O isolamento de origem cruzada permite que uma página da Web use recursos poderosos, como SharedArrayBuffer. Este artigo explica como ativar o isolamento de origem cruzada no seu site.
Neste guia, mostramos como ativar o isolamento entre origens. O isolamento entre origens
é necessário se você quiser usar
SharedArrayBuffer,
performance.measureUserAgentSpecificMemory()
ou timer de alta resolução com maior
precisão.
Se você pretende ativar o isolamento entre origens, avalie o impacto que isso vai ter em outros recursos entre origens no seu site, como posicionamentos de anúncios.
SharedArrayBuffer é usadoSharedArrayBuffer não vão mais
funcionar sem isolamento de origem cruzada. Se você chegou a esta página devido a uma
mensagem de descontinuação de SharedArrayBuffer, é provável que seu site ou um dos
recursos incorporados a ele esteja usando SharedArrayBuffer. Para garantir que nada seja quebrado
no seu site devido à descontinuação, comece identificando onde ele é usado.Se você não souber onde um SharedArrayBuffer é usado no seu site, há duas maneiras de descobrir:
- Usar o Chrome DevTools
- (Avançado) Como usar os relatórios de suspensão de uso
Se você já sabe onde está usando SharedArrayBuffer, pule para
Analisar o impacto do isolamento entre origens.
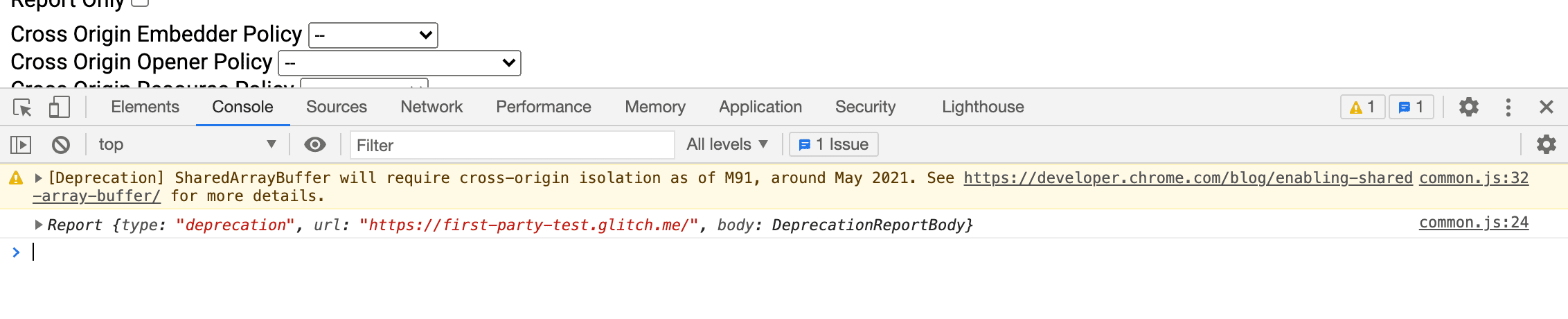
Como usar o Chrome DevTools
O Chrome DevTools permite que os desenvolvedores inspecionem sites.
- Abra o Chrome
DevTools na
página que você suspeita que esteja usando
SharedArrayBuffer. - Selecione o painel Console.
- Se a página estiver usando
SharedArrayBuffer, a seguinte mensagem vai aparecer:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- O nome do arquivo e o número da linha no final da mensagem (por exemplo,
common-bundle.js:535) indicam de onde vem aSharedArrayBuffer. Se for uma biblioteca de terceiros, entre em contato com o desenvolvedor para corrigir o problema. Se ele estiver implementado como parte do seu site, siga as instruções abaixo para ativar o isolamento entre origens.

(Avançado) Como usar os relatórios de suspensão de uso
Alguns navegadores têm uma funcionalidade de relatórios de APIs descontinuadas para um endpoint especificado.
- Configure um servidor de relatório de descontinuação e receba o URL do relatório. Para isso, use um serviço público ou crie um.
