Estilos reutilizáveis integrados.
As Stylesheets construíveis são uma maneira de criar e distribuir estilos reutilizáveis ao usar o DOM de sombra.
Sempre foi possível criar folhas de estilo usando JavaScript. No entanto, o
processo sempre foi criar um elemento <style> usando
document.createElement('style') e, em seguida, acessar a propriedade de folha para conseguir
uma referência à instância
CSSStyleSheet
subjacente. Esse método pode produzir código CSS duplicado e o inchaço associado a ele,
e o ato de anexar leads a um flash de conteúdo sem estilo, independentemente de
haver inchaço ou não. A interface CSSStyleSheet é a raiz de uma coleção de interfaces de representação
CSS, conhecidas como
CSSOM,
que oferecem uma maneira programática de manipular folhas de estilo e eliminar os
problemas associados ao método antigo.

As folhas de estilo com capacidade de construção permitem definir e preparar estilos CSS compartilhados e aplicá-los a várias raízes de sombra ou ao documento com facilidade e sem duplicação. As atualizações de uma CSSStyleSheet compartilhada são aplicadas a todas as raízes em que ela foi adotada, e a adoção de uma stylesheet é rápida e síncrona assim que a folha é carregada.
A associação configurada por folhas de estilo combináveis se presta bem a
vários aplicativos diferentes. Ele pode ser usado para fornecer um tema centralizado
usado por muitos componentes: o tema pode ser uma instância CSSStyleSheet transmitida para
componentes, com atualizações do tema se propagando para os componentes
automaticamente. Ele pode ser usado para distribuir valores de propriedade
CSS personalizada para
subárvores DOM específicas sem depender da
cascata. Ele pode até
ser usado como uma interface direta para o analisador CSS do navegador, facilitando o
pré-carregamento de folhas de estilo sem injetá-las no DOM.
Como criar uma folha de estilo
Em vez de introduzir uma nova API para fazer isso, a especificação StyleSheets
computáveis
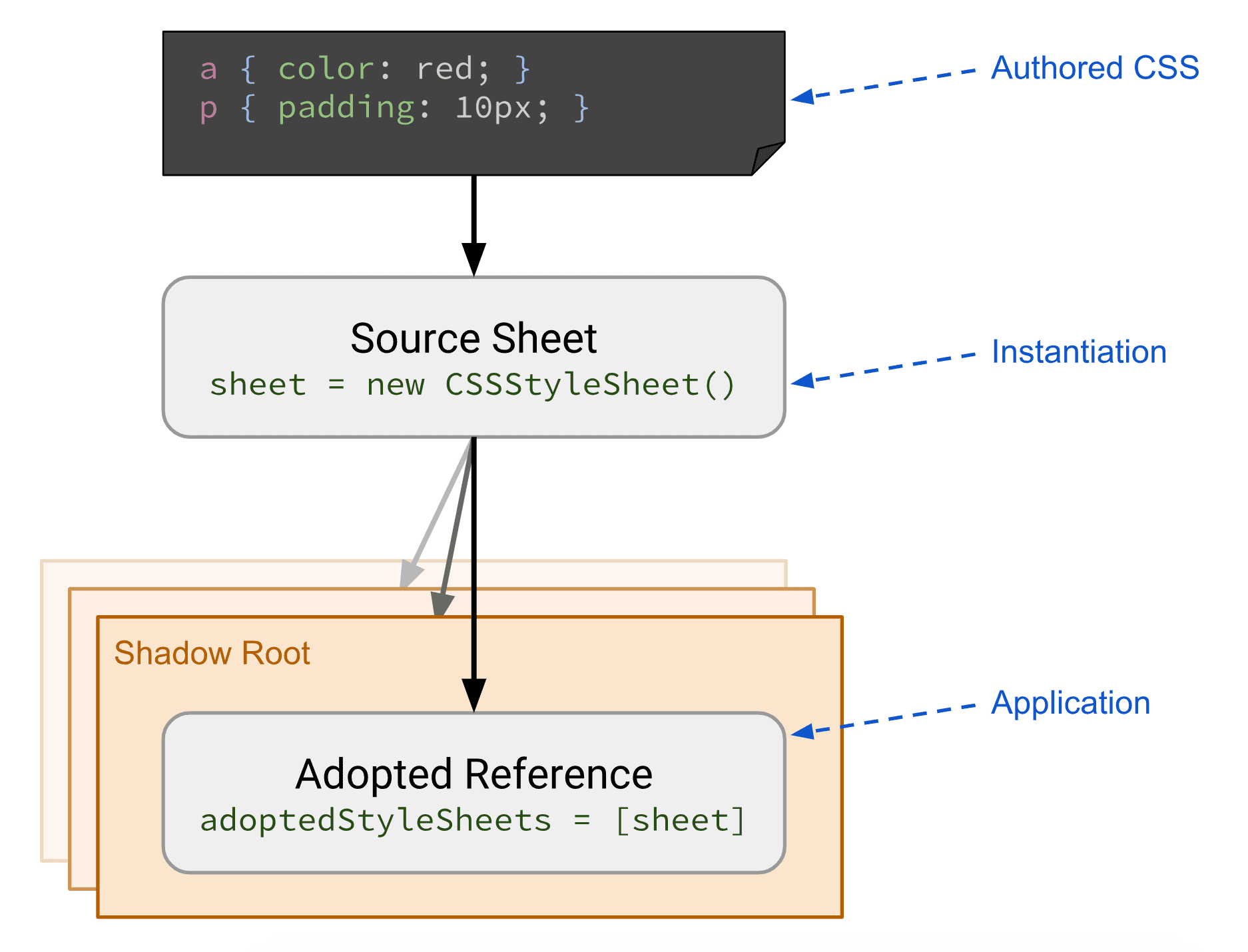
