Бесшовные многоразовые стили.
Конструктивные таблицы стилей — это способ создания и распространения повторно используемых стилей при использовании Shadow DOM .
Таблицы стилей всегда можно было создавать с помощью JavaScript. Однако исторически процесс заключался в создании элемента <style> с использованием document.createElement('style') , а затем доступе к его свойству листа для получения ссылки на базовый экземпляр CSSStyleSheet . Этот метод может создавать дублирующийся CSS-код и сопутствующее ему раздувание, а сам процесс присоединения приводит к вспышке нестилизованного контента независимо от того, есть раздувание или нет. Интерфейс CSSStyleSheet является корнем коллекции интерфейсов представления CSS, называемой CSSOM , предлагающей программный способ манипулирования таблицами стилей, а также устраняющий проблемы, связанные со старым методом.

Конструируемые таблицы стилей позволяют определять и готовить общие стили CSS, а затем легко и без дублирования применять эти стили к нескольким теневым корням или документу. Обновления общего CSSStyleSheet применяются ко всем корням, в которые он был принят, а принятие таблицы стилей происходит быстро и синхронно после загрузки листа.
Ассоциация, созданная Constructable Stylesheets, хорошо подходит для ряда различных приложений. Его можно использовать для предоставления централизованной темы, используемой многими компонентами: тема может быть экземпляром CSSStyleSheet , передаваемым компонентам, при этом обновления темы автоматически распространяются на компоненты. Его можно использовать для распределения значений пользовательских свойств CSS по определенным поддеревьям DOM, не полагаясь на каскад . Его даже можно использовать в качестве прямого интерфейса к анализатору CSS браузера, что упрощает предварительную загрузку таблиц стилей без внедрения их в DOM.
Создание таблицы стилей
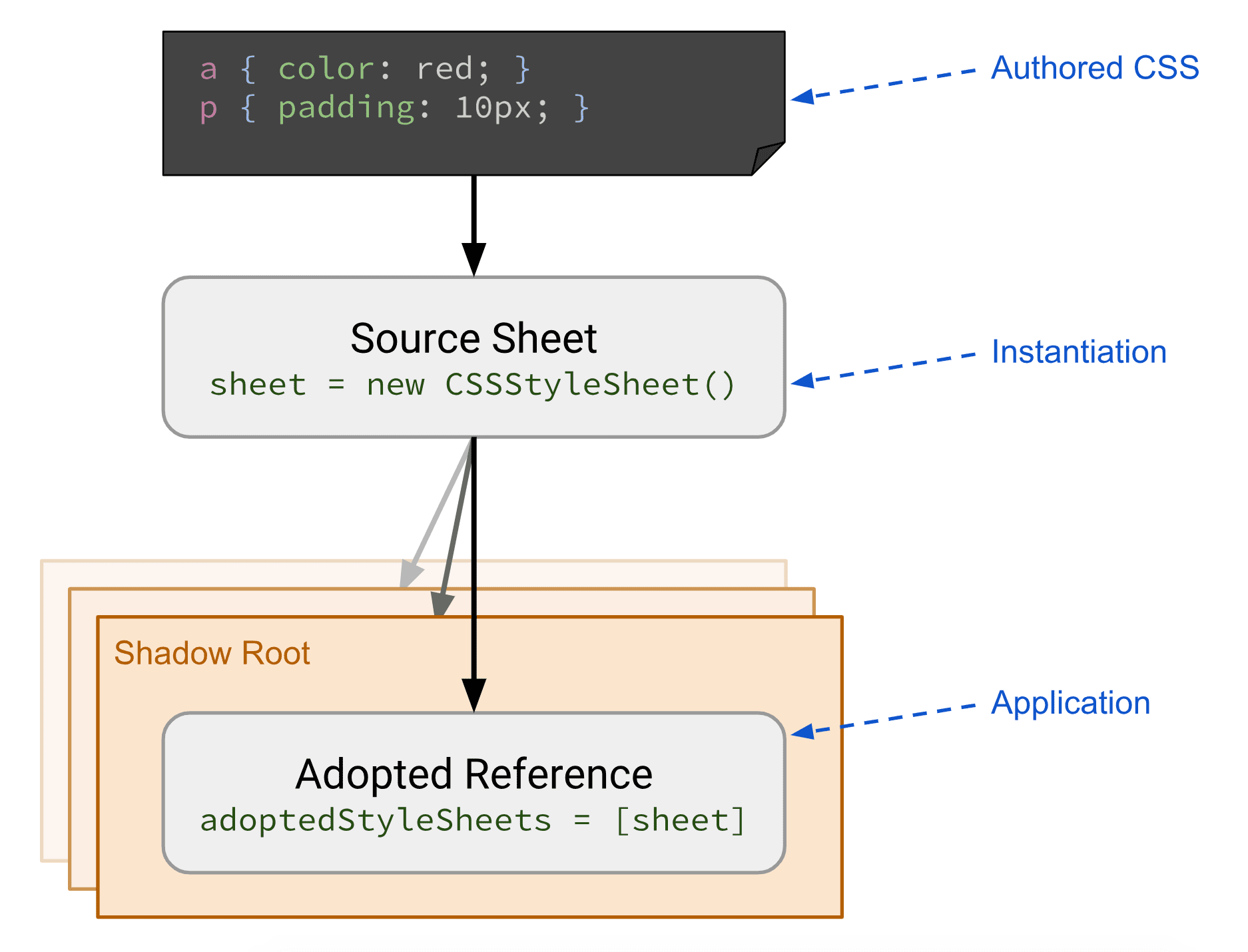
Вместо введения нового API для достижения этой цели спецификация Constructable StyleSheets позволяет создавать таблицы стилей в обязательном порядке, вызывая конструктор CSSStyleSheet() . Полученный объект CSSStyleSheet имеет два новых метода, которые делают более безопасным добавление и обновление правил таблицы стилей без запуска Flash of Unstyled Content (FOUC). Методы replace() и replaceSync() заменяют таблицу стилей строкой CSS, а replace() возвращает Promise. В обоих случаях ссылки на внешние таблицы стилей не поддерживаются — любые правила @import игнорируются и выдают предупреждение.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
Использование построенных таблиц стилей
Вторая новая функция, представленная Constructable StyleSheets, — это принятое свойство StyleSheets, доступное в Shadow Roots и Documents . Это позволяет нам явно применять стили, определенные CSSStyleSheet , к данному поддереву DOM. Для этого мы присваиваем свойству массив из одной или нескольких таблиц стилей, которые будут применяться к этому элементу.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
Собираем все это вместе
Благодаря Constructable StyleSheets веб-разработчики теперь имеют явное решение для создания таблиц стилей CSS и применения их к деревьям DOM. У нас есть новый API на основе Promise для загрузки таблиц стилей из строки источника CSS, который использует встроенный анализатор браузера и семантику загрузки. Наконец, у нас есть механизм применения обновлений таблицы стилей ко всем случаям использования таблицы стилей, упрощая такие вещи, как изменение темы и цветовые предпочтения.
Заглядывая в будущее
Первоначальная версия Constructable Stylesheets поставлялась с API, описанным здесь, но ведется работа по упрощению использования. Существует предложение расширить adoptedStyleSheets FrozenArray специальными методами для вставки и удаления таблиц стилей, что избавит от необходимости клонирования массива и позволит избежать потенциальных дублирующих ссылок на таблицы стилей.


