সমালোচনামূলক রেন্ডারিং পাথ কর্মক্ষমতা বাধা সনাক্তকরণ এবং সমাধানের জন্য সাধারণ ত্রুটিগুলি সম্পর্কে ভাল জ্ঞান প্রয়োজন। আসুন একটি হ্যান্ডস-অন ট্যুর করি এবং সাধারণ পারফরম্যান্স প্যাটার্নগুলি বের করি যা আপনাকে আপনার পৃষ্ঠাগুলি অপ্টিমাইজ করতে সহায়তা করবে৷
সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করা ব্রাউজারটিকে যত তাড়াতাড়ি সম্ভব পৃষ্ঠাটি আঁকার অনুমতি দেয়: দ্রুত পৃষ্ঠাগুলি উচ্চতর ব্যস্ততায়, আরও পৃষ্ঠাগুলি দেখা এবং উন্নত রূপান্তরে অনুবাদ করে৷ একজন দর্শক একটি ফাঁকা স্ক্রীন দেখার জন্য যে পরিমাণ সময় ব্যয় করে তা কমাতে, কোন সংস্থানগুলি লোড করা হয়েছে এবং কোন ক্রমে আমাদের অপ্টিমাইজ করতে হবে৷
এই প্রক্রিয়াটি ব্যাখ্যা করতে সাহায্য করার জন্য, আসুন সহজতম সম্ভাব্য কেস দিয়ে শুরু করি এবং অতিরিক্ত সংস্থান, শৈলী এবং অ্যাপ্লিকেশন যুক্তি অন্তর্ভুক্ত করার জন্য আমাদের পৃষ্ঠাটি ক্রমবর্ধমানভাবে তৈরি করি। প্রক্রিয়ায়, আমরা প্রতিটি ক্ষেত্রে অপ্টিমাইজ করব; আমরাও দেখব কোথায় ভুল হতে পারে।
এখন পর্যন্ত আমরা বিশেষভাবে ফোকাস করেছি যে সংস্থান (CSS, JS, বা HTML ফাইল) প্রক্রিয়া করার জন্য উপলব্ধ হওয়ার পরে ব্রাউজারে কী ঘটে। ক্যাশে বা নেটওয়ার্ক থেকে রিসোর্স আনতে যে সময় লাগে তা আমরা উপেক্ষা করেছি। আমরা নিম্নলিখিত অনুমান করব:
- সার্ভারে একটি নেটওয়ার্ক রাউন্ডট্রিপ (প্রচার লেটেন্সি) 100ms খরচ করে।
- সার্ভার রেসপন্স টাইম হল HTML ডকুমেন্টের জন্য 100ms এবং অন্য সব ফাইলের জন্য 10ms।
হ্যালো বিশ্বের অভিজ্ঞতা
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critical Path: No Style</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
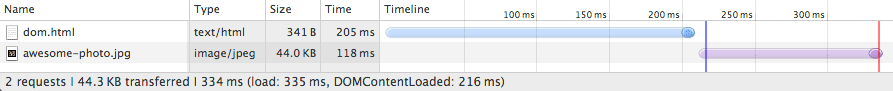
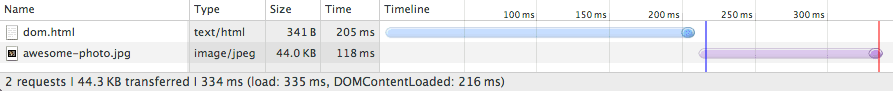
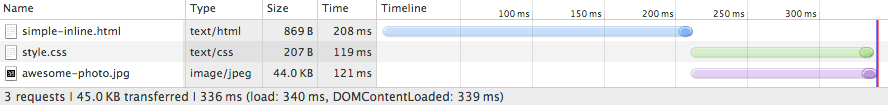
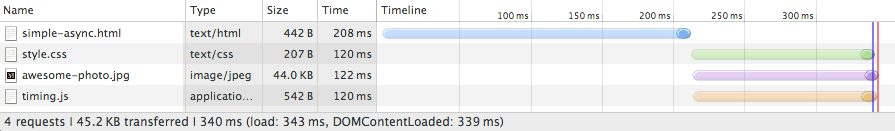
আমরা প্রাথমিক HTML মার্কআপ এবং একটি একক চিত্র দিয়ে শুরু করব; কোন CSS বা JavaScript নেই। আসুন Chrome DevTools-এ আমাদের নেটওয়ার্ক টাইমলাইন খুলি এবং এর ফলে রিসোর্স জলপ্রপাত পরিদর্শন করি:

