Use COOP e COEP para configurar um ambiente isolado de origem cruzada e ativar recursos avançados, como SharedArrayBuffer, performance.measureUserAgentSpecificMemory() e timer de alta resolução com melhor precisão.
Atualizações
- 21 de junho de 2022: os scripts de worker também precisam de atenção quando o isolamento entre origens está ativado. Adicionamos algumas explicações.
- 5 de agosto de 2021: a API JS Self-Profiling foi mencionada como uma das APIs que exigem isolamento entre origens, mas, refletindo uma mudança recente de direção, ela foi removida.
- 6 de maio de 2021: com base no feedback e nos problemas relatados, decidimos ajustar o cronograma para que o uso de
SharedArrayBufferem sites não isolados de origem cruzada seja restrito no Chrome M92. - 16 de abril de 2021: adicionamos observações sobre um novo modo COEP sem credenciais e COOP same-origin-allow-popups como uma condição flexível para isolamento entre origens.
- 5 de março de 2021: remoção das limitações para
SharedArrayBuffer,performance.measureUserAgentSpecificMemory()e funcionalidades de depuração, que agora estão totalmente ativadas no Chrome 89. Adicionamos os recursosperformance.now()eperformance.timeOrigin, que terão maior precisão. - 19 de fevereiro de 2021: adicionamos uma nota sobre a política de recursos
allow="cross-origin-isolated"e a funcionalidade de depuração no DevTools. - 15 de outubro de 2020: o
self.crossOriginIsolatedestá disponível no Chrome 87. Por isso,document.domainé imutável quandoself.crossOriginIsolatedretornatrue.performance.measureUserAgentSpecificMemory()está encerrando o teste de origem e está ativado por padrão no Chrome 89. O Shared Array Buffer no Android Chrome vai estar disponível a partir do Chrome 88.
Algumas APIs da Web aumentam o risco de ataques de canal lateral, como o Spectre. Para mitigar esse risco, os navegadores oferecem um ambiente isolado baseado em inclusão chamado cross-origin isolated. Com um estado isolado de origem cruzada, a página da Web poderá usar recursos privilegiados, incluindo:
| API | Descrição |
|---|---|
SharedArrayBuffer
|
Obrigatório para linhas de execução do WebAssembly. Esse recurso está disponível no Android Chrome 88. A versão para computadores está ativada por padrão com a ajuda do isolamento de sites, mas vai exigir o estado isolado de origem cruzada e será desativada por padrão no Chrome 92. |
performance.measureUserAgentSpecificMemory()
|
Disponível a partir do Chrome 89. |
performance.now(), performance.timeOrigin
|
No momento, disponível em muitos navegadores com resolução limitada a 100 microssegundos ou mais. Com o isolamento entre origens, a resolução pode ser de 5 microssegundos ou mais. |
O estado isolado de origem cruzada também impede modificações de
document.domain. A capacidade de alterar document.domain permite a comunicação entre documentos do mesmo site e tem sido considerada uma brecha na política de mesma origem.
Para ativar um estado isolado de origem cruzada, envie os seguintes cabeçalhos HTTP no documento principal:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Esses cabeçalhos instruem o navegador a bloquear o carregamento de recursos ou iframes que não aceitaram ser carregados por documentos de origem cruzada e impedem que janelas de origem cruzada interajam diretamente com seu documento. Isso também significa que esses recursos carregados de origem cruzada exigem ativação.
Para determinar se uma página da Web está em um estado isolado entre origens, examine
self.crossOriginIsolated.
Este artigo mostra como usar esses novos cabeçalhos. Em um artigo de acompanhamento, vou fornecer mais informações e contexto.
Implante COOP e COEP para isolar seu site de origem cruzada
Integrar COOP e COEP
1. Defina o cabeçalho Cross-Origin-Opener-Policy: same-origin no documento de nível superior.
Ao ativar COOP: same-origin em um documento de nível superior, as janelas com a mesma origem e as janelas abertas do documento terão um grupo de contexto de navegação separado, a menos que estejam na mesma origem com a mesma configuração de COOP.
Assim, o isolamento é aplicado às janelas abertas, e a comunicação mútua entre elas é desativada.
Um grupo de contextos de navegação é um conjunto de janelas que podem se referenciar umas às outras. Por exemplo, um documento de nível superior e os documentos filhos incorporados via <iframe>.
Se um site (https://a.example) abrir uma janela pop-up (https://b.example),
a janela de abertura e a janela pop-up vão compartilhar o mesmo contexto de navegação. Portanto,
elas terão acesso uma à outra por APIs DOM, como window.opener.

