Yayınlanma tarihi: 31 Mart 2014
CSSOM ve DOM ağaçları, oluşturma ağacında birleştirilir. Bu ağaç daha sonra her görünür öğenin düzenini hesaplamak için kullanılır ve pikselleri ekrana işleyen boyama sürecine giriş olarak hizmet eder. Bu adımların her birini optimize etmek, optimum oluşturma performansı elde etmek için kritik öneme sahiptir.
Nesne modelini oluşturma ile ilgili önceki bölümde, HTML ve CSS girişine dayalı olarak DOM ve CSSOM ağaçlarını oluşturduk. Ancak bu ikisi de dokümanın farklı yönlerini yakalayan bağımsız nesnelerdir: biri içeriği, diğeri ise dokümana uygulanması gereken stil kurallarını açıklar. İkisini nasıl birleştirip tarayıcının ekrandaki pikselleri oluşturmasını sağlayabiliriz?
Özet
- DOM ve CSSOM ağaçları birleşerek oluşturma ağacını oluşturur.
- Oluşturma ağacı yalnızca sayfayı oluşturmak için gereken düğümleri içerir.
- Düzen, her nesnenin tam konumunu ve boyutunu hesaplar.
- Son adım, son oluşturma ağacını alan ve pikselleri ekrana işleyen boyamadır.
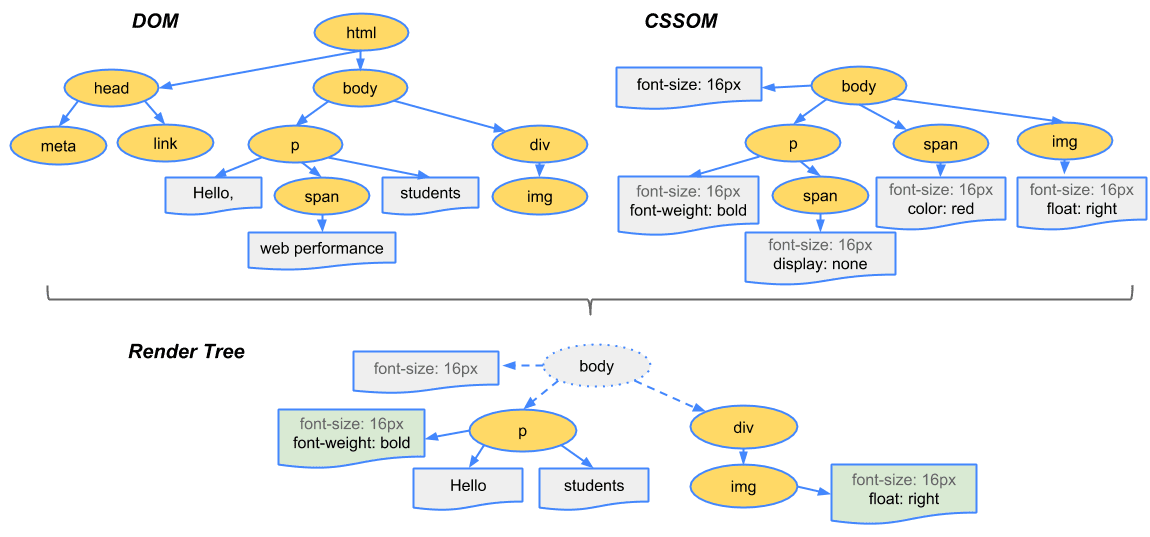
Öncelikle tarayıcı, DOM ve CSSOM'u bir "render ağacında" birleştirir. Bu ağaç, sayfadaki tüm görünür DOM içeriğini ve her düğüm için tüm CSSOM stil bilgilerini yakalar.

Tarayıcı, oluşturma ağacını oluşturmak için kabaca şunları yapar:
DOM ağacının kökünden başlayarak her görünür düğümü geçin.
- Bazı düğümler (ör. komut dosyası etiketleri, meta etiketler vb.) görünür değildir ve oluşturulan çıktıda yansıtılmadıkları için atlanır.
- Bazı düğümler CSS kullanılarak gizlenir ve oluşturma ağacından da çıkarılır. Örneğin, yukarıdaki örnekte span düğümü, "display: none" özelliğini ayarlayan açık bir kuralımız olduğu için oluşturma ağacında eksiktir.
Görünür her düğüm için uygun eşleşen CSSOM kurallarını bulup uygulayın.
İçerik ve hesaplanmış stillerle görünür düğümler yayınlayın.
Son çıktı, ekrandaki tüm görünür içeriğin hem içerik hem de stil bilgilerini içeren bir oluşturma ağacıdır. Oluşturma ağacı hazır olduğunda "düzen" aşamasına geçebiliriz.
Bu noktaya kadar hangi düğümlerin görünür olması gerektiğini ve hesaplanmış stillerini hesapladık ancak cihazın görüntü alanındaki tam konumlarını ve boyutlarını hesaplamadık. Bu, "yeniden akıtma" olarak da bilinen "düzen" aşamasıdır.
Tarayıcı, sayfadaki her nesnenin tam boyutunu ve konumunu belirlemek için oluşturma ağacının kökünden başlayıp ağacı dolaşır. Aşağıdaki örneğe bakın:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
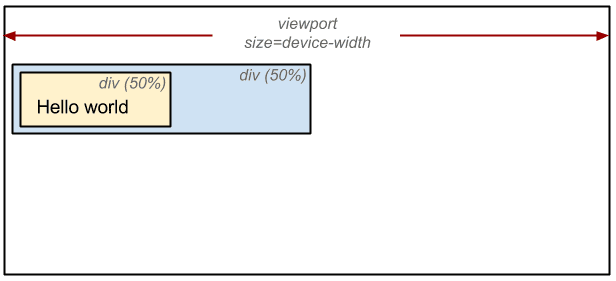
Önceki örnekteki <body>, iç içe yerleştirilmiş iki <div> içerir: İlk (üst) <div>, düğümün görüntüleme boyutunu görüntü alanı genişliğinin 50%'si olarak ayarlar. Üst öğe tarafından kapsanan ikinci <div> ise width değerini üst öğesinin 50%'si olarak ayarlar. Yani görüntü alanı genişliğinin% 25'i.

