コンテンツ配信ネットワークを使用してパフォーマンスを改善します。
コンテンツ配信ネットワーク(CDN)は、サーバーの分散ネットワークを使用してユーザーにリソースを配信することで、サイトのパフォーマンスを向上させます。CDN はサーバーの負荷を軽減するため、サーバーの費用を削減し、トラフィックの急増の処理に適しています。この記事では、CDN の仕組みについて説明し、CDN 設定の選択、構成、最適化に関するプラットフォームに依存しないガイダンスを提供します。
概要
コンテンツ配信ネットワークは、ユーザーにコンテンツを迅速に配信するために最適化されたサーバーのネットワークで構成されます。CDN はキャッシュに保存されたコンテンツを提供することでよく知られていると言えますが、キャッシュに保存できないコンテンツの配信を改善することもできます。一般的には、CDN から配信されるサイトが多いほど、パフォーマンスが向上します。
CDN のパフォーマンス上のメリットは、大まかに言えば、次のような原則に起因します。CDN サーバーは送信元サーバーよりもユーザーに近い場所にあるため、ラウンドトリップ時間(RTT)レイテンシが短縮されます。ネットワークを最適化することで、CDN はコンテンツを配信元サーバーから直接「」読み込む場合よりも迅速に配信できます。最後に、CDN キャッシュにより、配信元サーバーへのリクエストが不要になります。
リソース デリバリー
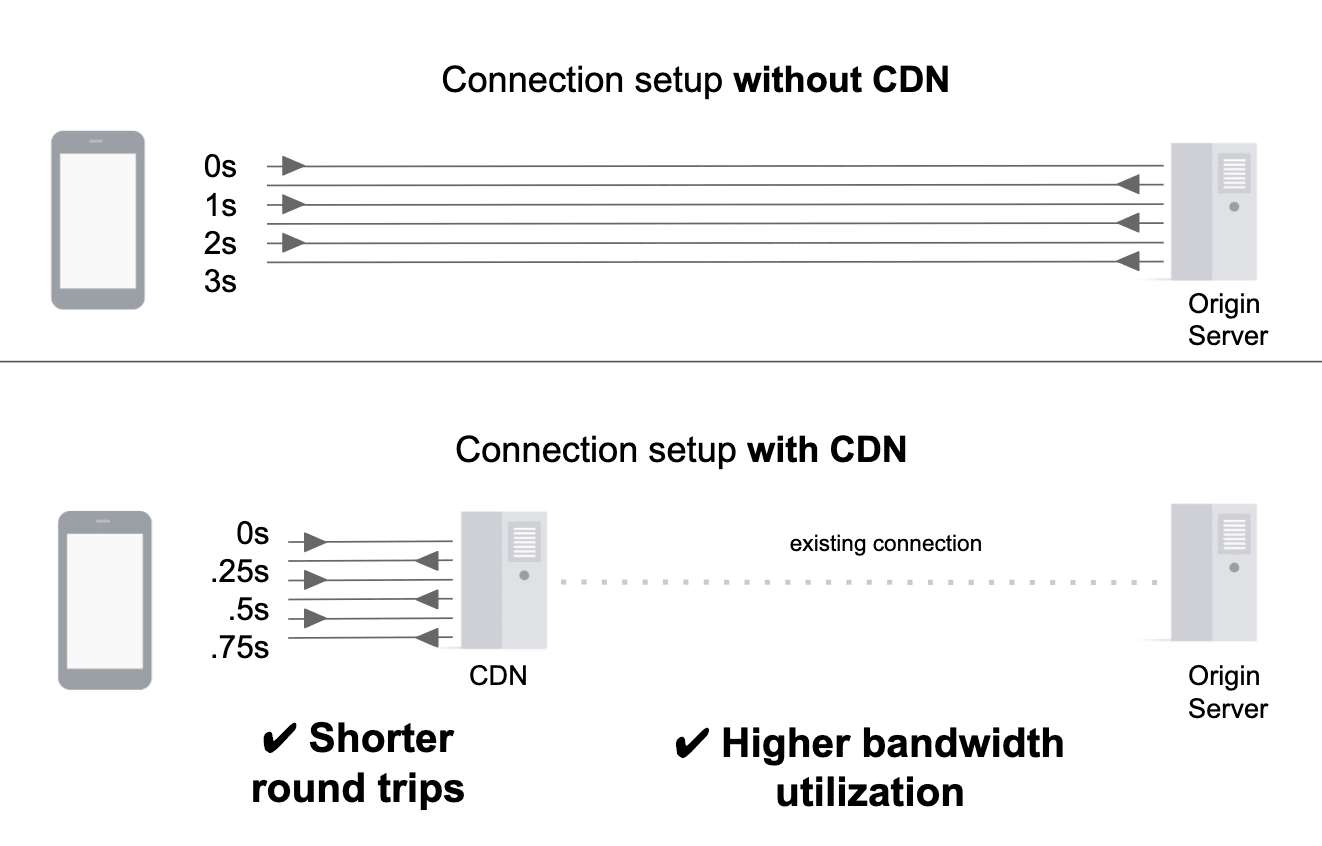
直感的に理解しづらいかもしれませんが、CDN を使用してリソースを配信(キャッシュ不可のものも含む)するほうが、通常はユーザーがリソースをサーバーから「直接」読み込むよりも高速です。
CDN を使用して送信元からのリソースを配信すると、クライアントと付近の CDN サーバーの間に新しい接続が確立されます。ジャーニーの残りの部分(CDN サーバーと配信元間のデータ転送)は、CDN ネットワーク上で行われます。これには多くの場合、配信元との既存の永続的な接続が含まれます。これには 2 つの利点があります。つまり、新しい接続を可能な限りユーザーの近くで終端することで、不要な接続設定コストを省くことができます(新しい接続の確立にはコストがかかり、複数のラウンドトリップが必要になります)。また、事前にウォームアップした接続を使用することで、可能な限り最大のスループットでデータを即座に転送できます。

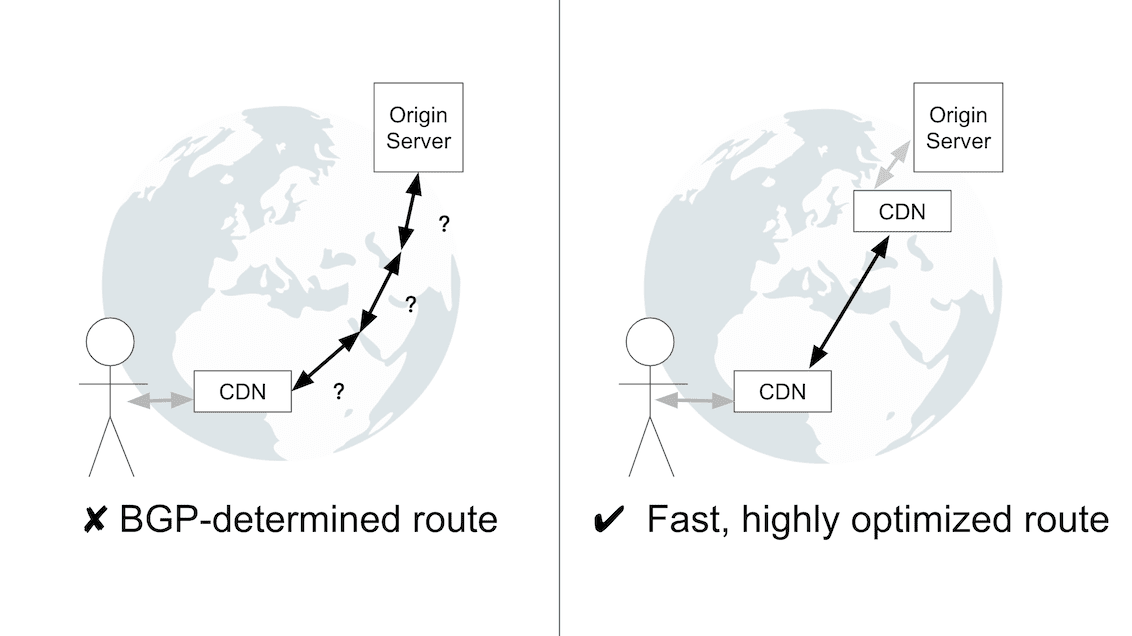
一部の CDN は、インターネット全体に分散している複数の CDN サーバーを経由して送信元にトラフィックをルーティングすることで、これをさらに改善しています。CDN サーバー間の接続は、Border Gateway Protocol(BGP)によって決定されるルートではなく、信頼性の高い、高度に最適化されたルートを介して行われます。BGP はインターネットの事実上のルーティング プロトコルですが、ルーティングの決定が、常にパフォーマンス指向であるとは限りません。そのため、BGP によって決定されるルートは、CDN サーバー間で細かく調整されたルートよりもパフォーマンスが低くなる可能性があります。

キャッシュ
CDN のサーバーにリソースをキャッシュ保存することで、配信のために送信元までリクエストする必要がなくなります。その結果、リソースはより迅速に配信され、配信元サーバーの負荷も軽減されます。
キャッシュへのリソースの追加
