ביצוע אופטימיזציה של ההודעות בנושא קובצי cookie לשיפור הביצועים והשימושיות.
במסמך הזה נסביר איך הודעות על קובצי cookie יכולות להשפיע על הביצועים, על מדידת הביצועים ועל חוויית המשתמש.
ביצועים
להודעות בנושא קובצי cookie יכולה להיות השפעה משמעותית על ביצועי הדף, כי הן נטענות בדרך כלל בשלב מוקדם בתהליך הטעינה של הדף, מוצגות לכל המשתמשים ויכולות להשפיע על הטעינה של מודעות ותוכן אחר בדף.
כך התראות על קובצי cookie יכולות להשפיע על מדדי Web Vitals:
Largest Contentful Paint (LCP): רוב ההודעות בנושא הסכמה לשימוש בקובצי cookie הן קטנות למדי, ולכן בדרך כלל הן לא מכילות את רכיב ה-LCP של הדף. עם זאת, זה יכול לקרות – במיוחד במכשירים ניידים. במכשירים ניידים, הודעה על קובצי cookie תופסת בדרך כלל חלק גדול יותר מהמסך. המצב הזה מתרחש בדרך כלל כשהודעה על קובצי cookie מכילה בלוק גדול של טקסט (גם בלוקים של טקסט יכולים להיות רכיבי LCP).
מהירות התגובה לאינטראקציה באתר (INP): לעתים קרובות, הודעות בנושא קובצי Cookie יכולות לגרום ל-INP גבוה, כי בדרך כלל הן מוסיפות הרבה סקריפטים של צד שלישי כשהן מאושרות. בדרך כלל, הבעיה העיקרית היא לבצע את האינטראקציה Accept, כי היא גורמת לעיבוד רב כדי להוסיף את הסקריפטים של הצד השלישי בבת אחת. בסעיף 'שיטות מומלצות' מפורטות שיטות לצמצום הבעיה הזו.
Cumulative Layout Shift (CLS): הודעות בקשת הסכמה לשימוש בקובצי Cookie הן מקור נפוץ מאוד לשינויי פריסה.
באופן כללי, הודעת Cookie מספקים של צד שלישי צפויה להשפיע יותר על הביצועים מאשר הודעת Cookie שאתם יוצרים בעצמכם. זו לא בעיה ייחודית להודעות על קובצי cookie, אלא אופייה של סקריפטים של צד שלישי באופן כללי.
שיטות מומלצות
השיטות המומלצות בקטע הזה מתמקדות בהודעות על קובצי Cookie של צד שלישי. חלק מהשיטות המומלצות האלה רלוונטיות גם להודעות על קובצי cookie מהדומיין הנוכחי, אבל לא כולן.
הסבר על ההשפעה של הודעות בנושא קובצי cookie על INP
כפי שצוין קודם, לחצן Accept הוא לרוב גורם ספציפי לבעיות ב-INP, בגלל כמות העיבוד הגדולה שמתבצעת כשלוחצים עליו.
צוות Chrome עבד עם מספר פלטפורמות לניהול הסכמה (CMP) כדי לאפשר לדפדפן לאשר את ההסכמה במהירות בצביעה הבאה, אחרי הלחיצה על 'אישור'. מקרה לדוגמה של PubTech
אם פלטפורמת ה-CMP שלכם מושפעת מכך, נסו לפנות אליה כדי לבדוק אם היא יכולה למנוע בעיות INP באתרים שמטמיעים אותה. במאמר אופטימיזציה של משימות ארוכות מפורטות הנחיות לגבי שיטות להגדלת התשואה.
טעינה אסינכרונית של סקריפטים של הודעות בנושא קובצי cookie
סקריפטים של הודעות בנושא קובצי cookie צריכים להיות נטענים באופן אסינכרוני. כדי לעשות זאת, מוסיפים את המאפיין async לתג הסקריפט.
<script src="https://example.com/script.js" async>
סקריפטים שלא מבוצעים באופן אסינכרוני חוסמים את מנתח הדפדפן. הפעולה הזו גורמת לעיכוב בטעינה של הדף וב-LCP. מידע נוסף זמין במאמר טעינה יעילה של JavaScript של צד שלישי.
טעינת סקריפטים של הודעות בנושא קובצי cookie ישירות
צריך לטעון סקריפטים של הודעות בנושא קובצי cookie "ישירות" על ידי הצבת תג הסקריפט ב-HTML של המסמך הראשי, במקום לטעון אותם באמצעות מנהל תגים או סקריפט אחר. שימוש במנהל תגים או בסקריפט משני להחדרת הסקריפט של הודעת ההסכמה לשימוש בקובצי cookie מעכב את הטעינה של הסקריפט של הודעת ההסכמה לשימוש בקובצי cookie: הוא מסתיר את הסקריפט מפני מנתח ה-lookahead של הדפדפן ומונע את הטעינה של הסקריפט לפני ביצוע ה-JavaScript.
יצירת חיבור מוקדם למקור של ההודעה בנושא קובצי cookie
כל האתרים שטעונים את הסקריפטים של הודעות ההסכמה לשימוש בקובצי cookie ממיקום של צד שלישי צריכים להשתמש בהינטים של המשאבים dns-prefetch או preconnect כדי ליצור חיבור מוקדם למקור שמארח את המשאבים של הודעות ההסכמה לשימוש בקובצי cookie. למידע נוסף, ראו יצירת חיבורי רשת מוקדם כדי לשפר את מהירות הדף שחושבים שהיא.
<link rel="preconnect" href="https://cdn.example.com/">
טעינת הודעות בנושא קובצי cookie מראש לפי הצורך
בחלק מהאתרים כדאי להשתמש בהצעה לשימוש במשאב preload כדי לטעון את הסקריפט של ההודעה על קובצי cookie. ההצעה למשאב preload מעדכנת את הדפדפן להתחיל בקשה מוקדמת למשאב שצוין.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload הכי יעיל כשהשימוש בו מוגבל לאחזור של כמה משאבים מרכזיים לכל דף. לכן, התועלת של טעינת הסקריפט של הודעת ההסכמה לשימוש בקובצי cookie מראש תשתנה בהתאם למצב.
