اعلامیه های کوکی را برای عملکرد و قابلیت استفاده بهینه کنید.
این سند به این موضوع میپردازد که چگونه اعلامیههای کوکی میتوانند بر عملکرد، اندازهگیری عملکرد و تجربه کاربر تأثیر بگذارند.
عملکرد
اعلامیه های کوکی می توانند تأثیر قابل توجهی بر عملکرد صفحه داشته باشند، زیرا معمولاً در مراحل اولیه بارگذاری صفحه بارگیری می شوند، به همه کاربران نشان داده می شوند و به طور بالقوه می توانند بر بارگذاری تبلیغات و سایر محتوای صفحه تأثیر بگذارند.
در اینجا نحوه تأثیر اعلانهای کوکی بر معیارهای Web Vitals آمده است:
بزرگترین رنگ محتوایی (LCP) : اکثر اعلامیه های رضایت کوکی نسبتاً کوچک هستند و بنابراین معمولاً حاوی عنصر LCP صفحه نیستند. با این حال، این ممکن است رخ دهد - به ویژه در دستگاه های تلفن همراه. در دستگاههای تلفن همراه، یک اعلان کوکی معمولاً بخش بزرگتری از صفحه را اشغال میکند. این معمولاً زمانی اتفاق میافتد که یک اعلان کوکی حاوی بلوک بزرگی از متن باشد (بلوکهای متنی نیز میتوانند عناصر LCP باشند).
تعامل با رنگ بعدی (INP) : اعلانهای کوکی اغلب میتوانند دلیلی برای INP بالا باشند، زیرا معمولاً هنگام پذیرش تعداد زیادی اسکریپت شخص ثالث اضافه میکنند. مسئله اصلی اغلب انجام تعامل Accept است زیرا منجر به پردازش زیادی برای افزودن آن اسکریپت های شخص ثالث به یکباره می شود. به بخش بهترین روش ها در مورد چگونگی کاهش آن مراجعه کنید.
تغییر چیدمان تجمعی (CLS) : اعلامیههای رضایت کوکی منبع بسیار متداولی برای تغییر طرحبندی هستند.
به طور کلی، میتوانید انتظار داشته باشید که یک اخطار کوکی از طرف ارائهدهندگان شخص ثالث تأثیر بیشتری بر عملکرد داشته باشد تا یک اعلامیه کوکی که خودتان میسازید. این یک مشکل منحصر به فرد برای اطلاعیه های کوکی نیست - بلکه به طور کلی ماهیت اسکریپت های شخص ثالث است.
بهترین شیوه ها
بهترین روشها در این بخش بر اعلامیههای کوکی شخص ثالث تمرکز دارد. برخی از این بهترین شیوهها، اما نه همه آنها، برای اعلامیههای کوکی شخص اول نیز قابل اجرا خواهند بود.
تاثیر INP اعلامیه های کوکی را درک کنید
همانطور که قبلاً ذکر شد، دکمه Accept به دلیل حجم زیادی از پردازش که هنگام کلیک روی آن اتفاق میافتد، اغلب دلیل خاصی برای مشکلات INP است.
تیم Chrome با تعدادی از پلتفرمهای مدیریت رضایت (CMP) کار کرده است تا پس از کلیک کردن روی پذیرش، به مرورگر اجازه دهد تا در رنگ بعدی این پذیرش را سریعاً تأیید کند. این مطالعه موردی PubTech را به عنوان نمونه ببینید.
اگر CMP شما تحت تأثیر این موضوع قرار گرفته است، سعی کنید با آنها تماس بگیرید تا ببینید آیا می توانند به طور مشابه از مشکلات INP برای سایت هایی که آن را تعبیه کرده اند جلوگیری کنند. برای راهنمایی در مورد تاکتیک های تسلیم به مقاله Optimize Long Tasks مراجعه کنید.
بارگیری اسکریپت های اطلاعیه های کوکی به صورت ناهمزمان
اسکریپت های اطلاعیه کوکی باید به صورت ناهمزمان بارگیری شوند. برای این کار، ویژگی async را به تگ اسکریپت اضافه کنید.
<script src="https://example.com/script.js" async>
اسکریپت هایی که ناهمزمان نیستند تجزیه کننده مرورگر را مسدود می کنند. این کار بارگذاری صفحه و LCP را به تاخیر می اندازد. برای اطلاعات بیشتر، به بارگیری مؤثر جاوا اسکریپت شخص ثالث مراجعه کنید.
اسکریپت های اطلاعیه کوکی را مستقیماً بارگیری کنید
اسکریپتهای اطلاعیه کوکیها باید مستقیماً با قرار دادن تگ اسکریپت در HTML سند اصلی بارگیری شوند - نه اینکه توسط مدیر برچسب یا اسکریپت دیگر بارگیری شوند. استفاده از تگ منیجر یا اسکریپت ثانویه برای تزریق اسکریپت اعلان کوکی، بارگیری اسکریپت اعلان کوکی را به تأخیر می اندازد: این اسکریپت را از تجزیه کننده پیش روی مرورگر پنهان می کند و از بارگیری اسکریپت قبل از اجرای جاوا اسکریپت جلوگیری می کند.
یک ارتباط اولیه با منشاء اطلاعیه کوکی برقرار کنید
همه سایتهایی که اسکریپتهای اعلامیه کوکیهای خود را از یک مکان شخص ثالث بارگیری میکنند، باید از نکات منبع dns-prefetch یا preconnect برای کمک به برقراری ارتباط اولیه با منبعی که میزبان منابع اطلاعیه کوکی است استفاده کنند. برای اطلاعات بیشتر، به برقراری اتصالات شبکه زود هنگام برای بهبود سرعت درک شده صفحه مراجعه کنید.
