تاریخ انتشار: 31 مارس 2014
قبل از اینکه مرورگر بتواند صفحه را رندر کند، باید درخت های DOM و CSSOM را بسازد. در نتیجه، باید اطمینان حاصل کنیم که هر دو HTML و CSS را در سریع ترین زمان ممکن به مرورگر تحویل می دهیم.
خلاصه
- بایت ها → کاراکترها → نشانه ها → گره ها → مدل شی.
- نشانه گذاری HTML به یک مدل شی سند (DOM) تبدیل می شود. نشانه گذاری CSS به یک مدل شیء CSS (CSSOM) تبدیل می شود.
- DOM و CSSOM ساختارهای داده مستقلی هستند.
- پانل عملکرد Chrome DevTools به ما امکان می دهد هزینه های ساخت و پردازش DOM و CSSOM را ضبط و بررسی کنیم.
مدل شیء سند (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
با ساده ترین حالت ممکن شروع کنید: یک صفحه HTML ساده با مقداری متن و یک تصویر واحد. مرورگر چگونه این صفحه را پردازش می کند؟

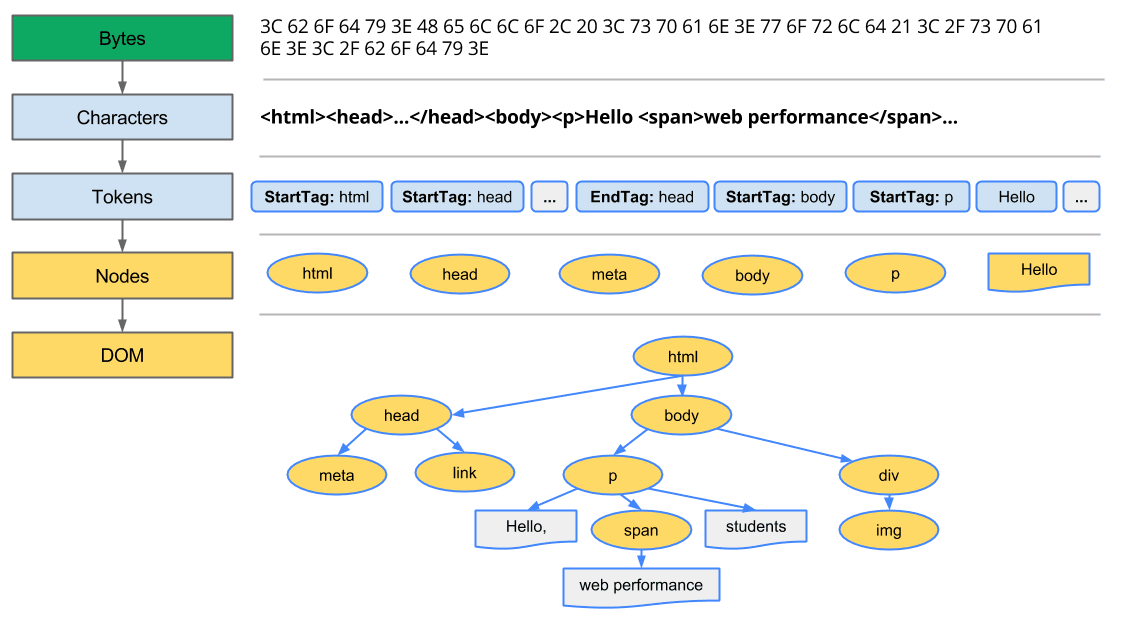
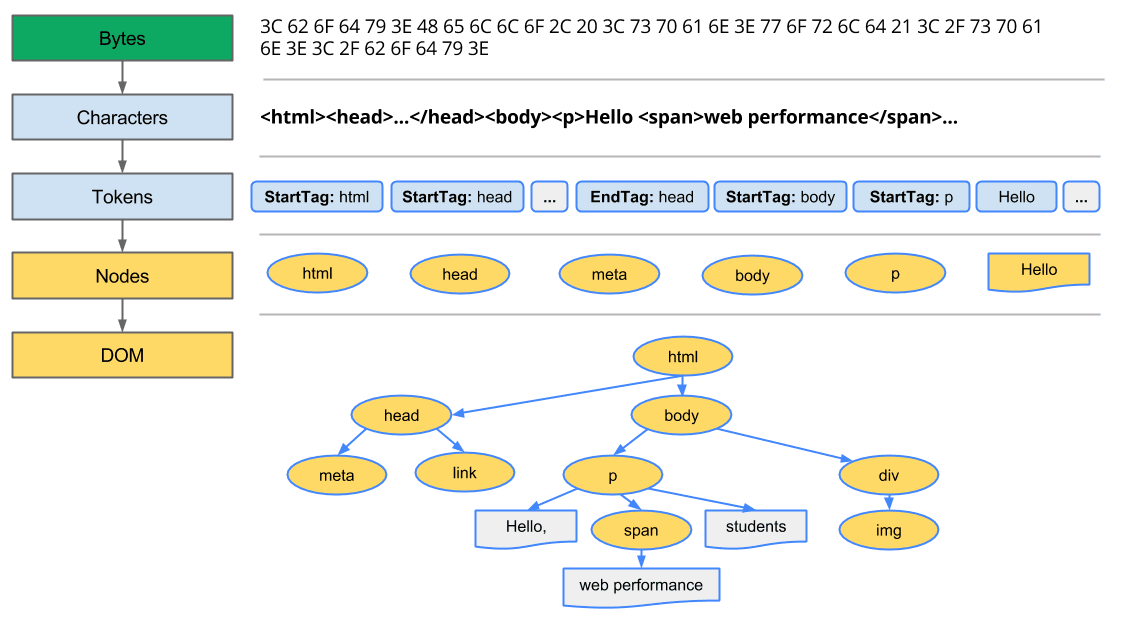