חשוב לזכור את הפשרות בביצועים כשאתם מעצבים את ההודעות בנושא קובצי cookie.
התאמה אישית של המראה והתחושה של הודעה על קובצי Cookie של צד שלישי עשויה לגרום לעלויות נוספות בביצועים. לדוגמה, לא תמיד אפשר להשתמש שוב באותם משאבים (למשל, גופנים לאינטרנט) שמשמשים במקום אחר בדף, בהודעות על קובצי cookie של צד שלישי. בנוסף, ההתראות לגבי קובצי cookie של צד שלישי נוטות לטעון עיצוב בסוף שרשרות בקשות ארוכות. כדי למנוע הפתעות, חשוב לדעת איך ההודעה בנושא קובצי cookie נטענת ומחילה עיצוב ומשאבים קשורים.
הימנעות משינויים בפריסה
ריכזנו כאן כמה מהבעיות הנפוצות ביותר בשינויי פריסה שקשורים להודעות על קובצי cookie:
- הודעות על קובצי cookie בחלק העליון של המסך: הודעות על קובצי cookie בחלק העליון של המסך הן מקור נפוץ מאוד לשינוי הפריסה. אם הודעת קובץ cookie תתווסף ל-DOM אחרי שהדף שמסביב כבר עבר עיבוד, היא תדחוף את רכיבי הדף שמתחתיה למטה יותר בדף. כדי למנוע את סוג שינוי הפריסה הזה, צריך להקצות מקום ב-DOM להודעת ההסכמה. אם זה לא פתרון אפשרי – לדוגמה, אם המימדים של הודעת ה-Cookie משתנים בהתאם למיקום הגיאוגרפי, כדאי להשתמש בכותרת תחתונה קבועה או בחלון קופץ כדי להציג את הודעת ה-Cookie. מכיוון ששתי הגישות החלופיות האלה מציגות את ההודעה על קובצי ה-cookie בתור 'שכבת-על' מעל שאר הדף, ההודעה על קובצי ה-cookie לא אמורה לגרום לתנודות בתוכן בזמן הטעינה.
- אנימציות: בהודעות רבות בנושא קובצי cookie נעשה שימוש באנימציות. לדוגמה, דפוס עיצוב נפוץ הוא 'הזזה פנימה' של הודעה בנושא קובצי cookie. בהתאם לאופן שבו ההשפעות האלה מוטמעות, הן עלולות לגרום לשינויי פריסה. מידע נוסף זמין במאמר ניפוי באגים של שינויים בפריסה.
- גופנים: גופנים שנטענים באיחור עלולים לחסום את העיבוד או לגרום לשינויים בפריסה. התופעה הזו בולטת יותר בחיבורים איטיים.
אופטימיזציות טעינה מתקדמות
הטמעת השיטות האלה מחייבת יותר עבודה, אבל הן יכולות לשפר עוד יותר את טעינת הסקריפטים של הודעות בנושא קובצי cookie:
- שמירת סקריפטים של הודעות לגבי קובצי cookie של צד שלישי במטמון והצגתם מהשרתים שלכם יכולה לשפר את מהירות האספקה של המשאבים האלה.
- שימוש בשירותי עובדים מאפשר לכם לשלוט טוב יותר באחזור ובאחסון של סקריפטים של צד שלישי, כמו סקריפטים של הודעות לגבי קובצי cookie.
מדידת ביצועים
הודעות בנושא קובצי Cookie יכולות להשפיע על מדידות הביצועים. בקטע הזה נדון בחלק מההשלכות האלה ובשיטות לצמצום ההשפעה שלהן.
מעקב אחר משתמשים אמיתיים (RUM)
חלק מכלי הניתוח ו-RUM משתמשים בקובצי cookie כדי לאסוף נתוני ביצועים. אם משתמש דוחה את השימוש בקובצי cookie, הכלים האלה לא יכולים לתעד נתוני ביצועים.
בעלי אתרים צריכים להיות מודעים לתופעה הזו, וגם כדאי להבין את המנגנונים שבהם נעשה שימוש בכלי ה-RUM כדי לאסוף את הנתונים. עם זאת, באתרים רגילים, אי ההתאמה הזו לא אמורה להדאיג, בהתאם לכיוון ולמידת הסטייה של הנתונים. השימוש בקובצי cookie הוא לא דרישה טכנית למדידת הביצועים. ספריית JavaScript web-vitals היא דוגמה לספרייה שלא משתמשת בקובצי cookie.
בהתאם לאופן שבו האתר שלכם משתמש בקובצי cookie כדי לאסוף נתוני ביצועים (כלומר, אם קובצי ה-cookie מכילים מידע אישי), וכן בהתאם לחקיקה הרלוונטית, יכול להיות שהשימוש בקובצי cookie למדידת ביצועים לא יהיה כפוף לאותן דרישות רגולטוריות כמו חלק מקובצי ה-cookie שמשמשים באתר למטרות אחרות – למשל, קובצי cookie לצורכי פרסום. בחלק מהאתרים בוחרים להציג קובצי cookie למעקב ביצועים כקטגוריה נפרדת של קובצי cookie כשמבקשים את הסכמת המשתמשים.
מעקב סינתטי
בלי הגדרה מותאמת אישית, רוב הכלים הסינתטיים (כמו Lighthouse ו-WebPageTest) מודדים רק את חוויית המשתמש בפעם הראשונה, אם הוא לא הגיב להודעה בנושא הסכמה לשימוש בקובצי Cookie. עם זאת, כשאוספים נתוני ביצועים, צריך להביא בחשבון לא רק וריאציות במצב המטמון (לדוגמה, ביקור ראשוני לעומת ביקור חוזר), אלא גם וריאציות בסטטוס ההסכמה לשימוש בקובצי cookie – הסכמה, דחייה או ללא תגובה.