<link rel="preconnect" href="https://cdn.example.com/">
اعلامیه های کوکی را به صورت مناسب بارگیری کنید
برخی از سایت ها از استفاده از راهنمایی منبع preload برای بارگیری اسکریپت اطلاعیه کوکی خود سود می برند. تذکر منبع preload به مرورگر اطلاع می دهد که درخواست اولیه برای منبع مشخص شده را آغاز کند.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload زمانی قدرتمندتر است که استفاده از آن محدود به واکشی چند منبع کلیدی در هر صفحه باشد. بنابراین، سودمندی بارگذاری پیشنوشته اعلان کوکی بسته به موقعیت متفاوت خواهد بود.
هنگام استایل دادن به اخطارهای کوکی، از تغییرات عملکرد آگاه باشید
سفارشی کردن ظاهر و احساس یک اعلان کوکی شخص ثالث ممکن است هزینه های عملکرد بیشتری را به همراه داشته باشد. برای مثال، اعلامیههای کوکی شخص ثالث همیشه قادر به استفاده مجدد از منابع مشابه (مثلاً فونتهای وب) نیستند که در جاهای دیگر صفحه استفاده میشوند. علاوه بر این، اعلانهای کوکی شخص ثالث تمایل دارند که یک ظاهر طراحی شده را در انتهای زنجیرههای درخواست طولانی بارگیری کنند. برای جلوگیری از هرگونه غافلگیری، از نحوه بارگیری و اعمال استایل و منابع مرتبط اطلاعیه کوکی خود آگاه باشید.
از تغییر چیدمان خودداری کنید
اینها برخی از رایجترین مشکلات تغییر چیدمان مرتبط با اعلامیههای کوکی هستند:
- اطلاعیههای کوکی بالای صفحه: اعلامیههای کوکی بالای صفحه منبع بسیار متداولی برای تغییر چیدمان هستند. اگر پس از رندر شدن صفحه اطراف، یک اخطار کوکی در DOM درج شود، عناصر صفحه زیر آن را بیشتر به پایین صفحه فشار میدهد. این نوع تغییر طرح را می توان با رزرو فضایی در DOM برای اعلام رضایت حذف کرد. اگر این یک راه حل عملی نیست - برای مثال، اگر ابعاد اعلان کوکی شما بر اساس جغرافیایی متفاوت است، از یک پاورقی یا مدال چسبنده برای نمایش اعلان کوکی استفاده کنید. از آنجایی که هر دوی این روشهای جایگزین، اعلامیه کوکی را بهعنوان یک «همپوشانی» در بالای بقیه صفحه نمایش میدهند، اخطار کوکی نباید باعث جابهجایی محتوا در هنگام بارگیری شود.
- انیمیشنها : بسیاری از اعلامیههای کوکی از انیمیشنها استفاده میکنند - برای مثال، "لغزیدن در" اعلامیه کوکی یک الگوی طراحی رایج است. بسته به نحوه اجرای این افکتها، میتوانند باعث تغییر چیدمان شوند. برای اطلاعات بیشتر، اشکالزدایی تغییرات طرحبندی را ببینید.
- فونتها : فونتهایی که دیر بارگذاری میشوند میتوانند رندر را مسدود کنند و یا باعث تغییر طرحبندی شوند. این پدیده در اتصالات کند بیشتر مشهود است.
بهینه سازی پیشرفته بارگذاری
اجرای این تکنیکها کار بیشتری میطلبد، اما میتواند بارگذاری اسکریپتهای اطلاعیه کوکیها را بیشتر بهینه کند:
- ذخیره سازی و ارائه اسکریپت های اطلاعیه کوکی های شخص ثالث از سرورهای خود می تواند سرعت تحویل این منابع را بهبود بخشد.
- استفاده از سرویسدهندهها میتواند به شما امکان کنترل بیشتری بر واکشی و ذخیره اسکریپتهای شخص ثالث مانند اسکریپتهای اطلاعیه کوکی را بدهد.
اندازه گیری عملکرد
اعلامیههای کوکی میتوانند بر اندازهگیری عملکرد تأثیر بگذارند. این بخش برخی از این پیامدها و تکنیک های کاهش آنها را مورد بحث قرار می دهد.
نظارت بر کاربر واقعی (RUM)
برخی از ابزارهای تحلیلی و RUM از کوکی ها برای جمع آوری داده های عملکرد استفاده می کنند. در صورتی که کاربر استفاده از کوکی ها را رد کند، این ابزارها نمی توانند داده های عملکرد را ضبط کنند.
سایت ها باید از این پدیده آگاه باشند. همچنین درک مکانیسمهایی که ابزار RUM شما برای جمعآوری دادههای خود استفاده میکند، ارزشمند است. با این حال، برای سایت معمولی، این اختلاف احتمالاً با توجه به جهت و بزرگی انحراف داده ها، دلیلی برای هشدار نیست. استفاده از کوکی یک الزام فنی برای اندازه گیری عملکرد نیست. کتابخانه جاوا اسکریپت web-vitals نمونه ای از کتابخانه ای است که از کوکی ها استفاده نمی کند.
بسته به اینکه سایت شما چگونه از کوکیها برای جمعآوری دادههای عملکرد استفاده میکند (یعنی اینکه کوکیها حاوی اطلاعات شخصی هستند)، و همچنین قوانین مورد بحث، ممکن است استفاده از کوکیها برای اندازهگیری عملکرد مشمول الزامات قانونی مشابهی نباشد. کوکیهایی که در سایت شما برای مقاصد دیگر استفاده میشوند - به عنوان مثال، کوکیهای تبلیغاتی. برخی از سایتها هنگام درخواست رضایت کاربر، کوکیهای عملکرد را به عنوان یک دسته جداگانه از کوکیها تقسیم میکنند.
نظارت مصنوعی
بدون پیکربندی سفارشی، اکثر ابزارهای مصنوعی (مانند Lighthouse و WebPageTest) فقط تجربه کاربری را که برای اولین بار به یک اعلامیه رضایت کوکی پاسخ نداده است، اندازه گیری می کنند. با این حال، نه تنها تغییرات در حالت حافظه پنهان (به عنوان مثال، یک بازدید اولیه در مقابل یک بازدید تکراری) باید در هنگام جمعآوری دادههای عملکرد در نظر گرفته شود، بلکه تغییرات در وضعیت پذیرش کوکی - پذیرفتهشده، رد شده، یا پاسخدهی نشده است.
