在最佳化第三方代碼之前,請先確認您的網站仍然需要這些指令碼。
第三方指令碼 (或稱「代碼」) 可能是網站效能問題的來源,因此也是最佳化的目標。不過,在開始對已新增的標記進行最佳化之前,請務必確認未針對不需要的標記進行最佳化。本文說明如何評估新標記的要求,以及如何管理及審查現有的標記。
討論第三方標記時,對話往往很快就轉變成效能問題,無法確知這些標記的「核心」角色。這些節點提供各種實用功能,讓網路更動態、互動性和互通性。不過,第三方標記可以由機構中的不同團隊新增,而且經常會遭到忘記。隨著使用者改變、合約到期或產生的結果,團隊永遠不會聯絡團隊要求移除指令碼。
開始思考第三方代碼指令碼的執行程序,或哪些標記可以從技術層面延遲、延遲載入或預先連結。在網站的一個常見主題是,因為大量第三方代碼而拖慢速度,網站的這個部分並非由單一人士或團隊所有,因此差距不大。我們很高興能為您解決網站最佳化問題,但這對測試環境中的效能十分滿意,而且只是因為正在新增代碼,所以實際運作環境會造成迴歸的速度。為第三方代碼導入「審查程序」有助於避免發生這個問題,方法是建立一個能夠為這些代碼建立跨功能責任和責任的工作流程。
第三方代碼的審查方式,完全取決於機構、其結構和目前的程序。可能就像由單一團隊負責管理並擔任守門員一樣,然後再新增標記。或更高階的正式程度,例如提供表單給團隊提交標記要求。詢問背景資訊,包括網站內容為何需要在網站上、顯示時間長度,以及可為業務帶來的好處等。
代碼管理程序
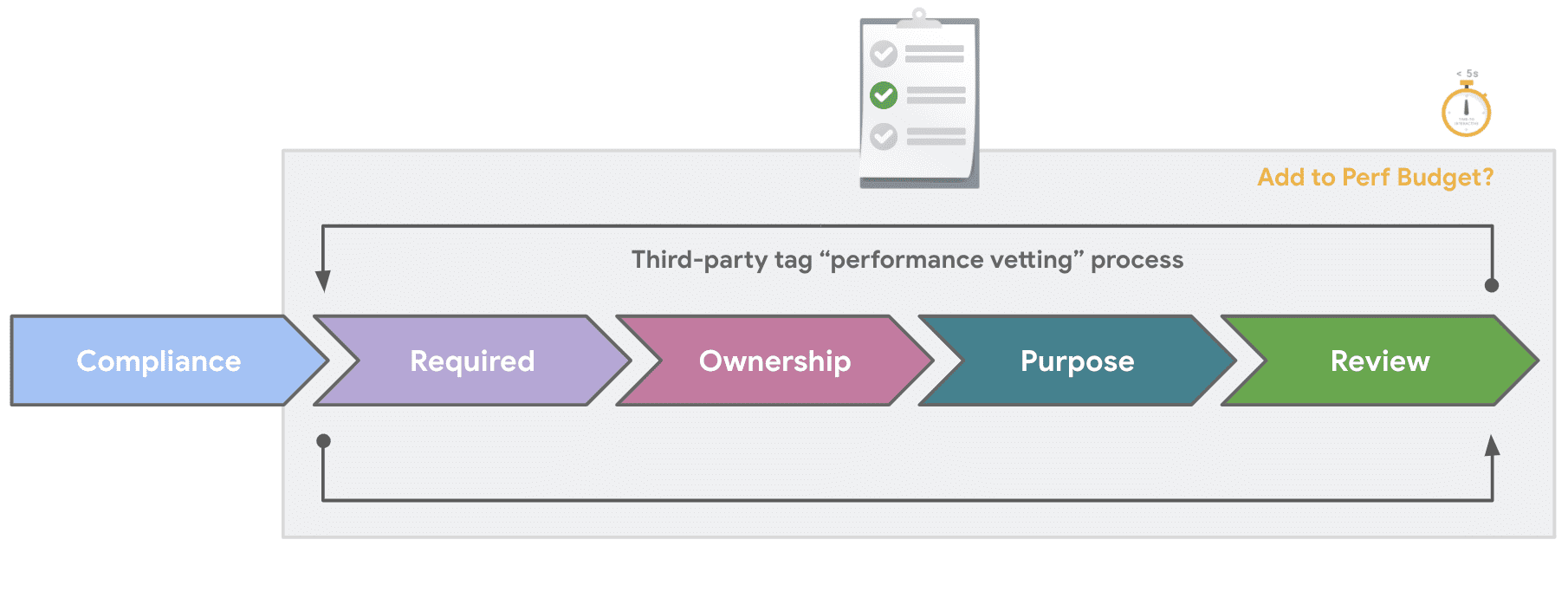
不過,如果您選擇審查機構中的標記,應將下列階段視為標記生命週期的一部分。
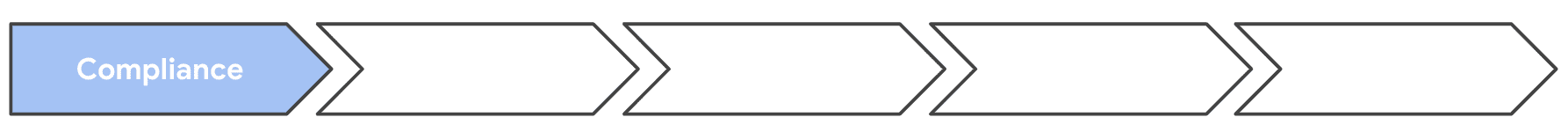
法規遵循

將任何標記加入網頁之前,請確認其內容已通過法律團隊全面審查,確保符合顯示標記的所有法規遵循要求。包括檢查代碼是否符合歐盟《一般資料保護規則》(GDPR) 和《加州消費者隱私法》(CCPA)。
如果對這個步驟有任何問題,就必須先解決,再從效能觀點評估標記。
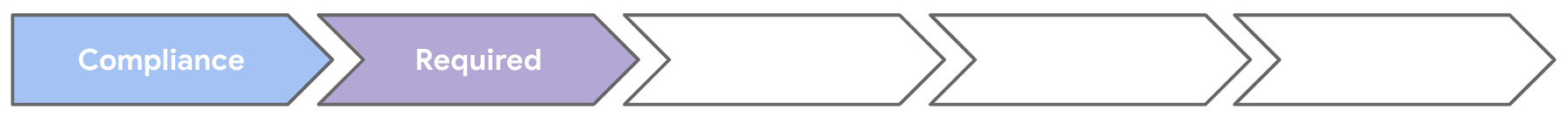
必要

第二個步驟是詢問網頁是否需要特定代碼。 請參考以下討論要點:
- 代碼是否正在使用?如果沒有,可以移除嗎?
- 如果代碼會載入全網站,是否需要執行此代碼? 舉例來說,假設我們要分析一個 A/B 測試套件,且您目前只針對到達網頁進行測試 能否在這個網頁類型中放置代碼?
- 我們能否為這個過程加入更多邏輯,我們能否偵測到即時 A/B 版本測試?如果有,請允許新增該標記,但不確定該標記是否不存在。
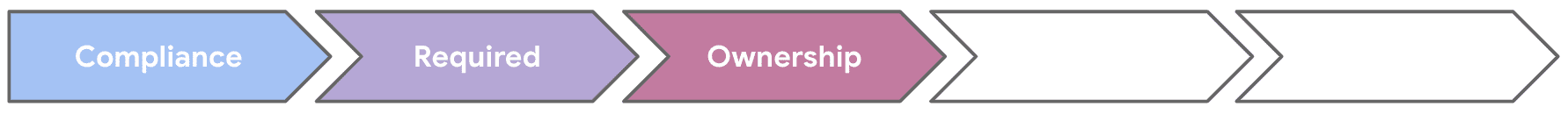
成本

指派明確人員或團隊做為代碼擁有者,有助於主動追蹤標記。這通常是加入代碼的人。在標記旁指派指派對象,可確保日後的審查和稽核能夠重新檢查,確認是否需要使用代碼。
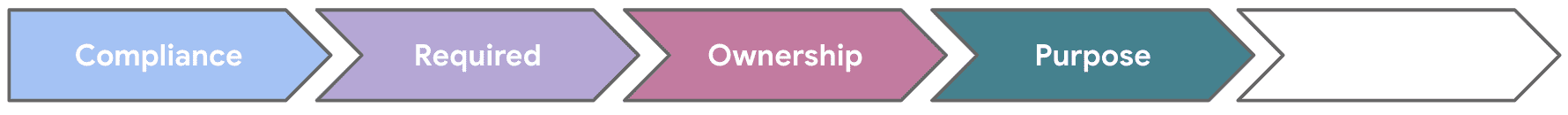
目的

第四步驟開始,要讓使用者瞭解網頁加上代碼的原因,進而建立跨部門的可靠度和責任。您必須能跨部門瞭解每個代碼為網站帶來的影響,以及使用該代碼的原因。 例如,如果標記會記錄使用者工作階段動作以允許個人化,則所有團隊是否都知道為何應提供這項資訊?
此外,過去是否曾在商業與績效方面進行取捨?如果系統因某個代碼導致收益變為「必要」,表示系統已分析出 可能因為速度迴歸而損失的潛在收益
評論

第五個最後一個步驟,也是其中最重要的一步,就是確保定期審查代碼。 請視網站大小、網站上的代碼數量,以及處理時間 (例如每週、每月、每季) 而定。 處理方式與最佳化其他網站資產 (JS、CSS、圖片等) 相同,並主動定期查看。未通過審查可能會導致代碼管理工具「複雜」,使網頁載入速度變慢。 假如要還原至效能良好,卻不干擾頁面上的必要功能,可能相當複雜

審核程序應為您提供一份最終的代碼清單,這些代碼會歸類為特定網頁所需的代碼。在這個階段,您可以深入瞭解技術最佳化方法。這也能讓您可以在效能預算內定義這份最終清單中的標記數量,並可在 Lighthouse CI 中監控,並納入效能專屬目標設定中。例如:
如果堅持在到達網頁上保留不到 5 個代碼,並採用 Google 的最佳化 JS,那麼總封鎖時間 (TBT) 就能在網站體驗核心指標中達到「良好」。



