ऑफ़स्क्रीन कॉन्टेंट को रेंडर करने से रोककर, शुरुआती लोड समय को बेहतर बनाएं.
पब्लिश किया गया: 5 अगस्त, 2020
content-visibility प्रॉपर्टी से उपयोगकर्ता एजेंट, लेआउट और पेंटिंग जैसे एलिमेंट को रेंडर करने के काम को तब तक स्किप कर सकता है, जब तक उसकी ज़रूरत न हो. रेंडरिंग को स्किप करने की वजह से, अगर आपके कॉन्टेंट का ज़्यादातर हिस्सा स्क्रीन पर नहीं दिखता है, तो content-visibility प्रॉपर्टी का इस्तेमाल करने से, उपयोगकर्ता के लिए शुरुआती लोड तेज़ी से होता है. इससे स्क्रीन पर मौजूद कॉन्टेंट के साथ तेज़ी से इंटरैक्ट किया जा सकता है. बहुत व्यवस्थित.

content-visibility: auto लागू करने से, शुरुआती लोड पर रेंडरिंग की परफ़ॉर्मेंस सात गुना बेहतर होती है. ज़्यादा जानने के लिए आगे पढ़ें.सीएसएस कंटेनमेंट
सीएसएस को कंट्रोल करने का मुख्य मकसद, पेज के बाकी हिस्सों से डीओएम सबट्री को अनुमान के हिसाब से अलग करके वेब कॉन्टेंट की रेंडरिंग परफ़ॉर्मेंस को बेहतर बनाना है.
आम तौर पर, डेवलपर ब्राउज़र को बता सकता है कि पेज के कौनसे हिस्से को कॉन्टेंट के सेट के तौर पर शामिल किया गया है. इससे ब्राउज़र, सबट्री के बाहर की स्थिति पर विचार किए बिना, कॉन्टेंट के बारे में तर्क कर सकते हैं. यह जानने से कि कॉन्टेंट के किन हिस्सों (सबट्री) में अलग-अलग कॉन्टेंट है, इसका मतलब है कि ब्राउज़र पेज को रेंडर करने के लिए ऑप्टिमाइज़ेशन के फ़ैसले ले सकता है.
सीएसएस के कॉन्टेंट चार तरह के होते हैं. इनमें से हर एक, contain सीएसएस प्रॉपर्टी की संभावित वैल्यू होती है. इन्हें वैल्यू की सूची में जोड़ा जा सकता है. इसके लिए, वैल्यू के बीच स्पेस का इस्तेमाल करें:
size: किसी एलिमेंट के साइज़ को कंट्रोल करने से यह पक्का होता है कि एलिमेंट के बॉक्स को, उसके डिस्सेंटेंट की जांच किए बिना लेआउट किया जा सकता है. इसका मतलब है कि अगर हमें सिर्फ़ एलिमेंट का साइज़ चाहिए, तो हम डिस्सेंटेंट के लेआउट को छोड़ सकते हैं.layout: लेआउट कंटेनमेंट का मतलब है कि वंशजों का असर, पेज पर मौजूद अन्य बॉक्स के बाहरी लेआउट पर नहीं पड़ता. अगर हमें सिर्फ़ अन्य बॉक्स का लेआउट बनाना है, तो इससे हम डिसेंटेंट के लेआउट को छोड़ सकते हैं.style: स्टाइल कंटेनमेंट से यह पक्का होता है कि ऐसी प्रॉपर्टी, एलिमेंट से बाहर न जाएं जिनका असर सिर्फ़ उनके वंशजों पर पड़ता है. जैसे, काउंटर. अगर हमें सिर्फ़ दूसरे एलिमेंट पर स्टाइल का हिसाब लगाना है, तो इससे हमें डिसेंटेंट के लिए स्टाइल का हिसाब लगाने की ज़रूरत नहीं पड़ती.paint: पेंट कंटेनमेंट से यह पक्का होता है कि कंटेनिंग बॉक्स के डिस्सेंटेंट, उसके बॉर्डर के बाहर न दिखें. एलिमेंट के बाहर कुछ भी नहीं दिख सकता. अगर कोई एलिमेंट स्क्रीन पर नहीं दिख रहा है या किसी और वजह से नहीं दिख रहा है, तो उसके वंशज भी नहीं दिखेंगे. इससे अगर एलिमेंट ऑफ़स्क्रीन हो, तो हमें डिसेंडेंट की पेंटिंग बनाने का मौका नहीं मिलता है.