בדיקת הודעות בנושא קובצי cookie באמצעות WebPageTest
בקטעים הבאים מפורטות הגדרות של WebPageTest ו-Lighthouse שיכולות לעזור לכם לשלב הודעות על שימוש בקובצי cookie בתהליכי העבודה למדידת הביצועים. עם זאת, קובצי cookie והתראות על קובצי cookie הם רק אחד מגורמים רבים שקשה לדמות בצורה מושלמת בסביבות מעבדה. לכן חשוב להשתמש בנתוני RUM כבסיס לבדיקת הביצועים, במקום בכלים סינתטיים.
שימוש בסקריפטים
אפשר להשתמש בסקריפטים כדי לגרום ל-WebPageTest 'ללחוץ' על הבאנר להסכמה לשימוש בקובצי cookie בזמן איסוף נתוני מעקב.
כדי להוסיף סקריפט, עוברים לכרטיסייה Script. הסקריפט הבא מנווט לכתובת ה-URL שנבדקת, ואז לוחץ על רכיב ה-DOM עם ה-id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
כשמשתמשים בסקריפט הזה, חשוב לזכור:
- הערך
combineStepsמציין ל-WebPageTest "לשלב" את התוצאות של שלבי הסקריפטים הבאים לקבוצה אחת של מעקבים ומדידות. כדאי גם להריץ את הסקריפט הזה בליcombineSteps– שרטוטים נפרדים מאפשרים לראות בקלות אם המשאבים נטענו לפני או אחרי אישור קובצי ה-cookie. %URL%הוא כלל של WebPageTest שמתייחס לכתובת ה-URL שנבדקת.clickAndWaitמורה ל-WebPageTest ללחוץ על הרכיב שמצוין ב-attribute=valueולהמתין להשלמת הפעילות הבאה בדפדפן. הפורמט שלו הואclickAndWait attribute=Value.
אם הגדרתם את הסקריפט הזה בצורה נכונה, צילום המסך ש-WebPageTest מצלמת לא אמור לכלול הודעה על קובצי cookie (הודעה על קובצי cookie שאושרה).
למידע נוסף על סקריפטים ב-WebPageTest, אפשר לעיין במסמכי התיעוד של WebPageTest.
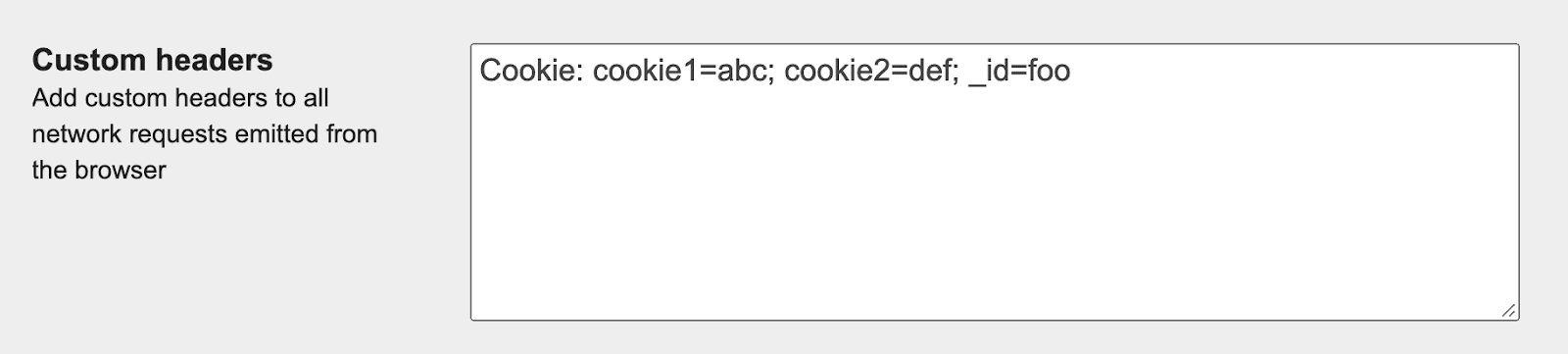
הגדרת קובצי cookie
כדי להריץ את WebPageTest עם קבוצת קובצי cookie, עוברים לכרטיסייה Advanced ומוסיפים את כותרת קובץ ה-cookie לשדה Custom headers:

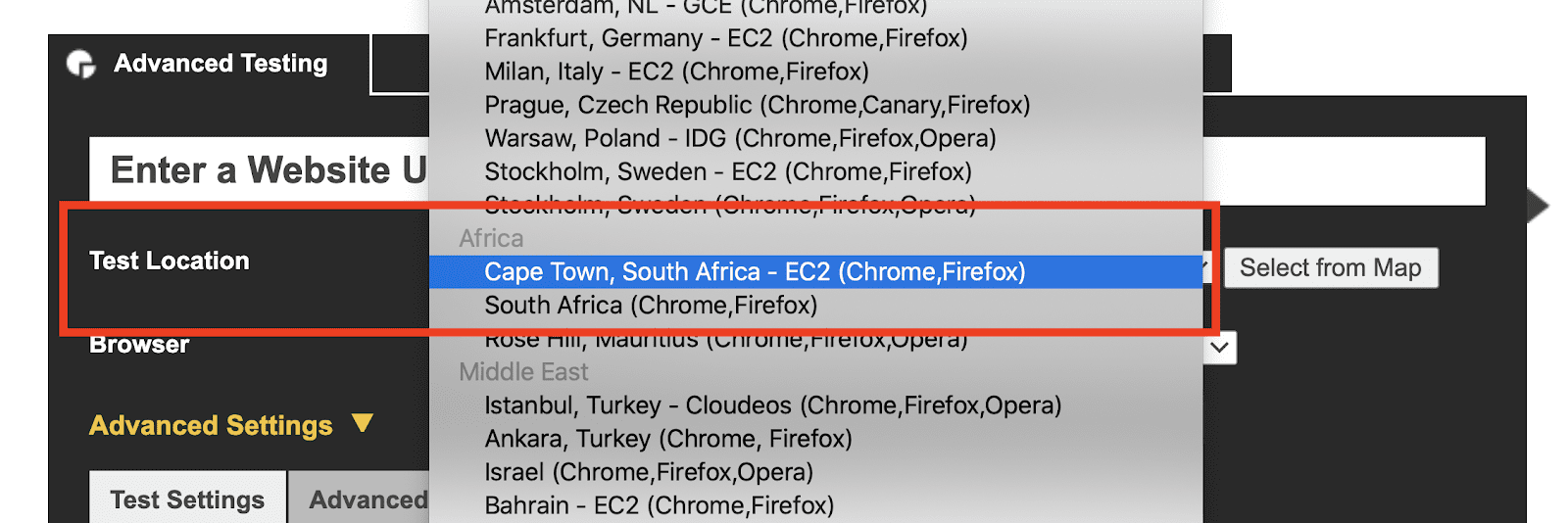
שינוי מיקום הבדיקה
כדי לשנות את מיקום הבדיקה שבו משתמש WebPageTest, לוחצים על התפריט הנפתח Test Location בכרטיסייה Advanced Testing.