آزمایش اعلامیه های کوکی با WebPageTest
بخشهای زیر تنظیمات WebPageTest و Lighthouse را مورد بحث قرار میدهند که میتوانند برای گنجاندن اطلاعیههای کوکی در گردشهای کاری اندازهگیری عملکرد مفید باشند. با این حال، کوکیها و اعلامیههای کوکی تنها یکی از عوامل متعددی هستند که شبیهسازی کامل آن در محیطهای آزمایشگاهی دشوار است. به همین دلیل، مهم است که دادههای RUM را به جای ابزار مصنوعی، سنگ بنای معیار عملکرد خود قرار دهید.
از اسکریپت استفاده کنید
میتوانید از اسکریپتنویسی استفاده کنید تا یک WebPageTest هنگام جمعآوری ردیابی، روی بنر رضایت کوکی «کلیک» کند.
با رفتن به تب Script یک اسکریپت اضافه کنید. اسکریپت زیر به آدرس اینترنتی مورد آزمایش می رود و سپس با id=cookieButton روی عنصر DOM کلیک می کند.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
هنگام استفاده از این اسکریپت توجه داشته باشید که:
-
combineStepsبه WebPageTest می گوید که نتایج مراحل اسکریپت نویسی را که در یک مجموعه واحد از ردیابی ها و اندازه گیری ها دنبال می شود، «ترکیب» کند. اجرای این اسکریپت بدونcombineStepsنیز میتواند مفید باشد - ردیابیهای مجزا تشخیص بارگیری منابع قبل یا بعد از پذیرش کوکی را آسانتر میکند. -
%URL%یک قرارداد WebPageTest است که به URL در حال آزمایش اشاره دارد. -
clickAndWaitبه WebPageTest میگوید که روی عنصر مشخص شده باattribute=valueکلیک کند و منتظر بماند تا فعالیت مرورگر بعدی تکمیل شود. از فرمتclickAndWait attribute=Valueپیروی می کند.
اگر این اسکریپت را به درستی پیکربندی کرده اید، عکس صفحه گرفته شده توسط WebPageTest نباید اعلان کوکی را نشان دهد (اعلان کوکی پذیرفته شده است).
برای اطلاعات بیشتر در مورد برنامه نویسی WebPageTest، مستندات WebPageTest را بررسی کنید.
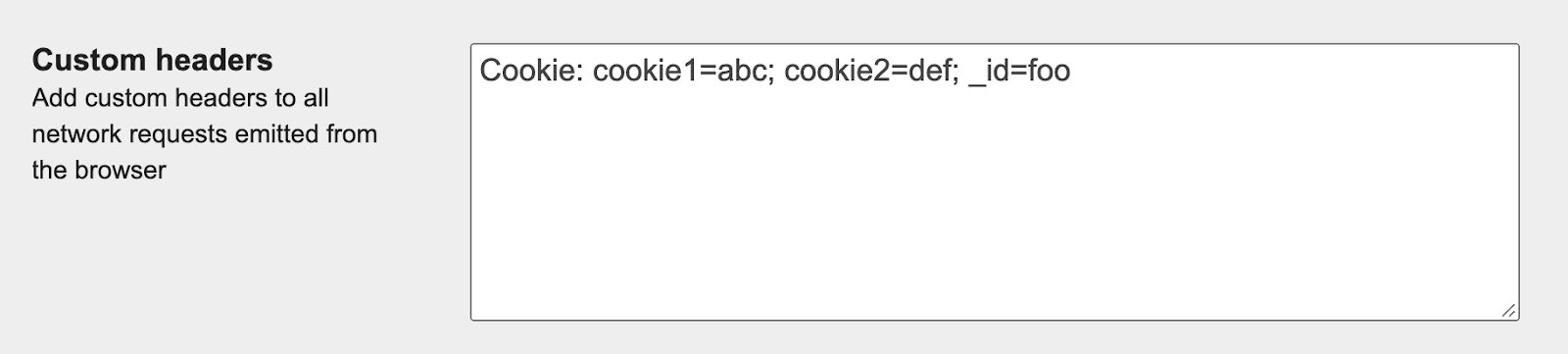
کوکی ها را تنظیم کنید
برای اجرای WebPageTest با مجموعه کوکی، به تب Advanced بروید و سرصفحه کوکی را به قسمت Custom headers اضافه کنید:

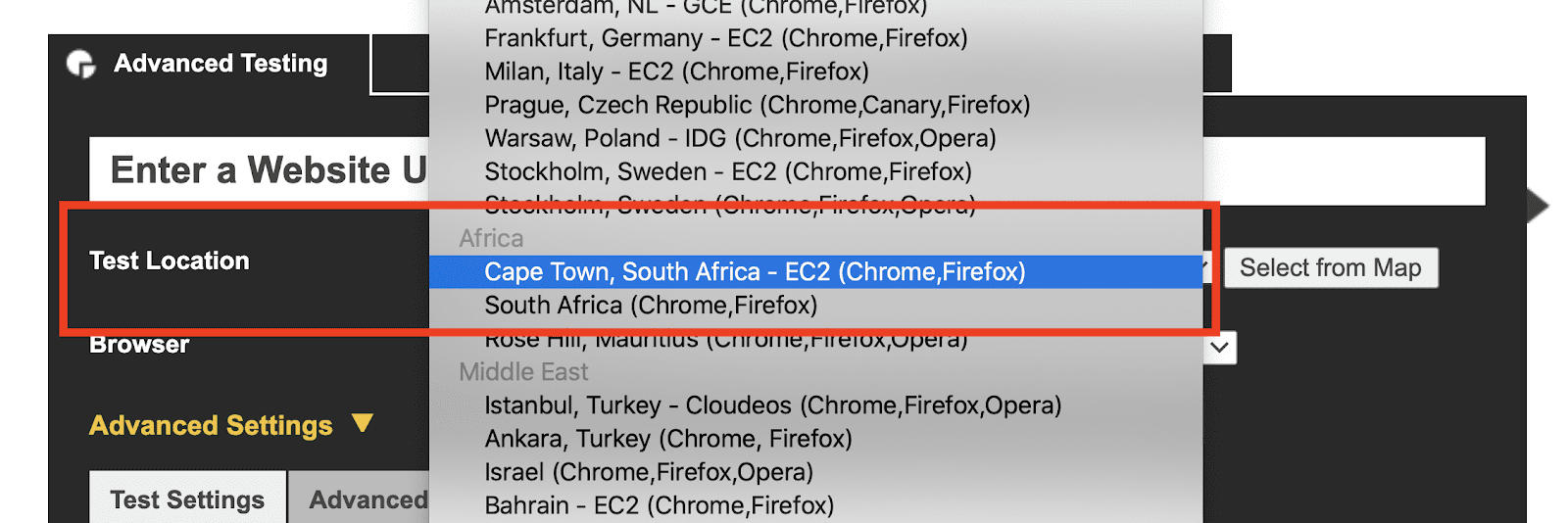
محل آزمون را تغییر دهید
برای تغییر مکان تست استفاده شده توسط WebPageTest، روی منوی کشویی Test Location واقع در تب Advanced Testing کلیک کنید.

