Ngày xuất bản: 31 tháng 3 năm 2014
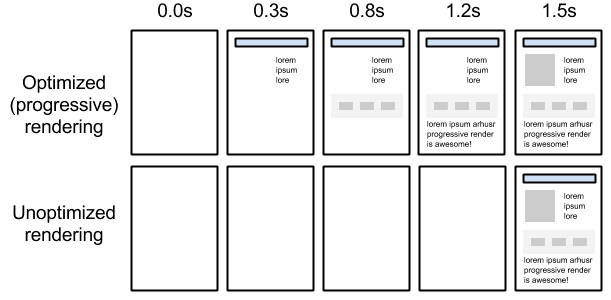
Tối ưu hoá đường dẫn kết xuất quan trọng là việc ưu tiên hiển thị nội dung liên quan đến hành động hiện tại của người dùng.
Để mang lại trải nghiệm web nhanh, trình duyệt cần phải làm nhiều việc. Hầu hết công việc này đều ẩn khỏi chúng ta với tư cách là nhà phát triển web: chúng ta viết mã đánh dấu và một trang trông rất đẹp sẽ xuất hiện trên màn hình. Nhưng chính xác thì trình duyệt đi từ việc tiêu thụ HTML, CSS và JavaScript đến các pixel được hiển thị trên màn hình như thế nào?
Việc tối ưu hoá hiệu suất là để hiểu những gì xảy ra trong các bước trung gian này giữa việc nhận các byte HTML, CSS và JavaScript và quá trình xử lý cần thiết để biến các byte đó thành pixel được kết xuất – đó là đường dẫn kết xuất quan trọng.

Bằng cách tối ưu hoá đường dẫn kết xuất quan trọng, chúng ta có thể cải thiện đáng kể thời gian kết xuất lần đầu của các trang. Hơn nữa, việc hiểu rõ đường dẫn kết xuất quan trọng cũng là nền tảng để xây dựng các ứng dụng tương tác hoạt động hiệu quả. Quy trình cập nhật mang tính tương tác cũng tương tự, chỉ được thực hiện trong một vòng lặp liên tục và lý tưởng nhất là ở 60 khung hình/giây! Nhưng trước tiên, hãy xem tổng quan về cách trình duyệt hiển thị một trang đơn giản.
Tài nguyên khác
- Tạo mô hình đối tượng
- Tạo, bố cục và vẽ cây kết xuất
- CSS chặn hiển thị
- Thêm tính tương tác bằng JavaScript
- Đo lường đường dẫn hiển thị quan trọng
- Phân tích hiệu suất của đường dẫn kết xuất quan trọng
- Tối ưu hoá đường dẫn kết xuất quan trọng
- Quy tắc và đề xuất của PageSpeed

