আপনি আপনার কৌণিক অ্যাপ্লিকেশন ইনস্টল করতে চান? আর অপেক্ষা করবেন না!
এই পোস্টে, আপনি শিখবেন কিভাবে একটি প্রগ্রেসিভ ওয়েব অ্যাপ (PWA) তৈরি করতে অ্যাঙ্গুলার কমান্ড লাইন ইন্টারফেস (CLI) ব্যবহার করতে হয়।
আপনি GitHub এ এই গাইড থেকে কোড নমুনা খুঁজে পেতে পারেন।
একটি ইনস্টলযোগ্য PWA তৈরি করুন
আপনার কৌণিক অ্যাপ্লিকেশনটিকে একটি PWA করতে, আপনাকে যা করতে হবে তা হল একটি একক কমান্ড চালানো:
ng add @angular/pwa
এই আদেশটি হবে:
- একটি ডিফল্ট ক্যাশিং কনফিগারেশন সহ একটি পরিষেবা কর্মী তৈরি করুন৷
- একটি ম্যানিফেস্ট ফাইল তৈরি করুন, যা ব্রাউজারকে বলে যে ব্যবহারকারীর ডিভাইসে ইনস্টল করার সময় আপনার অ্যাপটি কেমন আচরণ করা উচিত।
-
index.htmlএ ম্যানিফেস্ট ফাইলে একটি লিঙ্ক যোগ করুন। -
index.htmlএtheme-color<meta>ট্যাগ যোগ করুন। -
src/assetsডিরেক্টরিতে অ্যাপ আইকন তৈরি করুন।
ডিফল্টরূপে, প্রথম পৃষ্ঠা লোড হওয়ার কয়েক সেকেন্ডের মধ্যে আপনার পরিষেবা কর্মী নিবন্ধিত হওয়া উচিত। যদি তা না হয়, registrationStrategy পরিবর্তন করার কথা বিবেচনা করুন।
আপনার PWA কাস্টমাইজ করুন
কৌণিক পরিষেবা কর্মী পোস্টের সাথে প্রিক্যাচিং ব্যাখ্যা করে কিভাবে কৌণিক পরিষেবা কর্মী কনফিগার করতে হয়। সেখানে আপনি খুঁজে পেতে পারেন যে আপনি কোন সংস্থানগুলি পরিষেবা কর্মীকে ক্যাশে করতে চান এবং এটি করার জন্য কী কৌশল ব্যবহার করা উচিত তা কীভাবে নির্দিষ্ট করবেন৷
আপনার অ্যাপের ম্যানিফেস্ট ফাইল আপনাকে আপনার অ্যাপের নাম, সংক্ষিপ্ত নাম, আইকন, থিমের রঙ এবং অন্যান্য বিবরণ নির্দিষ্ট করতে দেয়। একটি ওয়েব অ্যাপ যোগ করুন ম্যানিফেস্ট পোস্টে আপনি সেট করতে পারেন এমন বৈশিষ্ট্যের সম্পূর্ণ সেট সম্পর্কে পড়ুন।
কৌণিক CLI দ্বারা উত্পন্ন ম্যানিফেস্ট ফাইলে উঁকি দিন:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
আপনি manifest.webmanifest এ প্রাসঙ্গিক মান পরিবর্তন করে এই বৈশিষ্ট্যগুলির যেকোনো একটি কাস্টমাইজ করতে পারেন।
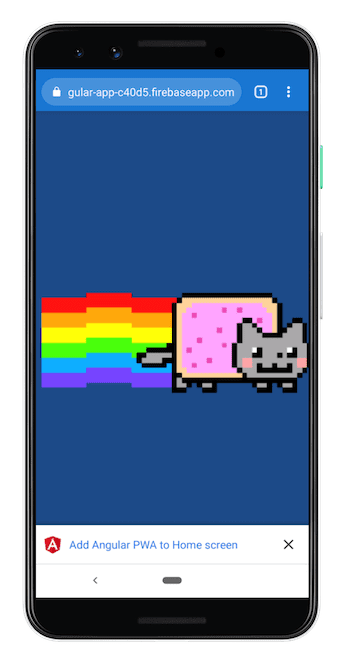
একটি PWA তার ম্যানিফেস্ট ফাইলকে index.html এ একটি link উপাদানের সাথে উল্লেখ করে। ব্রাউজার একবার রেফারেন্স খুঁজে পেলে, এটি হোম স্ক্রীনে অ্যাড প্রম্পট দেখাবে:

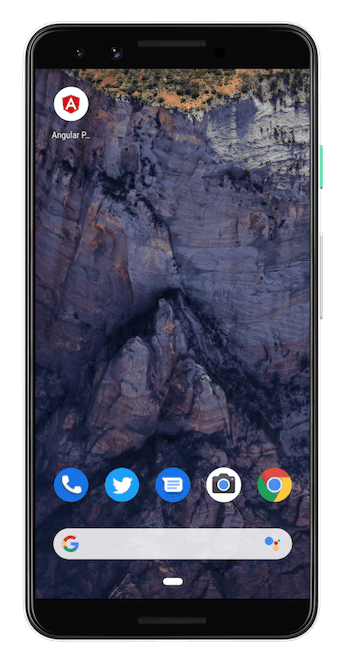
যেহেতু ng-add স্কিম্যাটিক্স আপনার অ্যাপকে ইনস্টলযোগ্য করার জন্য প্রয়োজনীয় সবকিছু যোগ করে, তাই তারা কিছু শর্টকাট আইকন তৈরি করে যা ব্যবহারকারী যখন তাদের ডেস্কটপে অ্যাপটি যোগ করে তখন দেখানো হয়:

আপনার PWA উৎপাদনে স্থাপন করার আগে আপনি ম্যানিফেস্ট বৈশিষ্ট্য এবং আইকনগুলি কাস্টমাইজ করেছেন তা নিশ্চিত করুন!
উপসংহার
একটি ইনস্টলযোগ্য কৌণিক অ্যাপ তৈরি করতে:
- Angular CLI ব্যবহার করে আপনার প্রকল্পে
@angular/pwaযোগ করুন। - আপনার প্রকল্পের জন্য
manifest.webmanifestফাইলের বিকল্পগুলি সম্পাদনা করুন৷ - আপনার প্রকল্পের জন্য
src/assets/iconsডিরেক্টরিতে আইকন আপডেট করুন। - ঐচ্ছিকভাবে,
index.htmlএtheme-colorসম্পাদনা করুন।