প্রত্যাশিত হিসাবে, HTML ফাইলটি ডাউনলোড হতে প্রায় 200ms সময় নিয়েছে৷ মনে রাখবেন যে নীল রেখার স্বচ্ছ অংশটি ব্রাউজার নেটওয়ার্কে কোন প্রতিক্রিয়া বাইট না পেয়ে অপেক্ষা করার সময়কে উপস্থাপন করে যেখানে কঠিন অংশটি প্রথম প্রতিক্রিয়া বাইট প্রাপ্তির পরে ডাউনলোড শেষ করার সময় দেখায়। এইচটিএমএল ডাউনলোডটি ছোট (<4K), তাই পুরো ফাইলটি আনার জন্য আমাদের যা দরকার তা হল একটি একক রাউন্ডট্রিপ। ফলস্বরূপ, HTML নথিটি আনতে প্রায় 200ms লাগে, অর্ধেক সময় নেটওয়ার্কে অপেক্ষা করতে এবং বাকি অর্ধেক সার্ভার প্রতিক্রিয়ার জন্য অপেক্ষা করে।
যখন HTML বিষয়বস্তু উপলব্ধ হয়, ব্রাউজার বাইটগুলিকে পার্স করে, টোকেনে রূপান্তর করে এবং DOM ট্রি তৈরি করে৷ লক্ষ্য করুন যে DevTools সুবিধাজনকভাবে নীচে DOMContentLoaded ইভেন্টের জন্য সময় রিপোর্ট করে (216ms), যা নীল উল্লম্ব লাইনের সাথেও মিলে যায়। HTML ডাউনলোডের শেষ এবং নীল উল্লম্ব লাইনের (DOMContentLoaded) মধ্যে ব্যবধান হল DOM ট্রি তৈরি করতে ব্রাউজারের যে সময় লাগে—এই ক্ষেত্রে, মাত্র কয়েক মিলিসেকেন্ড।
লক্ষ্য করুন যে আমাদের "অসাধারণ ফটো" domContentLoaded ইভেন্টটিকে ব্লক করেনি৷ দেখা যাচ্ছে, আমরা রেন্ডার ট্রি তৈরি করতে পারি এবং পৃষ্ঠায় প্রতিটি সম্পদের জন্য অপেক্ষা না করেও পৃষ্ঠাটি আঁকতে পারি: দ্রুত প্রথম পেইন্ট দেওয়ার জন্য সমস্ত সংস্থান গুরুত্বপূর্ণ নয় ৷ আসলে, যখন আমরা সমালোচনামূলক রেন্ডারিং পাথ সম্পর্কে কথা বলি আমরা সাধারণত HTML মার্কআপ, CSS এবং JavaScript সম্পর্কে কথা বলি। ছবিগুলি পৃষ্ঠার প্রাথমিক রেন্ডারকে অবরুদ্ধ করে না-যদিও আমাদের যত তাড়াতাড়ি সম্ভব ছবি আঁকার চেষ্টা করা উচিত।
এতে বলা হয়েছে, load ইভেন্ট ( onload নামেও পরিচিত), ছবিতে ব্লক করা হয়েছে: DevTools onload ইভেন্টটি 335ms এ রিপোর্ট করে। মনে রাখবেন যে onload ইভেন্টটি সেই বিন্দুকে চিহ্নিত করে যেখানে পৃষ্ঠাটির প্রয়োজনীয় সমস্ত সংস্থান ডাউনলোড এবং প্রক্রিয়া করা হয়েছে; এই সময়ে, লোডিং স্পিনার ব্রাউজারে স্পিনিং বন্ধ করতে পারে (জলপ্রপাতের লাল উল্লম্ব রেখা)।
মিশ্রণে JavaScript এবং CSS যোগ করা হচ্ছে
