Dipublikasikan: 31 Maret 2014
Pohon CSSOM dan DOM digabungkan menjadi pohon render, yang kemudian digunakan untuk menghitung tata letak setiap elemen yang terlihat dan berfungsi sebagai input ke proses menggambar yang merender piksel ke layar. Mengoptimalkan setiap langkah ini sangat penting untuk mencapai performa rendering yang optimal.
Pada bagian sebelumnya tentang membangun model objek, kita telah membangun DOM dan pohon CSSOM berdasarkan input HTML dan CSS. Namun, keduanya adalah objek independen yang mencakup berbagai aspek dokumen: satu mendeskripsikan konten, dan yang lainnya mendeskripsikan aturan gaya yang perlu diterapkan ke dokumen. Bagaimana cara menggabungkan keduanya dan membuat browser merender piksel di layar?
Ringkasan
- Pohon DOM dan CSSOM digabungkan untuk membentuk pohon render.
- Pohon render hanya berisi node yang diperlukan untuk merender halaman.
- Tata letak menghitung posisi dan ukuran persis setiap objek.
- Langkah terakhir adalah menggambar, yang mengambil pohon render akhir dan merender piksel ke layar.
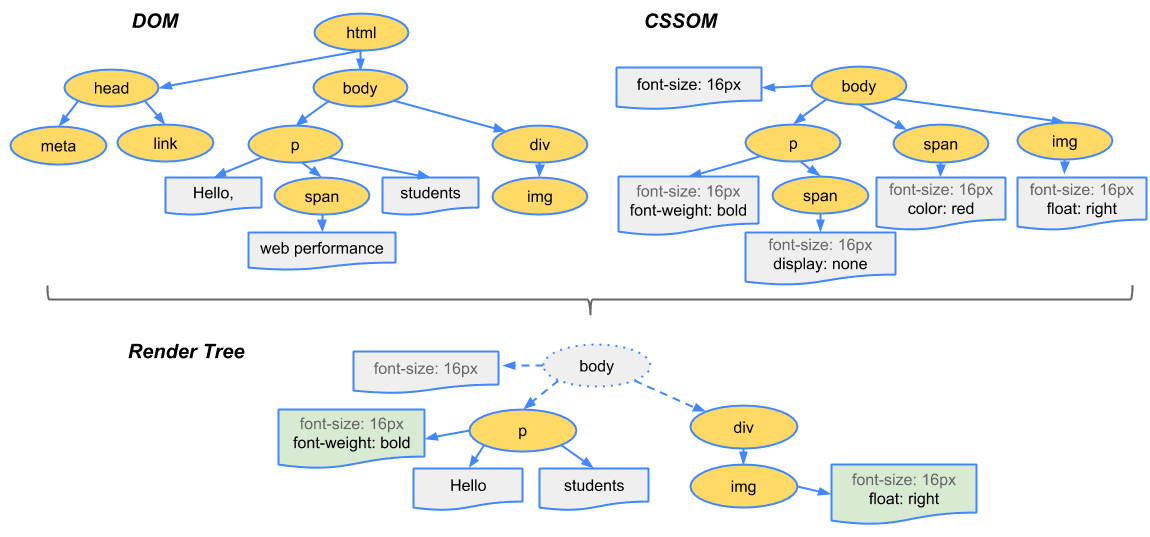
Pertama, browser menggabungkan DOM dan CSSOM menjadi "pohon render", yang mencakup semua konten DOM yang terlihat di halaman dan semua informasi gaya CSSOM untuk setiap node.

Untuk membuat pohon render, browser secara kasar melakukan hal berikut:
Mulai dari root hierarki DOM, jelajahi setiap node yang terlihat.
- Beberapa node tidak terlihat (misalnya, tag skrip, tag meta, dan sebagainya), dan dihilangkan karena tidak tercermin dalam output yang dirender.
- Beberapa node disembunyikan menggunakan CSS dan juga dihilangkan dari pohon render; misalnya, node span—dalam contoh di atas—tidak ada dalam pohon render karena kita memiliki aturan eksplisit yang menetapkan properti "display: none" padanya.
Untuk setiap node yang terlihat, temukan aturan CSSOM yang cocok dan terapkan.
Memancarkan node yang terlihat dengan konten dan gaya yang dihitung.
Output akhir adalah pohon render yang berisi informasi konten dan gaya semua konten yang terlihat di layar. Setelah pohon render ada, kita dapat melanjutkan ke tahap "tata letak".
Hingga saat ini, kita telah menghitung node mana yang harus terlihat dan gaya komputasinya, tetapi kita belum menghitung posisi dan ukuran persisnya dalam area tampilan perangkat—itulah tahap "tata letak", yang juga dikenal sebagai "penyusunan ulang".
Untuk mengetahui ukuran dan posisi persis setiap objek di halaman, browser dimulai dari root pohon render dan melintasinya. Perhatikan contoh ini:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
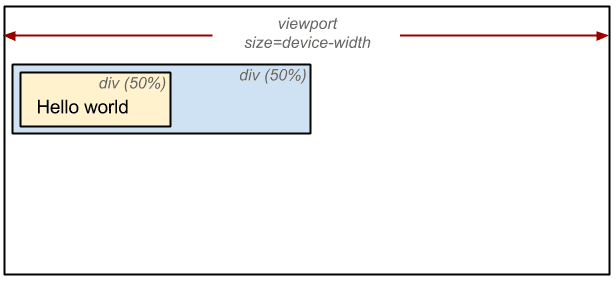
<body> pada contoh sebelumnya berisi dua <div> bertingkat: <div> pertama (induk) menetapkan ukuran tampilan node menjadi 50% lebar area pandang, dan <div> kedua—yang disertakan oleh induk—menetapkan width-nya menjadi 50% induknya; yaitu, 25% dari lebar area pandang.

