Você quer tornar seu app Angular instalável? Não precisa mais esperar!
Neste post, você vai aprender a usar a interface de linha de comando (CLI) do Angular para criar um Progressive Web App (PWA).
Você pode encontrar o exemplo de código deste guia no GitHub.
Criar um PWA instalável
Para transformar seu aplicativo Angular em um PWA, basta executar um único comando:
ng add @angular/pwa
Esse comando vai:
- Crie um service worker com uma configuração de armazenamento em cache padrão.
- Crie um arquivo de manifesto, que informa ao navegador como o app deve se comportar quando instalado no dispositivo do usuário.
- Adicione um link ao arquivo de manifesto em
index.html. - Adicione a tag
<meta>theme-coloraindex.html. - Crie ícones de apps no diretório
src/assets.
Por padrão, o service worker precisa ser registrado alguns segundos após o primeiro carregamento da página. Caso contrário, considere modificar o registrationStrategy.
Personalizar seu PWA
O post Armazenamento em cache com o service worker do Angular explica como configurar o service worker do Angular. Lá, você pode descobrir como especificar quais recursos o service worker deve armazenar em cache e qual estratégia ele deve usar para fazer isso.
O arquivo de manifesto do app permite especificar o nome, o nome abreviado, os ícones, a cor do tema e outros detalhes. Leia sobre o conjunto completo de propriedades que podem ser definidas na postagem Adicionar um manifesto de app da Web.
Confira o arquivo de manifesto gerado pela CLI do Angular:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
É possível personalizar qualquer uma dessas propriedades mudando o valor relevante em manifest.webmanifest.
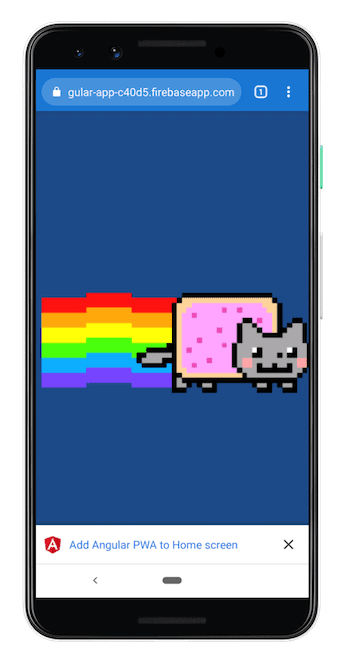
Um PWA faz referência ao arquivo de manifesto com um elemento link em index.html. Quando o navegador encontrar a referência, ele vai mostrar a solicitação Adicionar à tela inicial:

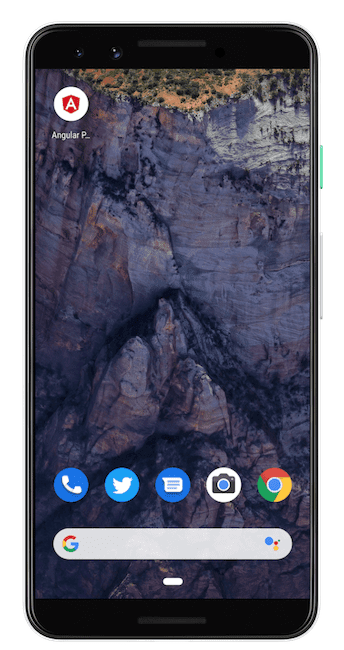
Como os esquemas ng-add adicionam tudo o que é necessário para que o app seja instalável, eles geram alguns ícones de atalho que são mostrados quando o usuário adiciona o app ao computador:

Personalize as propriedades e os ícones do manifesto antes de implantar a PWA na produção.
Conclusão
Para criar um app Angular instalável:
- Adicione
@angular/pwaao seu projeto usando a CLI do Angular. - Edite as opções no arquivo
manifest.webmanifestpara se adequar ao seu projeto. - Atualize os ícones no diretório
src/assets/iconspara se adequar ao seu projeto. - Se quiser, edite o
theme-coloremindex.html.