content-visibility के साथ रेंडरिंग का काम छोड़ें
यह पता लगाना मुश्किल हो सकता है कि कंटेनमेंट की कौनसी वैल्यू का इस्तेमाल करना है, क्योंकि ब्राउज़र ऑप्टिमाइज़ेशन सिर्फ़ तब काम कर सकते हैं, जब सही सेट तय किया गया हो. किस वैल्यू का इस्तेमाल करना सबसे सही है, यह जानने के लिए वैल्यू में बदलाव करें. इसके अलावा, ज़रूरी कंटेनमेंट अपने-आप लागू करने के लिए, content-visibility का इस्तेमाल किया जा सकता है. content-visibility यह पक्का करता है कि ब्राउज़र की मदद से आपको बेहतरीन परफ़ॉर्मेंस मिले. डेवलपर के तौर पर, यह आपसे ज़्यादा मेहनत नहीं करता है.
content-visibility प्रॉपर्टी में कई वैल्यू डाली जा सकती हैं. हालांकि, auto वह वैल्यू है जिससे परफ़ॉर्मेंस में तुरंत सुधार होता है. content-visibility: auto एलिमेंट में layout, style, और paint कंटेनमेंट शामिल होते हैं. अगर एलिमेंट स्क्रीन पर नहीं है और वह उपयोगकर्ता के लिए काम का नहीं है, तो उसे भी size कंटेनमेंट मिलता है. साथ ही, वह अपने कॉन्टेंट को पेंट करना और हिट-टेस्ट करना बंद कर देता है.
इसका क्या मतलब है? कम शब्दों में, अगर एलिमेंट ऑफ़स्क्रीन है, तो उसके वंश को रेंडर नहीं किया जाता. ब्राउज़र, एलिमेंट के कॉन्टेंट को ध्यान में रखे बिना उसका साइज़ तय करता है और वहीं रुक जाता है. ज़्यादातर रेंडरिंग को छोड़ दिया जाता है, जैसे कि एलिमेंट के सबट्री की स्टाइल और लेआउट.
जैसे-जैसे एलिमेंट, व्यूपोर्ट के करीब पहुंचता है, ब्राउज़र size कॉन्टेनमेंट नहीं जोड़ता है और एलिमेंट के कॉन्टेंट को पेंट करना और हिट-टेस्ट करना शुरू कर देता है. इससे, उपयोगकर्ता को पेज दिखने से पहले ही रेंडरिंग की प्रोसेस पूरी हो जाती है.
सुलभता के बारे में जानकारी
content-visibility: auto की एक सुविधा यह है कि ऑफ़-स्क्रीन कॉन्टेंट, दस्तावेज़ ऑब्जेक्ट मॉडल में उपलब्ध रहता है. इसलिए, visibility: hidden के विपरीत, ऐक्सेसबिलिटी ट्री में भी यह कॉन्टेंट उपलब्ध रहता है. इसका मतलब है कि कॉन्टेंट को लोड होने का इंतज़ार किए बिना या रेंडरिंग की परफ़ॉर्मेंस को कम किए बिना, पेज पर कॉन्टेंट को खोजा जा सकता है और उस पर नेविगेट किया जा सकता है.
हालांकि, इसका दूसरा पहलू यह है कि display: none या visibility: hidden जैसी स्टाइल सुविधाओं वाले लैंडमार्क एलिमेंट, स्क्रीन पर न होने पर भी सुलभता ट्री में दिखेंगे. ऐसा इसलिए होगा, क्योंकि ब्राउज़र तब तक इन स्टाइल को रेंडर नहीं करेगा, जब तक वे व्यूपोर्ट में नहीं आ जाते. इन एलिमेंट को ऐक्सेसबिलिटी ट्री में न दिखाने के लिए, aria-hidden="true" भी जोड़ना न भूलें. ऐसा न करने पर, इन एलिमेंट की वजह से ट्री में गड़बड़ी हो सकती है.