آزمایش اعلامیه های کوکی با Lighthouse
تنظیم کوکی ها در اجرای Lighthouse می تواند به عنوان مکانیزمی برای قرار دادن یک صفحه به یک وضعیت خاص برای آزمایش توسط Lighthouse عمل کند. رفتار کوکی Lighthouse بر اساس زمینه کمی متفاوت است (DevTools، CLI، یا PageSpeed Insights).
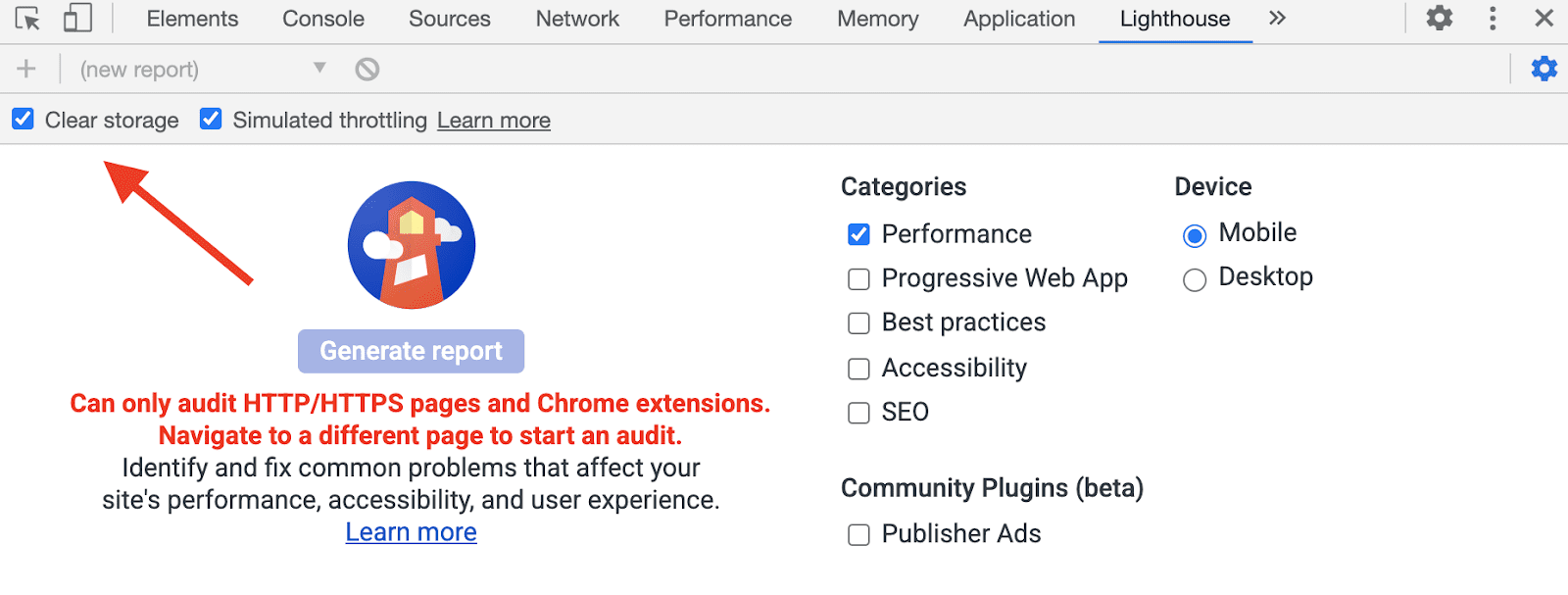
DevTools
وقتی Lighthouse از DevTools اجرا می شود، کوکی ها پاک نمی شوند. با این حال، سایر انواع حافظه به طور پیش فرض پاک می شوند. این رفتار را می توان با استفاده از گزینه Clear Storage در پنل تنظیمات Lighthouse تغییر داد.

CLI
اجرای Lighthouse از CLI از یک نمونه جدید کروم استفاده می کند، بنابراین هیچ کوکی به طور پیش فرض تنظیم نمی شود. برای اجرای Lighthouse از CLI با یک مجموعه کوکی خاص، از دستور زیر استفاده کنید:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
برای اطلاعات بیشتر در مورد تنظیم هدر درخواست سفارشی در Lighthouse CLI، به اجرای Lighthouse در صفحات تأیید شده مراجعه کنید.
PageSpeed Insights
Running Lighthouse از PageSpeed Insights از یک نمونه کروم جدید استفاده می کند و هیچ کوکی تنظیم نمی کند. PageSeed Insights را نمی توان برای تنظیم کوکی های خاص پیکربندی کرد.