CDN キャッシュにデータを入力する最も一般的な方法は、CDN の「pull」リソースを必要に応じて使用することです。これは「送信元 pull」と呼ばれます。キャッシュから特定のリソースが初めてリクエストされると、CDN は送信元サーバーにそれをリクエストし、そのレスポンスをキャッシュに保存します。このようにして、キャッシュされていないリソースが追加でリクエストされるにつれ、時間の経過とともにキャッシュの内容が蓄積していきます。
キャッシュからリソースを削除する
CDN はキャッシュ エビクションを使用して、あまり役に立たないリソースをキャッシュから定期的に削除します。また、サイト所有者は、パージを使用してリソースを明示的に削除することもできます。
キャッシュ エビクション
キャッシュのストレージ容量は有限です。キャッシュが容量の上限に近づくと、最近アクセスされていないリソースや容量を大量に消費するリソースを削除することで、新しいリソース用のスペースを確保します。このプロセスはキャッシュ エビクションと呼ばれます。リソースが 1 つのキャッシュから削除されても、必ずしも CDN ネットワーク内のすべてのキャッシュから削除されるわけではありません。
パージ
パージ(「キャッシュの無効化」とも呼ばれます)は、CDN のキャッシュからリソースを削除するメカニズムです。有効期限が切れたり、強制排除されたりするのを待つ必要はありません。これは通常、API を介して実行されます。コンテンツの削除は、誤字脱字、価格の誤り、間違ったニュース記事の修正など、コンテンツの撤回が必要な場合に非常に重要です。さらに、サイトのキャッシュ戦略においても重要な役割を果たします。
CDN がほぼインスタント パージをサポートしている場合、動的コンテンツのキャッシュを管理するメカニズムとしてパージを使用できます。つまり、長い TTL を使用して動的コンテンツをキャッシュに保存し、リソースが更新されるたびにリソースをパージします。これにより、リソースが変更されるタイミングを事前に知らなくても、動的リソースのキャッシュ保存期間を最大化できます。この手法は「保持期限キャッシュ」とも呼ばれます。
大規模なパージを使用する場合、通常は「キャッシュ タグ」または「サロゲート キャッシュキー」と呼ばれるコンセプトと組み合わせて使用します。このメカニズムにより、サイト所有者は 1 つ以上の追加の識別子(「タグ」と呼ばれることもあります)をキャッシュされたリソースに関連付けることができます。その後、これらのタグを使用して、非常に詳細なパージを実行できます。たとえば、サイトのフッターを含むすべてのリソース(
/about、/blogなど)に「footer」タグを追加できます。フッターが更新されたら、「footer」タグに関連付けられているすべてのリソースを削除するよう CDN に指示します。
キャッシュに保存可能なリソース
リソースをキャッシュに保存するかどうかとその方法は、リソースがパブリックかプライベートか、静的か動的かによって異なります。
限定公開リソースと一般公開リソース
限定公開リソース
プライベート リソースには単一のユーザーを対象としたデータが含まれるため、CDN でキャッシュすべきではありません。プライベート リソースは、
Cache-Control: privateヘッダーによって示されます。一般公開リソース
パブリック リソースにはユーザー固有の情報が含まれていないため、CDN でキャッシュに保存できます。
Cache-Control: no-storeヘッダーまたはCache-Control: privateヘッダーがない場合、リソースは CDN でキャッシュに保存可能と見なされる可能性があります。公開リソースをキャッシュに保存できる期間は、アセットの変更頻度によって異なります。
