Dipublikasikan: 31 Maret 2014
Secara default, CSS diperlakukan sebagai resource pemblokir render, yang berarti browser tidak akan merender konten yang telah diproses hingga CSSOM dibuat. Pastikan CSS Anda tetap rapi, kirim secepatnya, dan gunakan jenis media dan kueri untuk membatalkan pemblokiran rendering.
Dalam konstruksi hierarki render, kita melihat bahwa jalur rendering penting memerlukan DOM dan CSSOM untuk membuat hierarki render. Hal ini menimbulkan implikasi kinerja penting: baik HTML maupun CSS merupakan resource pemblokir render. Untuk HTML, sudah kentara karena tanpa DOM kita tidak memiliki apa pun untuk di-render, namun persyaratan CSS mungkin tidak begitu kentara. Apa yang akan terjadi jika kita mencoba merender halaman biasa tanpa pemblokir rendering pada CSS?
Ringkasan
- Secara default, CSS diperlakukan sebagai resource pemblokir render.
- Tipe media dan kueri media memungkinkan kita menandai sebagian resource CSS sebagai bukan pemblokiran render.
- Browser mengunduh semua resource CSS, terlepas dari perilaku pemblokiran atau bukan pemblokiran.


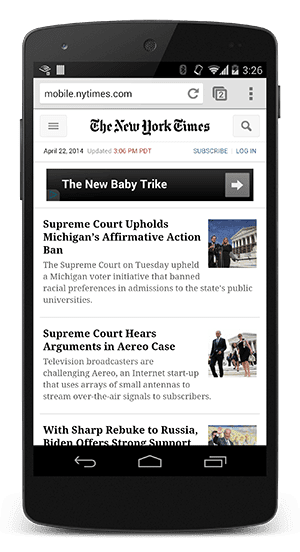
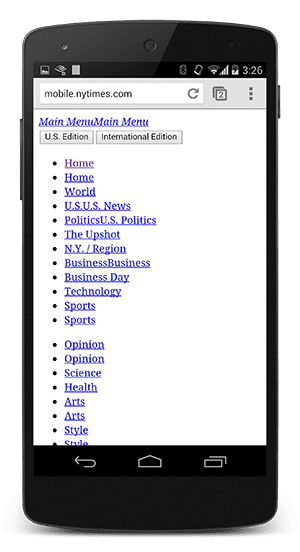
Contoh sebelumnya, yang menampilkan situs New York Times dengan dan tanpa CSS, menunjukkan alasan rendering diblokir hingga CSS tersedia—tanpa CSS, halaman relatif tidak dapat digunakan. Pengalaman di sebelah kanan sering kali disebut sebagai Flash of Unstyled Content (FOUC). Browser memblokir rendering hingga browser memiliki baik DOM maupun CSSOM.
CSS adalah resource pemblokir render. Hubungkan ke klien secepatnya untuk mengoptimalkan waktu render pertama.
Akan tetapi, bagaimana jika kita memiliki sebagian gaya CSS yang hanya digunakan pada kondisi tertentu, misalnya, saat halaman dicetak, atau diproyeksikan ke monitor besar? Lebih baik kita tidak memblokir rendering pada resource ini.
"Jenis media" dan "kueri media" CSS memungkinkan kita menangani kasus penggunaan ini:
<link href="style.css" rel="stylesheet" />
<link href="print.css" rel="stylesheet" media="print" />
<link href="other.css" rel="stylesheet" media="(min-width: 40em)" />
Kueri media terdiri dari jenis media dan nol atau lebih banyak ekspresi yang memeriksa kondisi fitur media tertentu. Misalnya, deklarasi stylesheet pertama kita tidak menyediakan tipe atau kueri media, sehingga hal itu berlaku dalam semua kasus; berarti selalu memblokir render. Di sisi lain, deklarasi lembar gaya kedua hanya berlaku saat konten sedang dicetak—mungkin Anda ingin mengatur ulang tata letak, mengubah font, dan pertimbangan desain penting lainnya untuk pencetakan. Oleh karena itu, deklarasi stylesheet ini tidak perlu memblokir rendering halaman saat dimuat pertama kali. Terakhir, deklarasi stylesheet terakhir menyediakan "kueri media", yang dieksekusi oleh browser: jika kondisinya cocok, browser akan memblokir rendering hingga stylesheet didownload dan diproses.
Dengan menggunakan kueri media, kita bisa menyesuaikan presentasi dengan kasus penggunaan tertentu seperti tampilan versus cetak, juga dengan kondisi dinamis seperti perubahan orientasi layar, kejadian pengubahan ukuran, dan lainnya. Saat mendeklarasikan aset stylesheet Anda, perhatikan baik-baik tipe dan kueri media; keduanya sangat memengaruhi performa jalur rendering penting.
Perhatikan contoh berikut:
<link href="style.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" media="all" />
<link href="portrait.css" rel="stylesheet" media="orientation:portrait" />
<link href="print.css" rel="stylesheet" media="print" />
- Deklarasi pertama adalah pemblokir render dan cocok di semua kondisi.
- Deklarasi kedua juga merupakan pemblokiran render:
"all"adalah jenis default, sehingga jika Anda tidak menentukan jenis, secara implisit akan disetel ke"all". Oleh karena itu, deklarasi pertama dan kedua sebenarnya sama. - Deklarasi ketiga memiliki kueri media dinamis yang dievaluasi saat halaman dimuat. Bergantung pada orientasi perangkat saat halaman dimuat,
portrait.cssmungkin atau mungkin bukan pemblokiran render. - Deklarasi terakhir hanya berlaku saat halaman sedang dicetak (
"print"), sehingga bukan pemblokiran render saat halaman dimuat pertama kali di browser.
Terakhir, perhatikan bahwa "pemblokiran render" hanya merujuk pada apakah browser harus menahan rendering awal untuk laman pada resource tersebut. Dalam kasus mana pun, browser tetap akan mendownload aset CSS, meskipun dengan prioritas lebih rendah untuk resource yang bukan pemblokiran.

