פורסם בתאריך: 31 במרץ 2014
עצי ה-CSSOM וה-DOM משולבים בעץ עיבוד, שמשמש לחישוב הפריסה של כל רכיב גלוי ומוזן לתהליך הצביעה שמעבד את הפיקסלים במסך. אופטימיזציה של כל אחד מהשלבים האלה היא חיונית להשגת ביצועי עיבוד אופטימליים.
בקטע הקודם בנושא בניית מודל האובייקטים, בנינו את עצי ה-DOM ואת עצי ה-CSSOM על סמך קלט ה-HTML וה-CSS. עם זאת, שניהם אובייקטים עצמאיים שמתארים היבטים שונים של המסמך: אחד מתאר את התוכן והשני מתאר את כללי הסגנון שצריך להחיל על המסמך. איך ממזגים בין השניים ומקבלים את הדפדפן כדי להציג פיקסלים על המסך?
סיכום
- השילוב בין עצי ה-DOM וה-CSSOM יוצר את עץ העיבוד.
- עץ הרינדור מכיל רק את הצמתים שנדרשים לרינדור הדף.
- הפריסה מחשבת את המיקום והגודל המדויקים של כל אובייקט.
- השלב האחרון הוא הצביעה, שמתבצעת בעץ העיבוד הסופי ומעבדת את הפיקסלים במסך.
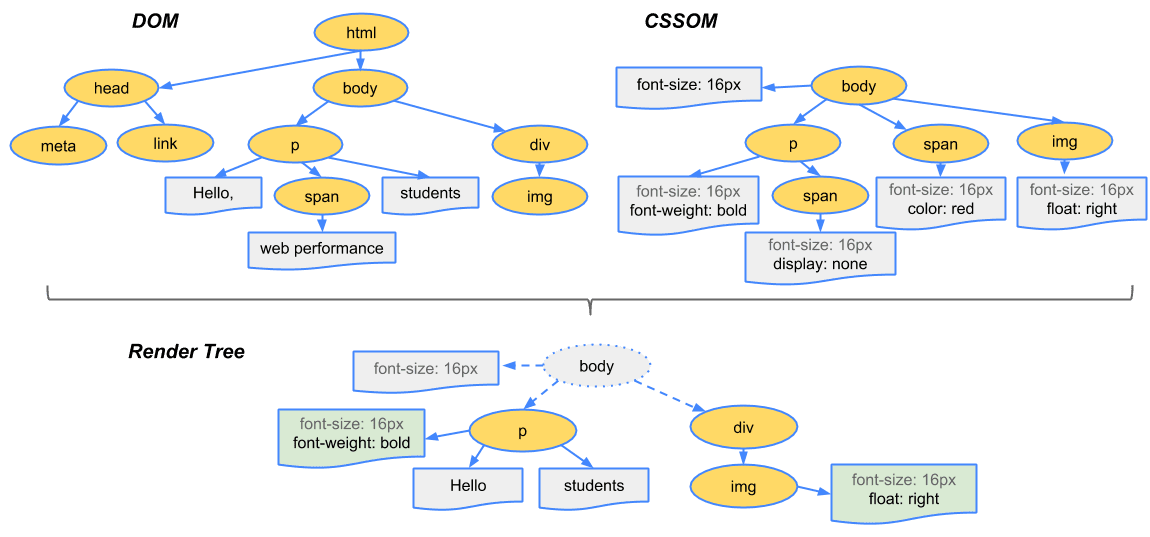
קודם כול, הדפדפן משלב את ה-DOM ואת ה-CSSOM ל'עץ עיבוד', שכולל את כל תוכן ה-DOM שגלוי בדף ואת כל פרטי הסגנון של ה-CSSOM לכל צומת.

כדי ליצור את עץ העיבוד, הדפדפן מבצע בערך את הפעולות הבאות:
החל משורש עץ ה-DOM, עוברים על כל צומת גלוי.
- חלק מהצמתים לא גלויים (למשל תגי script, תגי meta וכו'), והם מושמטים כי הם לא משתקפים בפלט המעובד.
- חלק מהצמתים מוסתרים באמצעות CSS ומוסרים גם מעץ העיבוד. לדוגמה, צומת ה-span – בדוגמה שלמעלה – חסר מעץ העיבוד כי יש לנו כלל מפורש שמגדיר את המאפיין display: none.
לכל צומת גלוי, מוצאים את כללי ה-CSSOM המתאימים ומחילים אותם.
פליטת צמתים גלויים עם תוכן והסגנונות המחושבים שלהם.
הפלט הסופי הוא עץ עיבוד שמכיל גם את התוכן וגם את פרטי הסגנון של כל התוכן שמוצג במסך. אחרי שנוצר עץ העיבוד, אפשר להמשיך לשלב 'פריסה'.
עד עכשיו חישבנו אילו צמתים צריכים להיות גלויים ואת הסגנונות המחושבים שלהם, אבל לא חישבנו את המיקום והגודל המדויקים שלהם באזור התצוגה של המכשיר – זהו שלב הפריסה, שנקרא גם 'עיצוב מחדש'.
כדי לגלות את הגודל והמיקום המדויקים של כל אובייקט בדף, הדפדפן מתחיל בשורש של עץ העיבוד ועובר דרכו. עיין בדוגמה זו:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
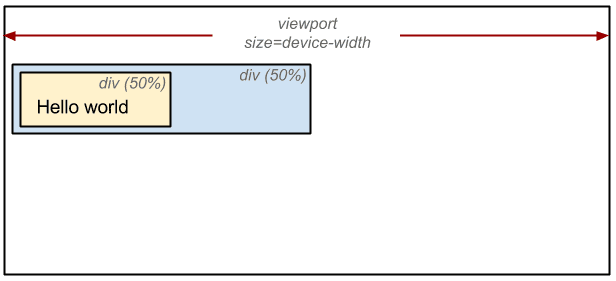
ה-<body> בדוגמה הקודמת מכיל שני רכיבי <div> מוטמעים: הראשון (הורה) <div> מגדיר את גודל התצוגה של הצומת ל-50% מרוחב אזור התצוגה, והשני <div> – שמוכל על ידי ההורה – מגדיר את ה-width שלו ל-50% מההורה שלו, כלומר 25% מרוחב אזור התצוגה.