動的コンテンツと静的コンテンツ
動的コンテンツ
動的コンテンツとは、頻繁に変更されるコンテンツです。API レスポンスやショップのホームページは、このコンテンツ タイプの一例です。ただし、このコンテンツが頻繁に変更されているからといって、必ずしもキャッシュから除外されるわけではありません。トラフィックが多い期間にこれらのレスポンスを短期間(たとえば 5 秒間)キャッシュに保存すると、データの更新頻度への影響を最小限に抑えながら、配信元サーバーの負荷を大幅に軽減できます。
静的コンテンツ
静的コンテンツが変更される頻度は低い。画像、動画、バージョン管理されたライブラリなどが、一般的にこのコンテンツ タイプの一例です。静的コンテンツは変更されないため、6 か月や 1 年など、長い有効期間(TTL)を設定してキャッシュに保存する必要があります。
CDN の選択
パフォーマンスは一般に、CDN を選択する際の最優先事項です。ただし、CDN を選択する際には、CDN が提供する他の機能(セキュリティ機能、分析機能など)と、CDN の料金、サポート、オンボーディングのすべてが重要です。
パフォーマンス
大まかに言うと、CDN のパフォーマンス戦略は、レイテンシの最小化とキャッシュ ヒット率の最大化の間のトレードオフの観点から考えることができます。多数のポイント オブ プレゼンス(PoP)がある CDN ではレイテンシを短縮できますが、トラフィックがより多くのキャッシュに分割されるため、キャッシュ ヒット率が低下する可能性があります。逆に、PoP が少ない CDN は、ユーザーから地理的に離れた場所に配置される可能性がありますが、キャッシュ ヒット率を高くすることができます。
このトレードオフのため、一部の CDN ではキャッシュに階層型アプローチを採用しています。ユーザーに近い PoP(「エッジ キャッシュ」ともいいます)には、キャッシュ ヒット率が高い中央の PoP で補完されます。エッジ キャッシュがリソースを見つけられない場合、そのリソースの中央 PoP を探します。このアプローチでは、レイテンシがわずかに大きくなりますが、リソースを CDN キャッシュから提供できる可能性が高くなります(ただし、必ずしもエッジ キャッシュであるとは限りません)。
レイテンシの最小化とキャッシュ ヒット率の最大化のトレードオフは、スペクトルです。どのアプローチも普遍的に優れているわけではありませんが、サイトの性質やユーザーベースによっては、一方のアプローチが他方よりも大幅にパフォーマンスが向上する場合があります。
CDN のパフォーマンスは、地域、時間帯、さらには現在のイベントによっても大きく異なる可能性があることにも注意が必要です。CDN のパフォーマンスについて独自に調査することは常におすすめですが、CDN によって得られるパフォーマンスを正確に予測することは困難です。
Largest Contentful Paint(LCP)への影響
前述のとおり、CDN の主な目的は、ユーザーの地理的に近いサーバーにリソースを分散してレイテンシを短縮することです。このため、CDN の主なメリットは読み込みパフォーマンスの向上です。特に、ウェブサイトのサーバーサイド アーキテクチャに CDN を導入すると、リソースの Time to First Byte(TTFB)を大幅に改善できます。
TTFB はユーザー中心のパフォーマンス指標ではありませんが、ユーザー中心の指標である Largest Contentful Paint(LCP)の問題を診断するうえで重要な指標です。