تجربه کاربری
تجربه کاربر (UX) از اعلامیههای رضایت کوکیهای مختلف در درجه اول نتیجه دو تصمیم است: مکان اعلامیه کوکی در صفحه و میزانی که کاربر میتواند استفاده سایت از کوکیها را سفارشی کند. این بخش رویکردهای بالقوه برای این دو تصمیم را مورد بحث قرار می دهد.
هنگام در نظر گرفتن طرحهای بالقوه برای اطلاعیه کوکیهای خود، در اینجا مواردی وجود دارد که باید به آنها فکر کنید:
- UX: آیا این تجربه کاربری خوبی است؟ این طراحی خاص چگونه بر عناصر صفحه موجود و جریان کاربر تأثیر می گذارد؟
- کسب و کار: استراتژی کوکی سایت شما چیست؟ اهداف شما برای اطلاعیه کوکی چیست؟
- حقوقی: آیا این با الزامات قانونی مطابقت دارد؟
- مهندسی: اجرای و نگهداری این کار چقدر می تواند انجام شود؟ تغییر چقدر سخت خواهد بود؟
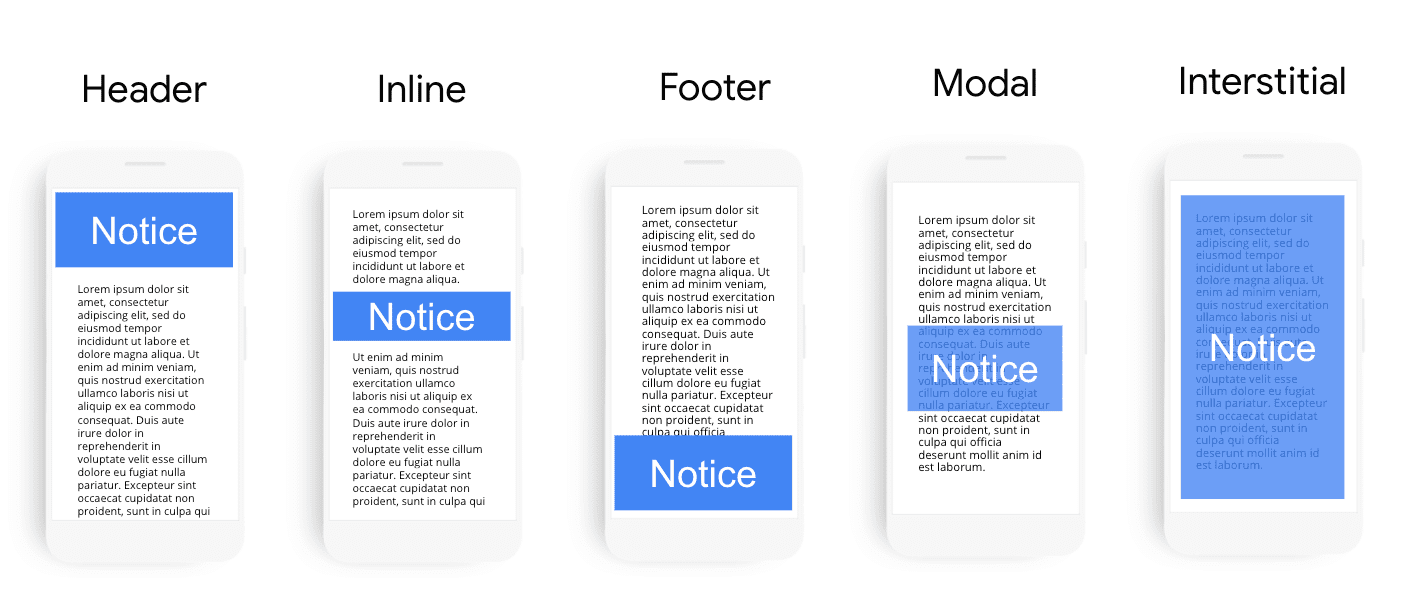
قرار دادن
اعلامیه های کوکی را می توان به صورت سرصفحه، عنصر درون خطی یا پاورقی نمایش داد. آنها همچنین می توانند در بالای محتوای صفحه با استفاده از یک مدال نمایش داده شوند یا به عنوان یک بینابینی ارائه شوند.

اعلامیه های سرصفحه، پاورقی و کوکی درون خطی
اعلامیه های کوکی معمولاً در سرصفحه یا پاورقی قرار می گیرند. از بین این دو گزینه، قرار دادن پاورقی به طور کلی ترجیح داده می شود زیرا محجوب است، برای جلب توجه با تبلیغات بنر یا اعلان ها رقابت نمی کند، و معمولا باعث ایجاد CLS نمی شود. علاوه بر این، مکان مشترکی برای قرار دادن سیاست های حفظ حریم خصوصی و شرایط استفاده است.
اگرچه اعلامیه های کوکی درون خطی یک گزینه هستند، اما ادغام آنها در رابط های کاربری موجود دشوار است و بنابراین غیر معمول هستند.
مدال ها
مدال ها اعلامیه های رضایت کوکی هستند که در بالای محتوای صفحه نمایش داده می شوند. مودال ها بسته به اندازه شان می توانند ظاهر و عملکرد کاملا متفاوتی داشته باشند.
مدلهای کوچکتر و با صفحه نمایش جزئی میتوانند جایگزین خوبی برای سایتهایی باشند که در اجرای اعلانهای کوکی بهگونهای که باعث تغییر طرحبندی نمیشوند، تلاش میکنند.
از طرف دیگر، مدال های بزرگی که اکثر محتوای صفحه را مبهم می کنند، باید با دقت استفاده شوند. بهویژه، سایتهای کوچکتر ممکن است متوجه شوند که کاربران بهجای پذیرش اخطار کوکی یک سایت ناآشنا با محتوای مبهم، پرش میکنند. اگرچه آنها لزوماً مفاهیم مترادف نیستند، اگر در نظر دارید از یک روش رضایت تمام صفحه برای کوکی استفاده کنید، باید از قوانین مربوط به دیوارهای کوکی آگاه باشید.
