第三者タグを最適化する前に、これらのスクリプトがサイトで引き続き必要であることを確認してください。
第三者スクリプト、つまり「タグ」は、サイト上でパフォーマンスの問題の原因となり、最適化のターゲットになることがあります。ただし、追加したタグの最適化を開始する前に、不要なタグの最適化は行っていないことを確認してください。この記事では、新しいタグのリクエストを評価し、既存のタグを管理、確認する方法について説明します。
第三者タグについて話し合うと、すぐにパフォーマンスの問題に移ることが多いため、これらのタグの「コア」な役割の基礎がわからなくなります。さまざまな便利な機能を備え、ウェブの動的、インタラクティブ性、相互接続性を高めます。しかし、第三者タグは組織全体のさまざまなチームによって追加されるため、時間の経過とともに忘れられがちです。作業を進めたり、契約の期限が切れたり、結果が出たりしても、スクリプトの削除についてチームから連絡を受けることはありません。
第三者タグ スクリプトの実行や、どのタグを遅延、遅延読み込み、事前接続できるかを技術的な視点から考える前に、どのタグをサイト/ページに追加するかを組織的な観点からコントロールする機会があります。膨大な量のサードパーティ タグが原因でウェブサイトの速度が低下しているという共通点は、ウェブサイトのこの部分が 1 人の個人やチームによって所有されていないため、どこかにぶつかり合うというものです。ウェブサイトの最適化やステージング環境でのパフォーマンスに満足することほどイライラすることはありません。ただタグが追加されることで本番環境での回帰のスピードに不満があるだけです。第三者タグの「調査プロセス」を実装すると、部門間での説明責任と責任を規定するワークフローを構築して、この問題を回避できます。
第三者タグを検証する方法は、組織、その構造、現在のプロセスによって異なります。これは、タグが追加される前に分析を行う 1 つのチームを管理してゲートキーパーとして機能するような基本的なものです。または、より高度でフォーマルな場合(タグのリクエストを送信するためのフォームをチームに提供するなど)。その場合、ウェブサイトに配置する必要がある理由、掲載する期間、ビジネスにもたらすメリットなどのコンテキストが求められます。
タグ ガバナンス プロセス
ただし、組織内でタグを調査する場合は、タグのライフサイクルの一部として、次のステージを考慮する必要があります。
コンプライアンス

タグをページに追加する前に、そのタグが法務チームによって徹底的に審査され、タグが存在するすべてのコンプライアンス要件を満たしていることを確認してください。たとえば、タグが EU の一般データ保護規則(GDPR)およびカリフォルニア州消費者プライバシー法(CCPA)に準拠していることの確認も行われます。
これは非常に重要です。このステップに疑問がある場合は、パフォーマンスの観点からタグを評価する前に、問題に対処する必要があります。
必須
![[コンプライアンス] と [必須] の最初の 2 つのステップが完了した 5 つの矢印。](https://web.developers.google.cn/static/articles/controlling-third-party-scripts/image/five-arrows-the-two-st-af91b13491ce6.png?authuser=2&hl=ja)
2 つ目の手順として、ページに特定のタグが必要かどうかを確認します。次の点を考慮してください。
- タグはアクティブに使用されていますか?そうでない場合、削除することはできますか?
- タグがサイト全体で読み込まれる場合、これは必要か? たとえば、Google が A/B テストスイートを分析していて、現在ランディング ページでのみテストしている場合、タグはこのページタイプにのみドロップできますか?
- これにロジックを追加することは可能ですか?ライブ A/B テストがあるかどうかを検出できますか? 存在する場合はタグの追加を許可しますが、そうでない場合はタグが存在しないことを確認します。
オーナー権限
![[コンプライアンス]、[必須]、[オーナー権限] の最初の 3 つのステップが完了した 5 つの矢印。](https://web.developers.google.cn/static/articles/controlling-third-party-scripts/image/five-arrows-the-three-fa57f36c683d2.png?authuser=2&hl=ja)
タグの所有者が明確な人またはチームであれば、事前にタグを追跡できます。通常は、タグを追加したユーザーです。タグの横に割り当て先を表示することで、後でレビューと監査を実施して、タグが必要かどうかを再検討できるようになります。
Purpose
![5 つの矢印。[コンプライアンス]、[必須]、[オーナー権限]、[目的] の最初の 4 つのステップが完了しました。](https://web.developers.google.cn/static/articles/controlling-third-party-scripts/image/five-arrows-the-four-s-071d43e851813.png?authuser=2&hl=ja)
ステップ 4 では、ページにタグを追加する理由をユーザーが理解できるようにすることで、部門間のアカウンタビリティと責任を明確化します。各タグがウェブサイトにもたらすものと、各タグが使用される理由について、部門横断的に理解することが重要です。たとえば、タグがユーザー セッション アクションを記録してパーソナライズを可能にする場合、その理由をすべてのチームが把握できているか。
さらに、商用とパフォーマンスのトレードオフについて話し合いは行われましたか?収益をもたらしたために「必須」とみなされるタグがある場合 速度の回帰によって失われる可能性のある収益の分析は
クチコミ

