Dipublikasikan: 31 Maret 2014
Sebelum dapat merender halaman, browser harus membuat hierarki DOM dan CSSOM. Oleh karena itu, kita perlu memastikan bahwa kita mengirimkan HTML dan CSS ke browser secepat mungkin.
Ringkasan
- Byte → karakter → token → node → model objek.
- Markup HTML diubah menjadi Document Object Model (DOM); markup CSS diubah menjadi CSS Object Model (CSSOM).
- DOM dan CSSOM adalah struktur data independen.
- Panel Performa Chrome DevTools memungkinkan kita mengambil dan memeriksa biaya konstruksi dan pemrosesan DOM dan CSSOM.
Document Object Model (DOM)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
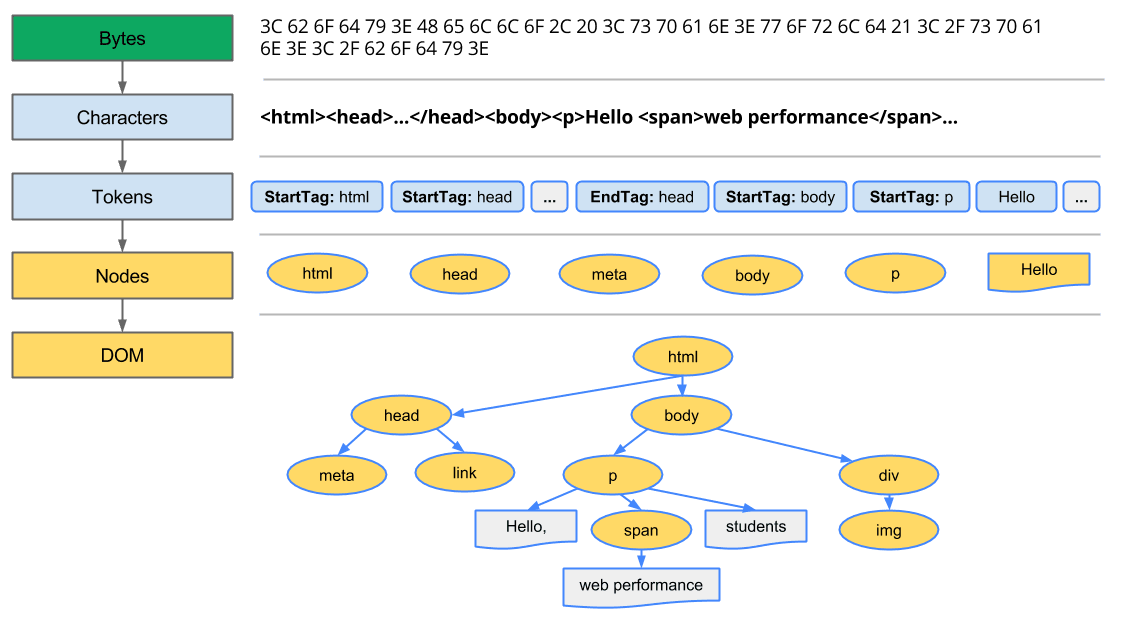
Mulailah dengan kasus yang paling sederhana: halaman HTML biasa dengan beberapa teks dan satu gambar. Bagaimana cara browser memproses halaman ini?

- Konversi: Browser membaca byte mentah HTML dari disk atau jaringan, dan menerjemahkannya ke setiap karakter berdasarkan encoding file yang ditentukan (misalnya, UTF-8).
- Pembuatan token: Browser mengonversi string karakter menjadi token
yang berbeda—seperti yang ditentukan oleh standar HTML5 W3C
misalnya,
<html>,<body>—dan string lainnya dalam tanda kurung sudut. Setiap token memiliki arti khusus dan kumpulan aturannya sendiri. - Lexing: Token yang dikeluarkan dikonversi menjadi "objek", yang menentukan properti dan aturannya.
- Pembuatan DOM: Terakhir, karena markup HTML menentukan hubungan antara tag yang berbeda (beberapa tag terdapat dalam tag lain), objek yang dibuat akan ditautkan dalam struktur data hierarki yang juga menangkap hubungan induk-turunan yang ditentukan dalam markup asli: objek HTML adalah induk dari objek body, body adalah induk dari objek paragraph, hingga seluruh representasi dokumen dibuat.

Output akhir dari seluruh proses ini adalah Document Object Model (DOM) halaman sederhana kita, yang digunakan browser untuk semua pemrosesan halaman selanjutnya.
Setiap kali memproses markup HTML, browser akan melalui semua langkah yang ditentukan sebelumnya: mengonversi byte menjadi karakter, mengidentifikasi token, mengonversi token menjadi node, dan membuat hierarki DOM. Seluruh proses ini dapat memerlukan waktu, terutama jika kita memiliki HTML dalam jumlah besar untuk diproses.