उदाहरण: यात्रा ब्लॉग
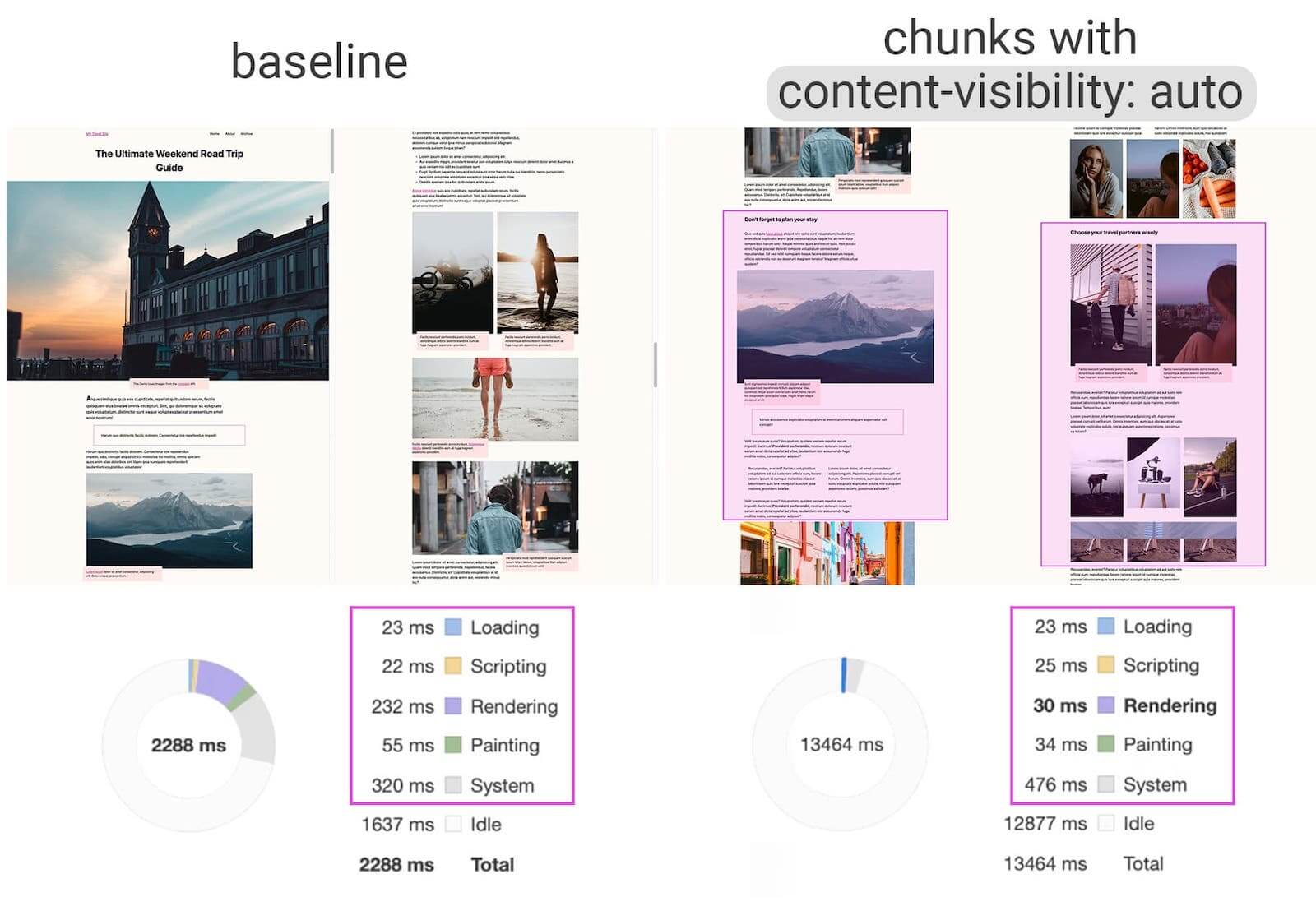
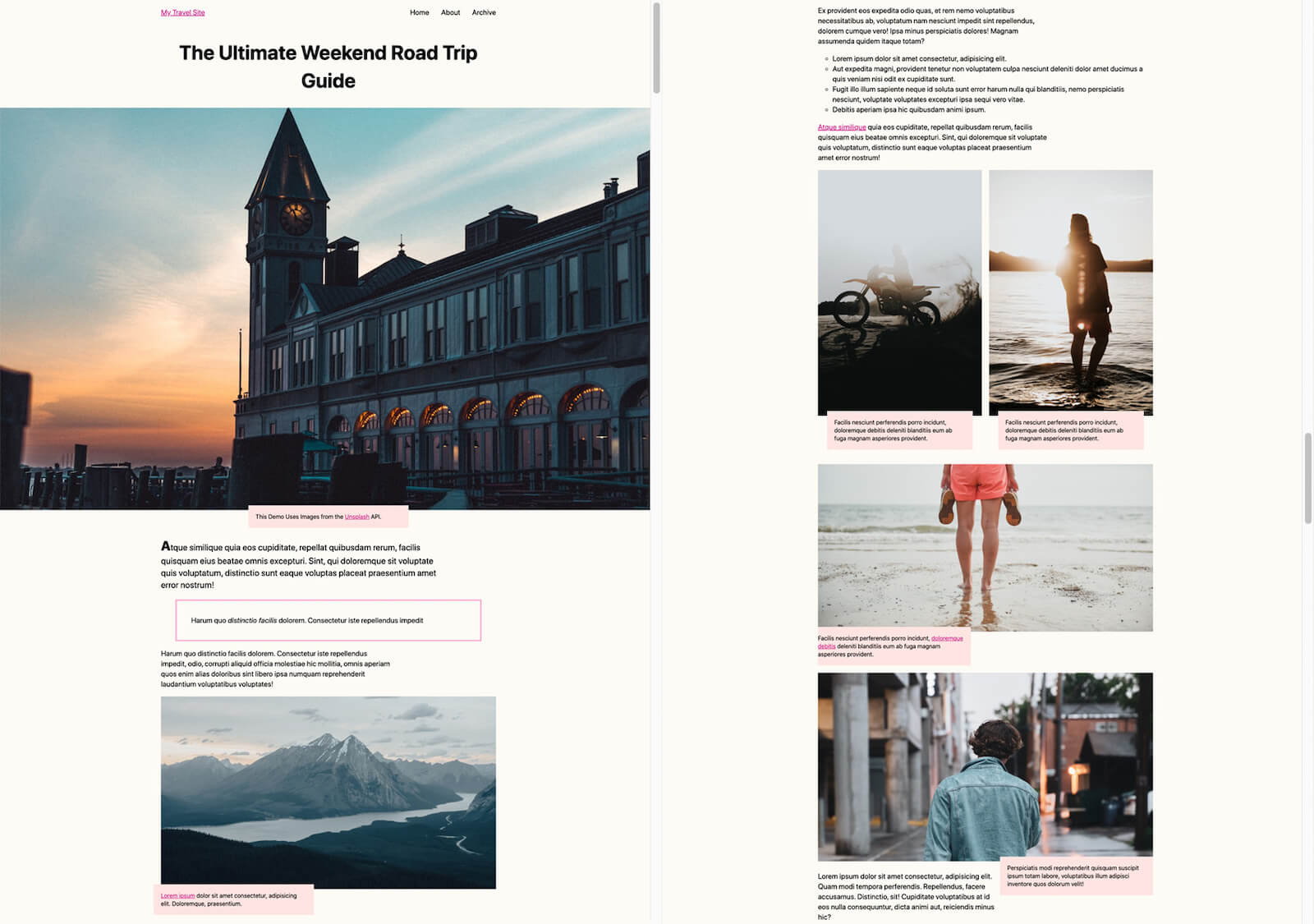
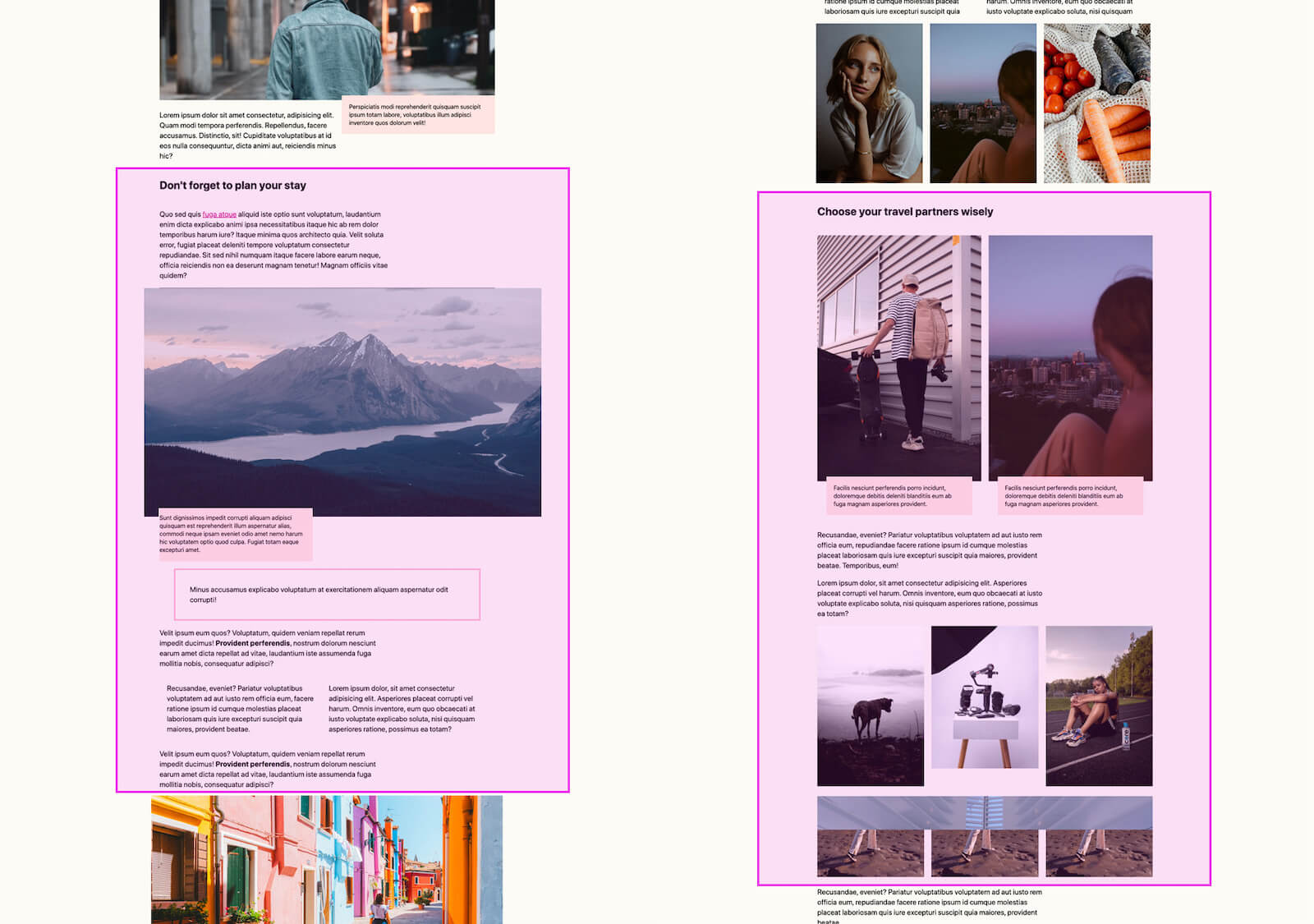
content-visibility: auto लागू किया है. नतीजों से पता चलता है कि पेज लोड होने में लगने वाला समय, शुरुआती 232 मिलीसेकंड से घटकर 30 मिलीसेकंड हो गया है.आम तौर पर, यात्रा से जुड़े ब्लॉग में कुछ तस्वीरों और जानकारी के साथ कहानियों का एक सेट होता है. यहां बताया गया है कि किसी सामान्य ब्राउज़र पर, यात्रा से जुड़े ब्लॉग पर जाने पर क्या होता है:
- सभी ज़रूरी संसाधनों के साथ, पेज का एक हिस्सा नेटवर्क से डाउनलोड किया जाता है.