Output dari proses tata letak adalah "model kotak", yang secara tepat menangkap posisi dan ukuran setiap elemen dalam area pandang: semua pengukuran relatif dikonversi menjadi piksel absolut di layar.
Terakhir, setelah mengetahui node mana yang terlihat, serta gaya dan geometri yang dihitung, kita dapat meneruskan informasi ini ke tahap akhir, yang mengonversi setiap node di pohon render menjadi piksel sebenarnya di layar. Langkah ini sering disebut sebagai "menggambar" atau "merasterisasi".
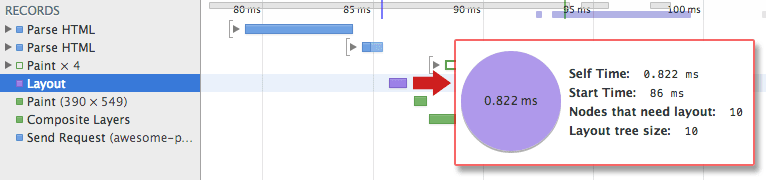
Proses ini dapat memakan waktu karena browser harus melakukan banyak pekerjaan. Namun, Chrome DevTools dapat memberikan beberapa insight tentang ketiga tahap yang dijelaskan sebelumnya. Periksa tahap tata letak untuk contoh "hello world" asli kita:

- Peristiwa "Tata Letak" merekam konstruksi hierarki render, posisi, dan perhitungan ukuran di Linimasa.
- Setelah tata letak selesai, browser akan mengeluarkan peristiwa "Penyiapan Gambar" dan "Gambar", yang mengonversi pohon render menjadi piksel di layar.
Waktu yang diperlukan untuk melakukan konstruksi pohon render, tata letak, dan menggambar bervariasi berdasarkan ukuran dokumen, gaya yang diterapkan, dan perangkat yang menjalankannya: makin besar dokumen, makin banyak pekerjaan yang harus dilakukan browser; makin rumit gaya, makin banyak waktu yang diperlukan untuk menggambar juga (misalnya, warna solid "murah" untuk digambar, sedangkan drop shadow "mahal" untuk dihitung dan dirender).
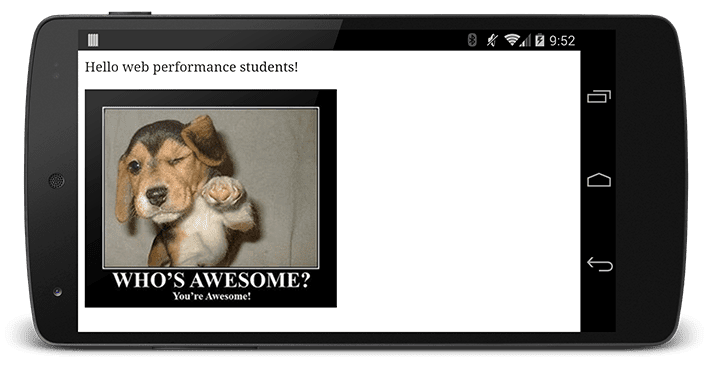
Halaman akhirnya terlihat di area tampilan:

Berikut ringkasan singkat langkah-langkah browser:
- Memproses markup HTML dan membangun hierarki DOM.
- Memproses markup CSS dan membangun pohon CSSOM.
- Menggabungkan DOM dan CSSOM ke dalam pohon render.
- Jalankan tata letak pada hierarki render untuk menghitung geometri setiap node.
- Menggambar setiap node ke layar.
Halaman demo mungkin terlihat sederhana, tetapi memerlukan banyak upaya di pihak browser. Jika DOM atau CSSOM dimodifikasi, Anda harus mengulangi proses untuk mengetahui piksel mana yang perlu dirender ulang di layar.
Mengoptimalkan jalur rendering penting adalah proses meminimalkan total waktu yang dihabiskan untuk melakukan langkah 1 hingga 5 dalam urutan di atas. Dengan demikian, konten akan dirender ke layar secepat mungkin dan juga mengurangi jumlah waktu antara pembaruan layar setelah rendering awal; yaitu, mencapai kecepatan refresh yang lebih tinggi untuk konten interaktif.