Düzen sürecinin çıktısı, görüntü alanındaki her öğenin tam konumunu ve boyutunu hassas bir şekilde yakalayan bir "kutu modelidir": Tüm göreli ölçümler ekranda mutlak piksellere dönüştürülür.
Son olarak, hangi düğümlerin görünür olduğunu, hesaplanmış stillerini ve geometrilerini bildiğimize göre bu bilgileri, oluşturma ağacındaki her düğümü ekrandaki gerçek piksellere dönüştüren son aşamaya iletebiliriz. Bu adım genellikle "boyama" veya "rasterleştirme" olarak adlandırılır.
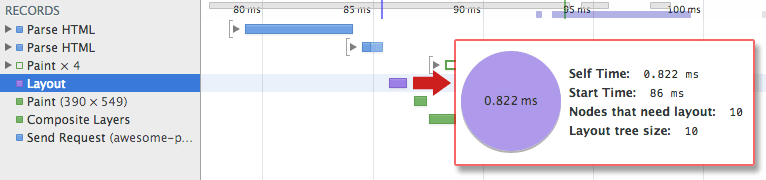
Tarayıcının oldukça fazla işlem yapması gerektiğinden bu işlem biraz zaman alabilir. Ancak Chrome Geliştirici Araçları, daha önce açıklanan üç aşamanın tümü hakkında bilgi sağlayabilir. Orijinal "hello world" örneğimizin düzen aşamasını inceleyin:

- "Düzen" etkinliği, Zaman Çizelgesi'nde oluşturma ağacı yapısını, konumunu ve boyut hesaplamasını yakalar.
- Düzen tamamlandığında tarayıcı, oluşturma ağacını ekrandaki piksellere dönüştüren "Paint Setup" ve "Paint" etkinliklerini yayınlar.
Render ağacı oluşturma, düzen ve boyama işlemlerini gerçekleştirmek için gereken süre; belgenin boyutuna, uygulanan stillere ve üzerinde çalışılan cihaza göre değişir: Belge ne kadar büyükse tarayıcının yapması gereken iş o kadar çoktur. Stiller ne kadar karmaşıksa boyama işlemi de o kadar uzun sürer (örneğin, düz bir rengin boyanması "ucuz" bir işlemdir, ancak gölge oluşturma hesaplanması ve oluşturulması "pahalı" bir işlemdir).
Sayfa nihayet görüntü alanında görünür:

Tarayıcının adımlarının kısa bir özetini aşağıda bulabilirsiniz:
- HTML biçimlendirmesini işler ve DOM ağacını oluşturur.
- CSS işaretlemesini işleme ve CSSOM ağacını oluşturma.
- DOM ve CSSOM'yi birleştirerek oluşturma ağacı oluşturun.
- Her düğümün geometrisini hesaplamak için oluşturma ağacında düzeni çalıştırın.
- Bağımsız düğümleri ekrana boyayın.
Demo sayfası basit görünebilir ancak tarayıcının bu sayfayı oluşturmak için oldukça fazla çalışması gerekir. DOM veya CSSOM değiştirildiyse ekranda hangi piksellerin yeniden oluşturulması gerektiğini bulmak için işlemi tekrarlamanız gerekirdi.
Önemli oluşturma yolunu optimize etme, yukarıdaki sıradaki 1-5 arasındaki adımları gerçekleştirirken harcanan toplam süreyi en aza indirme işlemidir. Bu sayede içerik ekranda mümkün olduğunca hızlı şekilde oluşturulur ve ilk oluşturma işleminden sonra ekran güncellemeleri arasındaki süre de kısalır. Diğer bir deyişle, etkileşimli içerik için daha yüksek yenileme hızları elde edilir.

