תאריך פרסום: 31 במרץ 2014
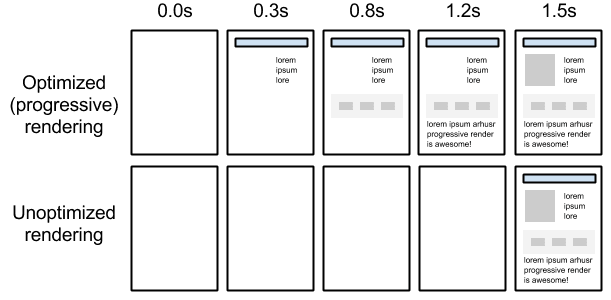
אופטימיזציה של נתיב העיבוד הקריטי: מתן עדיפות להצגת תוכן שקשור לפעולת המשתמש הנוכחית.
כדי לספק חוויית אינטרנט מהירה, הדפדפן צריך לבצע הרבה עבודה. רוב העבודה הזו מוסתרת מאיתנו כמפתחי אינטרנט: אנחנו כותבים את ה-Markup, ודף נאה מופיע במסך. אבל איך בדיוק הדפדפן עובר מצריכת ה-HTML, ה-CSS ו-JavaScript ועד לרינדור הפיקסלים על המסך?
המטרה של אופטימיזציה לביצועים היא להבין מה קורה בשלבי הביניים האלה בין קבלת הבייטים של HTML, CSS ו-JavaScript, לבין העיבוד הנדרש כדי להפוך אותם לפיקסלים שעברו רינדור – כלומר, נתיב העיבוד הקריטי.

ביצוע אופטימיזציה של נתיב העיבוד הקריטי יכול לשפר משמעותית את משך הזמן עד לרינדור הראשון של הדפים. בנוסף, הבנת נתיב העיבוד החיוני היא גם הבסיס ליצירת אפליקציות אינטראקטיביות עם ביצועים טובים. תהליך העדכונים האינטראקטיביים זהה, רק שהוא מתבצע בלולאה רציפה ורצוי בקצב של 60 פריימים לשנייה! אבל קודם, סקירה כללית על האופן שבו הדפדפן מציג דף פשוט.
מקורות מידע נוספים
- יצירת מודל האובייקטים
- בנייה, פריסה וצביעה של עץ הרינדור
- CSS לחסימת רינדור
- הוספת אינטראקטיביות באמצעות JavaScript
- מדידת נתיב העיבוד הקריטי
- ניתוח הביצועים של נתיב העיבוד הקריטי
- אופטימיזציה של נתיב העיבוד הקריטי
- כללים והמלצות של PageSpeed

