Angular アプリをインストール可能にしたい場合、待つ必要はありません。
この記事では、Angular コマンドライン インターフェース(CLI)を使用してプログレッシブ ウェブアプリ(PWA)を作成する方法について説明します。
このガイドのコードサンプルは GitHub にあります。
インストール可能な PWA を作成する
Angular アプリケーションを PWA にするには、次のコマンドを 1 つ実行するだけです。
ng add @angular/pwa
このコマンドは次のことを行います。
- デフォルトのキャッシュ構成でサービス ワーカーを作成します。
- マニフェスト ファイルを作成します。このファイルは、ユーザーのデバイスにインストールされた場合にアプリがどのように動作すべきかをブラウザに指示します。
index.htmlにマニフェスト ファイルへのリンクを追加します。theme-color<meta>タグをindex.htmlに追加します。src/assetsディレクトリにアプリアイコンを作成します。
デフォルトでは、Service Worker は最初のページ読み込みから数秒以内に登録されます。含まれていない場合は、registrationStrategy の変更を検討してください。
PWA をカスタマイズする
Angular Service Worker による事前キャッシュの投稿では、Angular Service Worker の構成方法について説明しています。Service Worker にキャッシュに保存させるリソースと、そのキャッシュ保存に使用する戦略を指定する方法については、こちらの記事をご覧ください。
アプリのマニフェスト ファイルでは、アプリの名前、短い名前、アイコン、テーマカラーなどの詳細を指定できます。設定できるプロパティの全セットについては、ウェブアプリ マニフェストを追加するをご覧ください。
Angular CLI によって生成されたマニフェスト ファイルを確認します。
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
これらのプロパティは、manifest.webmanifest で関連する値を変更することでカスタマイズできます。
PWA は、index.html の link 要素でマニフェスト ファイルを参照します。ブラウザが参照を見つけると、[ホーム画面に追加] プロンプトが表示されます。

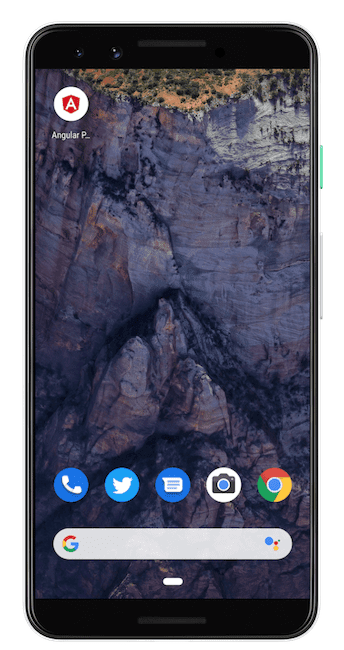
ng-add スキームには、アプリをインストール可能にするために必要なものがすべて追加されるため、ユーザーがアプリをデスクトップに追加すると、次のようなショートカット アイコンが生成されます。

PWA を本番環境にデプロイする前に、必ずマニフェストのプロパティとアイコンをカスタマイズしてください。
まとめ
インストール可能な Angular アプリを作成するには:
- Angular CLI を使用して
@angular/pwaをプロジェクトに追加します。 - プロジェクトに合わせて
manifest.webmanifestファイルのオプションを編集します。 - プロジェクトに合わせて
src/assets/iconsディレクトリのアイコンを更新します。 - 必要に応じて、
index.htmlのtheme-colorを編集します。


