Data publikacji: 31 marca 2014 r.
Zanim przeglądarka będzie mogła wyrenderować stronę, musi utworzyć drzewa DOM i CSSOM. Dlatego musimy jak najszybciej dostarczyć przeglądarce kod HTML i CSS.
Podsumowanie
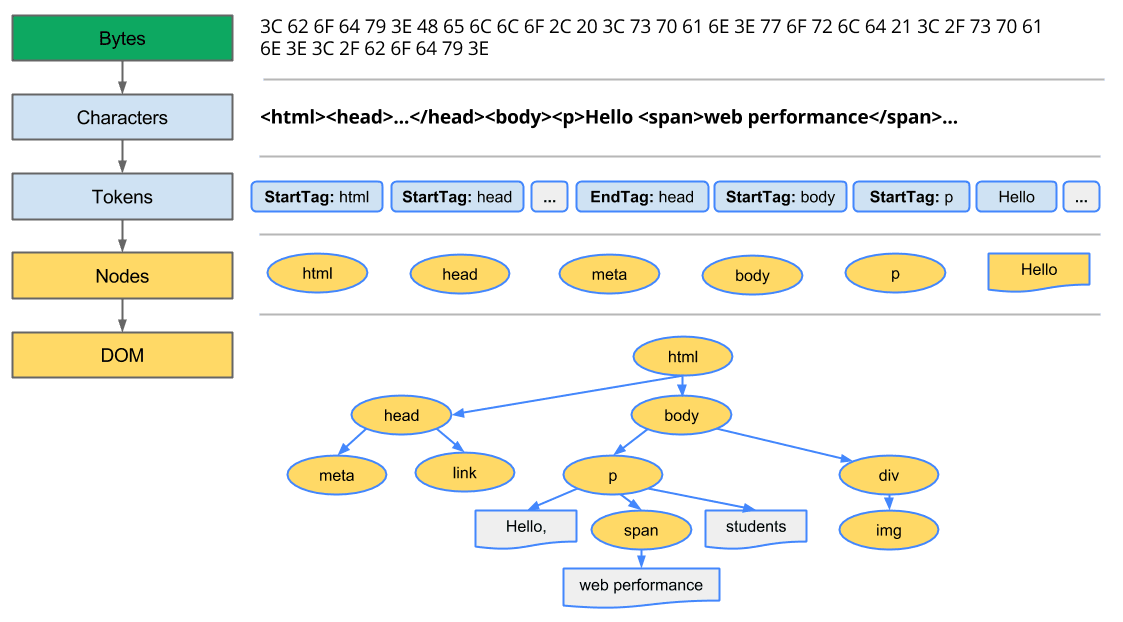
- Bajty → znaki → tokeny → węzły → model obiektu.
- Formatowanie HTML jest przekształcane w model obiektów dokumentu (DOM), a formatowanie CSS – w model obiektów CSS (CSSOM).
- DOM i CSSOM to niezależne struktury danych.
- Panel wydajności w Narzędziach deweloperskich w Chrome umożliwia rejestrowanie i sprawdzanie kosztów tworzenia i przetwarzania DOM oraz CSSOM.
Obiektowy model dokumentu (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
Zacznij od najprostszego możliwego przypadku: zwykłej strony HTML z tekstem i jednym obrazem. Jak przeglądarka przetwarza tę stronę?

- Konwersja: przeglądarka odczytuje nieprzetworzone bajty kodu HTML z dysku lub sieci i przekształci je w poszczególne znaki na podstawie określonego kodowania pliku (np. UTF-8).
- Toksykacja: przeglądarka zamienia ciągi znaków w odrębne tokeny (zgodnie ze standardem W3C HTML5, np.
<html>,<body>) oraz inne ciągi znaków w nawiasach klamrowych. Każdy token ma specjalne znaczenie i własny zestaw reguł. - Lexing: emitowane tokeny są konwertowane na „obiekty”, które definiują ich właściwości i reguły.
- Tworzenie modelu DOM: ponieważ znaczniki HTML definiują relacje między różnymi tagami (niektóre tagi są zawarte w innych tagach), utworzone obiekty są połączone w strukturze danych drzewa, która obejmuje również relacje nadrzędny–podrzędny zdefiniowane w pierwotnym znaczniku: obiekt HTML jest nadrzędnym obiektu body, a ten jest nadrzędnym obiektu paragraph, aż do utworzenia całej reprezentacji dokumentu.

Ostatecznym wynikiem całego procesu jest model DOM (Document Object Model) naszej prostej strony, którego przeglądarka używa do dalszego przetwarzania strony.
Za każdym razem, gdy przeglądarka przetwarza znaczniki HTML, wykonuje wszystkie zdefiniowane wcześniej czynności: konwertuje bajty na znaki, identyfikuje tokeny, przekształca tokeny w węzły i tworzy drzewo DOM. Cały ten proces może zająć trochę czasu, zwłaszcza jeśli mamy do przetworzenia dużą ilość kodu HTML.

