发布时间:2014 年 3 月 31 日
CSSOM 树和 DOM 树会合并为渲染树,然后用于计算每个可见元素的布局,并作为绘制流程的输入,将像素渲染到屏幕上。优化这些步骤中的每一个对于实现最佳渲染性能至关重要。
在上一节中,我们基于 HTML 和 CSS 输入构建了 DOM 和 CSSOM 树。不过,这两者都是独立的对象,分别捕获文档的不同方面:一个描述内容,另一个描述需要应用于文档的样式规则。如何合并这两个部分,并让浏览器在屏幕上渲染像素?
摘要
- DOM 树和 CSSOM 树合并后形成渲染树。
- 渲染树仅包含渲染网页所需的节点。
- 布局会计算每个对象的精确位置和大小。
- 最后一步是绘制,它会获取最终渲染树并将像素渲染到屏幕上。
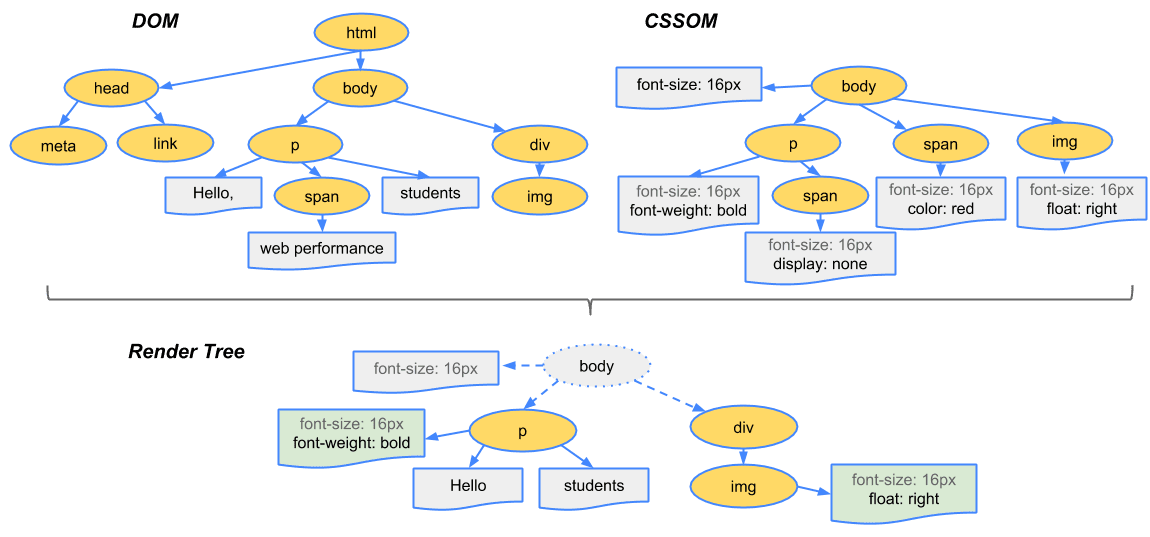
首先,浏览器将 DOM 和 CSSOM 合并为“渲染树”,其中包含网页上所有可见的 DOM 内容以及每个节点的所有 CSSOM 样式信息。

为了构建渲染树,浏览器大致会执行以下操作:
从 DOM 树的根开始,遍历每个可见节点。
- 某些节点不可见(例如,脚本标记、元标记等),因此会被省略,因为它们不会反映在渲染的输出中。
- 某些节点使用 CSS 隐藏,并且还会从渲染树中省略;例如,上例中的 span 节点就从渲染树中省略了,因为我们有一条明确的规则,可将该节点的“display”属性设置为“none”。
对于每个可见节点,找到相应的匹配 CSSOM 规则并应用它们。
发出具有内容及其计算样式的可见节点。
最终输出是一个渲染树,其中包含屏幕上所有可见内容的内容和样式信息。有了渲染树,我们就可以进入“布局”阶段了。
到目前为止,我们已经计算出哪些节点应该可见及其计算样式,但尚未计算出它们在设备视口中的确切位置和大小,这便是“布局”阶段,也称为“重排”。
为了确定网页上每个对象的确切大小和位置,浏览器会从渲染树的根开始遍历。请参考下面的示例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
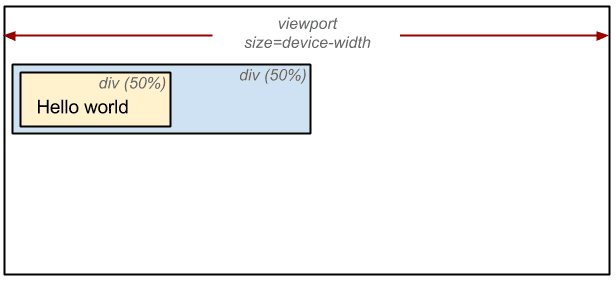
上例中的 <body> 包含两个嵌套的 <div>:第一个(父)<div> 将节点的显示大小设置为视口宽度的 50%,第二个 <div>(由父 <div> 包含)将其 width 设置为其父节点的 50%,即视口宽度的 25%。

