סדר התוכן במסמך חשוב לנגישות של האתר. קורא מסך מקריא את התוכן על סמך סדר המסמך, ומשתמש ברכיבי ה-HTML כדי להוסיף משמעות לתוכן הזה.
אדם מנווט באתר באמצעות מקלדת, ולא באמצעות מסך מגע או עכבר, ועובר בין הכרטיסיות במסמך. הם קופצים מרכיב פעיל אחד לרכיב פעיל אחר, ועוברים באמצעות מקש Tab בין קישורים ושדות בטפסים, לפי הסדר שבו הרכיבים מופיעים במסמך.
לכן, התחלה עם מסמך מובנה היטב ושימוש ברכיבי ה-HTML הנכונים הם חלק חשוב ביצירת אתר נגיש. עם זאת, יכול להיות שתבטלו חלק מהעבודה הטובה הזו כשתתחילו להשתמש ב-CSS.
סדר המקורות לעומת סדר חזותי
ניווט באתר מסומן לעיתים קרובות כרשימת קישורים. אפשר להשתמש ב-Flexbox כדי להפוך אותם לסרגל אופקי. בדוגמה הבאה, יצרתי את התבנית הנפוצה הזו. לוחצים על הדוגמה ומקישים על Tab כדי לעבור בין הקישורים. המיקוד עובר בכיוון הגיוני משמאל לימין, לפי הסדר שבו אנחנו קוראים באנגלית.
נניח שיצרתם את תבנית הניווט הזו ואז התבקשתם להעביר את Contact Us, שמופיע במקום השני במקור, לסוף. אפשר להשתמש במאפיין order של Flexbox כדי להעביר את המיקום שלו.
נסו להשתמש במקש Tab כדי לעבור בין הפריטים בדוגמה הבאה, שבה נעשה שימוש במאפיין order כדי לסדר מחדש את הפריטים.
המיקוד קופץ לפריט האחרון ואז חוזר שוב. מבחינת סדר הכרטיסיות, הפריט הזה הוא הפריט השני. אבל מבחינה ויזואלית, זה הפריט האחרון.
בדוגמה הזו מודגשת הבעיה שמתעוררת אם משנים את הסידור ואת הסדר של התוכן באמצעות CSS. הפתרון הנכון לבעיה הזו הוא לשנות את סדר הקישורים במקור, ולא לדמות את השינוי באמצעות CSS.
אילו מאפייני CSS יכולים לגרום לשינוי הסדר?
כל שיטת פריסה שמאפשרת להזיז רכיבים עלולה לגרום לבעיה הזו. מאפייני ה-CSS הבאים גורמים בדרך כלל לבעיות בסידור מחדש של התוכן:
- שימוש ב-
position: absoluteוהוצאת פריט מהזרימה באופן חזותי. - המאפיין
orderבפריסת Flexbox ופריסת Grid. - הערכים של
row-reverseו-column-reverseעבורflex-directionב-Flexbox. - הערך
denseשלgrid-auto-flowבפריסת רשת. - כל מיקום לפי שם או מספר שורה, או עם
grid-template-areasבפריסת רשת.
בדוגמה הבאה, יצרתי פריסה באמצעות CSS Grid ומיקמתי את הפריטים באמצעות מספרי שורות, בלי להתחשב במיקום שלהם במקור.
נסו להשתמש במקש Tab בדוגמה הזו כדי לראות איך המיקוד קופץ. מצב כזה יוצר חוויה מבלבלת מאוד, במיוחד אם מדובר בדף ארוך.
בדיקה אם הבעיה קיימת

בדיקה מהירה היא ניווט בדף באמצעות המקלדת. האם יש לך גישה לכל המידע? האם יש קפיצות מוזרות במהלך ההזזה?