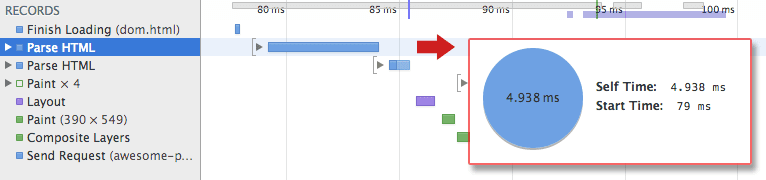
Jika membuka Chrome DevTools dan merekam linimasa saat halaman dimuat, Anda dapat melihat waktu yang sebenarnya diperlukan untuk melakukan langkah ini—dalam contoh sebelumnya, kami memerlukan waktu ~5 md untuk mengonversi sebagian HTML menjadi hierarki DOM. Untuk halaman yang lebih besar, proses ini dapat memerlukan waktu yang jauh lebih lama. Saat membuat animasi yang lancar, hal ini dapat menjadi bottleneck jika browser harus memproses HTML dalam jumlah besar.
Hierarki DOM menangkap properti dan hubungan markup dokumen, tetapi tidak memberi tahu kita tampilan elemen saat dirender. Itu adalah tanggung jawab CSSOM.
Model Objek CSS (CSSOM)
Saat browser membuat DOM halaman dasar, browser menemukan
elemen <link> di <head> dokumen yang mereferensikan stylesheet CSS
eksternal: style.css. Dengan mengantisipasi bahwa resource ini diperlukan untuk merender
halaman, browser akan segera mengirimkan permintaan untuk resource ini, yang akan kembali
dengan konten berikut:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
Kita dapat mendeklarasikan gaya langsung dalam markup HTML (inline), tetapi dengan menjaga CSS agar tidak bergantung pada HTML, kita dapat memperlakukan konten dan desain sebagai masalah terpisah: desainer dapat mengerjakan CSS, developer dapat berfokus pada HTML, serta masalah lainnya.
Seperti halnya HTML, kita perlu mengonversi aturan CSS yang diterima menjadi sesuatu yang dapat dipahami dan digunakan oleh browser. Oleh karena itu, kita mengulangi proses HTML, tetapi untuk CSS, bukan HTML:

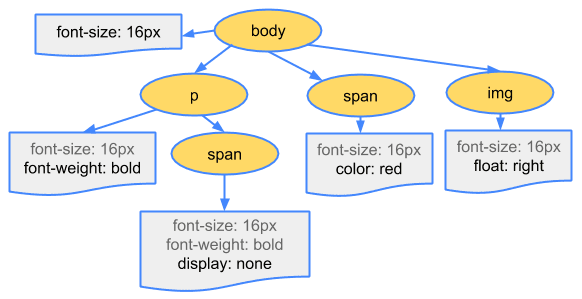
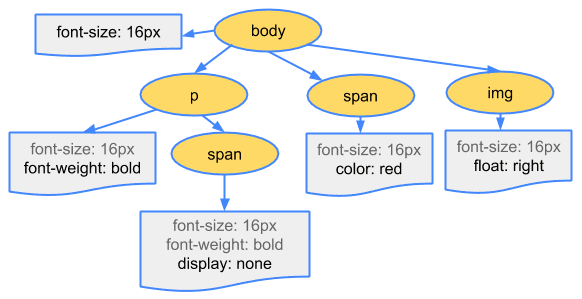
Byte CSS dikonversi menjadi karakter, lalu token, lalu node, dan akhirnya ditautkan ke struktur hierarki yang dikenal sebagai "CSS Object Model" (CSSOM):

Mengapa CSSOM memiliki struktur hierarki? Saat menghitung kumpulan gaya akhir untuk objek apa pun di halaman, browser memulai dengan aturan paling umum yang berlaku untuk node tersebut (misalnya, jika merupakan turunan dari elemen isi, maka semua gaya isi akan diterapkan) lalu secara berulang menyaring gaya yang dihitung dengan menerapkan aturan yang lebih spesifik; yaitu, aturan "cascade down".
Agar lebih konkret, pertimbangkan hierarki CSSOM yang dijelaskan sebelumnya. Setiap teks
yang terdapat dalam tag <span> yang ditempatkan dalam elemen isi, memiliki
ukuran font 16 piksel dan memiliki teks merah—perintah font-size akan menurun
dari body ke span. Namun, jika span adalah turunan dari tag paragraf (p), kontennya tidak akan ditampilkan.
Selain itu, perhatikan bahwa hierarki yang dijelaskan sebelumnya bukanlah hierarki CSSOM lengkap dan hanya menampilkan gaya yang kami putuskan untuk diganti di sheet gaya. Setiap browser menyediakan kumpulan gaya default yang juga dikenal sebagai "gaya agen pengguna"—itulah yang kita lihat saat tidak menyediakan gaya kita sendiri—dan gaya kita akan mengganti gaya default ini.
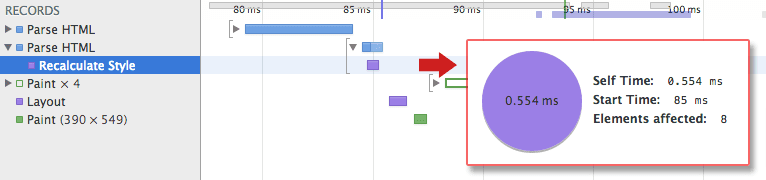
Untuk mengetahui berapa lama pemrosesan CSS, Anda dapat merekam linimasa di DevTools dan mencari peristiwa "Hitung Ulang Gaya": tidak seperti penguraian DOM, linimasa tidak menampilkan entri "Parse CSS" terpisah, dan sebagai gantinya merekam penguraian dan konstruksi hierarki CSSOM, serta penghitungan rekursif gaya yang dihitung dalam satu peristiwa ini.

Heet gaya sepele kami memerlukan waktu ~0,6 md untuk diproses dan memengaruhi delapan elemen di halaman—tidak banyak, tetapi sekali lagi, tidak gratis. Namun, dari mana delapan elemen tersebut berasal? CSSOM dan DOM adalah struktur data independen. Ternyata, browser menyembunyikan langkah penting. Selanjutnya, hierarki render akan dibahas, yang menautkan DOM dan CSSOM.