- تبدیل: مرورگر بایتهای خام HTML را از روی دیسک یا شبکه میخواند و آنها را بر اساس رمزگذاری مشخص شده فایل (به عنوان مثال UTF-8) به کاراکترهای جداگانه ترجمه میکند.
- Tokenizing: مرورگر رشته هایی از کاراکترها را به نشانه های متمایز تبدیل می کند - همانطور که توسط استاندارد W3C HTML5 برای مثال،
<html>،<body>مشخص شده است - و رشته های دیگر در داخل براکت های زاویه. هر توکن معنای خاصی دارد و مجموعه قوانین خاص خود را دارد. - Lexing: نشانه های منتشر شده به "اشیاء" تبدیل می شوند که ویژگی ها و قوانین آنها را تعریف می کنند.
- ساخت DOM: در نهایت، چون نشانه گذاری HTML روابط بین تگ های مختلف را تعریف می کند (برخی از برچسب ها در تگ های دیگر قرار دارند)، اشیاء ایجاد شده در یک ساختار داده درختی پیوند داده می شوند که همچنین روابط والد-فرزند تعریف شده در نشانه گذاری اصلی را نشان می دهد: شی HTML یک والد جسم بدن است، بدن یک والد شی پاراگراف است، تا زمانی که کل نمایش سند ساخته شود.