আমাদের "হ্যালো ওয়ার্ল্ড এক্সপেরিয়েন্স" পৃষ্ঠাটি সহজ বলে মনে হচ্ছে কিন্তু অনেক কিছু হুডের নিচে চলে যায়। অনুশীলনে আমাদের শুধু HTML এর চেয়েও বেশি কিছুর প্রয়োজন হবে: সম্ভাবনা হল, আমাদের পেজে কিছু ইন্টারঅ্যাকটিভিটি যোগ করার জন্য আমাদের কাছে একটি CSS স্টাইলশীট এবং এক বা একাধিক স্ক্রিপ্ট থাকবে। আসুন মিশ্রণে উভয়ই যোগ করি এবং দেখি কি হয়:
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure Script</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
<script src="timing.js"></script>
</body>
</html>
জাভাস্ক্রিপ্ট এবং CSS যোগ করার আগে:

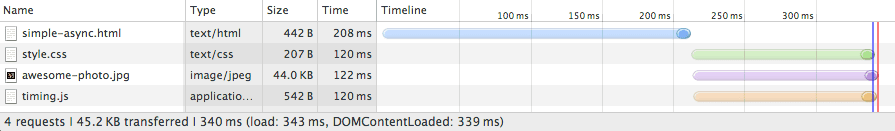
জাভাস্ক্রিপ্ট এবং CSS সহ:

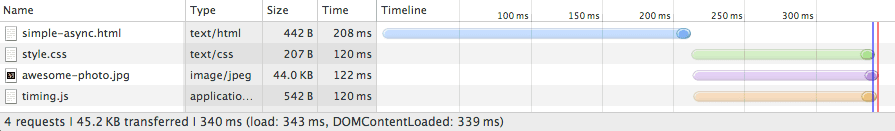
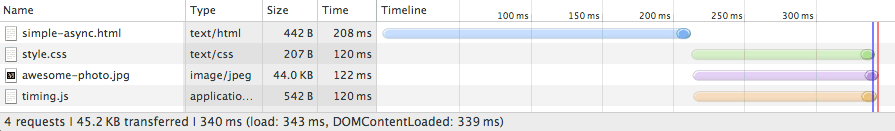
বাহ্যিক CSS এবং JavaScript ফাইল যোগ করা আমাদের জলপ্রপাতে দুটি অতিরিক্ত অনুরোধ যোগ করে, যার সবকটি ব্রাউজার একই সময়ে প্রেরণ করে। যাইহোক, মনে রাখবেন যে domContentLoaded এবং onload ইভেন্টের মধ্যে এখন অনেক ছোট সময়ের পার্থক্য রয়েছে।
কি হয়েছে?
- আমাদের সাধারণ HTML উদাহরণের বিপরীতে, আমাদের CSSOM তৈরি করতে CSS ফাইলটি আনতে এবং পার্স করতে হবে এবং রেন্ডার ট্রি তৈরি করতে আমাদের DOM এবং CSSOM উভয়েরই প্রয়োজন।
- যেহেতু পৃষ্ঠাটিতে একটি পার্সার ব্লকিং জাভাস্ক্রিপ্ট ফাইল রয়েছে, তাই CSS ফাইল ডাউনলোড এবং পার্স না হওয়া পর্যন্ত
domContentLoadedইভেন্টটি অবরুদ্ধ থাকে: যেহেতু JavaScript CSSOM কে জিজ্ঞাসা করতে পারে, আমরা জাভাস্ক্রিপ্ট চালানোর আগে ডাউনলোড না হওয়া পর্যন্ত আমাদের অবশ্যই CSS ফাইলটিকে ব্লক করতে হবে।
যদি আমরা আমাদের বাহ্যিক স্ক্রিপ্টকে একটি ইনলাইন স্ক্রিপ্ট দিয়ে প্রতিস্থাপন করি? এমনকি যদি স্ক্রিপ্টটি সরাসরি পৃষ্ঠায় ইনলাইন করা হয়, CSSOM তৈরি না হওয়া পর্যন্ত ব্রাউজার এটি কার্যকর করতে পারে না। সংক্ষেপে, ইনলাইন্ড জাভাস্ক্রিপ্টও পার্সার ব্লকিং।
এটি বলেছিল, সিএসএসে ব্লক করা সত্ত্বেও, স্ক্রিপ্ট ইনলাইন করা কি পৃষ্ঠাটিকে দ্রুত রেন্ডার করে? এর চেষ্টা করা যাক এবং দেখুন কি হয়.
