Publié le 31 mars 2014
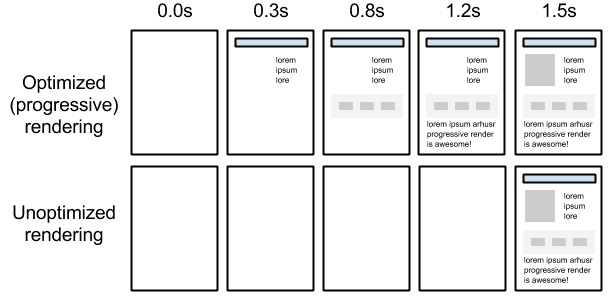
L'optimisation du chemin de rendu critique consiste à donner la priorité à l'affichage du contenu lié à l'action utilisateur en cours.
Pour offrir une expérience Web rapide, le navigateur doit effectuer de nombreuses tâches. La majeure partie de ce travail nous est masquée en tant que développeurs Web: nous écrivons le balisage, et une page agréable à l'œil s'affiche à l'écran. Mais comment le navigateur passe-t-il de la consommation de notre code HTML, CSS et JavaScript à l'affichage de pixels à l'écran ?
L'optimisation des performances consiste à comprendre ce qui se passe dans ces étapes intermédiaires entre la réception des octets HTML, CSS et JavaScript et le traitement requis pour les transformer en pixels affichés. Il s'agit du parcours de rendu critique.

En optimisant le chemin de rendu critique, nous pouvons considérablement améliorer le temps de premier rendu de nos pages. De plus, comprendre le chemin de rendu critique sert également de base pour créer des applications interactives performantes. Le processus de mise à jour interactive est le même, mais il est effectué en boucle continue et, dans l'idéal, à 60 images par seconde. Mais d'abord, voyons comment le navigateur affiche une page simple.
Ressources supplémentaires
- Créer le modèle d'objet
- Construction, mise en page et peinture de l'arborescence de rendu
- CSS bloquant l'affichage
- Améliorer l'interactivité avec JavaScript
- Mesurer le chemin d'affichage essentiel
- Analyser les performances du chemin critique de rendu
- Optimisation du chemin critique du rendu
- Règles et recommandations PageSpeed