خروجی نهایی کل این فرآیند، Document Object Model (DOM) صفحه ساده ما است که مرورگر برای تمام پردازش های بعدی صفحه از آن استفاده می کند.
هر بار که مرورگر نشانه گذاری HTML را پردازش می کند، تمام مراحل تعریف شده قبلی را طی می کند: تبدیل بایت ها به کاراکترها، شناسایی نشانه ها، تبدیل نشانه ها به گره ها و ساخت درخت DOM. کل این فرآیند ممکن است کمی طول بکشد، به خصوص اگر مقدار زیادی HTML برای پردازش داشته باشیم.

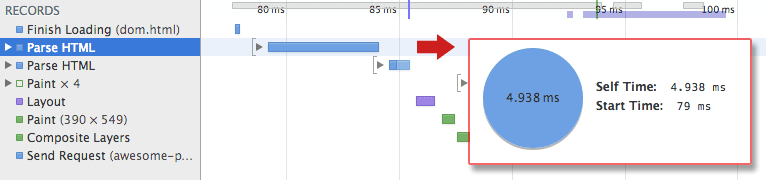
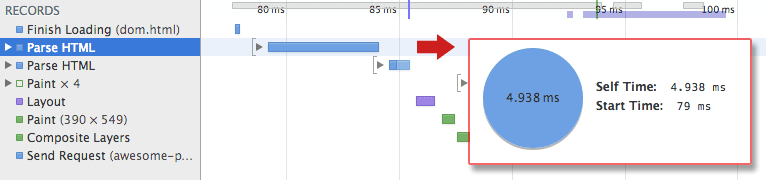
اگر Chrome DevTools را باز کنید و زمانی که صفحه بارگذاری میشود خط زمانی را ضبط کنید، میتوانید زمان واقعی انجام این مرحله را مشاهده کنید—در مثال قبلی، تبدیل یک تکه HTML به درخت DOM حدود 5 میلیثانیه طول کشید. برای یک صفحه بزرگتر، این فرآیند می تواند به طور قابل توجهی بیشتر طول بکشد. هنگام ایجاد انیمیشن های روان، اگر مرورگر مجبور به پردازش مقادیر زیادی از HTML باشد، این می تواند به یک گلوگاه تبدیل شود.
درخت DOM ویژگیها و روابط نشانهگذاری سند را نشان میدهد، اما به ما نمیگوید که عنصر در هنگام رندر چگونه به نظر میرسد. این مسئولیت CSSOM است.
مدل شیء CSS (CSSOM)
هنگامی که مرورگر در حال ساخت DOM صفحه اصلی ما بود، با عنصر <link> در <head> سند مواجه شد که به یک شیوه نامه خارجی CSS ارجاع می دهد: style.css . با پیش بینی اینکه برای ارائه صفحه به این منبع نیاز دارد، بلافاصله درخواستی برای این منبع ارسال می کند که با محتوای زیر برمی گردد:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
ما میتوانستیم سبکهای خود را مستقیماً در نشانهگذاری HTML (داخلی) اعلام کنیم، اما مستقل نگه داشتن CSS خود از HTML به ما این امکان را میدهد که محتوا و طراحی را بهعنوان دغدغههای جداگانه در نظر بگیریم: طراحان میتوانند روی CSS کار کنند، توسعهدهندگان میتوانند روی HTML تمرکز کنند، و همچنین نگرانیهای دیگر. .
همانند HTML، باید قوانین CSS دریافتی را به چیزی تبدیل کنیم که مرورگر بتواند آن را بفهمد و با آن کار کند. بنابراین، ما فرآیند HTML را تکرار می کنیم، اما برای CSS به جای HTML:

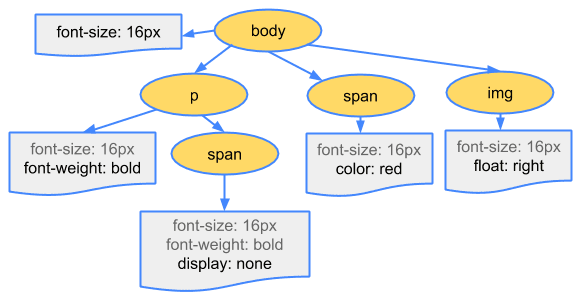
بایتهای CSS به کاراکترها، سپس توکنها، سپس گرهها تبدیل میشوند و در نهایت به یک ساختار درختی معروف به "CSS Object Model" (CSSOM) پیوند داده میشوند.

