借助跨源隔离,网页可以使用 SharedArrayBuffer 等强大的功能。本文介绍了如何在您的网站上启用跨源隔离。
本指南介绍了如何启用跨源隔离。如果您想使用 SharedArrayBuffer、performance.measureUserAgentSpecificMemory() 或精度更高的高分辨率计时器,则必须实现跨源隔离。
如果您打算启用跨源隔离,请评估这对您网站上的其他跨源资源(例如广告展示位置)的影响。
SharedArrayBufferSharedArrayBuffer 的功能将无法正常运行。如果您因收到 SharedArrayBuffer 弃用消息而转到此页面,则很可能是您的网站或其中嵌入的某个资源在使用 SharedArrayBuffer。为确保您的网站不会因弃用而出现任何问题,请先确定该 API 的使用位置。如果您不确定 SharedArrayBuffer 在您网站上的哪个位置使用,可以通过以下两种方式进行查找:
- 使用 Chrome DevTools
- (高级)使用弃用报告
如果您已经知道自己在哪里使用 SharedArrayBuffer,请跳至分析跨源隔离的影响。
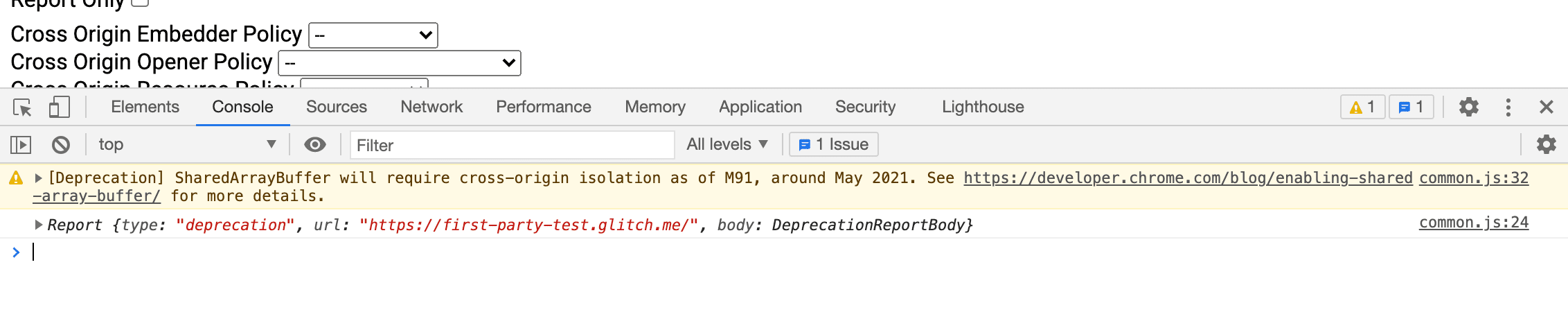
使用 Chrome DevTools
借助 Chrome 开发者工具,开发者可以检查网站。
- 在您怀疑可能在使用
SharedArrayBuffer的网页上打开 Chrome 开发者工具。 - 选择 Console 面板。
- 如果网页使用的是
SharedArrayBuffer,系统会显示以下消息:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- 消息末尾的文件名和行号(例如
common-bundle.js:535)表示SharedArrayBuffer的来源。如果是第三方库,请与开发者联系以解决问题。如果它是作为网站的一部分实现的,请按照以下指南启用跨源隔离。

(高级)使用弃用报告
某些浏览器具有向指定端点报告弃用 API 的功能。
- 设置废弃报告服务器并获取报告网址。您可以通过使用公共服务或自行构建服务来实现此目的。
- 使用该网址,将以下 HTTP 标头设置为可能提供
SharedArrayBuffer的网页。Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - 标头开始传播后,您注册的端点应会开始收集废弃报告。
请点击以下网址查看实现示例:https://cross-origin-isolation.glitch.me。
分析跨源隔离的影响
如果您能够在不破坏任何内容的情况下评估启用跨源隔离对您的网站的影响,那不是很棒吗?借助 Cross-Origin-Opener-Policy-Report-Only 和 Cross-Origin-Embedder-Policy-Report-Only HTTP 标头,您可以做到这一点。
- 在顶级文档中设置
Cross-Origin-Opener-Policy-Report-Only: same-origin。顾名思义,此标头只会发送有关COOP: same-origin可能会对您的网站产生的影响的报告,而不会实际停用与弹出式窗口的通信。 - 设置报告,并配置 Web 服务器以接收和保存报告。
- 在顶级文档中设置
Cross-Origin-Embedder-Policy-Report-Only: require-corp。再次提醒一下,通过此标头,您可以查看启用COEP: require-corp的影响,而不会实际影响您网站的运行。您可以配置此标头,将报告发送到您在上一步中设置的报告服务器。
减轻跨源隔离的影响
确定哪些资源将受到跨源隔离的影响后,请参考以下一般准则,了解如何实际选择启用这些跨源资源:
- 在跨源资源(例如图片、脚本、样式表、iframe 等)上,设置
Cross-Origin-Resource-Policy: cross-origin标头。对于同一网站资源,请设置Cross-Origin-Resource-Policy: same-site标头。 - 对于可使用 CORS 加载的资源,请确保已启用该功能,方法是在其 HTML 标记(例如
<img src="example.jpg" crossorigin>)中设置crossorigin属性。对于 JavaScript 提取请求,请确保将request.mode设置为cors。 - 如果您想在已加载的 iframe 中使用
SharedArrayBuffer等强大功能,请将allow="cross-origin-isolated"附加到<iframe>。 - 如果加载到 iframe 或 worker 脚本中的跨源资源涉及另一层 iframe 或 worker 脚本,请递归应用本部分中所述的步骤,然后再继续操作。
- 确认所有跨源资源都已选择启用后,请在 iframe 和 worker 脚本上设置
Cross-Origin-Embedder-Policy: require-corp标头(无论是同源还是跨源,都必须执行此操作)。 - 确保没有需要通过
postMessage()进行通信的跨源弹出式窗口。启用跨源隔离后,无法让它们继续运行。您可以将通信移至不受跨源隔离的其他文档,或使用其他通信方法(例如 HTTP 请求)。
启用跨源隔离
通过跨源隔离来减少影响后,请遵循以下一般准则来启用跨源隔离:
- 在顶级文档中设置
Cross-Origin-Opener-Policy: same-origin标头。如果您设置了Cross-Origin-Opener-Policy-Report-Only: same-origin,请将其替换。这会阻止顶级文档与其弹出式窗口之间的通信。 - 在顶级文档中设置
Cross-Origin-Embedder-Policy: require-corp标头。如果您设置了Cross-Origin-Embedder-Policy-Report-Only: require-corp,请将其替换。这将阻止加载未选择启用的跨源资源。 - 检查控制台中
self.crossOriginIsolated是否返回true,以验证您的网页是否已实现跨源隔离。