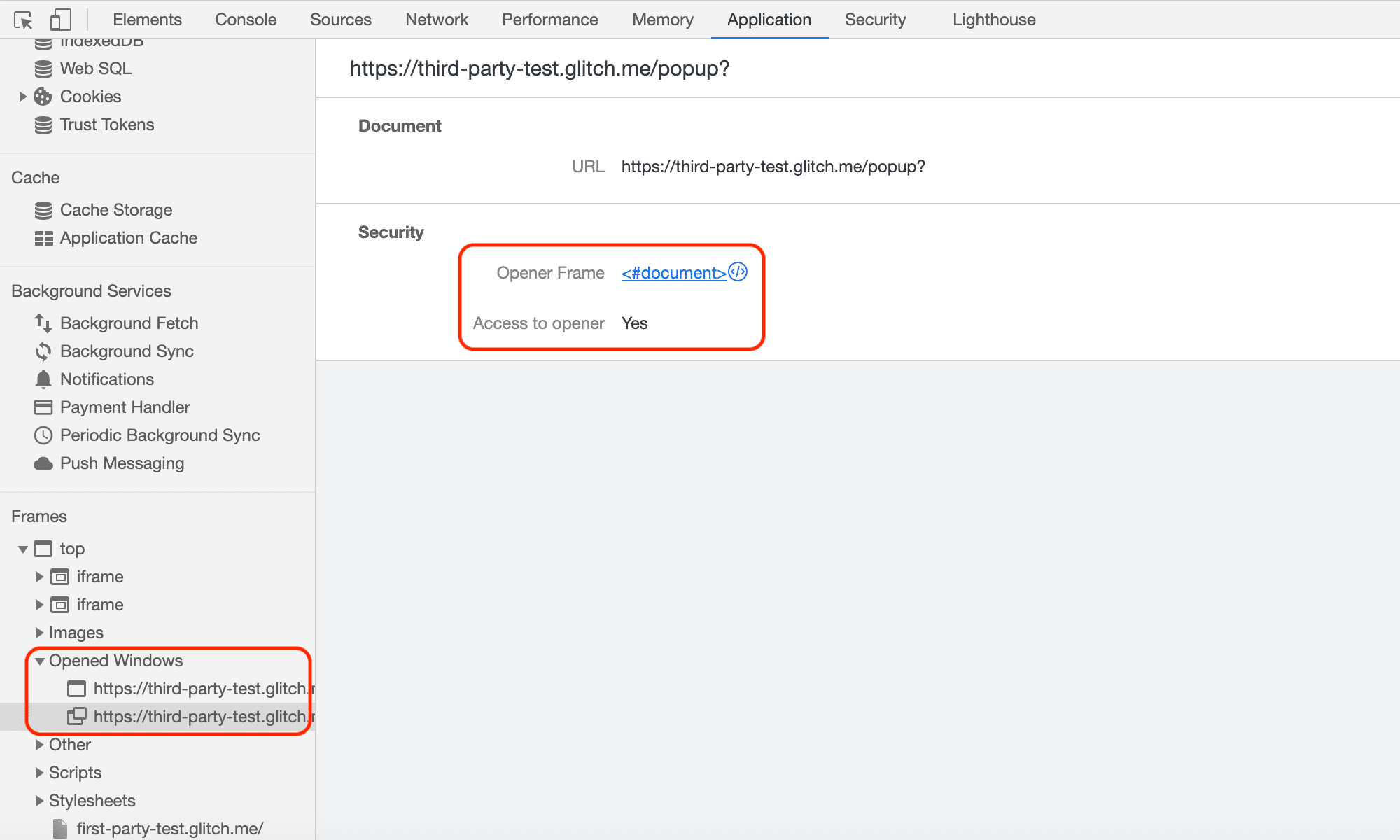
É possível verificar se o abridor de janelas e a janela aberta estão em grupos de contexto de navegação separados nos DevTools.
2. Verifique se os recursos têm o CORP ou o CORS ativado
Verifique se todos os recursos na página são carregados com cabeçalhos HTTP CORP ou CORS. Essa etapa é necessária para a etapa quatro, que ativa o COEP.