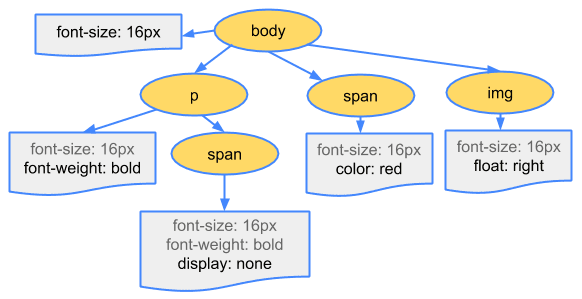
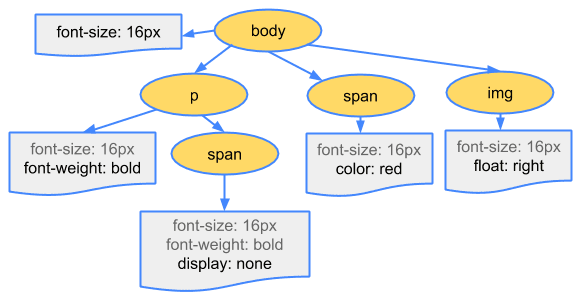
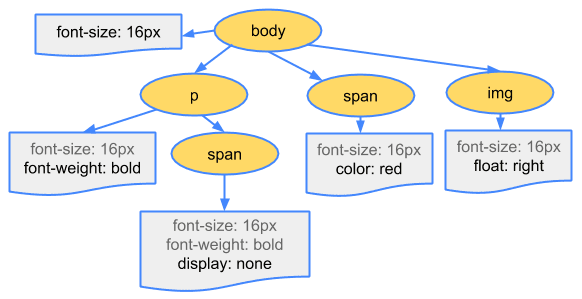
چرا CSSOM ساختار درختی دارد؟ هنگام محاسبه مجموعه نهایی سبکها برای هر شی در صفحه، مرورگر با کلیترین قانون قابل اجرا برای آن گره شروع میکند (به عنوان مثال، اگر فرزند یک عنصر بدنه است، پس همه سبکهای بدن اعمال میشوند) و سپس به صورت بازگشتی اصلاح میکند. سبک های محاسبه شده با اعمال قوانین خاص تر. یعنی قوانین «آبشار پایین میآیند».
برای ملموس تر کردن آن، درخت CSSOM که قبلا توضیح داده شد را در نظر بگیرید. هر متن موجود در تگ <span> که در عنصر بدنه قرار میگیرد، دارای اندازه قلم 16 پیکسل و دارای متن قرمز است—دستورالعمل font-size از body به span آبشاری میکند. با این حال، اگر یک span فرزند یک تگ پاراگراف ( p ) باشد، محتوای آن نمایش داده نمی شود.
همچنین، توجه داشته باشید که درختی که قبلا توضیح داده شد، درخت کامل CSSOM نیست و فقط سبکهایی را نشان میدهد که ما تصمیم گرفتیم در شیوه نامه خود نادیده بگیریم. هر مرورگر مجموعهای از سبکهای پیشفرض را ارائه میکند که به نام «سبکهای عامل کاربر» نیز شناخته میشوند - این همان چیزی است که وقتی هیچ یک از سبکهای خود را ارائه نمیدهیم، میبینیم - و سبکهای ما این پیشفرضها را لغو میکنند.
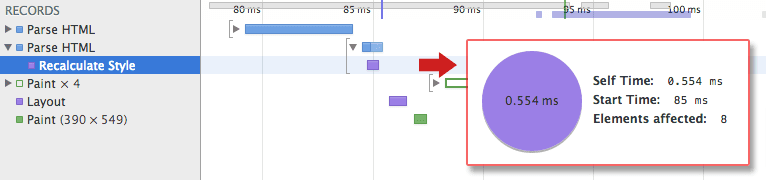
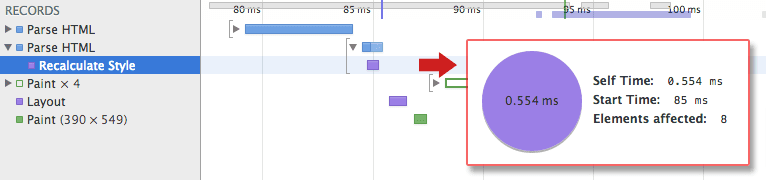
برای اینکه بفهمید پردازش CSS چقدر طول می کشد، می توانید یک جدول زمانی را در DevTools ضبط کنید و به دنبال رویداد "Recalculate Style" بگردید: برخلاف تجزیه DOM، خط زمانی یک ورودی جداگانه "Parse CSS" را نشان نمی دهد و در عوض تجزیه و درخت CSSOM را ضبط می کند. ساخت و ساز، به علاوه محاسبه بازگشتی سبک های محاسبه شده تحت این یک رویداد.

