公開日: 2014 年 3 月 31 日
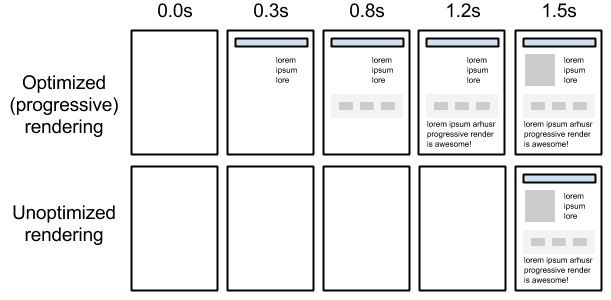
クリティカル レンダリング パスの最適化は、現在のユーザー操作に関連するコンテンツの表示の優先順位付けを意味します。
高速なウェブ エクスペリエンスを提供するには、ブラウザで多くの作業を行う必要があります。この処理の大部分は、ウェブ デベロッパーからは見えません。ウェブ デベロッパーがマークアップを記述すると、見栄えの良いページが画面に表示されます。では、ブラウザはどのようにして HTML、CSS、JavaScript を取り込み、画面上にピクセルをレンダリングしているのでしょうか。
パフォーマンスの最適化とは、HTML、CSS、JavaScript のバイトの受信から、これらをピクセルとしてレンダリングするために必要な処理までの中間段階で行われている内容を理解することです。これがクリティカル レンダリング パスです。

クリティカル レンダリング パスを最適化することで、ページが初めてレンダリングされるまでの時間を大幅に改善できます。さらに、クリティカル レンダリング パスについて理解することは、高性能でインタラクティブなアプリケーションを構築するための基盤にもなります。インタラクティブな更新プロセスも同様に、連続的なループの中で処理を行います。1 秒あたりのフレーム数は 60 fps が理想的です。まずは、ブラウザでシンプルなページを表示する方法の概要を説明します。
参考情報
- オブジェクト モデルの構築
- レンダリング ツリーの構築、レイアウト、ペイント
- レンダリング ブロック CSS
- JavaScript を使用してインタラクティブにする
- クリティカル レンダリング パスの測定
- クリティカル レンダリング パスのパフォーマンスを分析する
- クリティカル レンダリング パスの最適化
- PageSpeed ルールと推奨事項