CDN は、ドキュメント配信の改善(接続設定とドキュメントのキャッシュ保存における TTFB の短縮)と、LCP 要素のレンダリングに必要な静的リソースの配信の両方の改善という点で、LCP の改善に特に効果的です。
その他の機能
CDN は通常、コアとなる CDN サービスに加えて、さまざまな機能を提供します。一般的に提供されている機能には、ロード バランシング、画像の最適化、動画ストリーミング、エッジ コンピューティング、セキュリティ プロダクトなどがあります。
CDN を設定および構成する方法
CDN を使用してサイト全体にサービスを提供するのが理想的です。大まかな設定プロセスとしては、CDN プロバイダに登録してから、CDN プロバイダを指すように CNAME DNS レコードを更新します。たとえば、www.example.com の CNAME レコードが example.my-cdn.com を指しているとします。この DNS の変更により、サイトへのトラフィックは CDN 経由でルーティングされるようになります。
CDN を使用してすべてのリソースに対応できない場合は、リソースのサブセットのみ(静的リソースなど)のみを提供するように CDN を構成できます。これを行うには、CDN から配信されるリソースにのみ使用される別の CNAME レコードを作成します。たとえば、example.my-cdn.com を参照する static.example.com CNAME レコードを作成できます。また、CDN によって提供されるリソースの URL を、作成した static.example.com サブドメインを指すように書き換える必要もあります。
この時点で CDN は設定されていますが、構成が非効率になる場合があります。この記事の次の 2 つのセクションでは、キャッシュ ヒット率を高め、パフォーマンス機能を有効にすることで CDN を最大限に活用する方法について説明します。
キャッシュ ヒット率の改善
CDN の設定を効果的に行うと、可能な限り多くのリソースがキャッシュから提供されます。これは一般に、キャッシュ ヒット率(CHR)で測定されます。キャッシュ ヒット率は、特定の期間内のキャッシュ ヒット数を合計リクエスト数で割った値として定義されます。
新たに初期化されたキャッシュの CHR は 0 ですが、キャッシュにリソースが追加されるにつれて増加します。ほとんどの場合、90% の CHR は適切な目標です。CDN プロバイダは、CHR に関する分析とレポートを提供する必要があります。
CHR を最適化する場合、まず確認すべき点は、キャッシュ可能なすべてのリソースが適切な期間、キャッシュされ、キャッシュに保存されていることです。これは、すべてのサイトで実施されるシンプルな評価です。
大まかに言えば、CHR 最適化の次のレベルは、CDN 設定を微調整して、論理的に同等のサーバー レスポンスが個別にキャッシュされないようにすることです。これは、クエリ パラメータ、Cookie、リクエスト ヘッダーなどの要素がキャッシュに与える影響によって生じる、よくある非効率です。
初期監査
ほとんどの CDN はキャッシュ分析を提供します。また、WebPageTest や Lighthouse などのツールを使用すると、ページのすべての静的リソースが適切な期間キャッシュされていることを簡単に確認できます。これを行うには、各リソースの HTTP キャッシュ ヘッダーをチェックします。適切な最大有効期間(TTL)を使用してリソースをキャッシュすると、将来的に不要な送信元取得を回避するため、CHR が増加します。
リソースを CDN でキャッシュするには、少なくとも次のいずれかのヘッダーを設定する必要があります。