- ब्राउज़र, पेज के सभी कॉन्टेंट को स्टाइल और लेआउट देता है. ऐसा करते समय, वह इस बात पर ध्यान नहीं देता कि कॉन्टेंट उपयोगकर्ता को दिख रहा है या नहीं.
- जब तक पेज और रिसॉर्स डाउनलोड नहीं हो जाते, तब तक ब्राउज़र पहले चरण पर वापस चला जाता है.
दूसरे चरण में, ब्राउज़र सभी कॉन्टेंट को प्रोसेस करता है और उन चीज़ों को ढूंढता है जिनमें बदलाव हो सकता है. यह किसी भी नए एलिमेंट की स्टाइल और लेआउट को अपडेट करता है. साथ ही, यह उन एलिमेंट को भी अपडेट करता है जो नए अपडेट की वजह से शिफ़्ट हो गए हैं. यह रेंडरिंग का काम है. इसमें समय लगता है.

अब देखें कि ब्लॉग में मौजूद हर स्टोरी पर content-visibility: auto लगाने पर क्या होता है. सामान्य लूप एक जैसा ही होता है: ब्राउज़र, पेज के हिस्सों को डाउनलोड और रेंडर करता है. हालांकि, अंतर यह है कि दूसरे चरण में यह कितना काम करता है.
content-visibility का इस्तेमाल करके, उन सभी कॉन्टेंट को स्टाइल और लेआउट किया जा सकता है जो फ़िलहाल उपयोगकर्ता को दिख रहे हैं (वे स्क्रीन पर हैं). हालांकि, पूरी तरह से स्क्रीन पर दिखने वाली कहानी को प्रोसेस करने के दौरान, ब्राउज़र, रेंडरिंग के काम को छोड़ देगा और सिर्फ़ एलिमेंट बॉक्स की स्टाइल और लेआउट को तय करेगा.
इस पेज को लोड करने की परफ़ॉर्मेंस वैसी ही होगी, जैसे कि इसमें स्क्रीन पर पूरी तरह से दिखने वाली खबरें और स्क्रीन पर नहीं दिखने वाली हर खबर के लिए खाली बॉक्स हों. यह तरीका काफ़ी बेहतर तरीके से काम करता है. इससे, लोड करने के लिए रेंडरिंग की लागत में 50% या उससे ज़्यादा की कमी आती है. हमारे उदाहरण में, रेंडरिंग में लगने वाले समय में 232 मिलीसेकंड से घटकर 30 मिलीसेकंड हो गया. यह परफ़ॉर्मेंस में 7 गुना बढ़ोतरी है.
इन फ़ायदों को पाने के लिए, आपको क्या करना होगा? सबसे पहले, हम कॉन्टेंट को सेक्शन में बांटते हैं:

content-visibility: auto पाने के लिए, कॉन्टेंट को story क्लास के साथ सेक्शन में बांटने का उदाहरण. Codepen पर डेमोइसके बाद, हम सेक्शन पर यह स्टाइल नियम लागू करते हैं:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Explained in the next section. */
}
contain-intrinsic-size की मदद से, एलिमेंट का सामान्य साइज़ बताएं
content-visibility के संभावित फ़ायदों को पाने के लिए, ब्राउज़र को साइज़ कंट्रेनमेंट लागू करना होगा. इससे यह पक्का किया जा सकेगा कि कॉन्टेंट को रेंडर करने के नतीजों से, एलिमेंट के साइज़ पर किसी भी तरह का असर न पड़े. इसका मतलब है कि एलिमेंट वैसे ही दिखेगा जैसे वह खाली है. अगर सामान्य ब्लॉक लेआउट में एलिमेंट की ऊंचाई तय नहीं की गई है, तो उसकी ऊंचाई 0 होगी.
