文档中内容的顺序对于网站的可访问性非常重要。屏幕阅读器会根据文档顺序读出内容,并使用 HTML 元素为相应内容赋予更多含义。
一个人使用键盘(而非触摸屏或鼠标)浏览网站,在文档中按 Tab 键切换。它们会从一个有效元素跳到另一个有效元素,在链接和表单字段之间按元素在文档中出现的顺序进行 Tab 键切换。
因此,从结构良好的文档入手并使用正确的 HTML 元素是创建无障碍网站的关键。不过,当您开始使用 CSS 时,可能会撤消部分此类优化。
来源顺序与视觉顺序
网站导航通常标记为链接列表。您可以使用 Flexbox 将这些元素变成水平栏。在以下示例中,我创建了这种常用模式。点击示例,然后按 Tab 键在链接之间切换。焦点会按从左到右的逻辑方向移动,这是我们阅读英语的顺序。
假设您创建了此导航模式,然后被要求将来源中排名第二的与我们联系移到末尾。您可以使用 Flexbox order 属性来移动其位置。
尝试在下一个示例中使用 Tab 键浏览各个项,该示例使用 order 属性重新排列了项。
焦点会跳到最后一项,然后再跳回来。就标签页顺序而言,该项是第二项。不过,从视觉上来看,它是最后一项。
此示例重点介绍了使用 CSS 重新排列内容时会遇到的问题。解决此问题的正确方法是更改源代码中链接的顺序,而不是使用 CSS 模拟该更改。
哪些 CSS 属性可能会导致重新排序?
任何允许您移动元素的布局方法都可能会导致此问题。 以下 CSS 属性通常会导致内容重新排序问题:
- 使用
position: absolute并直观地将某个项从流程中移出。 - Flexbox 和网格布局中的
order属性。 - Flexbox 中
flex-direction的row-reverse和column-reverse值。 - 网格布局中
grid-auto-flow的dense值。 - 按线路名称或编号进行的任何定位,或者在网格布局中使用
grid-template-areas进行的定位。
在下一个示例中,我使用 CSS 网格创建了一个布局,并使用行号定位了各个项,而没有考虑它们在来源中的位置。
请尝试在此示例中按 Tab 键,看看焦点是如何跳动的。 这会造成非常混乱的体验,尤其是在页面较长的情况下。
测试问题

一种快速测试方法是使用键盘在网页中导航。您能否访问所有内容?在执行此操作时,是否有任何奇怪的跳动?
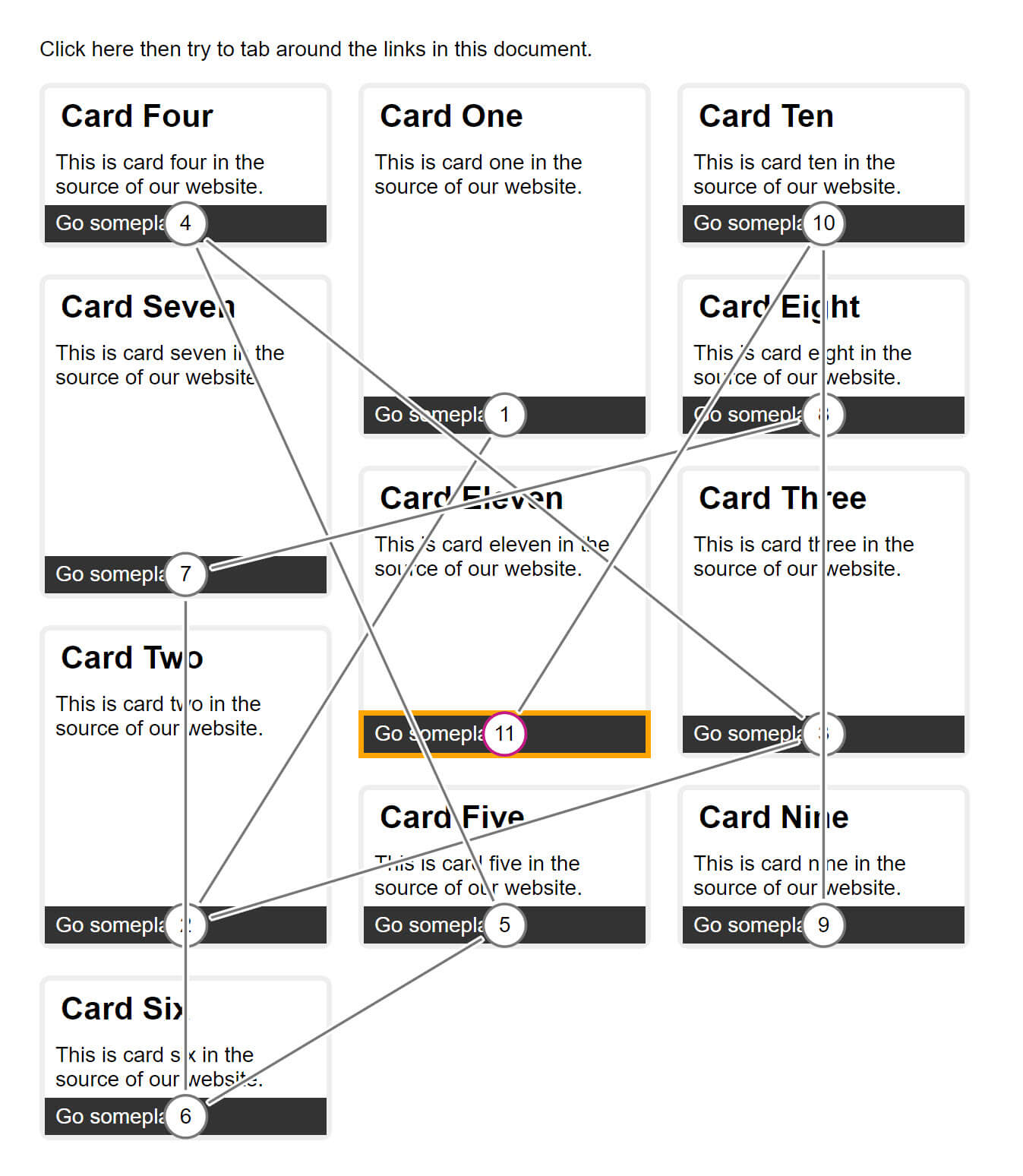
如需直观演示内容重新排序,请尝试使用 Chrome 扩展程序 Accessibility Insights 中的 Tab Stop 检查器。此屏幕截图显示了该工具中的 CSS 网格示例。您可以看到焦点必须在布局中跳来跳去。
内容重新排序和自适应设计
如果您只有一种内容呈现方式,那么应该能够维护一个反映布局的逻辑排序的来源。如果您考虑不同断点处的布局,这可能会更难。例如,在较小的屏幕上,将某个元素移至布局底部可能更合理。
目前,我们还没有针对该特定问题的理想解决方案。在大多数情况下,采用“移动优先”开发方法有助于您保持源代码和布局井然有序。适合移动设备的优先级设置通常也适合您的整体内容。关键在于了解内容何时可能会重新排序。进行测试,确保最终体验在每个断点处都不会过于突兀。