בדיקת הודעות בנושא קובצי cookie באמצעות Lighthouse
הגדרת קובצי cookie במהלך הפעלה של Lighthouse יכולה לשמש כמנגנון להעברת דף למצב מסוים לצורך בדיקה על ידי Lighthouse. התנהגות קובצי ה-cookie ב-Lighthouse משתנה מעט בהתאם להקשר (DevTools, CLI או PageSpeed Insights).
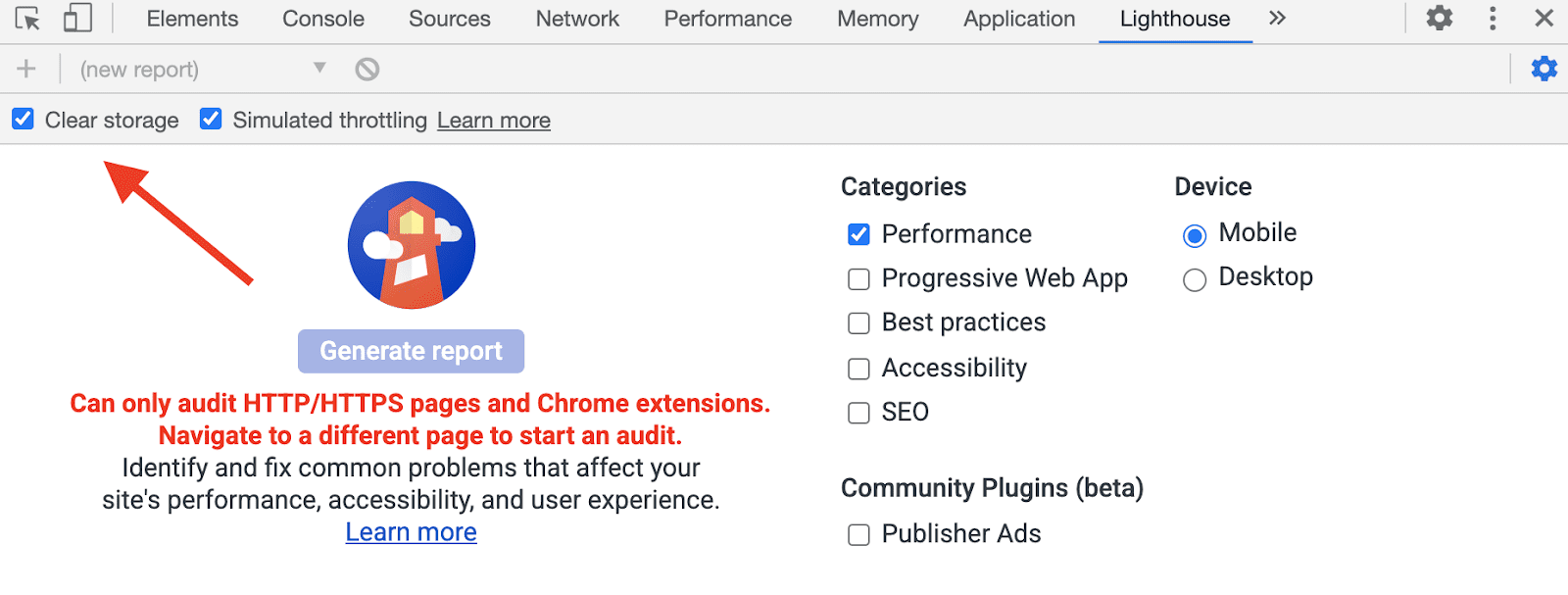
כלי פיתוח
קובצי ה-Cookie לא נמחקים כשמפעילים את Lighthouse מ-DevTools. עם זאת, סוגי אחסון אחרים נמחקים כברירת מחדל. אפשר לשנות את ההתנהגות הזו באמצעות האפשרות ניקוי האחסון בחלונית ההגדרות של Lighthouse.

CLI
כשמריצים את Lighthouse מה-CLI, נעשה שימוש במכונה חדשה של Chrome, כך שלא מוגדרים קובצי cookie כברירת מחדל. כדי להריץ את Lighthouse מה-CLI עם קבוצת קובצי cookie מסוימים, משתמשים בפקודה הבאה:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
למידע נוסף על הגדרת כותרות בקשה בהתאמה אישית ב-CLI של Lighthouse, ראו הפעלת Lighthouse בדפים מאומתים.
PageSpeed Insights
כשמריצים את Lighthouse מ-PageSpeed Insights, נעשה שימוש במכונה חדשה של Chrome ולא מוגדרים קובצי cookie. אי אפשר להגדיר ל-PageSeed Insights להגדיר קובצי cookie ספציפיים.
חוויית משתמש
חוויית המשתמש (UX) של הודעות שונות בנושא הסכמה לשימוש בקובצי cookie היא בעיקר תוצאה של שתי החלטות: המיקום של הודעת ההסכמה לשימוש בקובצי cookie בדף והמידה שבה המשתמש יכול להתאים אישית את השימוש של האתר בקובצי cookie. בקטע הזה נסביר על גישות אפשריות לשתי ההחלטות האלה.