ऐसा करना शायद सही न हो, क्योंकि स्क्रोलबार का साइज़ बदल जाएगा. ऐसा इसलिए होगा, क्योंकि हर स्टोरी की ऊंचाई शून्य से ज़्यादा होनी चाहिए.
शुक्र है कि सीएसएस में एक और प्रॉपर्टी, contain-intrinsic-size होती है. इससे अगर एलिमेंट पर साइज़ कंट्रेनमेंट का असर पड़ता है, तो एलिमेंट के सामान्य साइज़ की जानकारी मिलती है. हमारे उदाहरण में, हम इसे 1000px पर सेट कर रहे हैं, क्योंकि यह सेक्शन की ऊंचाई और चौड़ाई का अनुमान है.
इसका मतलब है कि यह ऐसे लेआउट होगा जैसे कि इसमें "intrinsic-size" डाइमेंशन का एक बच्चा है. इससे यह पक्का होता है कि बिना साइज़ वाले आपके div अब भी जगह घेरते हैं.
contain-intrinsic-size, रेंडर किए गए कॉन्टेंट के बजाय, प्लेसहोल्डर साइज़ की तरह काम करता है.
contain-intrinsic-size के लिए auto कीवर्ड की वजह से ब्राउज़र, आखिरी बार रेंडर किए गए साइज़ को याद रखेगा और डेवलपर के दिए गए प्लेसहोल्डर साइज़ की जगह उसका इस्तेमाल करेगा. उदाहरण के लिए, अगर आपने contain-intrinsic-size: auto 300px बताया है, तो एलिमेंट हर डाइमेंशन में 300px के असल साइज़ के साथ शुरू होगा. हालांकि, एलिमेंट का कॉन्टेंट रेंडर होने के बाद, वह रेंडर किए गए असल साइज़ में बना रहेगा.
रेंडरिंग के साइज़ में होने वाले बाद के बदलावों को भी याद रखा जाएगा. इसका मतलब है कि अगर content-visibility: auto लागू किए गए किसी एलिमेंट को स्क्रोल करके, फिर उसे स्क्रीन से हटाया जाता है, तो वह अपने-आप अपनी सही चौड़ाई और ऊंचाई बनाए रखेगा. साथ ही, प्लेसहोल्डर के साइज़ पर वापस नहीं आएगा. यह सुविधा खास तौर पर, अनलिमिटेड स्क्रोलर के लिए मददगार है. अब उपयोगकर्ता के पेज को एक्सप्लोर करने पर, समय के साथ साइज़ का अनुमान अपने-आप बेहतर हो सकता है.
content-visibility: hidden वाला कॉन्टेंट छिपाना
अगर आपको कॉन्टेंट को रेंडर नहीं करना है, तो क्या करें? भले ही, वह स्क्रीन पर दिख रहा हो या नहीं. साथ ही, कैश मेमोरी में रेंडरिंग की स्थिति के फ़ायदों का फ़ायदा कैसे लें? डालें:
content-visibility: hidden.
content-visibility: hidden प्रॉपर्टी, आपको रेंडर नहीं किए गए कॉन्टेंट और कैश मेमोरी में सेव रेंडरिंग स्टेटस के वही फ़ायदे देती है जो content-visibility: auto, स्क्रीन के बाहर देती है. हालांकि, auto के विपरीत, यह स्क्रीन पर अपने-आप रेंडर नहीं होता.
इससे आपको ज़्यादा कंट्रोल मिलता है. इसकी मदद से, किसी एलिमेंट के कॉन्टेंट को छिपाया जा सकता है और बाद में उन्हें तुरंत दिखाया जा सकता है.