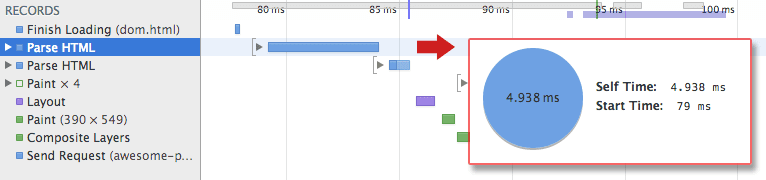
Jeśli otworzysz Narzędzia deweloperskie w Chrome i nagranie zostanie wykonane podczas wczytywania strony, zobaczysz rzeczywisty czas wykonania tego kroku. W poprzednim przykładzie przekształcenie fragmentu kodu HTML w drzewo DOM zajęło około 5 ms. W przypadku większej strony może to potrwać znacznie dłużej. Podczas tworzenia płynnych animacji może to stać się wąskim gardłem, jeśli przeglądarka musi przetwarzać duże ilości kodu HTML.
Drzewo DOM zawiera właściwości i relacje znaczników dokumentu, ale nie informuje, jak element będzie wyglądał po renderowaniu. Jest to odpowiedzialność CSSOM.
Model obiektów CSS (CSSOM)
Podczas tworzenia modelu DOM naszej podstawowej strony przeglądarka napotkała w elementach <head> dokumentu element <link> odwołujący się do zewnętrznego arkusza stylów CSS: style.css. Wiedząc, że potrzebuje tego zasobu do renderowania strony, natychmiast wysyła żądanie tego zasobu, które zwraca te dane:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
Style można zadeklarować bezpośrednio w tagach HTML (w ramach), ale utrzymywanie CSS niezależnie od HTML pozwala traktować zawartość i projektowanie jako osobne kwestie: projektanci mogą pracować nad CSS, a deweloperzy mogą skupić się na kodzie HTML oraz innych kwestiach.
Podobnie jak w przypadku HTML, musimy przekonwertować otrzymane reguły CSS na coś, co przeglądarka może zrozumieć i z niego korzystać. Dlatego powtarzamy proces HTML, ale z użyciem kodu CSS zamiast HTML:

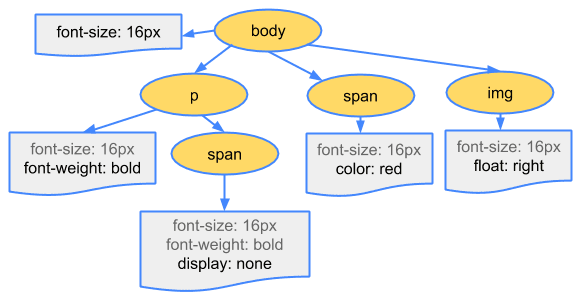
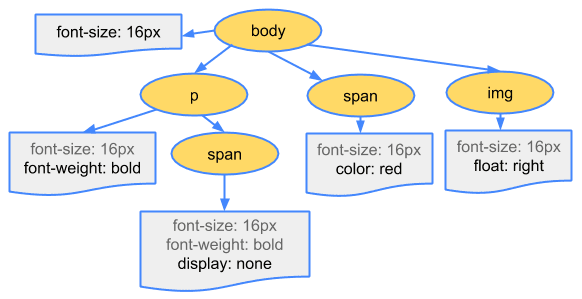
Bajty CSS są konwertowane na znaki, potem na tokeny, a następnie na węzły, które są w końcu łączone w strukturę drzewiastą zwaną „modelem obiektów CSS” (CSSOM):

Dlaczego CSSOM ma strukturę drzewiastą? Podczas obliczania ostatecznego zbioru stylów dla dowolnego obiektu na stronie przeglądarka zaczyna od najbardziej ogólnej reguły, która ma zastosowanie do tego węzła (jeśli na przykład jest on podrzędnym elementem elementu body, stosuje się wszystkie style body), a następnie rekurencyjnie dopracowuje obliczone style, stosując bardziej szczegółowe reguły. Oznacza to, że reguły „schodzą w dół”.
Aby lepiej to zobrazować, weź pod uwagę drzewo usługi porównywania cen opisane wcześniej. Tekst zawarty w tagu <span> umieszczonym w elemencie body ma rozmiar czcionki 16 pikseli i jest czerwony. Instrukcja font-size jest przekazywana kaskadowo z elementu body do elementu span. Jeśli jednak element span jest podrzędnym elementem tagu akapitu (p), jego zawartość nie jest wyświetlana.
Pamiętaj też, że opisany wcześniej diagram nie jest pełnym drzewem CSSOM i pokazuje tylko style, które postanowiliśmy zastąpić w naszej arkuszu stylów. Każda przeglądarka udostępnia domyślny zestaw stylów, zwany też „stylem użytkownika”. Jest on widoczny, gdy nie udostępniamy własnych stylów. Nasze style zastępują te domyślne.
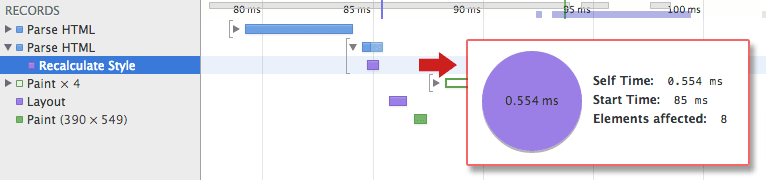
Aby dowiedzieć się, ile czasu zajmuje przetwarzanie CSS, możesz nagrać osi czasu w DevTools i poszukać zdarzenia „Przelicz styl”: w przeciwieństwie do analizy DOM linia czasu nie pokazuje oddzielnego wpisu „Rozłóż CSS”, a zamiast tego rejestruje analizę i konstrukcję drzewa CSSOM oraz rekurencyjne obliczanie obliczonych stylów w ramach tego jednego zdarzenia.

Przetwarzanie naszej małej grupy stylów zajmuje około 0, 6 ms i wpływa na 8 elementów na stronie – nie jest to dużo, ale z nowego nie jest to bezpłatne. Skąd jednak pochodzą te 8 elementów? CSSOM i DOM to niezależne struktury danych. Okazuje się, że przeglądarka ukrywa ważny krok. Następnie omówimy drzewo renderowania, które łączy ze sobą DOM i CSSOM.