Cache-Control: max-age=Cache-Control: s-maxage=Expires
また、リソースが CDN でキャッシュされているかどうかや、そのキャッシュ方法には影響しませんが、Cache-Control: immutable ディレクティブも設定することをおすすめします。Cache-Control: immutable は、リソースが「鮮度の存続期間中に更新されない」ことを示します。その結果、ブラウザはブラウザ キャッシュからリソースを提供するときにリソースの再検証を行わず、不要なサーバー リクエストが除外されます。このディレクティブは、Firefox と Safari でのみサポートされています。Chromium ベースのブラウザではサポートされていません。この問題は、Cache-Control: immutable に対する Chromium のサポートを追跡したものです。この問題にスターを付けると、この機能のサポートが促進されます。
HTTP キャッシュの詳細については、HTTP キャッシュを使用して不要なネットワーク リクエストを防止するをご覧ください。
ファイン チューニング
CDN キャッシュの仕組みを少し簡単に説明すると、キャッシュからリソースをキャッシュして取得するためのキーとして、リソースの URL が使用されるということです。実際には、依然として圧倒的に真実ですが、リクエスト ヘッダーやクエリ パラメータなどの影響により、少し複雑になります。そのため、リクエスト URL の書き換えは、CHR を最大化し、正しいコンテンツがユーザーに確実に配信されるようにする重要な手法です。適切に構成された CDN インスタンスは、過度に粒度の細かいキャッシュ保存(CHR に悪影響を及ぼす)と、粒度の不十分なキャッシュ保存(その結果、ユーザーに誤ったレスポンスが配信される)との間で適切なバランスを取ります。
クエリ パラメータ
デフォルトでは、CDN はリソースをキャッシュに保存する際にクエリ パラメータを考慮します。ただし、クエリ パラメータの処理を少し調整すると、CHR に大きな影響を与える可能性があります。次に例を示します。
不要なクエリ パラメータ
デフォルトでは、CDN は
example.com/blogとexample.com/blog?referral_id=2zjkを基盤となるリソースが同じである可能性が高いものの、個別にキャッシュに保存します。この問題は、referral\_idクエリ パラメータを無視するように CDN の設定を調整することで修正されます。クエリ パラメータ order
CDN は
example.com/blog?id=123&query=dogsをexample.com/blog?query=dogs&id=123とは別にキャッシュに保存します。ほとんどのサイトではクエリ パラメータの順序は重要ではないため、クエリ パラメータを並べ替えるように CDN を構成すると(それによって、サーバーのレスポンスをキャッシュに保存する URL が正規化される)、CHR が増加します。
変動
Vary レスポンス ヘッダーは、特定の URL に対応するサーバー レスポンスがリクエストに設定されたヘッダー(Accept-Language や Accept-Encoding リクエスト ヘッダーなど)によって異なる可能性があることをキャッシュに通知します。その結果、これらのレスポンスを個別にキャッシュに保存するよう CDN に指示します。Vary ヘッダーは CDN では広くサポートされていないため、他の方法ではキャッシュ可能なリソースがキャッシュから提供されなくなる可能性があります。