صفحه سبکهای بیاهمیت ما حدود 0.6 میلیثانیه طول میکشد تا پردازش شود و هشت عنصر را در صفحه تحت تأثیر قرار دهد - نه زیاد، اما یک بار دیگر رایگان نیست. با این حال، هشت عنصر از کجا آمده اند؟ CSSOM و DOM ساختارهای داده مستقلی هستند! به نظر می رسد، مرورگر یک مرحله مهم را پنهان می کند. در مرحله بعد، درخت رندر پوشانده می شود، DOM و CSSOM را به هم پیوند می دهد.
بازخورد
،تاریخ انتشار: 31 مارس 2014
قبل از اینکه مرورگر بتواند صفحه را رندر کند، باید درخت های DOM و CSSOM را بسازد. در نتیجه، باید اطمینان حاصل کنیم که هر دو HTML و CSS را در سریع ترین زمان ممکن به مرورگر تحویل می دهیم.
خلاصه
- بایت ها → کاراکترها → نشانه ها → گره ها → مدل شی.
- نشانه گذاری HTML به یک مدل شی سند (DOM) تبدیل می شود. نشانه گذاری CSS به یک مدل شیء CSS (CSSOM) تبدیل می شود.
- DOM و CSSOM ساختارهای داده مستقلی هستند.
- پانل عملکرد Chrome DevTools به ما امکان می دهد هزینه های ساخت و پردازش DOM و CSSOM را ضبط و بررسی کنیم.
مدل شیء سند (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
با ساده ترین حالت ممکن شروع کنید: یک صفحه HTML ساده با مقداری متن و یک تصویر واحد. مرورگر چگونه این صفحه را پردازش می کند؟

- تبدیل: مرورگر بایتهای خام HTML را از روی دیسک یا شبکه میخواند و آنها را بر اساس رمزگذاری مشخص شده فایل (به عنوان مثال UTF-8) به کاراکترهای جداگانه ترجمه میکند.
- Tokenizing: مرورگر رشته هایی از کاراکترها را به نشانه های متمایز تبدیل می کند - همانطور که توسط استاندارد W3C HTML5 برای مثال،
<html>،<body>مشخص شده است - و رشته های دیگر در داخل براکت های زاویه. هر توکن معنای خاصی دارد و مجموعه قوانین خاص خود را دارد. - Lexing: نشانه های منتشر شده به "اشیاء" تبدیل می شوند که ویژگی ها و قوانین آنها را تعریف می کنند.
- ساخت DOM: در نهایت، چون نشانه گذاری HTML روابط بین تگ های مختلف را تعریف می کند (برخی از برچسب ها در تگ های دیگر قرار دارند)، اشیاء ایجاد شده در یک ساختار داده درختی پیوند داده می شوند که همچنین روابط والد-فرزند تعریف شده در نشانه گذاری اصلی را نشان می دهد: شی HTML یک والد جسم بدن است، بدن یک والد شی پاراگراف است، تا زمانی که کل نمایش سند ساخته شود.

خروجی نهایی کل این فرآیند، Document Object Model (DOM) صفحه ساده ما است که مرورگر برای تمام پردازش های بعدی صفحه از آن استفاده می کند.
هر بار که مرورگر نشانه گذاری HTML را پردازش می کند، تمام مراحل تعریف شده قبلی را طی می کند: تبدیل بایت ها به کاراکترها، شناسایی نشانه ها، تبدیل نشانه ها به گره ها و ساخت درخت DOM. کل این فرآیند ممکن است کمی طول بکشد، به خصوص اگر مقدار زیادی HTML برای پردازش داشته باشیم.

