您想让 Angular 应用可安装吗?不必再等待了!
在本文中,您将了解如何使用 Angular 命令行界面 (CLI) 制作渐进式 Web 应用 (PWA)。
您可以在 GitHub 上找到本指南中的代码示例。
创建可安装的 PWA
如需将 Angular 应用转换为 PWA,您只需运行一条命令即可:
ng add @angular/pwa
此命令将执行以下操作:
- 使用默认缓存配置创建服务工作器。
- 创建清单文件,告知浏览器您的应用在用户设备上安装后应如何运行。
- 在
index.html中添加指向清单文件的链接。 - 将
theme-color<meta>标记添加到index.html。 - 在
src/assets目录中创建应用图标。
默认情况下,您的 Service Worker 应在首次加载网页后的几秒钟内注册完毕。如果不是,请考虑修改 registrationStrategy。
自定义 PWA
使用 Angular Service Worker 预缓存一文介绍了如何配置 Angular Service Worker。您可以在其中了解如何指定要让服务工作器缓存哪些资源,以及它应采用哪种策略来缓存这些资源。
您可以通过应用的清单文件指定应用的名称、简称、图标、主题颜色和其他详细信息。如需了解您可以设置的全部属性,请参阅添加网站应用清单一文。
不妨先查看一下 Angular CLI 生成的清单文件:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
您可以通过更改 manifest.webmanifest 中的相关值来自定义上述任何属性。
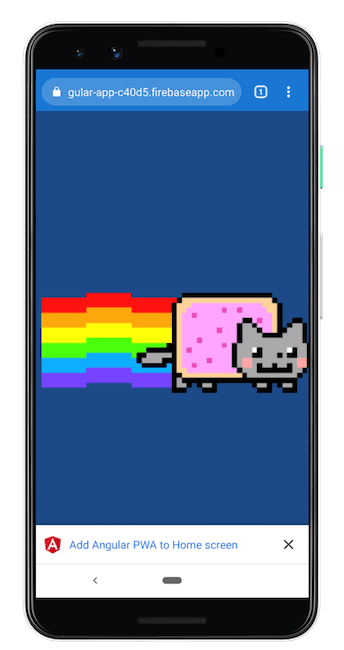
PWA 会在 index.html 中使用 link 元素引用其清单文件。浏览器找到该引用后,会显示添加到主屏幕提示:

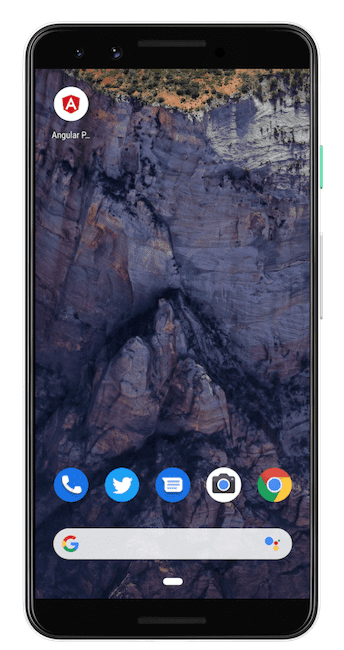
由于 ng-add 架构图会添加使应用可安装所需的一切内容,因此它们会生成一些快捷方式图标,这些图标会在用户将应用添加到桌面后显示:

请务必先自定义清单属性和图标,然后再将 PWA 部署到生产环境!
总结
如需构建可安装的 Angular 应用,请执行以下操作:
- 使用 Angular CLI 将
@angular/pwa添加到您的项目中。 - 修改
manifest.webmanifest文件中的选项以适应您的项目。 - 更新
src/assets/icons目录中的图标,使其适合您的项目。 - (可选)修改
index.html中的theme-color。