Vary ヘッダーは便利なツールですが、不適切に使用すると CHR に悪影響を及ぼします。また、Vary を使用する場合は、リクエスト ヘッダーを正規化すると CHR が改善されます。たとえば、正規化を行わないと、リクエスト ヘッダー Accept-Language: en-US と Accept-Language: en-US,en;q=0.9 は内容が同じでも、2 つの別々のキャッシュ エントリになります。
クッキー
Cookie は、Cookie ヘッダーを介してリクエストに設定され、レスポンスには Set-Cookie ヘッダーを介して設定されます。通常、キャッシュではこのヘッダーを含むサーバー レスポンスがキャッシュに保存されないため、不必要な Set-Cookie ヘッダーの使用は避けてください。
パフォーマンス機能
このセクションでは、CDN がコアプロダクトの一部として一般的に提供しているパフォーマンス機能について説明します。多くのサイトでは、これらの機能を有効化し忘れて、パフォーマンスを簡単に高められてしまいます。
圧縮
テキストベースのレスポンスはすべて、gzip または Brotli で圧縮する必要があります。もし差し支えなければ、gzip ではなく Brotli を選択します。Brotli は比較的新しい圧縮アルゴリズムであり、gzip よりも高い圧縮率を実現できます。
CDN による Brotli 圧縮のサポートには、「配信元からの Brotli」と「自動 Brotli 圧縮」の 2 種類があります。
原産の Brotli
送信元の Brotli は、CDN が送信元によって Brotli 圧縮されたリソースを配信するときに使用します。これはすべての CDN ですぐにサポートできる機能のように思えるかもしれませんが、特定の URL に対応するリソースの複数のバージョン(つまり、gzip 圧縮バージョンと Brotli 圧縮バージョン)を CDN がキャッシュできる必要があります。
Brotli の自動圧縮
Brotli の自動圧縮では、CDN によってリソースが Brotli 圧縮されます。CDN では、キャッシュに保存可能なリソースとキャッシュに保存できないリソースの両方を圧縮できます。
リソースが初めてリクエストされたときに、「十分な」圧縮率で提供されます(例: Brotli-5)。このタイプの圧縮は、キャッシュに保存可能なリソースとキャッシュに保存できないリソースの両方に適用できます。
一方、リソースがキャッシュ可能な場合、CDN はオフライン処理を使用して、より強力ですがはるかに低速な圧縮レベルでリソースを圧縮します(例: Brotli-11)。この圧縮が完了すると、より圧縮されたバージョンがキャッシュに保存され、後続のリクエストに使用されます。
圧縮のベスト プラクティス
パフォーマンスを最大化したいサイトでは、配信元サーバーと CDN の両方で Brotli 圧縮を適用する必要があります。送信元で Brotli 圧縮を行うことで、キャッシュから提供できないリソースの転送サイズを最小限に抑えることができます。リクエストの処理の遅延を防ぐために、送信元はかなり控えめな圧縮レベル(Brotli-4 など)を使用して動的リソースを圧縮する必要があります。静的リソースは Brotli-11 を使用して圧縮できます。オリジンが Brotli をサポートしていない場合は、gzip-6 を使用して動的リソースを圧縮し、gzip-9 を使用して静的リソースを圧縮できます。
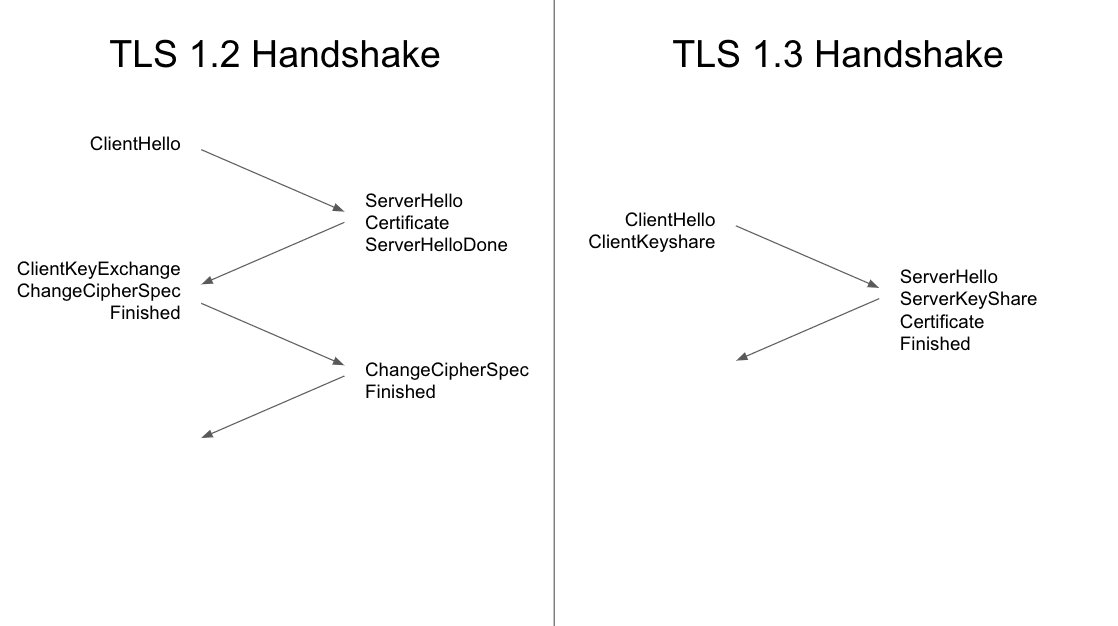