最後に、最も重要なステップ 5 は、タグを定期的に確認することです。これは、ウェブサイトのサイズ、サイト上のタグの数、処理時間(毎週、毎月、毎四半期など)によって変わります。これは、他のウェブサイト アセット(JS、CSS、画像など)を最適化する場合と同様に扱い、事前に定期的にチェックする必要があります。審査を怠ると、タグ マネージャーの「肥大化」が発生し、ページの読み込みが遅くなるおそれがあります。ページ上の必要な機能を回帰させずにパフォーマンスを 元に戻すのは複雑な作業になる場合がある

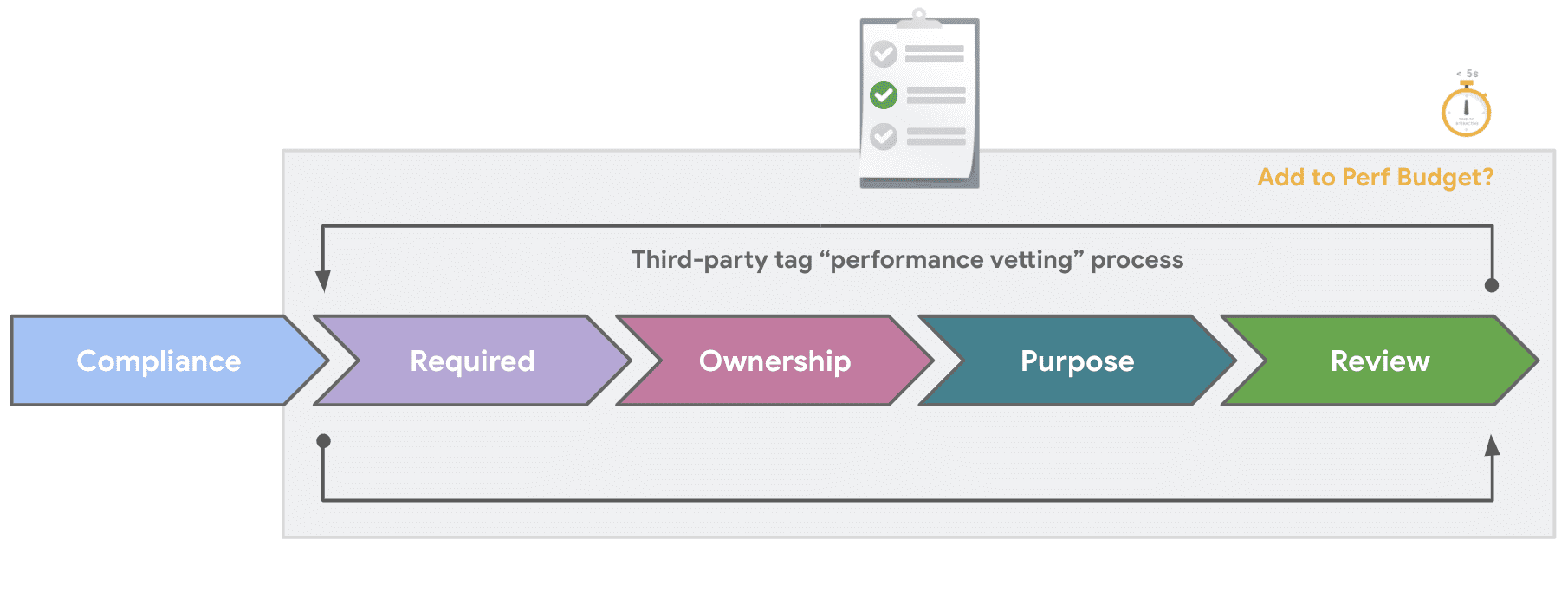
調査プロセスにより、特定のページで必要に応じて分類されたタグの最終リストが表示されます。この段階では、技術的な最適化アプローチを深く掘り下げることができます。また、この最終リストに含まれるタグの数をパフォーマンス バジェット内で定義することもできます。この予算は、Lighthouse CI でモニタリングして、パフォーマンス固有の目標設定に組み込むことができます。次に例を示します。
Google が独自に最適化された JS とともにランディング ページのタグを 5 個以下に抑えると、Total Blocking Time(TBT)がCore Web Vitals で「良好」に達することが予想されます。



