跨來源隔離可讓網頁使用強大的功能,例如 SharedArrayBuffer。本文將說明如何在網站上啟用跨來源隔離功能。
本指南說明如何啟用跨來源隔離功能。如果您想使用 SharedArrayBuffer、performance.measureUserAgentSpecificMemory() 或精確度更高的高解析度計時器,就必須進行跨原點隔離。
如果您打算啟用跨來源隔離功能,請評估這項功能對網站上其他跨來源資源 (例如廣告刊登位置) 的影響。
SharedArrayBuffer 的位置SharedArrayBuffer 的功能將無法在沒有跨來源隔離的環境中運作。如果您是因為收到 SharedArrayBuffer 淘汰訊息而造訪這個頁面,很可能是您的網站或其中嵌入的資源使用了 SharedArrayBuffer。為確保網站不會因停用而發生問題,請先找出使用這項功能的位置。如果不確定網站上使用 SharedArrayBuffer 的位置,可以透過以下兩種方式找出:
- 使用 Chrome 開發人員工具
- (進階) 使用淘汰報表
如果您已知曉使用 SharedArrayBuffer 的位置,請跳至「分析跨來源隔離的影響」。
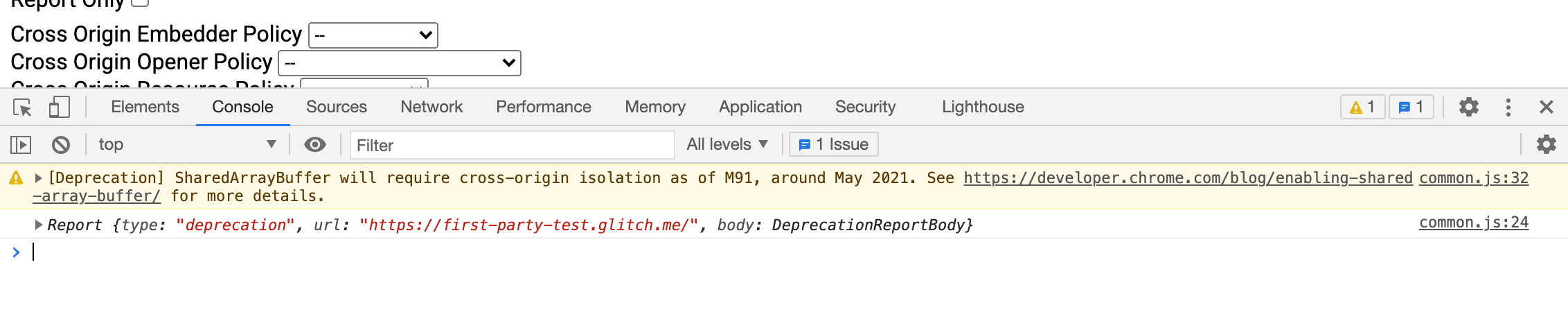
使用 Chrome 開發人員工具
Chrome 開發人員工具可讓開發人員檢查網站。
- 在您懷疑可能使用
SharedArrayBuffer的網頁上,開啟 Chrome 開發人員工具。 - 選取「控制台」面板。
- 如果網頁使用
SharedArrayBuffer,系統會顯示以下訊息:[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around May 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details. common-bundle.js:535
- 訊息結尾的檔案名稱和行號 (例如
common-bundle.js:535) 會指出SharedArrayBuffer的來源。如果是第三方程式庫,請與開發人員聯絡,以便修正問題。如果這項功能是網站的一部分,請按照下方指南啟用跨來源隔離功能。

(進階) 使用淘汰報表
部分瀏覽器具有將淘汰 API 的回報功能,可將這類資訊傳送至指定端點。
- 設定淘汰報表伺服器並取得報表網址。您可以使用公共服務或自行建構服務來達成此目的。
- 使用網址,將下列 HTTP 標頭設為可能提供
SharedArrayBuffer的網頁。Report-To: {"group":"default","max_age":86400,"endpoints":[{"url":"THE_DEPRECATION_ENDPOINT_URL"}]} - 標頭開始傳播後,您註冊的端點應會開始收集淘汰報告。
請參閱這裡的實作範例:https://cross-origin-isolation.glitch.me。
分析跨來源隔離的影響
如果您能評估啟用跨來源隔離功能對網站的影響,而不會造成任何問題,那不是很棒嗎?Cross-Origin-Opener-Policy-Report-Only 和 Cross-Origin-Embedder-Policy-Report-Only HTTP 標頭可讓您輕鬆達成這些目標。
- 在頂層文件中設定
Cross-Origin-Opener-Policy-Report-Only: same-origin。如名稱所示,這個標頭只會傳送COOP: same-origin對網站的影響報告,實際上不會停用與彈出式視窗的通訊。 - 設定報表功能,並設定網路伺服器以接收及儲存報表。
- 在頂層文件中設定
Cross-Origin-Embedder-Policy-Report-Only: require-corp。再次提醒,這個標頭可讓您查看啟用COEP: require-corp的影響,且不會實際影響網站的運作。您可以設定這個標頭,將報表傳送至上一個步驟中設定的報表伺服器。
減輕跨來源隔離的影響
確定哪些資源會受到跨來源隔離影響後,請參考以下一般規範,瞭解如何實際選擇採用這些跨來源資源:
- 在跨來源資源 (例如圖片、指令碼、樣式表、iframe 等) 上設定
Cross-Origin-Resource-Policy: cross-origin標頭。在同網站資源上設定Cross-Origin-Resource-Policy: same-site標頭。 - 如果資源可使用 CORS 載入,請在 HTML 標記 (例如
<img src="example.jpg" crossorigin>) 中設定crossorigin屬性,確保資源已啟用。如果是 JavaScript 擷取要求,請確認request.mode已設為cors。 - 如要在已載入的 iframe 中使用強大功能 (例如
SharedArrayBuffer),請將allow="cross-origin-isolated"附加至<iframe>。 - 如果載入至 iframe 或 worker 指令碼的跨來源資源涉及另一層 iframe 或 worker 指令碼,請在繼續之前,以遞迴方式套用本節所述的步驟。
- 確認所有跨來源資源都已選擇加入後,請在 iframe 和 worker 指令碼上設定
Cross-Origin-Embedder-Policy: require-corp標頭 (無論是否為同源或跨來源,都必須設定)。 - 請確認沒有任何跨來源彈出式視窗需要透過
postMessage()進行通訊。啟用跨來源隔離功能時,無法讓這些元素繼續運作。您可以將通訊移至不受跨來源隔離的其他文件,或是使用其他通訊方法 (例如 HTTP 要求)。
啟用跨來源隔離功能
在透過跨來源隔離功能減輕影響後,請參考以下一般指南啟用跨來源隔離功能:
- 在頂層文件中設定
Cross-Origin-Opener-Policy: same-origin標頭。如果您已設定Cross-Origin-Opener-Policy-Report-Only: same-origin,請將其取代。這會阻斷頂層文件與其彈出式視窗之間的通訊。 - 在頂層文件中設定
Cross-Origin-Embedder-Policy: require-corp標頭。如果您已設定Cross-Origin-Embedder-Policy-Report-Only: require-corp,請將其取代。這會封鎖未選擇加入的跨來源資源載入作業。 - 請在主控台中檢查
self.crossOriginIsolated是否會傳回true,以驗證網頁是否已隔離跨來源。