قابلیت پیکربندی
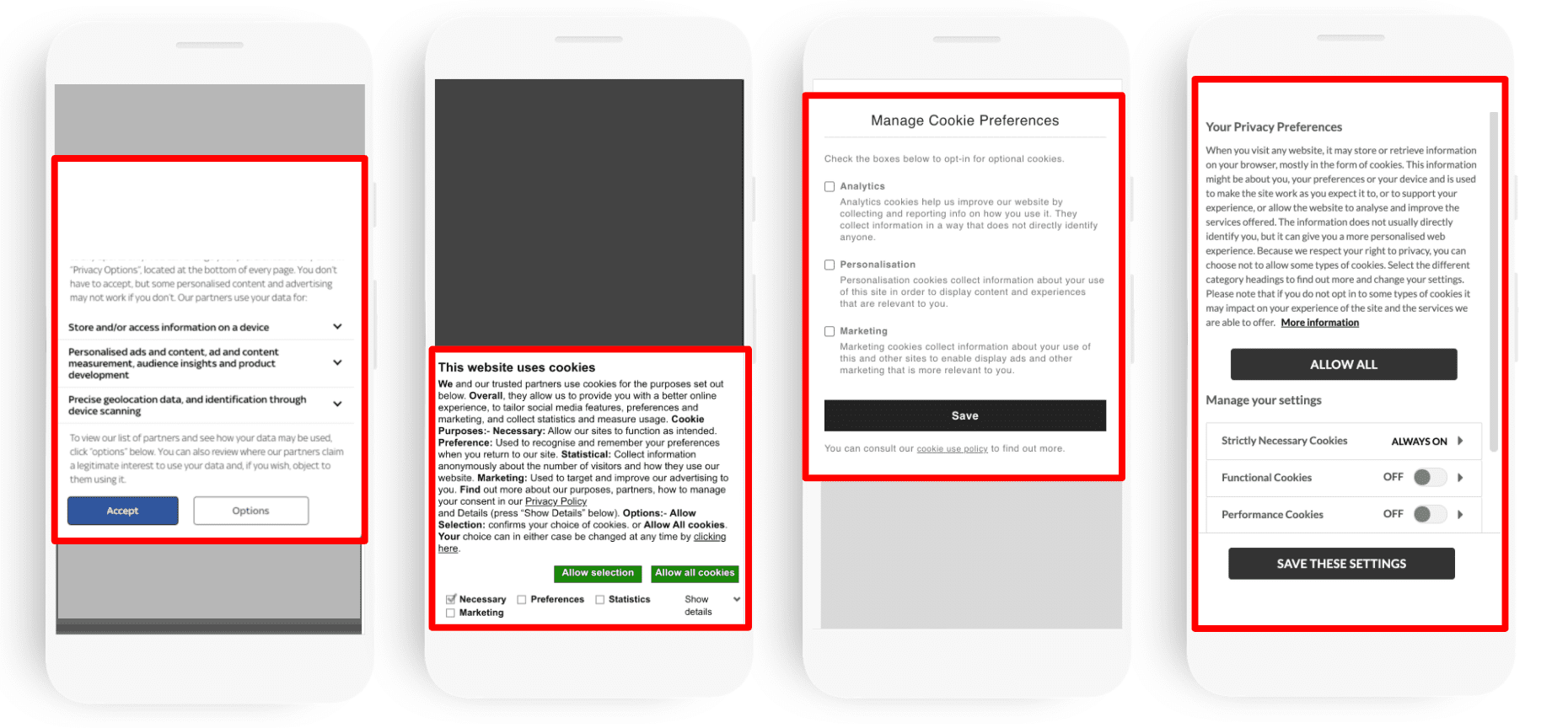
رابط های اطلاعیه کوکی به کاربران سطوح مختلفی از کنترل را بر روی کوکی هایی که می پذیرند می دهد.
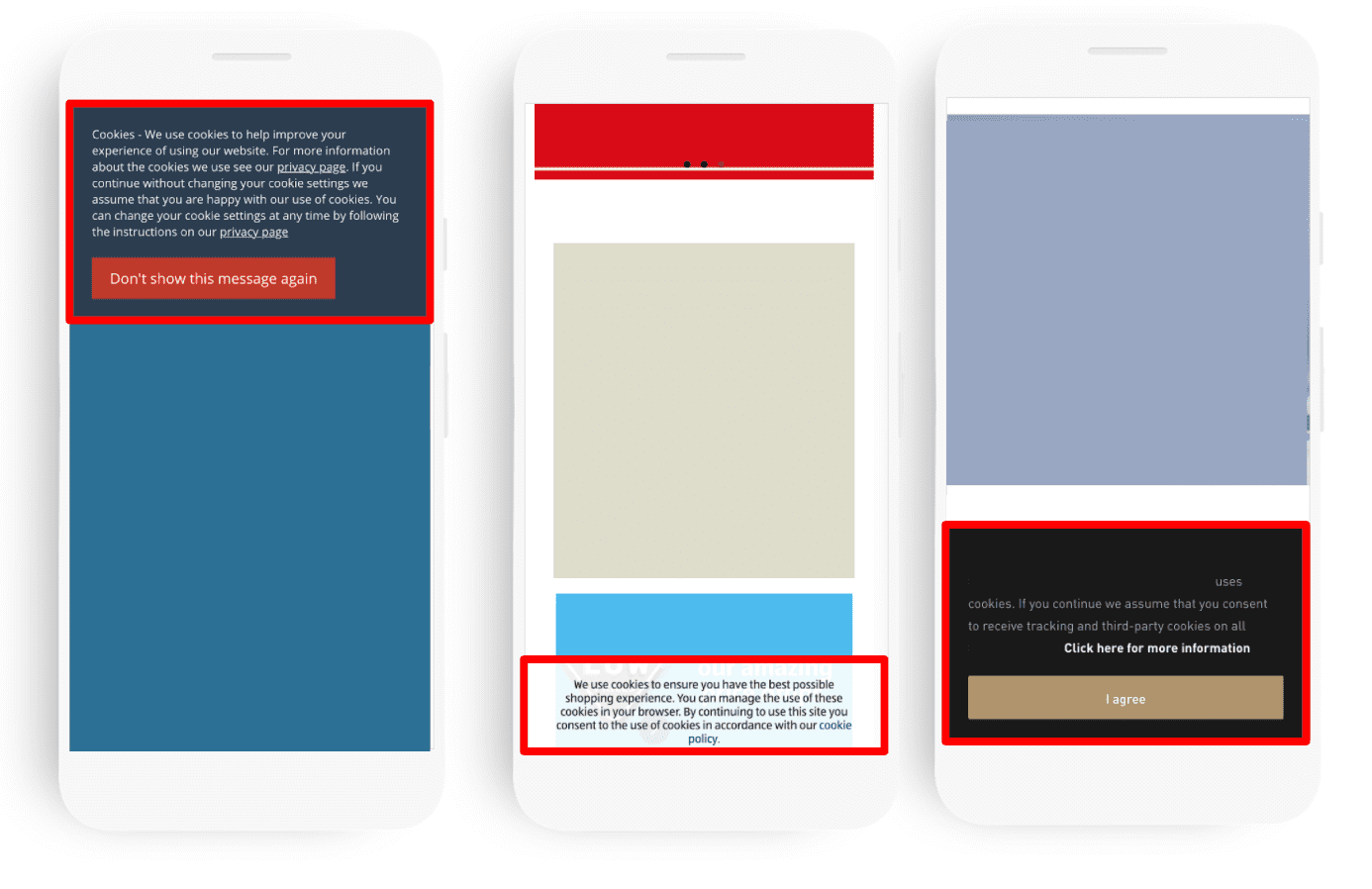
بدون قابلیت پیکربندی
این بنرهای کوکی به سبک اطلاعیه، کنترلهای مستقیم UX را برای انصراف از کوکیها در اختیار کاربران قرار نمیدهند. در عوض، آنها معمولاً پیوندی به خطمشی کوکیهای سایت دارند که