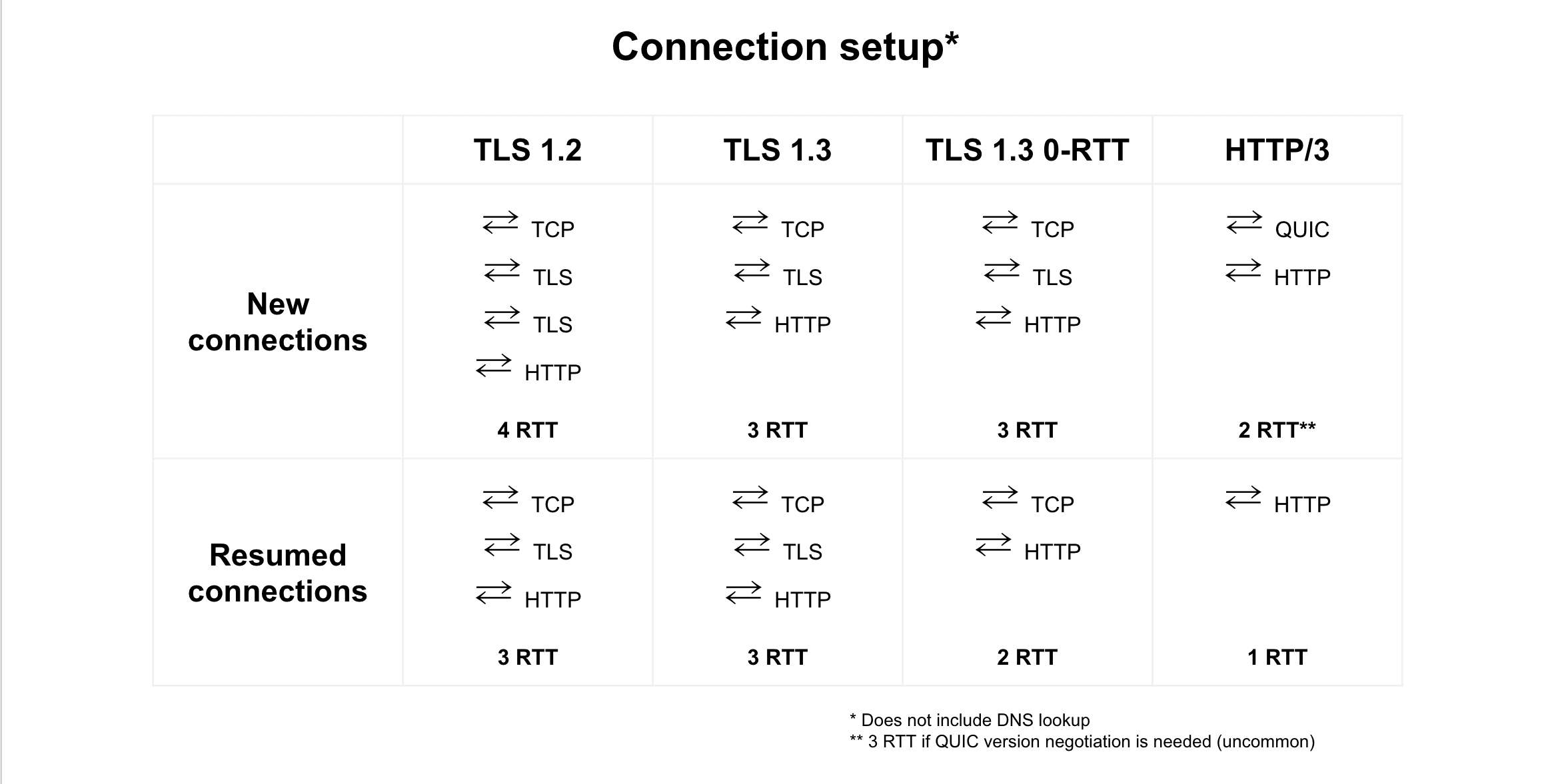
TLS 1.3
TLS 1.3 は、HTTPS で使用されている暗号プロトコルである Transport Layer Security(TLS)の最新バージョンです。TLS 1.3 は、TLS 1.2 よりも優れたプライバシーとパフォーマンスを提供します。
TLS 1.3 では、TLS handshake が 2 回のラウンドトリップから 1 回のラウンドトリップに短縮されます。HTTP/1 または HTTP/2 を使用した接続の場合、TLS handshake を 1 回のラウンドトリップに短縮することで、接続のセットアップ時間を 33% 短縮できます。

HTTP/2 と HTTP/3
HTTP/2 と HTTP/3 はどちらも HTTP/1 よりもパフォーマンス上のメリットをもたらします。2 つのうち HTTP/3 のほうが、潜在的なパフォーマンス上のメリットが大きくなります。HTTP/3 はまだ完全に標準化されていませんが、今後広くサポートされる予定です。
HTTP/2
CDN で HTTP/2 がデフォルトで有効になっていない場合は、有効にすることを検討してください。HTTP/2 は HTTP/1 よりも多くのパフォーマンス上のメリットがあり、すべての主要なブラウザでサポートされています。HTTP/2 のパフォーマンス機能には、多重化、ストリームの優先順位付け、ヘッダー圧縮などがあります。
多重化
多重化は、間違いなく HTTP/2 の最も重要な機能です。多重化により、1 つの TCP 接続で複数のリクエスト / レスポンス ペアを同時に処理できます。これにより、不要な接続設定に伴うオーバーヘッドがなくなります。ある時点でブラウザで開ける接続の数には限界があるため、ブラウザがより多くのページのリソースを並行してリクエストできるようになるという意味もあります。理論的には、多重化によって、連結やスプライト シートなどの HTTP/1 最適化の必要性がなくなりますが、実際には、ファイルが大きいほど圧縮率が高くなることを考慮すると、これらの手法は有効なままです。
ストリームの優先順位付け
多重化により、複数のストリームを同時に利用できるようになります。ストリームの優先順位付けは、各ストリームの相対的な優先度を伝達するためのインターフェースを提供します。これにより、最も重要なリソースを、最初にリクエストされていない場合でも、サーバーが最初に送信できるようになります。
ストリームの優先順位はブラウザによって依存関係ツリーを介して表現され、これは単なる優先の表明にすぎない。つまり、サーバーはブラウザによって指定された優先順位を満たす(あるいは考慮する)義務を負わない。CDN 経由で配信されるサイトが多いほど、ストリームの優先順位付けがより効果的です。
HTTP/2 リソースの優先順位付けに関する CDN 実装はさまざまです。ご利用の CDN が HTTP/2 リソースの優先順位付けに完全かつ適切に対応しているかどうかを確認するには、HTTP/2 は高速ですか?をご覧ください。
CDN インスタンスを HTTP/2 に切り替えるには、主にスイッチを切り替える必要がありますが、本番環境で有効にする前に、この変更を入念にテストすることが重要です。HTTP/1 と HTTP/2 は、リクエスト ヘッダーとレスポンス ヘッダーに同じ規則を使用しますが、HTTP/2 では、これらの規則が遵守されていない場合、許容範囲がはるかに狭くなっています。そのため、HTTP/2 を有効にすると、ヘッダーに ASCII 以外の文字や大文字を含めるなど、仕様に沿わない方法によってエラーが発生することがあります。この場合、ブラウザによるリソースのダウンロードは失敗します。失敗したダウンロードは、DevTools の [Network] タブに表示されます。さらに、コンソールにエラー メッセージ「ERR_HTTP2_PROTOCOL_ERROR」が表示されます。
