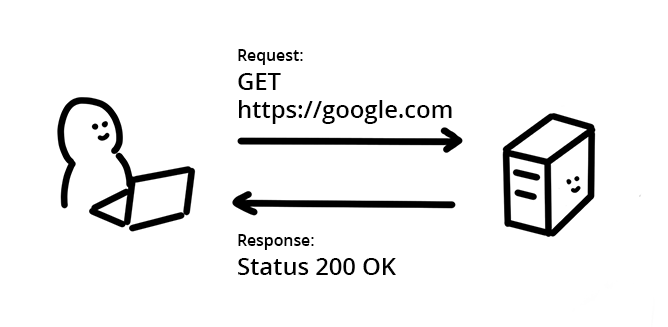
یک مرورگر و یک سرور می توانند داده ها را از طریق شبکه با استفاده از پروتکل انتقال ابرمتن (HTTP) مبادله کنند. HTTP قوانین ارتباطی بین درخواست کننده و پاسخ دهنده را تعریف می کند، از جمله اینکه چه اطلاعاتی برای به دست آوردن یک منبع مورد نیاز است.
هدر HTTP تبادل پیام بین مشتری و سرور را بررسی می کند و برای تعیین دسترسی استفاده می شود. درخواست مرورگر و پیام پاسخ سرور هر دو به یک هدر و یک بدنه تقسیم می شوند.
سربرگ
اطلاعات مربوط به پیام مانند نوع پیام یا رمزگذاری پیام. هدر می تواند شامل اطلاعات مختلفی باشد که به صورت جفت کلید-مقدار بیان می شوند. هدر درخواست و سربرگ پاسخ حاوی اطلاعات متفاوتی است.
هدر درخواست نمونه
Accept: text/html
Cookie: Version=1
این هدر معادل گفتن "می خواهم HTML را در پاسخ دریافت کنم. اینجا یک کوکی است که من دارم."
هدر پاسخ نمونه
Content-Encoding: gzip
Cache-Control: no-store
این هدر معادل این است که میگویید "دادههای این پاسخ با gzip کدگذاری شدهاند. این را کش نکنید."
بدن
خود پیام این می تواند متن ساده، یک تصویر باینری، JSON، HTML یا بسیاری از فرمت های دیگر باشد.
CORS چگونه کار می کند؟
خط مشی همان مبدأ به مرورگر میگوید که درخواستهای متقاطع را مسدود کند. هنگامی که به یک منبع عمومی از مبدا دیگری نیاز دارید، سرور ارائه دهنده منبع به مرورگر می گوید که مبدأ ارسال کننده درخواست می تواند به منبع آن دسترسی داشته باشد. مرورگر آن را به خاطر می آورد و به اشتراک گذاری منابع متقاطع برای آن منبع اجازه می دهد.
مرحله 1: درخواست مشتری (مرورگر).
هنگامی که مرورگر یک درخواست متقاطع مبدا می کند، مرورگر یک سرصفحه Origin با مبدا فعلی (طرح، میزبان و پورت) اضافه می کند.
مرحله 2: پاسخ سرور
وقتی سروری این هدر را میبیند و میخواهد اجازه دسترسی را بدهد، یک هدر Access-Control-Allow-Origin به پاسخ اضافه میکند که مبدا درخواستکننده را مشخص میکند (یا * برای اجازه دادن به هر مبدا.)
مرحله 3: مرورگر پاسخ دریافت می کند
هنگامی که مرورگر این پاسخ را با یک هدر Access-Control-Allow-Origin مناسب می بیند، داده های پاسخ را با سایت مشتری به اشتراک می گذارد.
اعتبارنامه ها را با CORS به اشتراک بگذارید
به دلایل حفظ حریم خصوصی، CORS معمولاً برای درخواستهای ناشناس استفاده میشود که در آن درخواستکننده شناسایی نمیشود. اگر میخواهید هنگام استفاده از CORS، کوکیهایی ارسال کنید که میتوانند فرستنده را شناسایی کنند، باید سرصفحههای اضافی را به درخواست و پاسخ اضافه کنید.
درخواست کنید
credentials: 'include' به گزینه های واکشی مانند مثال زیر. این شامل کوکی با درخواست به شرح زیر است:
fetch('https://example.com', {
mode: 'cors',
credentials: 'include'
})
پاسخ
Access-Control-Allow-Origin باید روی یک مبدا خاص تنظیم شود (بدون استفاده از * ) و Access-Control-Allow-Credentials باید روی true تنظیم شود.
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
درخواست های قبل از پرواز برای تماس های پیچیده HTTP
هنگامی که یک برنامه وب یک درخواست پیچیده HTTP ارائه می کند، مرورگر یک درخواست پیش از پرواز را به ابتدای زنجیره درخواست اضافه می کند.
مشخصات CORS یک درخواست پیچیده را به صورت زیر تعریف می کند:
- درخواستی که از روش هایی غیر از GET، POST یا HEAD استفاده می کند.
- درخواستی که شامل سرصفحههایی غیر از
Accept،Accept-LanguageیاContent-Language. - درخواستی که دارای سرصفحه
Content-Typeغیر ازapplication/x-www-form-urlencoded،multipart/form-dataیاtext/plain.
مرورگرها به طور خودکار هر درخواست لازم قبل از پرواز را ایجاد می کنند و آنها را قبل از پیام درخواست واقعی ارسال می کنند. درخواست پیش از پرواز یک درخواست OPTIONS مانند مثال زیر است:
OPTIONS /data HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: DELETE
در سمت سرور، برنامهای که درخواست را دریافت میکند به درخواست قبل از پرواز با اطلاعاتی درباره روشهایی که برنامه از این مبدأ میپذیرد، پاسخ میدهد:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Methods: GET, DELETE, HEAD, OPTIONS
پاسخ سرور همچنین میتواند شامل یک هدر Access-Control-Max-Age باشد تا مدت زمان ذخیره کردن نتایج قبل از پرواز را بر حسب ثانیه مشخص کند. این به مشتری اجازه می دهد تا چندین درخواست پیچیده را بدون نیاز به تکرار درخواست پیش از پرواز ارسال کند.