permite criar folhas de estilo de forma imperativa, invocando
o construtor CSSStyleSheet(). O objeto CSSStyleSheet resultante tem dois
novos métodos que tornam mais seguro adicionar e atualizar regras de folha de estilos sem
acionar o Flash de conteúdo
não estilizado (FOUC, na sigla em inglês).
Os métodos
replace()
e
replaceSync()
substituem a folha de estilo por uma string de CSS, e replace()
retorna uma Promise. Em ambos os casos, as referências a folhas de estilo externas não
são compatíveis. Todas as regras @import são ignoradas e geram um aviso.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
Como usar folhas de estilo criadas
O segundo novo recurso introduzido pelas StyleSheets com capacidade de construção é uma
propriedade
adoptedStyleSheets
disponível em raízes
de sombra
e documentos. Isso
permite aplicar explicitamente os estilos definidos por um CSSStyleSheet a um determinado subárvore
DOM. Para isso, definimos a propriedade como uma matriz de uma ou mais folhas de estilo para
aplicar a esse elemento.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
Como tudo funciona em conjunto
Com as StyleSheets configuráveis, os desenvolvedores da Web agora têm uma solução explícita para criar StyleSheets CSS e aplicá-las a árvores DOM. Temos uma nova API baseada em promessa para carregar StyleSheets de uma string de origem CSS que usa o semântica de carregamento e o analisador integrado do navegador. Por fim, temos um mecanismo para aplicar atualizações de folha de estilo a todos os usos de uma StyleSheet, simplificando coisas como mudanças de tema e preferências de cores.
No futuro
A versão inicial das folhas de estilo configuráveis foi enviada com a API
descrita aqui, mas há trabalhos em andamento para facilitar o uso. Há
uma proposta para estender
o adoptedStyleSheets FrozenArray com métodos dedicados para inserir e
remover folhas de estilo, o que evitaria a necessidade de clonagem de matrizes e
possíveis referências de folha de estilo duplicadas.