اگر Chrome DevTools را باز کنید و زمانی که صفحه بارگذاری میشود خط زمانی را ضبط کنید، میتوانید زمان واقعی انجام این مرحله را مشاهده کنید—در مثال قبلی، تبدیل یک تکه HTML به درخت DOM حدود 5 میلیثانیه طول کشید. برای یک صفحه بزرگتر، این فرآیند می تواند به طور قابل توجهی بیشتر طول بکشد. هنگام ایجاد انیمیشن های روان، اگر مرورگر مجبور به پردازش مقادیر زیادی از HTML باشد، این می تواند به یک گلوگاه تبدیل شود.
درخت DOM ویژگیها و روابط نشانهگذاری سند را نشان میدهد، اما به ما نمیگوید که عنصر در هنگام رندر چگونه به نظر میرسد. این مسئولیت CSSOM است.
مدل شیء CSS (CSSOM)
هنگامی که مرورگر در حال ساخت DOM صفحه اصلی ما بود، با عنصر <link> در <head> سند مواجه شد که به یک شیوه نامه خارجی CSS ارجاع می دهد: style.css . با پیش بینی اینکه برای ارائه صفحه به این منبع نیاز دارد، بلافاصله درخواستی برای این منبع ارسال می کند که با محتوای زیر برمی گردد:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
ما میتوانستیم سبکهای خود را مستقیماً در نشانهگذاری HTML (داخلی) اعلام کنیم، اما مستقل نگه داشتن CSS خود از HTML به ما این امکان را میدهد که محتوا و طراحی را بهعنوان دغدغههای جداگانه در نظر بگیریم: طراحان میتوانند روی CSS کار کنند، توسعهدهندگان میتوانند روی HTML تمرکز کنند، و همچنین نگرانیهای دیگر. .
همانند HTML، باید قوانین CSS دریافتی را به چیزی تبدیل کنیم که مرورگر بتواند آن را بفهمد و با آن کار کند. بنابراین، ما فرآیند HTML را تکرار می کنیم، اما برای CSS به جای HTML:

بایتهای CSS به کاراکترها، سپس توکنها، سپس گرهها تبدیل میشوند و در نهایت به یک ساختار درختی معروف به "CSS Object Model" (CSSOM) پیوند داده میشوند.

چرا CSSOM ساختار درختی دارد؟ هنگام محاسبه مجموعه نهایی سبکها برای هر شی در صفحه، مرورگر با کلیترین قانون قابل اجرا برای آن گره شروع میکند (به عنوان مثال، اگر فرزند یک عنصر بدنه است، پس همه سبکهای بدن اعمال میشوند) و سپس به صورت بازگشتی اصلاح میکند. سبک های محاسبه شده با اعمال قوانین خاص تر. یعنی قوانین «آبشار پایین میآیند».
برای ملموس تر کردن آن، درخت CSSOM که قبلا توضیح داده شد را در نظر بگیرید. هر متن موجود در تگ <span> که در عنصر بدنه قرار میگیرد، دارای اندازه قلم 16 پیکسل و دارای متن قرمز است—دستورالعمل font-size از body به span آبشاری میکند. با این حال، اگر یک span فرزند یک تگ پاراگراف ( p ) باشد، محتوای آن نمایش داده نمی شود.
همچنین، توجه داشته باشید که درختی که قبلا توضیح داده شد، درخت کامل CSSOM نیست و فقط سبکهایی را نشان میدهد که ما تصمیم گرفتیم در شیوه نامه خود نادیده بگیریم. هر مرورگر مجموعهای از سبکهای پیشفرض را ارائه میکند که به نام «سبکهای عامل کاربر» نیز شناخته میشوند - این همان چیزی است که وقتی هیچ یک از سبکهای خود را ارائه نمیدهیم، میبینیم - و سبکهای ما این پیشفرضها را لغو میکنند.
برای اینکه بفهمید پردازش CSS چقدر طول می کشد، می توانید یک جدول زمانی را در DevTools ضبط کنید و به دنبال رویداد "Recalculate Style" بگردید: برخلاف تجزیه DOM، خط زمانی یک ورودی جداگانه "Parse CSS" را نشان نمی دهد و در عوض تجزیه و درخت CSSOM را ضبط می کند. ساخت و ساز، به علاوه محاسبه بازگشتی سبک های محاسبه شده تحت این یک رویداد.

صفحه سبکهای بیاهمیت ما حدود 0.6 میلیثانیه طول میکشد تا پردازش شود و هشت عنصر را در صفحه تحت تأثیر قرار دهد - نه زیاد، اما یک بار دیگر رایگان نیست. با این حال، هشت عنصر از کجا آمده اند؟ CSSOM و DOM ساختارهای داده مستقلی هستند! به نظر می رسد، مرورگر یک مرحله مهم را پنهان می کند. در مرحله بعد، درخت رندر پوشانده می شود، DOM و CSSOM را به هم پیوند می دهد.