বাহ্যিক জাভাস্ক্রিপ্ট:

ইনলাইন জাভাস্ক্রিপ্ট:

আমরা একটি কম অনুরোধ করছি, কিন্তু আমাদের onload এবং domContentLoaded সময় উভয়ই কার্যকরভাবে একই। কেন? ঠিক আছে, আমরা জানি যে জাভাস্ক্রিপ্ট ইনলাইন বা বাহ্যিক কিনা তাতে কিছু যায় আসে না, কারণ ব্রাউজার স্ক্রিপ্ট ট্যাগে আঘাত করার সাথে সাথে এটি ব্লক করে এবং CSSOM তৈরি না হওয়া পর্যন্ত অপেক্ষা করে। আরও, আমাদের প্রথম উদাহরণে, ব্রাউজারটি সমান্তরালভাবে CSS এবং JavaScript উভয়ই ডাউনলোড করে এবং তারা প্রায় একই সময়ে ডাউনলোড শেষ করে। এই উদাহরণে, জাভাস্ক্রিপ্ট কোড ইনলাইন করা আমাদের খুব একটা সাহায্য করে না। কিন্তু বেশ কিছু কৌশল রয়েছে যা আমাদের পেজকে দ্রুত রেন্ডার করতে পারে।
প্রথমত, মনে রাখবেন যে সমস্ত ইনলাইন স্ক্রিপ্ট পার্সার ব্লকিং, কিন্তু বহিরাগত স্ক্রিপ্টগুলির জন্য আমরা পার্সার আনব্লক করতে "অ্যাসিঙ্ক" কীওয়ার্ড যোগ করতে পারি। আসুন আমাদের ইনলাইনিং পূর্বাবস্থায় ফিরিয়ে আনুন এবং এটি চেষ্টা করুন:
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure Async</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
<script async src="timing.js"></script>
</body>
</html>
পার্সার-ব্লকিং (বাহ্যিক) জাভাস্ক্রিপ্ট:

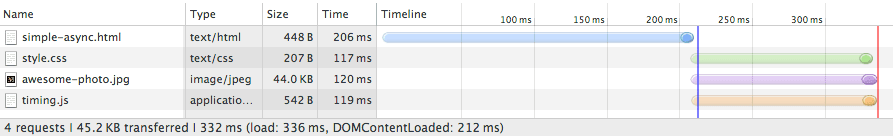
অ্যাসিঙ্ক (বাহ্যিক) জাভাস্ক্রিপ্ট:

অনেক ভালো! domContentLoaded ইভেন্টটি এইচটিএমএল পার্স হওয়ার পরপরই চালু হয়; ব্রাউজার জাভাস্ক্রিপ্টে ব্লক করতে জানে না এবং যেহেতু অন্য কোন পার্সার ব্লকিং স্ক্রিপ্ট নেই তাই CSSOM নির্মাণও সমান্তরালভাবে এগিয়ে যেতে পারে।
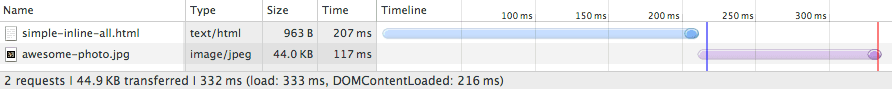
বিকল্পভাবে, আমরা CSS এবং JavaScript উভয়কেই ইনলাইন করতে পারতাম:
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure Inlined</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<style>
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
</style>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
<script>
var span = document.getElementsByTagName('span')[0];