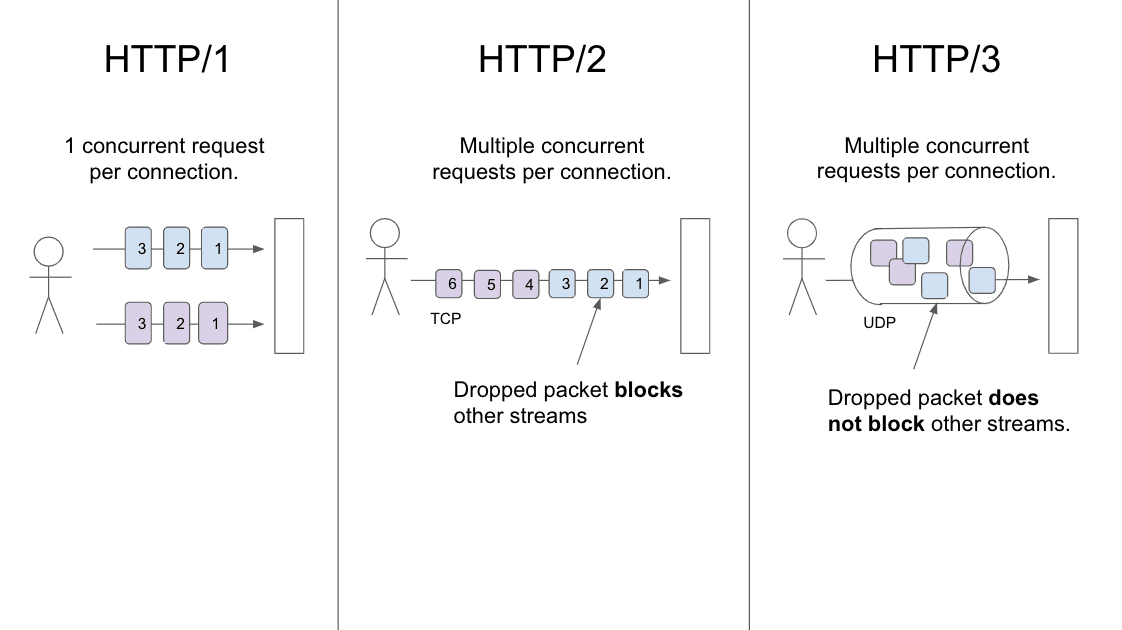
HTTP/3
HTTP/3 は HTTP/2 の後継です。2020 年 9 月の時点で、すべての主要なブラウザが HTTP/3 の試験運用サポートを実施しており、一部の CDN がサポートしています。パフォーマンスは、HTTP/2 よりも HTTP/3 の主なメリットです。具体的には、HTTP/3 によって接続レベルでのヘッドオブライン ブロッキングがなくなり、接続のセットアップ時間が短縮されます。
ヘッドオブライン ブロックの排除
HTTP/2 では、1 つの接続を使用して複数のデータ ストリームを同時に送信できる多重化が導入されました。しかし、HTTP/2 では、1 つのドロップされたパケットによって接続上のすべてのストリームがブロックされます(ヘッドオブライン ブロッキングと呼ばれる現象)。HTTP/3 では、ドロップされたパケットによって単一のストリームのみがブロックされます。この改善は主に、TCP ではなく UDP を使用する HTTP/3(HTTP/3 は QUIC を介して UDP を使用する)の結果です。このため、HTTP/3 は、輻輳や損失の多いネットワーク経由のデータ転送に特に有用です。

接続設定時間の短縮
HTTP/3 は TLS 1.3 を使用しているため、パフォーマンス上のメリットを得られます。つまり、新しい接続の確立に必要なラウンドトリップは 1 回で、既存の接続の再開にはラウンドトリップは必要ありません。

HTTP/3 は、ネットワーク接続が脆弱なユーザーに最大の影響を及ぼします。これは、HTTP/3 が以前のものよりもパケットロスを処理できるだけでなく、0-RTT または 1-RTT の接続設定による絶対時間の節約が、レイテンシが大きいネットワークにおいて大きくなるためです。
画像の最適化
CDN 画像最適化サービスは通常、画像の転送サイズを削減するために自動適用できる画像最適化に重点を置いています。例: EXIF データの削除、可逆圧縮の適用、画像の新しいファイル形式(WebP など)への変換。画像はウェブページの中央値の転送バイト数の約 50% を占めるため、画像を最適化するとページサイズを大幅に縮小できます。
圧縮
圧縮では、JavaScript、CSS、HTML から不要な文字を削除します。圧縮は CDN ではなく配信元サーバーで行うことをおすすめします。サイト所有者は、圧縮するコードについて多くのコンテキストを持つため、CDN で採用されているものよりも積極的な圧縮技術を使用することがよくあります。ただし、送信元でコードを圧縮することができない場合は、CDN で圧縮することをおすすめします。
おわりに
- CDN を使用する: CDN は、リソースを迅速に配信し、配信元サーバーの負荷を軽減します。また、トラフィックの急増に対処するのに役立ちます。
- コンテンツをできる限り積極的にキャッシュに保存する: 持続時間は異なりますが、静的コンテンツと動的コンテンツの両方をキャッシュに保存できます。コンテンツが適切にキャッシュされていることを確認するために、サイトを定期的に監査します。
- CDN パフォーマンス機能を有効にする: Brotli、TLS 1.3、HTTP/2、HTTP/3 などの機能によってパフォーマンスがさらに向上します。