- Usando o URL, defina o seguinte cabeçalho HTTP para páginas que podem estar
exibindo
SharedArrayBuffer.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - Quando o cabeçalho começar a ser propagado, o endpoint que você registrou vai começar a coletar relatórios de descontinuação.
Confira um exemplo de implementação aqui: https://cross-origin-isolation.glitch.me.
Analisar o impacto do isolamento de origem cruzada
Não seria ótimo se você pudesse avaliar o impacto que ativar o isolamento entre origens
teria no seu site sem quebrar nada? Os cabeçalhos HTTP
Cross-Origin-Opener-Policy-Report-Only e
Cross-Origin-Embedder-Policy-Report-Only
permitem fazer isso.
- Defina
Cross-Origin-Opener-Policy-Report-Only: same-originno documento de nível superior. Como o nome indica, esse cabeçalho só envia relatórios sobre o impacto que oCOOP: same-originteria no seu site. Ele não desativa a comunicação com janelas pop-up. - Configure os relatórios e um servidor da Web para receber e salvar os relatórios.
- Defina
Cross-Origin-Embedder-Policy-Report-Only: require-corpno documento de nível superior. Novamente, esse cabeçalho permite que você veja o impacto de ativarCOEP: require-corpsem afetar o funcionamento do seu site. É possível configurar esse cabeçalho para enviar relatórios ao mesmo servidor de relatórios configurado na etapa anterior.
Reduzir o impacto do isolamento de origem cruzada
Depois de determinar quais recursos serão afetados pelo isolamento de origem cruzada, confira estas diretrizes gerais sobre como ativar esses recursos de origem cruzada:
- Em recursos entre origens, como imagens, scripts, folhas de estilo, iframes e
outros, defina o cabeçalho
Cross-Origin-Resource-Policy: cross-origin. Em recursos do mesmo site, defina o cabeçalhoCross-Origin-Resource-Policy: same-site. - Para recursos que podem ser carregados usando o CORS, verifique
se ele está ativado definindo o atributo
crossoriginna tag HTML (por exemplo,<img src="example.jpg" crossorigin>). Para a solicitação de busca do JavaScript, verifique serequest.modeestá definido comocors. - Se você quiser usar recursos poderosos, como
SharedArrayBuffer, dentro de um iframe carregado, anexeallow="cross-origin-isolated"ao<iframe>. - Se os recursos entre origens carregados em iframes ou scripts worker envolverem outra camada de iframes ou scripts worker, aplique recursivamente as etapas descritas nesta seção antes de prosseguir.
- Depois de confirmar que todos os recursos entre origens estão ativados, defina o
cabeçalho
Cross-Origin-Embedder-Policy: require-corpem iframes e scripts de worker. Isso é necessário independentemente de origem única ou entre origens. - Verifique se não há janelas pop-up entre origens que exigem comunicação
por
postMessage(). Não é possível mantê-los funcionando quando o isolamento entre origens diferentes está ativado. Você pode mover a comunicação para outro documento que não seja isolado entre origens diferentes ou usar um método de comunicação diferente (por exemplo, solicitações HTTP).
Ativar o isolamento entre origens
Depois de mitigar o impacto com o isolamento de origem cruzada, confira estas diretrizes gerais para ativar o isolamento de origem cruzada:
- Defina o cabeçalho
Cross-Origin-Opener-Policy: same-originno documento de nível superior. Se você definiuCross-Origin-Opener-Policy-Report-Only: same-origin, substitua-o. Isso bloqueia a comunicação entre o documento de nível superior e as janelas pop-up. - Defina o cabeçalho
Cross-Origin-Embedder-Policy: require-corpno documento de nível superior. Se você definiuCross-Origin-Embedder-Policy-Report-Only: require-corp, substitua-a. Isso vai bloquear o carregamento de recursos de várias origens que não estão ativados. - Verifique se
self.crossOriginIsolatedretornatrueno console para verificar se a página está isolada entre origens.