span.textContent = 'interactive'; // change DOM text content
span.style.display = 'inline'; // change CSSOM property
// create a new element, style it, and append it to the DOM
var loadTime = document.createElement('div');
loadTime.textContent = 'You loaded this page on: ' + new Date();
loadTime.style.color = 'blue';
document.body.appendChild(loadTime);
</script>
</body>
</html>

লক্ষ্য করুন যে domContentLoaded সময় কার্যকরভাবে আগের উদাহরণের মতোই; আমাদের জাভাস্ক্রিপ্টকে অ্যাসিঙ্ক হিসাবে চিহ্নিত করার পরিবর্তে, আমরা পৃষ্ঠায় সিএসএস এবং জেএস উভয়কেই ইনলাইন করেছি। এটি আমাদের এইচটিএমএল পৃষ্ঠাকে অনেক বড় করে তোলে, কিন্তু উল্টো দিক হল যে ব্রাউজারটিকে কোনো বাহ্যিক সংস্থান আনতে অপেক্ষা করতে হবে না; পৃষ্ঠায় সবকিছু ঠিক আছে।
আপনি দেখতে পাচ্ছেন, এমনকি একটি খুব সাধারণ পৃষ্ঠার সাথেও, সমালোচনামূলক রেন্ডারিং পাথকে অপ্টিমাইজ করা একটি অ-তুচ্ছ অনুশীলন: আমাদের বিভিন্ন সংস্থানগুলির মধ্যে নির্ভরতা গ্রাফ বুঝতে হবে, আমাদের সনাক্ত করতে হবে কোন সংস্থানগুলি "গুরুত্বপূর্ণ" এবং আমাদের অবশ্যই চয়ন করতে হবে পৃষ্ঠায় সেই সংস্থানগুলি কীভাবে অন্তর্ভুক্ত করবেন তার জন্য বিভিন্ন কৌশলগুলির মধ্যে। এই সমস্যার কোন এক সমাধান নেই; প্রতিটি পৃষ্ঠা আলাদা। সর্বোত্তম কৌশলটি বের করার জন্য আপনাকে নিজে থেকে একটি অনুরূপ প্রক্রিয়া অনুসরণ করতে হবে।
যে বলেছে, আসুন দেখি আমরা পিছিয়ে যেতে পারি এবং কিছু সাধারণ পারফরম্যান্স প্যাটার্ন সনাক্ত করতে পারি কিনা।
কর্মক্ষমতা নিদর্শন
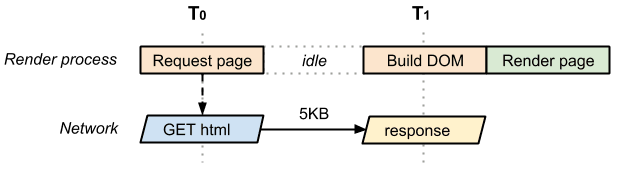
সহজতম সম্ভাব্য পৃষ্ঠাটি শুধুমাত্র HTML মার্কআপ নিয়ে গঠিত; কোন সিএসএস, কোন জাভাস্ক্রিপ্ট, বা অন্যান্য ধরনের সংস্থান নেই। এই পৃষ্ঠাটি রেন্ডার করার জন্য ব্রাউজারকে অনুরোধটি শুরু করতে হবে, HTML নথির আগমনের জন্য অপেক্ষা করতে হবে, এটিকে পার্স করতে হবে, DOM তৈরি করতে হবে এবং তারপর অবশেষে এটি স্ক্রিনে রেন্ডার করতে হবে:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critical Path: No Style</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>

