ドキュメント内のコンテンツの順序は、サイトのアクセシビリティにとって重要です。スクリーン リーダーは、ドキュメントの順序に基づいてコンテンツを読み上げ、HTML 要素を使用してコンテンツに意味を追加します。
タッチスクリーンやマウスではなく、キーボードでサイトを操作しているユーザーが、ドキュメント内をタブ移動している。アクティブな要素からアクティブな要素に移動し、リンクとフォームの項目をタブで切り替えます。要素はドキュメントに存在する順序で移動します。
そのため、構造化されたドキュメントから始め、適切な HTML 要素を使用することは、アクセシビリティの高いサイトを作成するうえで重要な要素となります。ただし、CSS の使用を開始すると、その優れた作業の一部が元に戻る可能性があります。
ソースの順序と視覚的な順序
ウェブサイトのナビゲーションは、リンクのリストとしてマークアップされることがよくあります。Flexbox を使用して、これらを横棒グラフに変換できます。次の例では、このよく使用されるパターンを作成しました。例をクリックし、リンク間をタブで移動します。フォーカスは、英語の読み順である左から右への論理的な方向に移動します。
このナビゲーション パターンを作成した後、ソースの 2 番目にある [お問い合わせ] を最後に移動するように求められたとします。Flexbox の order プロパティを使用して、その位置を移動できます。
次の例では、order プロパティを使用して項目を並べ替えています。この例で、タブキーを押して項目を移動してみてください。
フォーカスが最後のアイテムに移動してから、再び戻ります。タブオーダーに関しては、その項目は 2 番目の項目です。ただし、視覚的には最後の項目になります。
この例は、CSS を使用してコンテンツを再配置し、順序を変更した場合に発生する問題を示しています。この問題を正しく修正するには、CSS を使用して変更をエミュレートするのではなく、ソース内のリンクの順序を変更します。
並べ替えの原因となる CSS プロパティ
要素を移動できるレイアウト メソッドは、この問題を引き起こす可能性があります。次の CSS プロパティは、コンテンツの順序変更の問題を引き起こすことがよくあります。