כשאתם בוחרים עיצובים אפשריים להודעה על קובצי cookie, כדאי להביא בחשבון את הדברים הבאים:
- חוויית משתמש: האם זו חוויית משתמש טובה? איך העיצוב הזה ישפיע על רכיבי הדף הקיימים ועל תהליכי השימוש של המשתמשים?
- עסק: מהי אסטרטגיית קובצי ה-Cookie באתר שלך? מהם היעדים שלכם לגבי הודעת ההסכמה לשימוש בקובצי cookie?
- משפטי: האם התוכן עומד בדרישות המשפטיות?
- מהנדס: כמה עבודה נדרשת כדי להטמיע ולתחזק את הפתרון? כמה קשה יהיה לשנות את זה?
מיקום המודעה
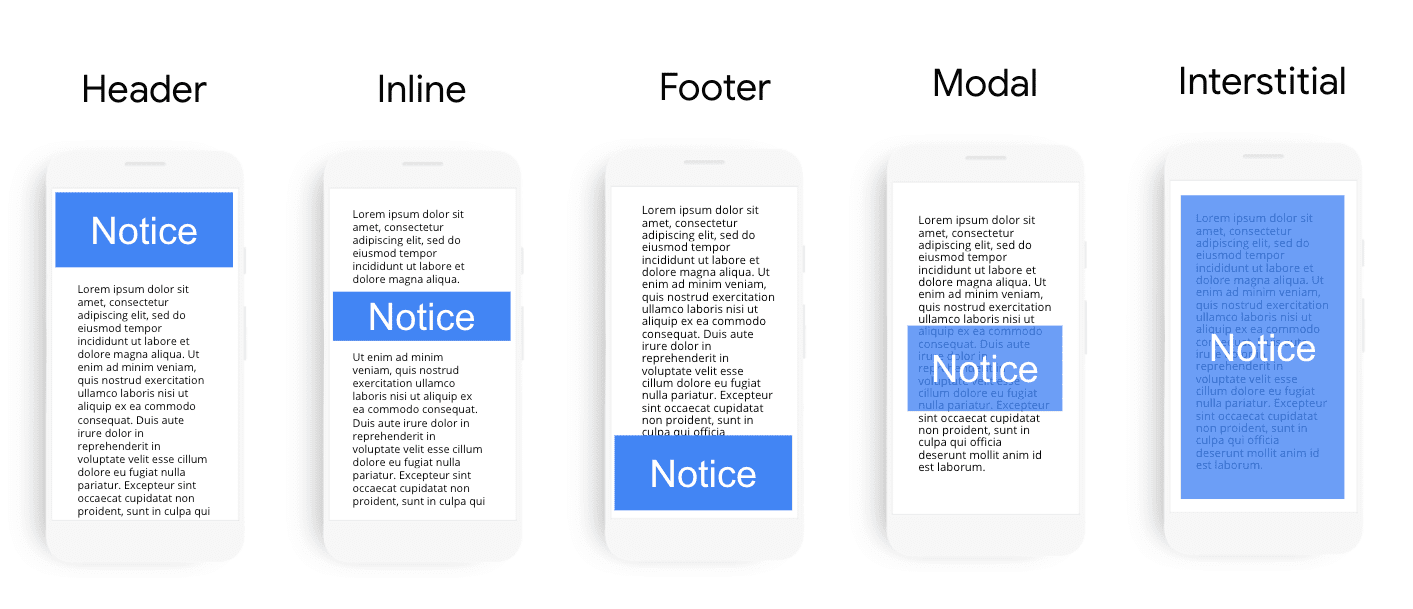
אפשר להציג את ההודעות לגבי קובצי cookie ככותרת, כרכיב בתוך שורה או ככותרת תחתונה. אפשר גם להציג אותן מעל תוכן הדף באמצעות חלון קופץ, או להציג אותן כמודעה מעברון.

הודעות בנושא קובצי cookie בכותרת העליונה, בכותרת התחתונה ובתוך הטקסט
בדרך כלל, הודעות בנושא קובצי cookie ממוקמות בכותרת העליונה או בכותרת התחתונה. מבין שתי האפשרויות האלה, בדרך כלל עדיף להציב את המודעה בכותרת התחתונה כי היא לא בולטת, לא מתחרה על תשומת הלב עם מודעות באנר או התראות ובדרך כלל לא גורמת ל-CLS. בנוסף, זהו מקום נפוץ להצגת מדיניות הפרטיות ותנאי השימוש.
אפשר להציג הודעות על קובצי cookie, אבל יכול להיות שיהיה קשה לשלב אותן בממשקי משתמש קיימים, ולכן הן לא נפוצות.
מודלים
חלונות מודולריים הם הודעות בקשת הסכמה לשימוש בקובצי cookie שמוצגות מעל תוכן הדף. המראה והביצועים של חלונות קופצים יכולים להשתנות מאוד בהתאם לגודל שלהם.
חלונות מודולריים קטנים יותר שמופיעים בחלק מהמסך יכולים להיות אלטרנטיבה טובה לאתרים שבהם קשה להטמיע הודעות בנושא קובצי cookie באופן שלא גורם לשינויים בפריסה.
לעומת זאת, צריך להשתמש בזהירות בחלונות מודולריים גדולים שמסתירים את רוב תוכן הדף. במיוחד באתרים קטנים, יכול להיות שמשתמשים ינטשו את האתר במקום לאשר את הודעת ה-cookie באתר לא מוכר עם תוכן מוסתר. אלה לא בהכרח מושגים נרדפים, אבל אם אתם שוקלים להשתמש בחלון קופץ לבקשת הסכמה לשימוש בקובצי cookie במסך מלא, כדאי לכם להכיר את החקיקה בנושא חומות קובצי cookie.
יכולת הגדרה
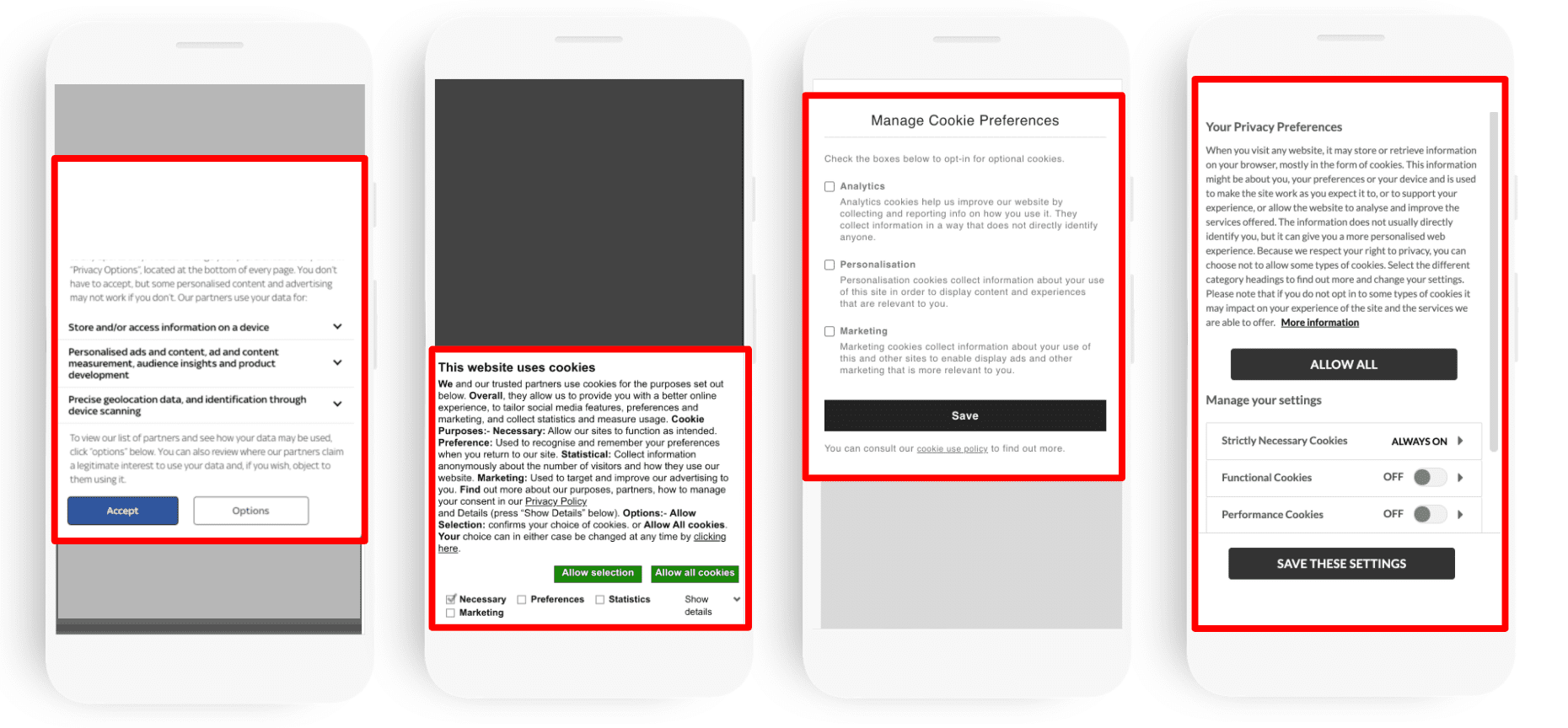
ממשקי ההודעות על קובצי cookie מעניקים למשתמשים רמות שונות של שליטה על קובצי ה-cookie שהם מאשרים.
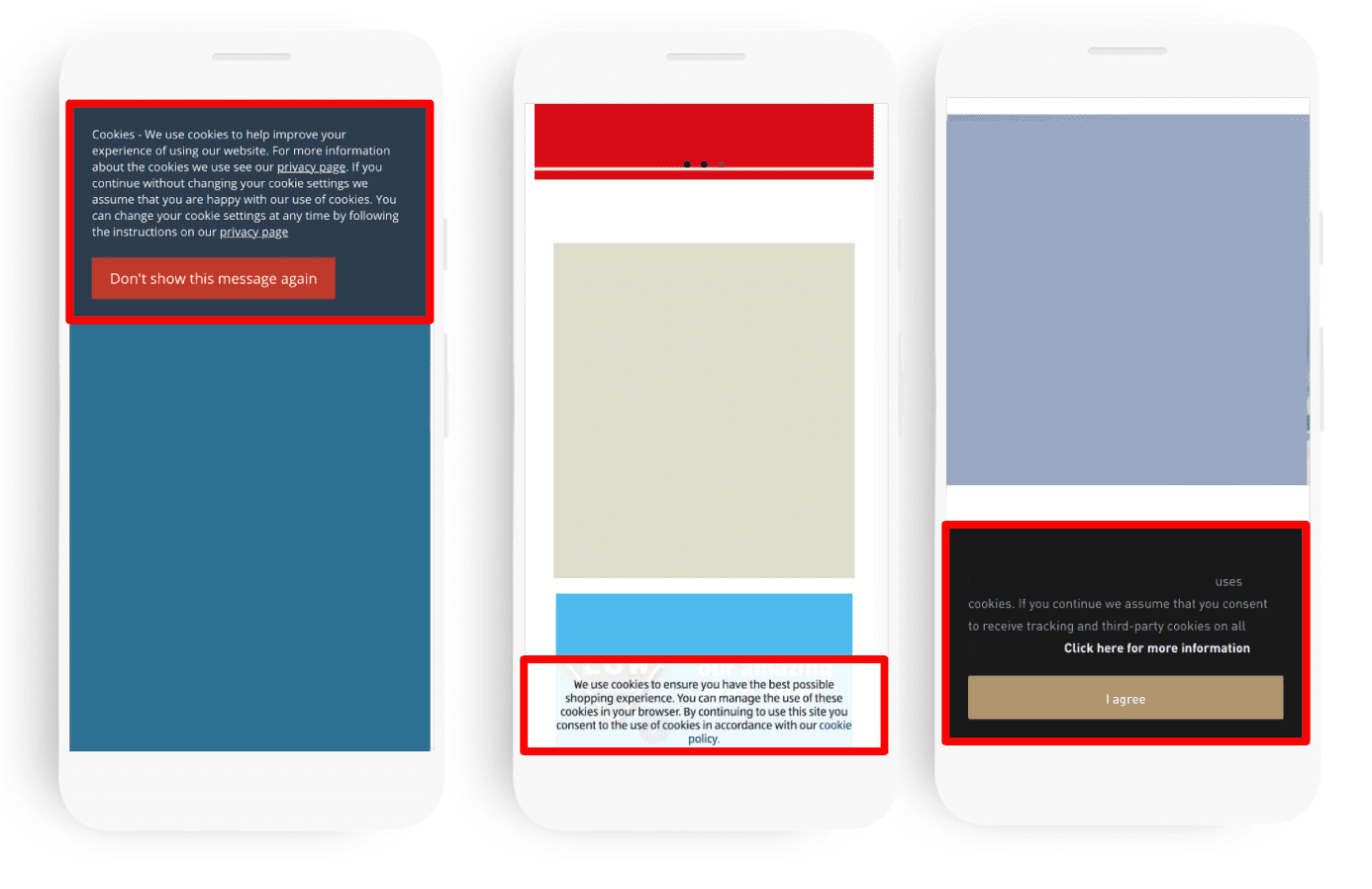
אין אפשרות להגדרה אישית
מודעות הבאנר האלה בנושא קובצי cookie בסגנון הודעה לא מספקות למשתמשים אמצעי בקרה ישירים בחוויית המשתמש כדי לבטל את ההסכמה לשימוש בקובצי cookie. במקום זאת, בדרך כלל הם כוללים קישור למדיניות האתר בנושא קובצי cookie, שעשויה לספק למשתמשים מידע על ניהול קובצי cookie באמצעות דפדפן האינטרנט שלהם. בדרך כלל ההודעות האלה כוללות את הלחצנים 'ביטול' ו'אישור'.

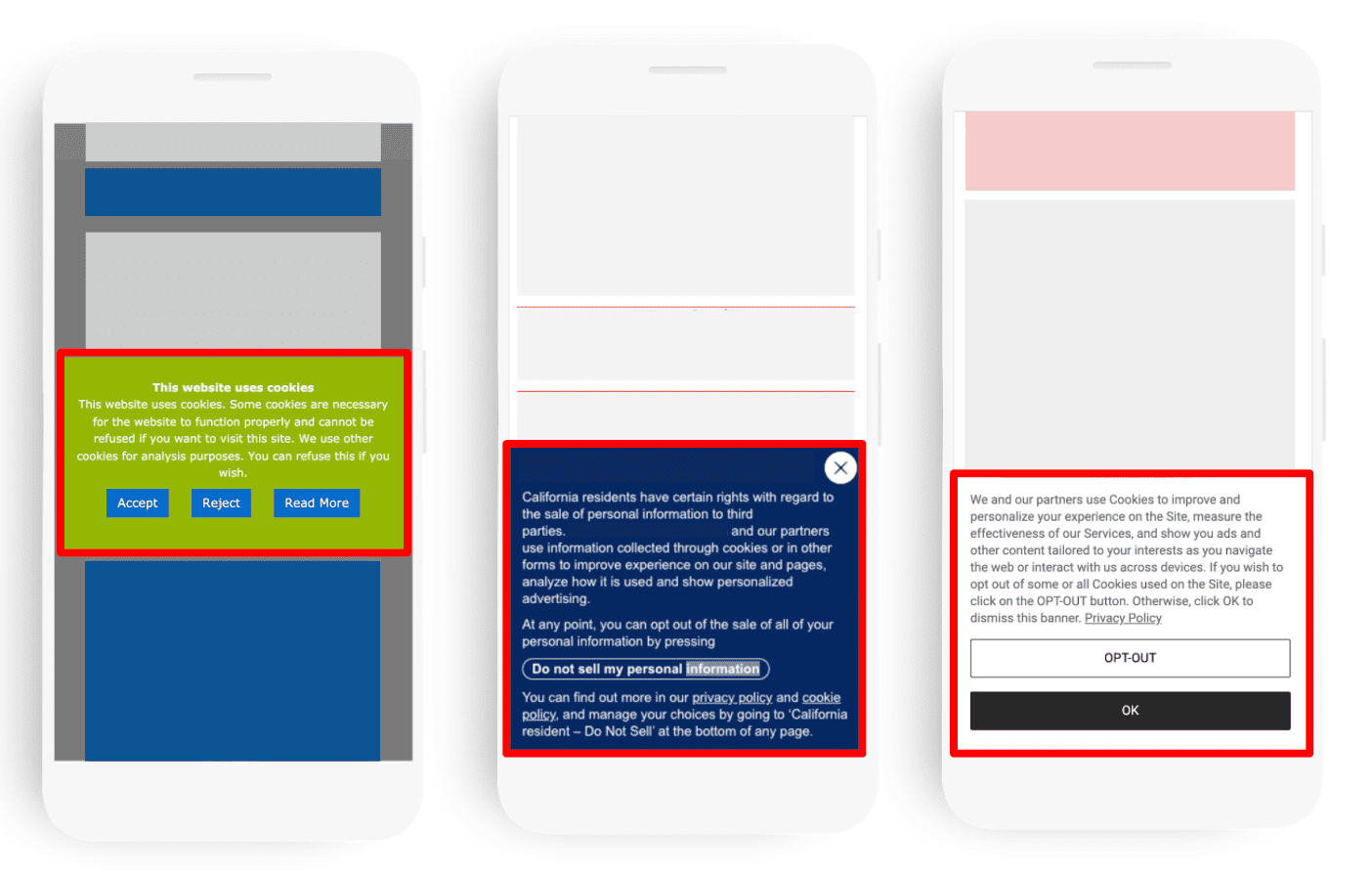
אפשרות מסוימת להתאמה אישית
התראות ה-cookie האלה מאפשרות למשתמש לדחות קובצי cookie, אבל הן לא תומכות באמצעי בקרה מפורטים יותר. הגישה הזו להודעות בנושא קובצי cookie פחות נפוצה.

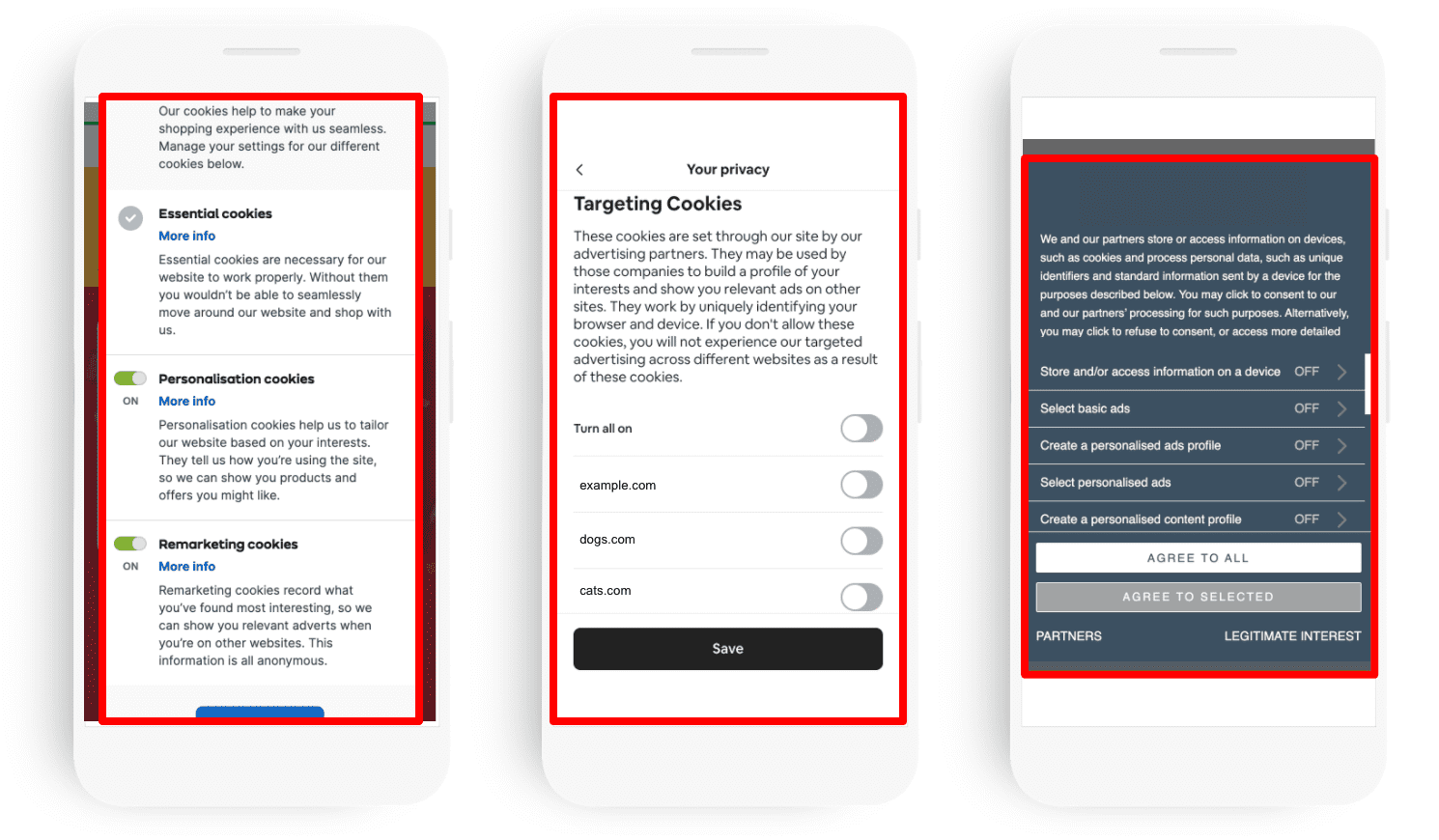
יכולת הגדרה מלאה
התראות ה-cookie האלה מספקות למשתמשים אמצעי בקרה מפורטים יותר להגדרת השימוש בקובצי ה-cookie שהם מאשרים.

UX: בדרך כלל, אמצעי הבקרה להגדרת השימוש בקובצי cookie מוצגים באמצעות חלון דו-שיח נפרד שנפתח כשהמשתמש משיב להודעת ההסכמה הראשונית לשימוש בקובצי cookie. עם זאת, אם יש מספיק מקום, בחלק מהאתרים הפקדים האלה יוצגו בתוך ההודעה הראשונית בנושא הסכמה לשימוש בקובצי cookie.
רמת פירוט: הגישה הנפוצה ביותר להתאמה אישית של קובצי cookie היא לאפשר למשתמשים להביע הסכמה לשימוש בקובצי cookie לפי 'קטגוריה' של קובץ cookie. דוגמאות לקטגוריות נפוצות של קובצי cookie כוללות קובצי cookie פונקציונליים, קובצי cookie לטירגוט וקובצי cookie של רשתות חברתיות.
עם זאת, באתרים מסוימים ירחיבו את האפשרות הזו ויאפשרו למשתמשים להביע הסכמה לכל קובץ cookie בנפרד. לחלופין, אפשר לספק למשתמשים אמצעי בקרה ספציפיים יותר על ידי פירוט של קטגוריות של קובצי cookie, כמו 'פרסום', לתרחישים לדוגמה ספציפיים. לדוגמה, אפשר לאפשר למשתמשים להביע הסכמה בנפרד ל'מודעות בסיסיות' ול'מודעות בהתאמה אישית'.