교차 출처 분리를 사용하면 웹페이지에서 SharedArrayBuffer와 같은 강력한 기능을 사용할 수 있습니다. 이 도움말에서는 웹사이트에서 교차 출처 격리를 사용 설정하는 방법을 설명합니다.
이 가이드에서는 교차 출처 격리를 사용 설정하는 방법을 보여줍니다. SharedArrayBuffer, performance.measureUserAgentSpecificMemory() 또는 더 정확한 고해상도 타이머를 사용하려면 교차 출처 격리가 필요합니다.
교차 출처 격리를 사용 설정하려면 광고 게재위치와 같은 웹사이트의 다른 교차 출처 리소스에 미치는 영향을 평가하세요.
SharedArrayBuffer가 사용된 위치 확인하기SharedArrayBuffer를 사용하는 기능은 교차 출처 격리 없이 더 이상 작동하지 않습니다. SharedArrayBuffer 지원 중단 메시지로 인해 이 페이지에 도달한 경우 웹사이트 또는 웹사이트에 삽입된 리소스 중 하나에서 SharedArrayBuffer를 사용하고 있을 가능성이 큽니다. 지원 중단으로 인해 웹사이트에 문제가 발생하지 않도록 하려면 먼저 지원 중단된 API가 사용되는 위치를 파악하세요.사이트에서 SharedArrayBuffer가 사용되는 위치를 모르는 경우 다음 두 가지 방법으로 확인할 수 있습니다.
- Chrome DevTools 사용
- (고급) 지원 중단 보고 사용
SharedArrayBuffer를 사용하는 위치를 이미 알고 있다면 교차 출처 격리의 영향 분석으로 건너뜁니다.
Chrome DevTools 사용
Chrome DevTools를 사용하면 개발자가 웹사이트를 검사할 수 있습니다.
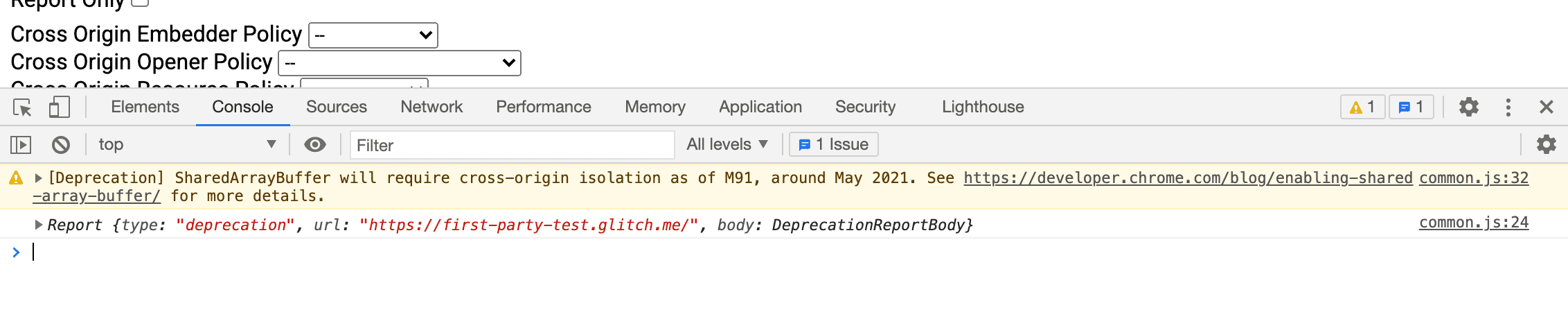
SharedArrayBuffer를 사용하고 있다고 의심되는 페이지에서 Chrome DevTools를 엽니다.- 콘솔 패널을 선택합니다.
- 페이지에서
SharedArrayBuffer를 사용하면 다음 메시지가 표시됩니다.[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- 메시지 끝에 있는 파일 이름과 줄 번호 (예:
common-bundle.js:535)는SharedArrayBuffer가 어디에서 발생했는지를 나타냅니다. 서드 파티 라이브러리인 경우 개발자에게 문의하여 문제를 해결하세요. 웹사이트의 일부로 구현된 경우 아래 가이드를 따라 교차 출처 격리를 사용 설정하세요.

(고급) 지원 중단 보고 사용
일부 브라우저에는 지정된 엔드포인트에 API 지원 중단 보고 기능이 있습니다.
- 지원 중단 보고서 서버를 설정하고 보고 URL을 가져옵니다. 이를 위해 공개 서비스를 사용하거나 직접 빌드할 수 있습니다.