הפלט של תהליך פריסת הרכיבים הוא 'מודל תיבות', שמתעד במדויק את המיקום והגודל של כל רכיב באזור התצוגה: כל המידות היחסיות מומרות לפיקסלים מוחלטים במסך.
לבסוף, אחרי שאנחנו יודעים אילו צמתים גלויים, ואת הסגנונות והגיאומטריה המחושבים שלהם, אנחנו יכולים להעביר את המידע הזה לשלב האחרון, שבו כל צומת בעץ העיבוד מומר לפיקסלים בפועל במסך. השלב הזה נקרא לעיתים קרובות "ציור" או "רסטריזציה".
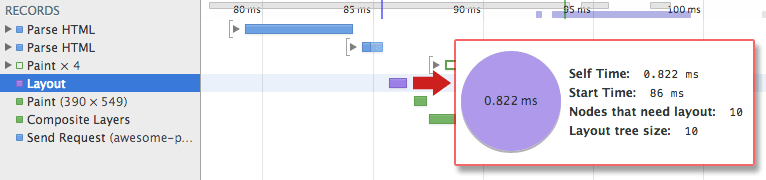
התהליך הזה יכול להימשך זמן מה, כי הדפדפן צריך לבצע הרבה פעולות. עם זאת, הכלים למפתחים של Chrome יכולים לספק תובנות לגבי כל שלושת השלבים שתוארו קודם. כדאי לבדוק את שלב הפריסה בדוגמה המקורית שלנו 'hello world':

- האירוע Layout (פריסה) מתעד את בניית עץ העיבוד, המיקום וחישוב הגודל בציר הזמן.
- כשהפריסה מסתיימת, הדפדפן מפיק את האירועים Paint Setup (הגדרת צביעה) ו-Paint (צביעה), שממירים את עץ העיבוד לפיקסלים במסך.
הזמן שנדרש לביצוע בנייה, פריסה וציור של עץ הרינדור משתנה בהתאם לגודל המסמך, לסגנונות שהוחלו ולמכשיר שבו הוא פועל: ככל שהמסמך גדול יותר, כך הדפדפן צריך לעבוד יותר; ככל שהסגנונות מורכבים יותר, כך נדרש יותר זמן לציור (לדוגמה, ציור של צבע אחיד הוא "זול", בעוד שציור של צללית הוא "יקר" מבחינת חישוב ורינדור).
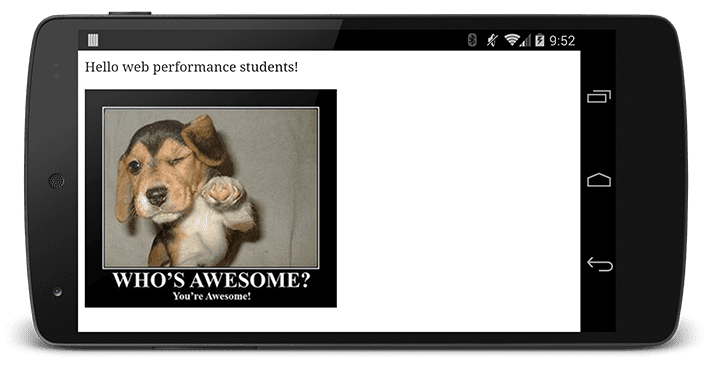
הדף גלוי סוף סוף באזור התצוגה:

סיכום קצר של השלבים בדפדפן:
- עיבוד תגי עיצוב HTML ויצירת עץ ה-DOM.
- מעבדים את תגי העיצוב של CSS ויוצרים את עץ ה-CSSOM.
- שילוב של DOM ו-CSSOM בעץ עיבוד.
- מריצים פריסה בעץ העיבוד כדי לחשב את הגיאומטריה של כל צומת.
- צביעת הצמתים הבודדים במסך.
דף ההדגמה אולי נראה בסיסי, אבל הוא דורש לא מעט עבודה מצד הדפדפן. אם אחד מהם, DOM או CSSOM, ישתנה, תצטרכו לחזור על התהליך כדי להבין אילו פיקסלים צריך לעבד מחדש במסך.
אופטימיזציה של נתיב העיבוד הקריטי היא תהליך שמטרתו לצמצם את משך הזמן הכולל שנדרש לביצוע השלבים 1 עד 5 ברצף שלמעלה. הפעולה הזו גורמת לתוכן להופיע על המסך כמה שיותר מהר, וגם מקצרת את הזמן שעובר בין עדכוני המסך אחרי ההצגה הראשונית. כלומר, היא מאפשרת להשיג קצב רענון גבוה יותר לתוכן אינטראקטיבי.