position: absoluteを使用して、アイテムをフローから視覚的に取り出す。- Flexbox と Grid レイアウトの
orderプロパティ。 - Flexbox の
flex-directionのrow-reverseとcolumn-reverseの値。 - グリッド レイアウトの
grid-auto-flowのdense値。 - グリッド レイアウトで、行の名前または番号による配置、または
grid-template-areasによる配置。
次の例では、CSS Grid を使用してレイアウトを作成し、ソース内の位置を考慮せずに、行番号を使用してアイテムを配置しました。
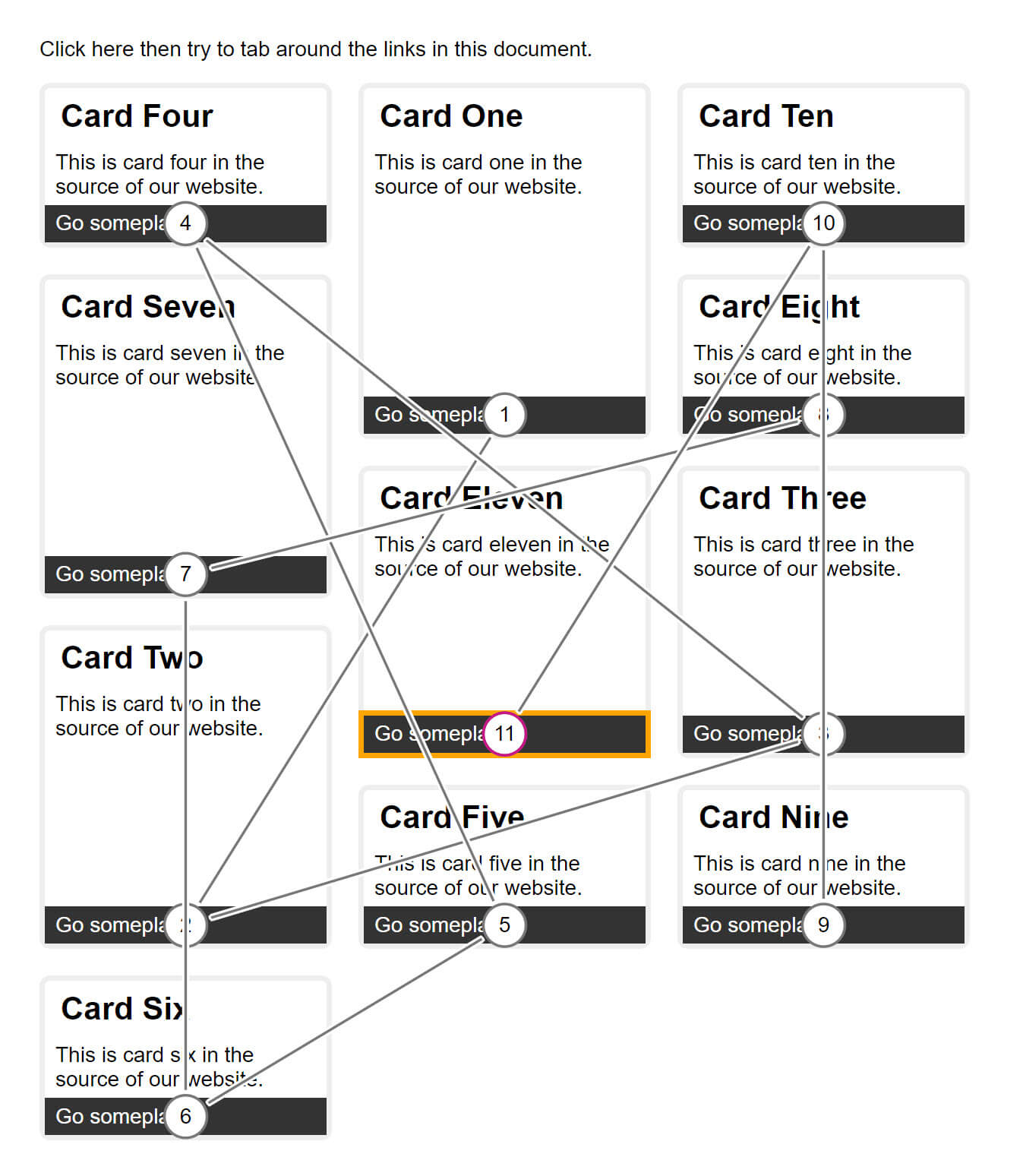
この例でタブ移動を試して、フォーカスがどのように移動するかを確認してください。特に長いページの場合、ユーザーは混乱する可能性があります。
問題のテスト

簡単なテストとして、キーボードでページ内を移動してみます。すべてにアクセスできますか?その際に、不自然なジャンプはありますか?
コンテンツの順序変更を視覚的に確認するには、Chrome 拡張機能の Accessibility Insights でタブストップ チェッカーをお試しください。スクリーンショットは、そのツールでの CSS Grid の例を示しています。フォーカスがレイアウト内を移動していることがわかります。
コンテンツの並べ替えとレスポンシブ ウェブ デザイン
コンテンツのプレゼンテーションが 1 つしかない場合は、レイアウトを反映した論理的に順序付けられたソースを維持できるはずです。さまざまなブレークポイントでのレイアウトを考慮すると、この作業は難しくなる可能性があります。たとえば、小さな画面では、要素をレイアウトの下部に移動するのが妥当な場合があります。
現時点では、この特定の問題に対する適切な解決策はありません。ほとんどの場合、モバイルファーストで開発すると、ソースとレイアウトを整理できます。モバイル向けに適切な優先順位付けを行うことは、コンテンツ全体にとっても適切な優先順位付けになることがよくあります。コンテンツの順序が変更される可能性があるタイミングを把握することが重要です。各ブレークポイントで最終的なエクスペリエンスが急激に変化しないことを確認します。