एलिमेंट के कॉन्टेंट को छिपाने के अन्य सामान्य तरीकों से इसकी तुलना करें:
display: none: एलिमेंट को छिपा देता है और उसकी रेंडरिंग की स्थिति को खत्म कर देता है. इसका मतलब है कि एलिमेंट को छिपाने से उतना ही खर्च आता है जितना कि उसी कॉन्टेंट के साथ नया एलिमेंट रेंडर करने में आता है.visibility: hidden: एलिमेंट को छिपा देता है और उसकी रेंडरिंग की स्थिति को बनाए रखता है. इससे दस्तावेज़ से एलिमेंट नहीं हटता, क्योंकि यह (और यह सबट्री है) पेज पर अब भी ज्यामितीय जगह लेता है और उस पर अब भी क्लिक किया जा सकता है. यह रीडायरेक्ट के छिपे होने पर भी, ज़रूरत पड़ने पर रेंडरिंग की स्थिति को अपडेट करता है.
दूसरी ओर, content-visibility: hidden एलिमेंट को छिपाने के साथ-साथ, उसकी रेंडरिंग की स्थिति को बनाए रखता है. इसलिए, अगर एलिमेंट में कोई बदलाव करना है, तो वह सिर्फ़ तब होता है, जब एलिमेंट फिर से दिखाया जाता है. इसका मतलब है कि content-visibility: hidden प्रॉपर्टी हटा दी जाती है.
content-visibility: hidden का इस्तेमाल, बेहतर वर्चुअल स्क्रोलर लागू करने और लेआउट को मेज़र करने के लिए किया जा सकता है. वे एक पेज के ऐप्लिकेशन (एसपीए) के लिए भी अच्छे होते हैं. इनऐक्टिव ऐप्लिकेशन व्यू को डीओएम में content-visibility: hidden को लागू करके छोड़ा जा सकता है, ताकि उनका डिसप्ले न हो, लेकिन कैश मेमोरी में उनकी स्थिति बनी रहे. इससे व्यू फिर से चालू होने पर तुरंत रेंडर हो जाता है.
पेज के रिस्पॉन्स में लगने वाले समय (आईएनपी) पर असर
आईएनपी एक मेट्रिक है. इससे यह पता चलता है कि किसी पेज पर उपयोगकर्ता के इनपुट का जवाब देने में कितना समय लगता है. मुख्य थ्रेड पर बहुत ज़्यादा काम होने से, रिस्पॉन्सिविटी पर असर पड़ सकता है. इसमें रेंडरिंग का काम भी शामिल है.
किसी पेज पर रेंडरिंग के काम को कम करने पर, मुख्य थ्रेड को उपयोगकर्ता के इनपुट के जवाब के लिए ज़्यादा मौका मिलता है. इसमें रेंडरिंग का काम भी शामिल है. ज़रूरत पड़ने पर content-visiblity सीएसएस प्रॉपर्टी का इस्तेमाल करने से, रेंडरिंग का काम कम हो सकता है. खास तौर पर, स्टार्टअप के दौरान, जब ज़्यादातर रेंडरिंग और लेआउट का काम किया जाता है.
रेंडरिंग के काम को कम करने से, INP पर सीधा असर पड़ता है. जब उपयोगकर्ता किसी ऐसे पेज से इंटरैक्ट करने की कोशिश करते हैं जो ऑफ़स्क्रीन एलिमेंट के लेआउट और रेंडरिंग को रोकने के लिए, content-visibility प्रॉपर्टी का सही तरीके से इस्तेमाल करता है, तो आप मुख्य थ्रेड को उपयोगकर्ता को दिखने वाले अहम काम का जवाब देने का मौका दे रहे हैं. इससे कुछ मामलों में आपके पेज का INP बेहतर हो सकता है.
नतीजा
content-visibility और सीएसएस कंटेनमेंट स्पेसिफ़िकेशन का मतलब है कि आपकी सीएसएस फ़ाइल की परफ़ॉर्मेंस बेहतर होगी. इन प्रॉपर्टी के बारे में ज़्यादा जानकारी के लिए, यहां जाएं: