在优化第三方跟踪代码之前,请确保您的网站仍然需要这些脚本。
第三方脚本(或称“代码”)可能是网站出现性能问题的根源,因此成为了优化目标。 不过,在开始优化已添加的代码之前,切勿优化您甚至不需要的代码。 本文介绍了如何评估新代码请求,以及如何管理和查看现有代码。
在讨论第三方代码时,对话往往会很快转到性能问题,从而忽略这些代码“核心”角色的基础。 它们提供各种实用功能,使网络更具动态、交互性和互连性。但是,第三方跟踪代码可以由组织内的不同团队添加,随着时间的推移,这些代码经常会被遗忘。 相关人员转而去了,合同到期,或者结果已产生,但团队从来没有回复过来要求移除脚本。
在您开始考虑执行第三方代码脚本,或者从技术角度考虑哪些代码可以延迟、延迟加载或预连接之前,您可以从组织的角度控制向网站/网页添加哪些代码。网站因大量第三方跟踪代码而变慢的一个常见主题是,网站的该部分并非归个人或团队所有,因此存在漏洞。没有什么比优化网站更令人沮丧的了:优化网站、对预演环境中的性能感到满意,只不过因为添加了标记而在生产环境中的速度减慢。对第三方跟踪代码实施“审核流程”有助于防止这种情况发生,即构建一个工作流程,建立针对这些代码的跨职能责任范围。
您审核第三方跟踪代码的方式仅取决于组织及其结构及其当前流程。您可以进行基本的设置,例如让一个团队在添加代码之前管理和充当接待员,以分析代码。也可以更高级、更正式,例如向团队提供表单来提交代码请求。这可能需要您提供背景信息,说明它为何需要出现在网站上、应展示多长时间,以及它能给业务带来什么好处。
代码治理流程
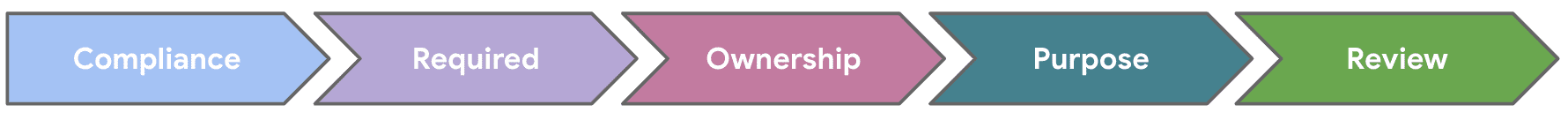
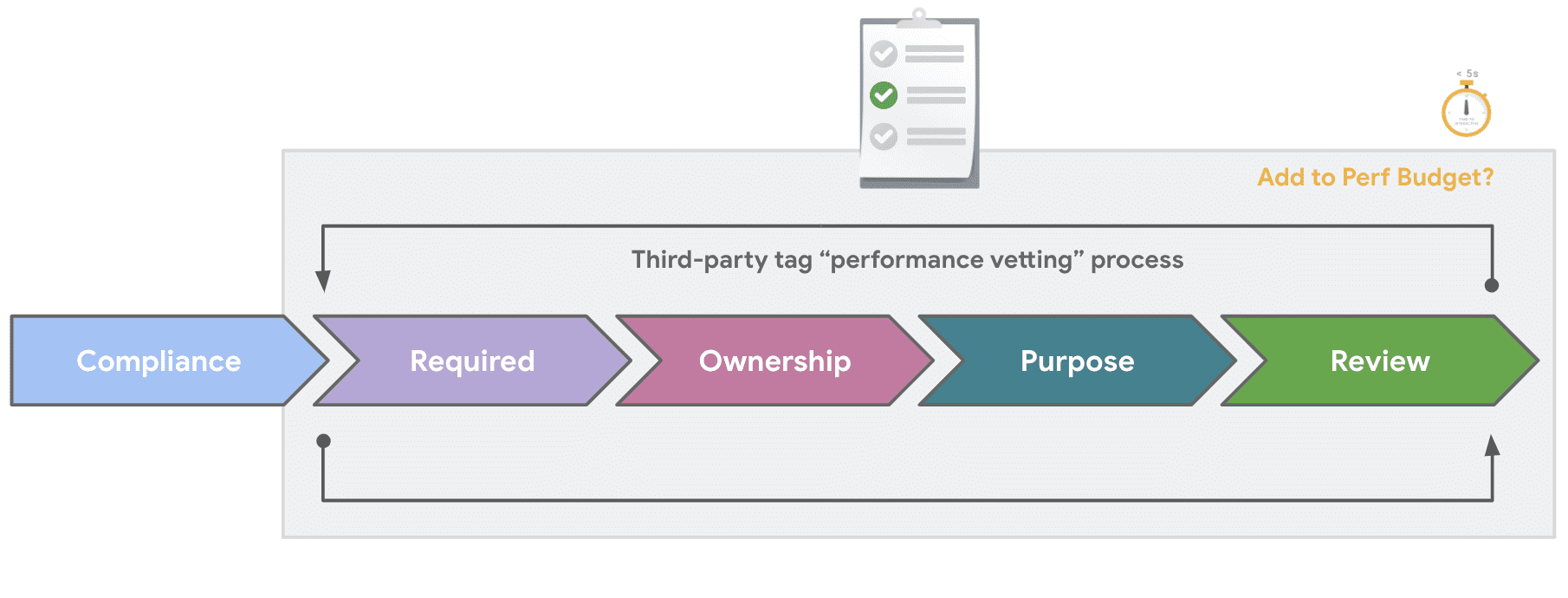
无论您如何选择在组织内审核标记,以下阶段都应被视为代码生命周期的一部分。
合规性

在将任何代码添加到网页之前,请先检查代码是否通过了法律团队的全面审核,以确保其符合所有合规性要求。 这可能包括检查代码是否符合欧盟的《一般数据保护条例》(GDPR) 和《加州消费者隐私法案》(CCPA)。
这一点至关重要,如果对此步骤存在任何疑问,则需要解决问题,然后再从性能的角度评估代码。
必需

第二步是询问是否需要在网页上使用特定代码。 请考虑以下讨论要点:
- 代码是否正在使用中?如果不是,是否可以将其移除?
- 如果该代码在整个网站范围内加载,是否有必要? 例如,如果我们分析的是 A/B 测试套件,而您目前只在着陆页上进行测试,那么我们是否只能将代码放置在此网页类型上?
- 我们是否可以进一步添加逻辑,以便检测是否有实时 A/B 测试? 如果有,请允许添加该代码,但如果没有,请确保它不存在。
所有权

指定明确的人员或团队作为代码的所有者有助于主动跟踪代码。通常是添加该标记的人。通过在代码旁边添加分配对象,可确保将来能够进行审核和审核,以重新确定相应代码是否需要用到。
目的

第四步:开始确保用户了解将代码添加到网页的原因,从而建立跨职能的问责机制和责任机制。因此,您应该跨职能了解每个代码为网站带来的价值以及使用它们的原因。 例如,如果代码要记录用户会话操作以允许个性化,那么所有团队是否都知道为什么应该提供个性化体验?
此外,您是否曾在商业与性能之间做出权衡取舍? 如果某个代码因可带来收入而被认为是“必需”的代码,是否有对因速度下降而损失潜在收入的分析
评价

第五个,最后一个也是最重要的步骤,就是确保定期审核代码。 这应取决于网站规模、网站上的代码数量及其处理时间(例如每周、每月、每季度)。此处理方式应与优化其他网站资源(JS、CSS、图片等)的方式相同,并定期主动检查。不审核可能会导致跟踪代码管理器“膨胀”,这会减慢网页加载速度。 恢复到保持高效状态,同时不使网页上的必需功能进行回归是一项复杂的任务

审核过程中会为您提供一份最终代码列表,其中包含按特定网页需要分类的代码。在此阶段,您可以深入了解技术优化方法。这也为在性能预算内定义此最终列表中的标记数提供了机会,可以在 Lighthouse CI 中监控这些标记数量,并将其纳入特定于性能的目标设置中。例如:
如果我们坚持使用着陆页上的 5 个以内标记,并且我们自行优化了 JS,我们确信总阻塞时间 (TBT) 可以在核心网页指标中达到“良好”水平。