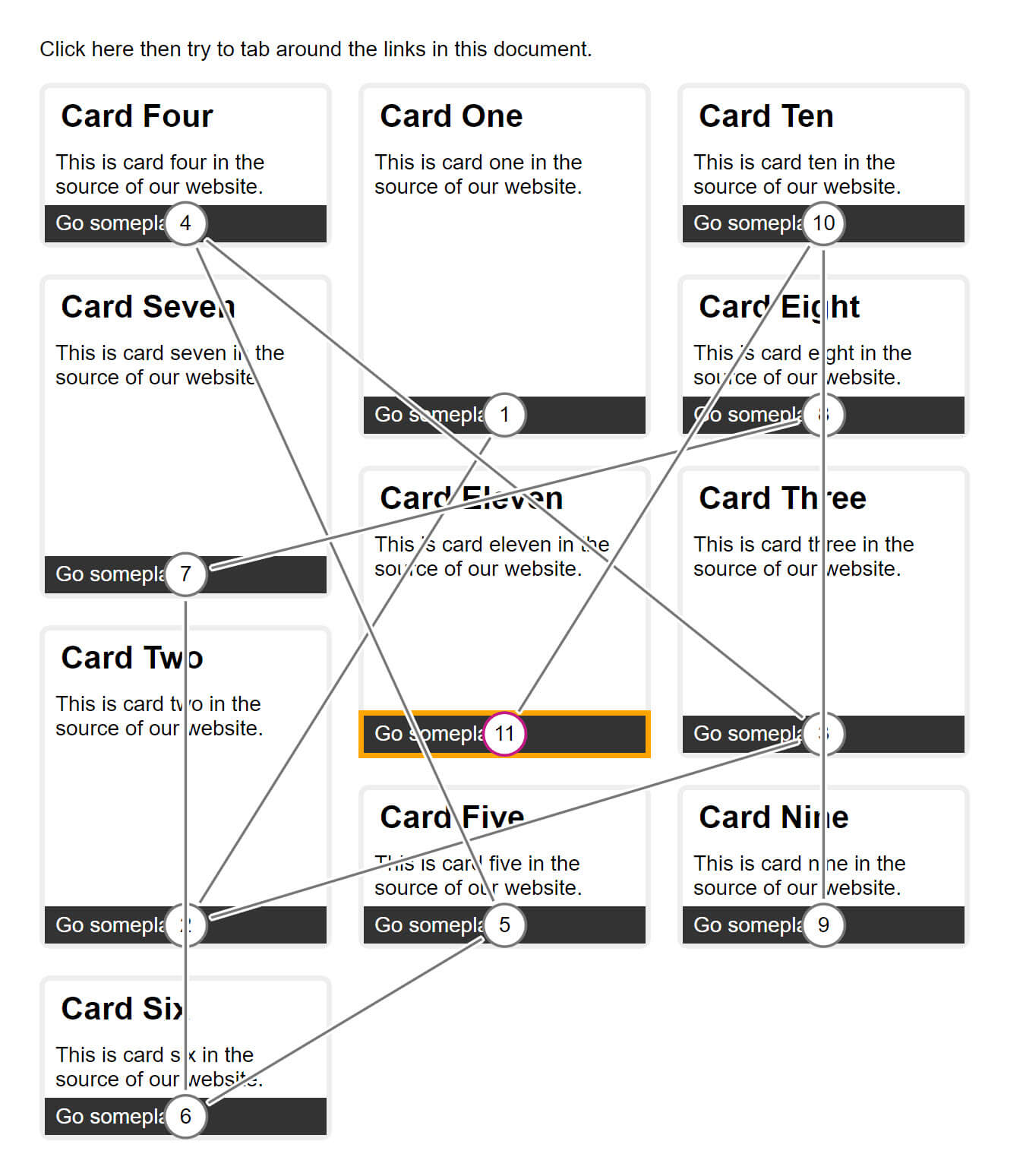
כדי לראות הדגמה ויזואלית של שינוי הסדר של התוכן, אפשר לנסות את הכלי לבדיקת עצירות טאב בתוסף Chrome, Accessibility Insights. צילום המסך מציג את הדוגמה של CSS Grid בכלי הזה. אפשר לראות איך המיקוד צריך לקפוץ בין הרכיבים בפריסה.
שינוי סדר התוכן ועיצוב אתר רספונסיבי
אם יש לכם רק הצגה אחת של התוכן, אתם אמורים להיות מסוגלים לשמור על מקור מסודר באופן הגיוני שמשקף את הפריסה. יכול להיות שיהיה לכם קשה יותר לעשות את זה אם תצטרכו להתחשב בפריסה בנקודות עצירה שונות. לדוגמה, יכול להיות שיהיה הגיוני להעביר רכיב לתחתית הפריסה במסכים קטנים יותר.
בשלב הזה, אין פתרון טוב לבעיה הספציפית הזו. ברוב המקרים, פיתוח שמתחיל בנייד יכול לעזור לכם לשמור על הסדר של המקור והפריסה. ההעדפות הנכונות לנייד הן לרוב ההעדפות הנכונות לתוכן שלכם באופן כללי. העיקר הוא לדעת מתי יש סיכוי לשינוי הסדר של התוכן. בודקים כדי לוודא שהחוויה הסופית לא תהיה לא נעימה בכל נקודת עצירה.