ممکن است اطلاعاتی در مورد مدیریت کوکیها با استفاده از مرورگر وب خود در اختیار کاربران قرار دهد. این اعلانها معمولاً شامل دکمههای «نپذیرفتن» و «پذیرش» هستند.

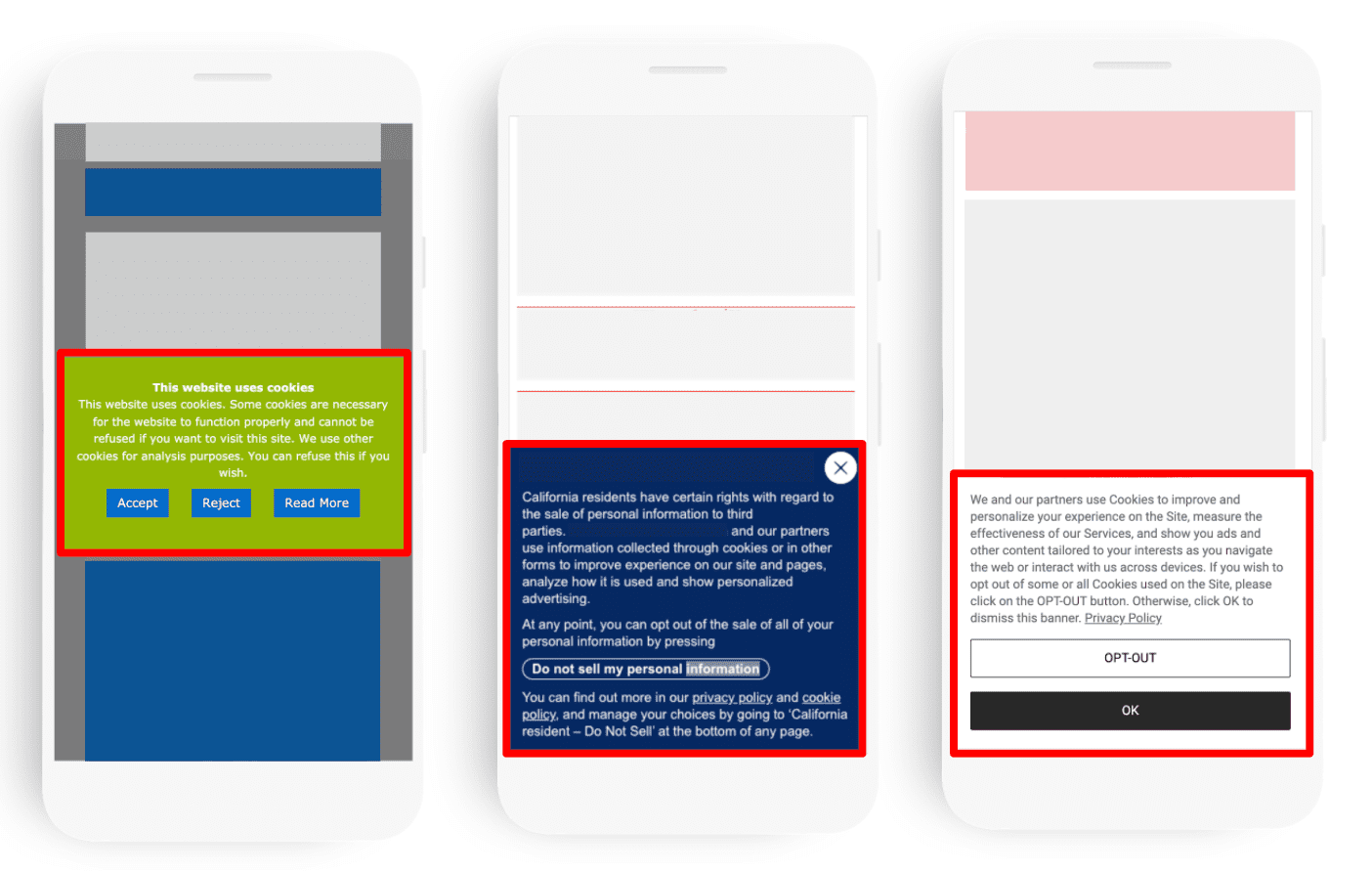
مقداری قابلیت پیکربندی
این اخطارهای کوکی به کاربر این امکان را میدهد که کوکیها را رد کند، اما کنترلهای دقیقتری را پشتیبانی نمیکنند. این رویکرد برای اطلاعیه های کوکی کمتر رایج است.

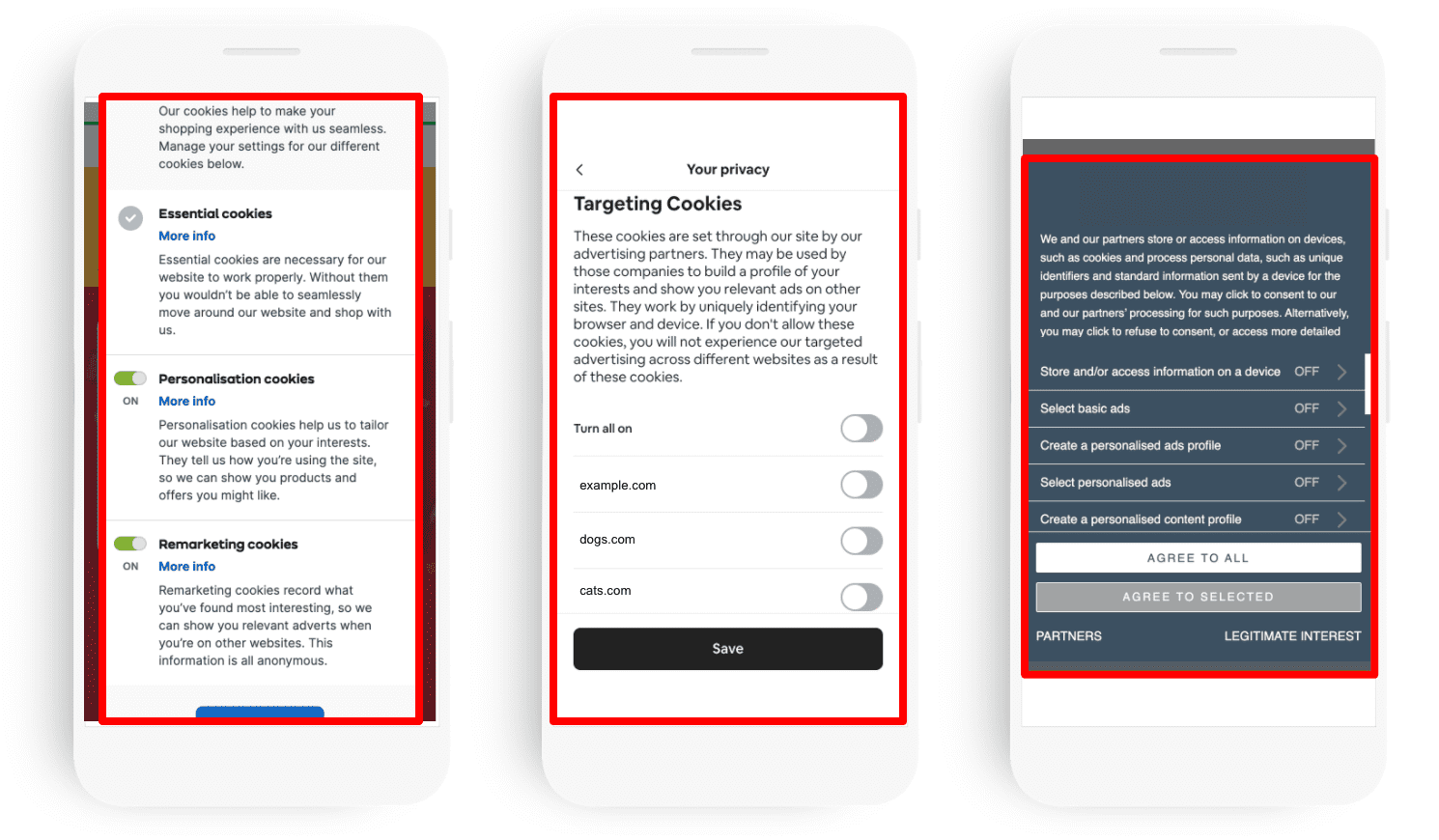
قابلیت پیکربندی کامل
این اعلامیههای کوکی، کنترلهای دقیقتری را برای پیکربندی استفاده از کوکیها در اختیار کاربران قرار میدهد.

UX : کنترلهای پیکربندی استفاده از کوکی معمولاً با استفاده از یک مدال جداگانه نمایش داده میشوند که وقتی کاربر به اعلامیه رضایت اولیه کوکی پاسخ میدهد راهاندازی میشود. با این حال، اگر فضا اجازه دهد، برخی از سایتها این کنترلها را به صورت درون خطی در اعلامیه رضایت اولیه کوکی نمایش میدهند.
دانه بندی : رایج ترین رویکرد برای پیکربندی کوکی ها این است که به کاربران اجازه می دهد تا کوکی ها را بر اساس "دسته" کوکی ها انتخاب کنند. نمونههایی از دستههای کوکی رایج شامل کوکیهای کاربردی، هدفگیری و رسانههای اجتماعی است.
با این حال، برخی از سایتها یک گام فراتر خواهند رفت و به کاربران اجازه میدهند بر اساس هر کوکی شرکت کنند. از طرف دیگر، راه دیگری برای ارائه کنترلهای خاصتر به کاربران، تقسیم دستههای کوکی مانند «تبلیغات» به موارد استفاده خاص است - برای مثال، به کاربران اجازه میدهد به طور جداگانه در «تبلیغات پایه» و «تبلیغات شخصیشده» شرکت کنند.