T 0 এবং T 1 এর মধ্যে সময় নেটওয়ার্ক এবং সার্ভার প্রক্রিয়াকরণের সময় ক্যাপচার করে। সর্বোত্তম ক্ষেত্রে (যদি HTML ফাইলটি ছোট হয়), শুধুমাত্র একটি নেটওয়ার্ক রাউন্ডট্রিপ পুরো নথিটি নিয়ে আসে। টিসিপি ট্রান্সপোর্ট প্রোটোকল কীভাবে কাজ করে তার কারণে, বড় ফাইলগুলির জন্য আরও রাউন্ডট্রিপের প্রয়োজন হতে পারে। ফলস্বরূপ, সর্বোত্তম ক্ষেত্রে উপরের পৃষ্ঠাটিতে একটি রাউন্ডট্রিপ (ন্যূনতম) সমালোচনামূলক রেন্ডারিং পাথ রয়েছে৷
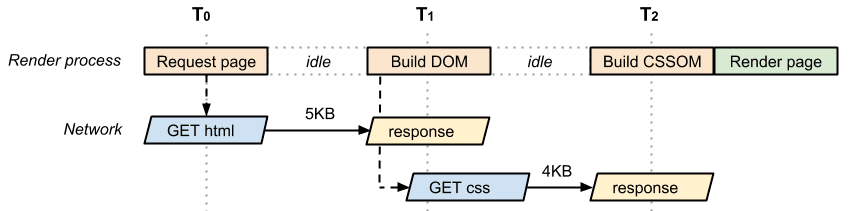
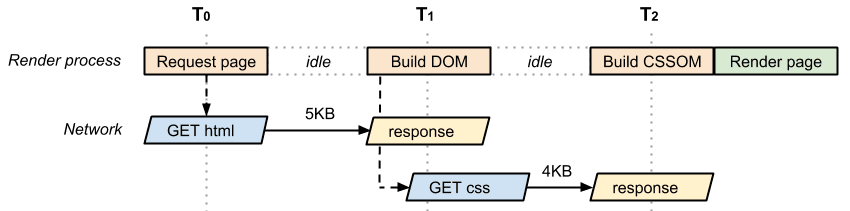
এখন, একই পৃষ্ঠা বিবেচনা করা যাক কিন্তু একটি বহিরাগত CSS ফাইলের সাথে:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>

আবারও, আমরা HTML ডকুমেন্ট আনতে একটি নেটওয়ার্ক রাউন্ডট্রিপ করি, এবং তারপরে পুনরুদ্ধার করা মার্কআপ আমাদের বলে যে আমাদেরও CSS ফাইলের প্রয়োজন; এর মানে হল যে ব্রাউজারটিকে সার্ভারে ফিরে যেতে হবে এবং পর্দায় পৃষ্ঠাটি রেন্ডার করার আগে CSS পেতে হবে। ফলস্বরূপ, এই পৃষ্ঠাটি প্রদর্শিত হওয়ার আগে ন্যূনতম দুটি রাউন্ডট্রিপ করে। আবারও, CSS ফাইলটি একাধিক রাউন্ডট্রিপ নিতে পারে, তাই "ন্যূনতম" এর উপর জোর দেওয়া হয়।
সমালোচনামূলক রেন্ডারিং পাথ বর্ণনা করতে আমরা যে শব্দভান্ডার ব্যবহার করি তা সংজ্ঞায়িত করা যাক:
- ক্রিটিকাল রিসোর্স: রিসোর্স যা পৃষ্ঠার প্রাথমিক রেন্ডারিং ব্লক করতে পারে।
- জটিল পথের দৈর্ঘ্য: রাউন্ডট্রিপের সংখ্যা, বা সমস্ত গুরুত্বপূর্ণ সংস্থান আনতে মোট সময় প্রয়োজন।
- ক্রিটিকাল বাইট: পৃষ্ঠার প্রথম রেন্ডারে যাওয়ার জন্য প্রয়োজনীয় মোট বাইট সংখ্যা, যা সমস্ত গুরুত্বপূর্ণ সংস্থানগুলির স্থানান্তর ফাইল আকারের সমষ্টি৷ আমাদের প্রথম উদাহরণ, একটি একক HTML পৃষ্ঠা সহ, একটি একক সমালোচনামূলক সংস্থান (HTML নথি) রয়েছে; সমালোচনামূলক পথের দৈর্ঘ্যও একটি নেটওয়ার্ক রাউন্ডট্রিপের সমান ছিল (অনুমান করা হচ্ছে ফাইলটি ছোট ছিল), এবং মোট সমালোচনামূলক বাইট ছিল শুধুমাত্র HTML নথির স্থানান্তরের আকার।
এখন উপরের HTML + CSS উদাহরণের সমালোচনামূলক পথ বৈশিষ্ট্যের সাথে তুলনা করা যাক:

- 2 সমালোচনামূলক সম্পদ
- ন্যূনতম জটিল পথের দৈর্ঘ্যের জন্য 2 বা তার বেশি রাউন্ডট্রিপ
- 9 KB সমালোচনামূলক বাইট
রেন্ডার ট্রি তৈরি করতে আমাদের এইচটিএমএল এবং সিএসএস উভয়েরই প্রয়োজন। ফলস্বরূপ, এইচটিএমএল এবং সিএসএস উভয়ই গুরুত্বপূর্ণ সংস্থান: ব্রাউজারটি এইচটিএমএল ডকুমেন্ট পাওয়ার পরেই সিএসএস আনা হয়, তাই সমালোচনামূলক পথের দৈর্ঘ্য ন্যূনতম দুটি রাউন্ডট্রিপ। উভয় সংস্থানই মোট 9KB সমালোচনামূলক বাইট যোগ করে।
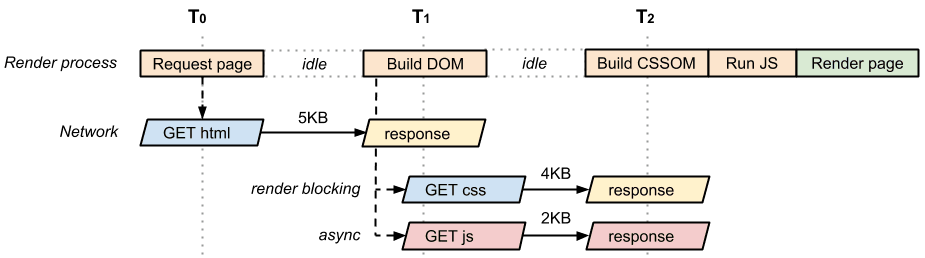
এখন মিশ্রণে একটি অতিরিক্ত জাভাস্ক্রিপ্ট ফাইল যোগ করা যাক।
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
<script src="app.js"></script>
</body>
</html>
আমরা app.js যোগ করেছি, যা পৃষ্ঠায় একটি বহিরাগত জাভাস্ক্রিপ্ট সম্পদ এবং একটি পার্সার ব্লকিং (অর্থাৎ সমালোচনামূলক) সম্পদ। আরও খারাপ, জাভাস্ক্রিপ্ট ফাইল চালানোর জন্য আমাদের ব্লক করতে হবে এবং CSSOM-এর জন্য অপেক্ষা করতে হবে; মনে রাখবেন যে জাভাস্ক্রিপ্ট CSSOM কে জিজ্ঞাসা করতে পারে এবং তাই style.css ডাউনলোড না হওয়া পর্যন্ত এবং CSSOM তৈরি না হওয়া পর্যন্ত ব্রাউজার বিরতি দেয়।

এটি বলেছে, বাস্তবে যদি আমরা এই পৃষ্ঠার "নেটওয়ার্ক জলপ্রপাত" দেখি, আপনি দেখতে পাবেন যে CSS এবং JavaScript উভয় অনুরোধ একই সময়ে শুরু হয়েছে; ব্রাউজারটি HTML পায়, উভয় সংস্থান আবিষ্কার করে এবং উভয় অনুরোধ শুরু করে। ফলস্বরূপ, উপরের পৃষ্ঠায় নিম্নলিখিত সমালোচনামূলক পথ বৈশিষ্ট্য রয়েছে:
- 3 সমালোচনামূলক সম্পদ
- ন্যূনতম জটিল পথের দৈর্ঘ্যের জন্য 2 বা তার বেশি রাউন্ডট্রিপ
- 11 KB সমালোচনামূলক বাইট
আমাদের কাছে এখন তিনটি গুরুত্বপূর্ণ সংস্থান রয়েছে যা 11KB পর্যন্ত সমালোচনামূলক বাইট যোগ করে, কিন্তু আমাদের সমালোচনামূলক পথের দৈর্ঘ্য এখনও দুটি রাউন্ডট্রিপ কারণ আমরা সমান্তরালভাবে CSS এবং JavaScript স্থানান্তর করতে পারি। আপনার সমালোচনামূলক রেন্ডারিং পাথের বৈশিষ্ট্যগুলি খুঁজে বের করার অর্থ হল সমালোচনামূলক সংস্থানগুলি সনাক্ত করতে সক্ষম হওয়া এবং ব্রাউজার কীভাবে তাদের আনার সময়সূচী করবে তা বোঝা। আসুন আমাদের উদাহরণ দিয়ে চালিয়ে যাই।
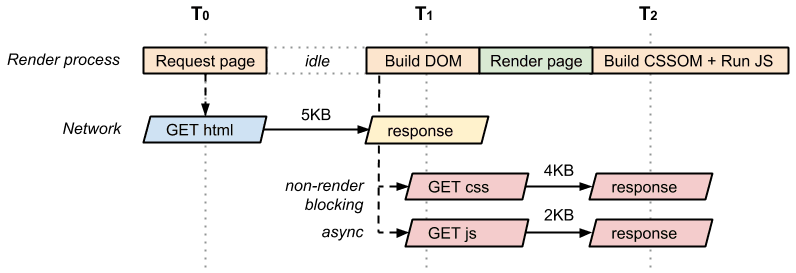
আমাদের সাইট ডেভেলপারদের সাথে চ্যাট করার পরে, আমরা বুঝতে পারি যে আমাদের পৃষ্ঠায় আমরা যে জাভাস্ক্রিপ্টটি অন্তর্ভুক্ত করেছি তা ব্লক করার দরকার নেই; আমাদের সেখানে কিছু বিশ্লেষণ এবং অন্যান্য কোড রয়েছে যা আমাদের পৃষ্ঠার রেন্ডারিং ব্লক করার প্রয়োজন নেই। সেই জ্ঞানের সাথে, আমরা পার্সারটিকে আনব্লক করতে স্ক্রিপ্ট ট্যাগে "অ্যাসিঙ্ক" অ্যাট্রিবিউট যোগ করতে পারি:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
<script src="app.js" async></script>
</body>
</html>

একটি অ্যাসিঙ্ক্রোনাস স্ক্রিপ্টের বিভিন্ন সুবিধা রয়েছে:
- স্ক্রিপ্টটি আর পার্সার ব্লকিং নয় এবং সমালোচনামূলক রেন্ডারিং পাথের অংশ নয়।
- যেহেতু অন্য কোন সমালোচনামূলক স্ক্রিপ্ট নেই, তাই CSS-এর
domContentLoadedইভেন্ট ব্লক করার দরকার নেই। - যত তাড়াতাড়ি
domContentLoadedইভেন্ট ফায়ার হবে, তত তাড়াতাড়ি অন্যান্য অ্যাপ্লিকেশন লজিক কার্যকর করা শুরু করতে পারে।
ফলস্বরূপ, আমাদের অপ্টিমাইজ করা পৃষ্ঠাটি এখন দুটি গুরুত্বপূর্ণ সংস্থানে (HTML এবং CSS) ফিরে এসেছে, যার ন্যূনতম সমালোচনামূলক পথের দৈর্ঘ্য দুটি রাউন্ডট্রিপ এবং মোট 9KB সমালোচনামূলক বাইট রয়েছে৷
অবশেষে, যদি সিএসএস স্টাইলশীটটি শুধুমাত্র প্রিন্টের জন্য প্রয়োজন হয়, তাহলে তা দেখতে কেমন হবে?
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" media="print" />
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
<script src="app.js" async></script>
</body>
</html>

যেহেতু style.css রিসোর্সটি শুধুমাত্র প্রিন্টের জন্য ব্যবহার করা হয়, তাই পৃষ্ঠাটি রেন্ডার করার জন্য ব্রাউজারকে এটি ব্লক করার প্রয়োজন নেই। তাই, যত তাড়াতাড়ি DOM নির্মাণ সম্পূর্ণ হয়, ব্রাউজারে পৃষ্ঠা রেন্ডার করার জন্য যথেষ্ট তথ্য থাকে। ফলস্বরূপ, এই পৃষ্ঠাটিতে শুধুমাত্র একটি একক সমালোচনামূলক সংস্থান রয়েছে (HTML নথি), এবং সর্বনিম্ন সমালোচনামূলক রেন্ডারিং পাথের দৈর্ঘ্য হল একটি রাউন্ডট্রিপ৷