Veja o que você precisa fazer dependendo da natureza do recurso:
- Se o recurso for carregado apenas da mesma origem, defina
o cabeçalho
Cross-Origin-Resource-Policy: same-origin. - Se o recurso for carregado apenas do mesmo site, mas entre
origens, defina o cabeçalho
Cross-Origin-Resource-Policy: same-site. - Se o recurso for carregado de origens cruzadas sob seu controle, defina o cabeçalho
Cross-Origin-Resource-Policy: cross-origin, se possível. - Para recursos de origem cruzada que você não controla:
- Use o atributo
crossoriginna tag HTML de carregamento se o recurso for fornecido com CORS. Por exemplo,<img src="***" crossorigin>. - Peça ao proprietário do recurso para oferecer suporte a CORS ou CORP.
- Use o atributo
- Para iframes, siga os mesmos princípios acima e defina o
Cross-Origin-Resource-Policy: cross-origin(ousame-site,same-origindependendo do contexto). - Os scripts carregados com um
WebWorkerprecisam ser veiculados da mesma origem. Assim, não é necessário usar cabeçalhos CORP ou CORS. - Para um documento ou um worker veiculado com
COEP: require-corp, os subrecursos de origem cruzada carregados sem CORS precisam definir o cabeçalhoCross-Origin-Resource-Policy: cross-originpara ativar a incorporação. Por exemplo, isso se aplica a<script>,importScripts,<link>,<video>,<iframe>etc.
3. Usar o cabeçalho HTTP COEP Report-Only para avaliar recursos incorporados
Antes de ativar totalmente a COEP, faça um teste usando o
cabeçalho Cross-Origin-Embedder-Policy-Report-Only para verificar se a política
funciona de verdade. Você vai receber relatórios sem bloquear o conteúdo incorporado.
Aplique isso de forma recursiva a todos os documentos, incluindo o documento de nível superior, iframes e scripts de worker. Para informações sobre o cabeçalho HTTP Report-Only, consulte Observar problemas usando a API Reporting.
4. Ativar COEP