- URL을 사용하여 다음 HTTP 헤더를
SharedArrayBuffer를 제공할 가능성이 있는 페이지에 설정합니다.Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - 헤더가 전파되기 시작하면 등록한 엔드포인트에서 지원 중단 보고서를 수집하기 시작합니다.
구현 예는 https://cross-origin-isolation.glitch.me을 참고하세요.
교차 출처 격리의 영향 분석
실제로 아무것도 손상시키지 않고 교차 출처 격리를 사용 설정하면 사이트에 미치는 영향을 평가할 수 있다면 좋을 것입니다. Cross-Origin-Opener-Policy-Report-Only 및 Cross-Origin-Embedder-Policy-Report-Only HTTP 헤더를 사용하면 바로 이 작업을 할 수 있습니다.
- 최상위 문서에서
Cross-Origin-Opener-Policy-Report-Only: same-origin를 설정합니다. 이름에서 알 수 있듯이 이 헤더는COOP: same-origin가 사이트에 미칠 수 있는 영향에 관한 보고서만 전송합니다. 팝업 창과의 통신을 실제로 사용 중지하지는 않습니다. - 보고를 설정하고 보고서를 수신하고 저장하도록 웹 서버를 구성합니다.
- 최상위 문서에서
Cross-Origin-Embedder-Policy-Report-Only: require-corp를 설정합니다. 다시 말하지만 이 헤더를 사용하면 아직 사이트 작동에 영향을 주지 않으면서COEP: require-corp사용 설정이 미치는 영향을 확인할 수 있습니다. 이 헤더를 구성하여 이전 단계에서 설정한 것과 동일한 보고 서버로 보고서를 전송할 수 있습니다.
교차 출처 격리의 영향을 완화합니다.
교차 출처 격리의 영향을 받을 리소스를 결정한 후에는 다음과 같이 교차 출처 리소스를 실제로 선택하는 방법에 관한 일반적인 가이드라인을 따르세요.
- 이미지, 스크립트, 스타일시트, iframe 등 교차 출처 리소스에서
Cross-Origin-Resource-Policy: cross-origin헤더를 설정합니다. 동일 사이트 리소스에서Cross-Origin-Resource-Policy: same-site헤더를 설정합니다. - CORS를 사용하여 로드할 수 있는 리소스의 경우 HTML 태그에
crossorigin속성을 설정하여 사용 설정했는지 확인합니다(예:<img src="example.jpg" crossorigin>). JavaScript 가져오기 요청의 경우request.mode이cors로 설정되어 있는지 확인합니다. - 로드된 iframe 내에서
SharedArrayBuffer와 같은 강력한 기능을 사용하려면<iframe>에allow="cross-origin-isolated"를 추가합니다. - iframe 또는 worker 스크립트에 로드된 교차 출처 리소스에 다른 iframe 또는 worker 스크립트 레이어가 포함된 경우 계속 진행하기 전에 이 섹션에 설명된 단계를 재귀적으로 적용합니다.
- 모든 교차 출처 리소스가 선택되었는지 확인한 후 iframe 및 worker 스크립트에
Cross-Origin-Embedder-Policy: require-corp헤더를 설정합니다. 이는 동일 출처 또는 교차 출처와 관계없이 필요합니다. postMessage()를 통한 통신이 필요한 교차 출처 팝업 창이 없어야 합니다. 교차 출처 격리가 사용 설정된 경우 이를 계속 작동하도록 유지할 방법은 없습니다. 교차 출처 격리가 적용되지 않는 다른 문서로 통신을 이동하거나 다른 통신 방식 (예: HTTP 요청)을 사용할 수 있습니다.
교차 출처 격리 사용 설정
교차 출처 격리를 통해 영향을 완화한 후 교차 출처 격리를 사용 설정하기 위한 일반적인 가이드라인은 다음과 같습니다.
- 최상위 문서에서
Cross-Origin-Opener-Policy: same-origin헤더를 설정합니다.Cross-Origin-Opener-Policy-Report-Only: same-origin를 설정한 경우 이를 대체합니다. 이렇게 하면 최상위 문서와 팝업 창 간의 통신이 차단됩니다. - 최상위 문서에서
Cross-Origin-Embedder-Policy: require-corp헤더를 설정합니다.Cross-Origin-Embedder-Policy-Report-Only: require-corp를 설정한 경우 이를 대체합니다. 이렇게 하면 선택하지 않은 교차 출처 리소스의 로드가 차단됩니다. - 콘솔에서
self.crossOriginIsolated가true를 반환하는지 확인하여 페이지가 교차 출처 격리되었는지 확인합니다.