布局流程的输出是一个“盒模型”,可精确捕获视口中每个元素的准确位置和大小:所有相对测量值都会转换为屏幕上的绝对像素。
最后,既然我们已经知道哪些节点是可见的,以及它们的计算样式和几何形状,就可以将此信息传递到最后一个阶段,该阶段会将渲染树中的每个节点转换为屏幕上的实际像素。此步骤通常称为“绘制”或“栅格化”。
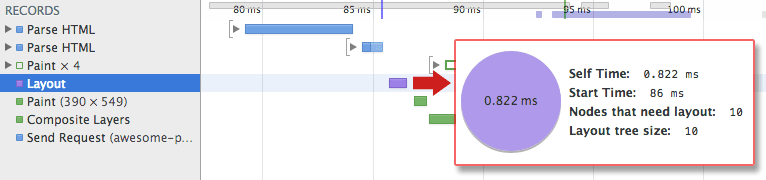
这可能需要一些时间,因为浏览器必须执行大量工作。不过,Chrome 开发者工具可以提供一些有关上述三个阶段的分析信息。检查原始“hello world”示例的布局阶段:

- “布局”事件会在时间轴中捕获渲染树构建、位置和大小计算。
- 布局完成后,浏览器会发出“Paint Setup”和“Paint”事件,将渲染树转换为屏幕上的像素。
执行渲染树构建、布局和绘制所需的时间因文档大小、应用的样式和运行的设备而异:文档越大,浏览器需要完成的工作就越多;样式越复杂,绘制所需的时间就越长(例如,绘制纯色“成本”较低,而计算和渲染阴影效果“成本”较高)。
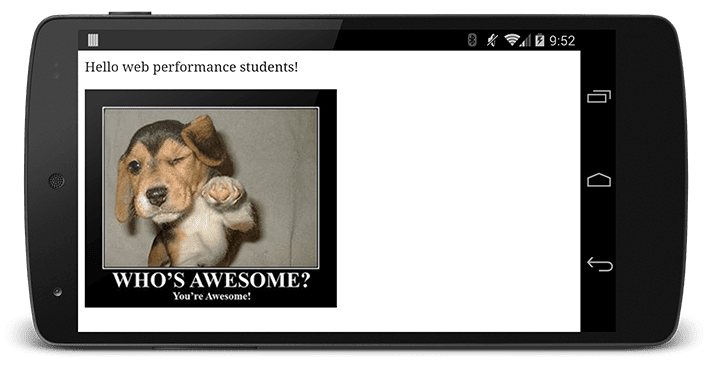
页面最终在视口中可见:

下面简要回顾一下浏览器中的步骤:
- 处理 HTML 标记并构建 DOM 树。
- 处理 CSS 标记并构建 CSSOM 树。
- 将 DOM 和 CSSOM 合并为渲染树。
- 在渲染树上运行布局,以计算每个节点的几何形状。
- 将各个节点绘制到屏幕上。
演示页面可能看起来很简单,但需要浏览器执行大量工作。如果 DOM 或 CSSOM 发生修改,您必须重复执行该流程,才能确定屏幕上哪些像素需要重新渲染。
优化关键渲染路径是指最大限度缩短执行上述序列中第 1 步到第 5 步所花费的总时间。这样做可以尽快将内容渲染到屏幕上,还可以缩短初始渲染后屏幕更新之间的时间,也就是说,实现更高的互动内容刷新率。