Depois de confirmar que tudo funciona e que todos os recursos podem ser carregados, mude o cabeçalho Cross-Origin-Embedder-Policy-Report-Only para o cabeçalho Cross-Origin-Embedder-Policy com o mesmo valor em todos os documentos, incluindo aqueles incorporados por iframes e scripts de worker.
Determinar se o isolamento foi bem-sucedido com self.crossOriginIsolated
A propriedade self.crossOriginIsolated retorna true quando a página da Web está em um estado isolado de origem cruzada e todos os recursos e janelas estão isolados no mesmo grupo de contexto de navegação. Use essa API para determinar se você
isolou o grupo de contexto de navegação e ganhou acesso a
recursos avançados como performance.measureUserAgentSpecificMemory().
Depurar problemas usando o Chrome DevTools
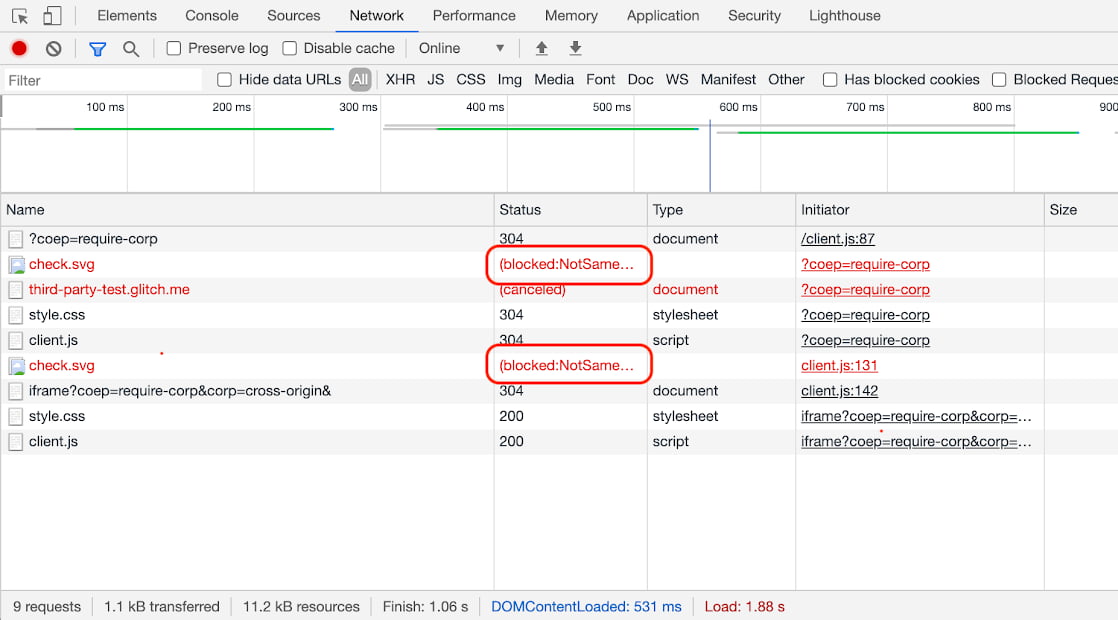
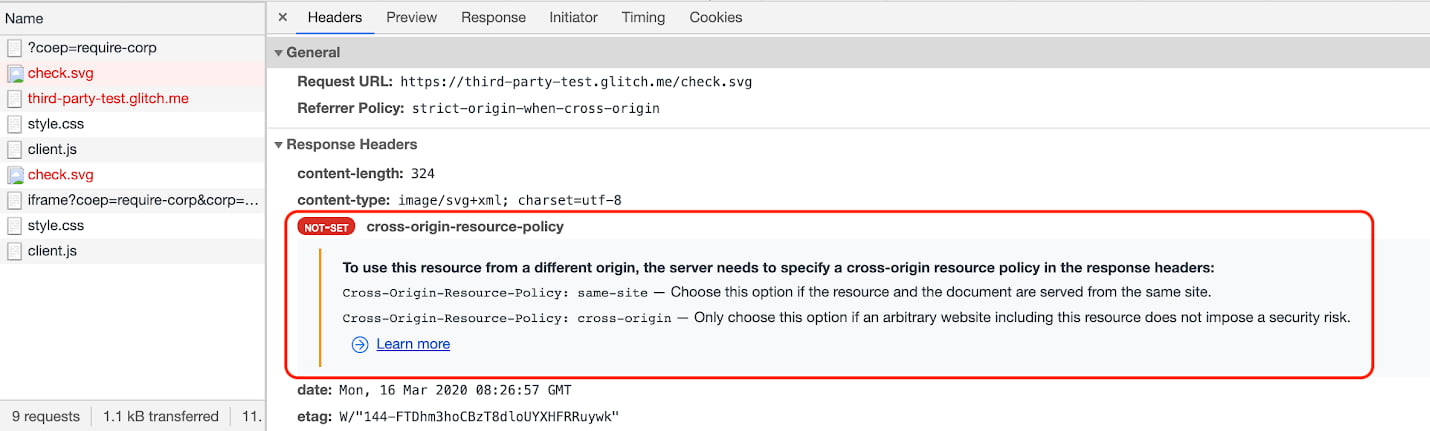
Para recursos renderizados na tela, como imagens, é fácil detectar problemas de COEP porque a solicitação será bloqueada e a página vai indicar uma imagem ausente. No entanto, para recursos que não têm necessariamente um impacto visual, como scripts ou estilos, os problemas de COEP podem passar despercebidos. Para isso, use o painel "Rede" das DevTools. Se houver um problema com o COEP, você vai ver (blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) na coluna Status.

Clique na entrada para ver mais detalhes.

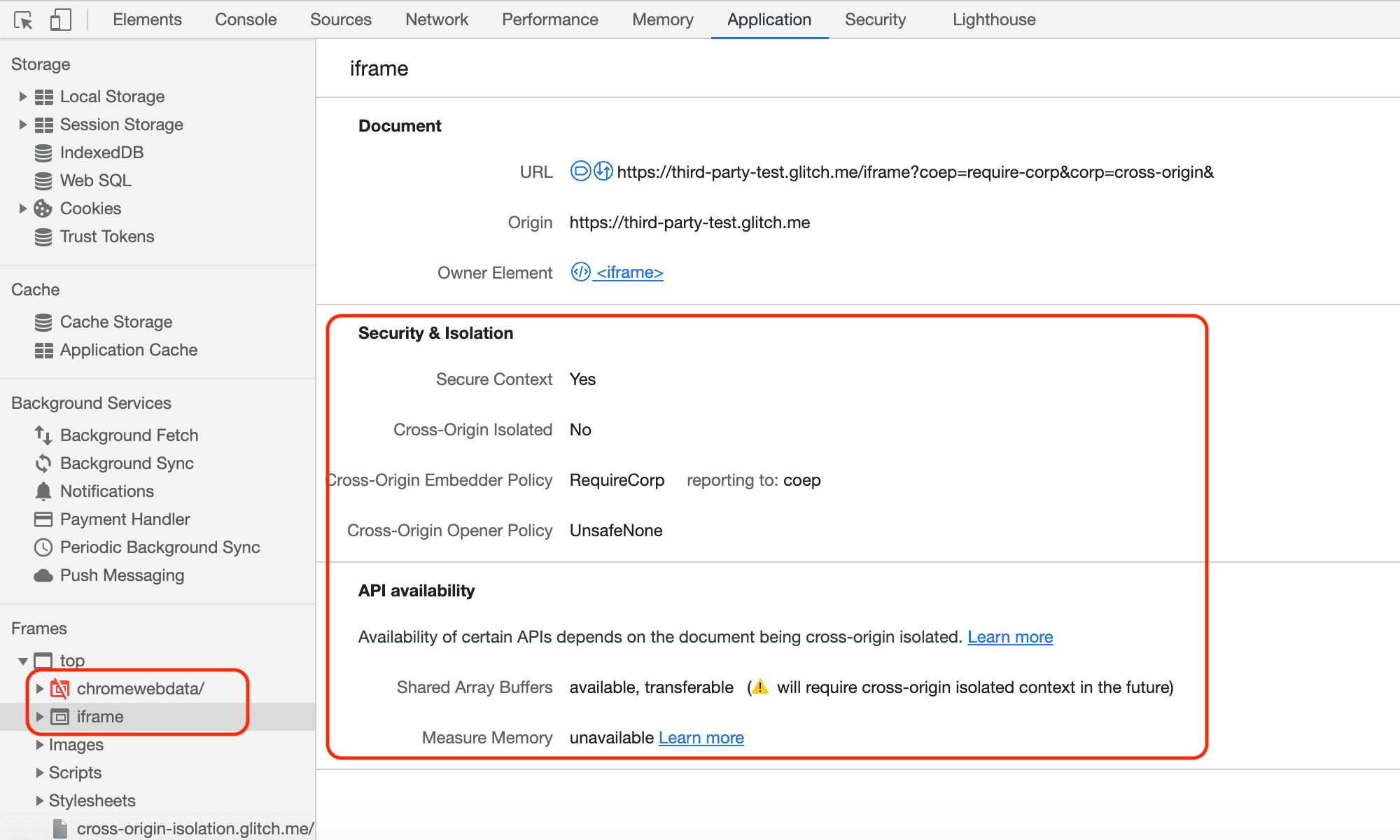
Também é possível determinar o status de iframes e janelas pop-up pelo painel Application. Acesse a seção "Frames" à esquerda e expanda "top" para ver o detalhamento da estrutura de recursos.
É possível verificar o status do iframe, como a disponibilidade de SharedArrayBuffer,
etc.

Você também pode verificar o status das janelas pop-up, como se elas estão isoladas de origem cruzada.

Observar problemas usando a API Reporting
A API Reporting é outro mecanismo que pode ser usado para detectar vários problemas. É possível configurar a API Reporting para instruir o navegador dos usuários a enviar um relatório sempre que o COEP bloquear o carregamento de um recurso ou o COOP isolar uma janela pop-up. O Chrome oferece suporte à API Reporting desde a versão 69 para vários usos, incluindo COEP e COOP.
Para saber como configurar a API Reporting e um servidor para receber relatórios, acesse Como usar a API Reporting.
Exemplo de relatório de COEP
Um exemplo de payload de relatório COEP quando um recurso de origem cruzada é bloqueado:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
Exemplo de relatório de COOP
Um exemplo de payload de relatório COOP quando uma janela pop-up isolada é aberta:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Quando diferentes grupos de contexto de navegação tentam acessar uns aos outros (somente no modo "report-only"), a COOP também envia um relatório. Por exemplo, um relatório quando
postMessage() é tentado teria esta aparência:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Conclusão
Use uma combinação de cabeçalhos HTTP COOP e COEP para ativar uma página da Web em um estado isolado
entre origens especial. Você poderá examinar
self.crossOriginIsolated para determinar se uma página da Web está em um estado
isolado de origem cruzada.
Vamos manter esta postagem atualizada à medida que novos recursos forem disponibilizados para esse estado isolado de origem cruzada e outras melhorias forem feitas no DevTools em relação ao COOP e ao COEP.
Recursos
- Por que você precisa de "isolamento de origem cruzada" para recursos avançados
- Um guia para ativar o isolamento de origem cruzada
- Atualizações do SharedArrayBuffer no Android Chrome 88 e no Chrome para computador 92
- Monitore o uso total de memória da sua página da Web com
measureUserAgentSpecificMemory()


