원활하게 재사용 가능한 스타일
구성 가능한 스타일시트는 섀도우 DOM을 사용할 때 재사용 가능한 스타일을 만들고 배포하는 방법입니다.
JavaScript를 사용하여 스타일시트를 만드는 것은 언제나 가능했습니다. 그러나 이전에는 document.createElement('style')를 사용하여 <style> 요소를 만든 다음 시트 속성에 액세스하여 기본 CSSStyleSheet 인스턴스의 참조를 가져오는 프로세스를 사용했습니다. 이 메서드는 중복 CSS 코드와 그에 따른 확장 소모를 일으킬 수 있으며, 연결하는 행위는 확장 소모가 있든 없든 스타일이 지정되지 않은 콘텐츠가 잠시 표시되는 결과를 초래합니다. CSSStyleSheet 인터페이스는 CSSOM이라고 하는 CSS 표현 인터페이스 모음의 루트이며, 스타일시트를 프로그래매틱 방식으로 조작할 수 있는 방법을 제공하고 이전 메서드와 관련된 문제를 제거합니다.

구성 가능한 스타일시트를 사용하면 공유 CSS 스타일을 정의하고 준비한 다음 이러한 스타일을 중복 없이 여러 섀도우 루트 또는 문서에 쉽게 적용할 수 있습니다. 공유 CSSStyleSheet의 업데이트는 채택된 모든 루트에 적용되며 스타일시트 채택은 시트가 로드된 후 빠르고 동기식입니다.
컨스트러블 스타일시트로 설정된 연결은 다양한 애플리케이션에 적합합니다. 여러 구성요소에서 사용하는 중앙 집중식 테마를 제공하는 데 사용할 수 있습니다. 테마는 구성요소에 전달되는 CSSStyleSheet 인스턴스일 수 있으며 테마 업데이트는 구성요소에 자동으로 전파됩니다. 캐스케이드를 사용하지 않고 특정 DOM 하위 트리에 CSS 맞춤 속성 값을 배포하는 데 사용할 수 있습니다. 브라우저의 CSS 파서에 대한 직접적인 인터페이스로 사용할 수도 있으므로 스타일시트를 DOM에 삽입하지 않고도 쉽게 미리 로드할 수 있습니다.
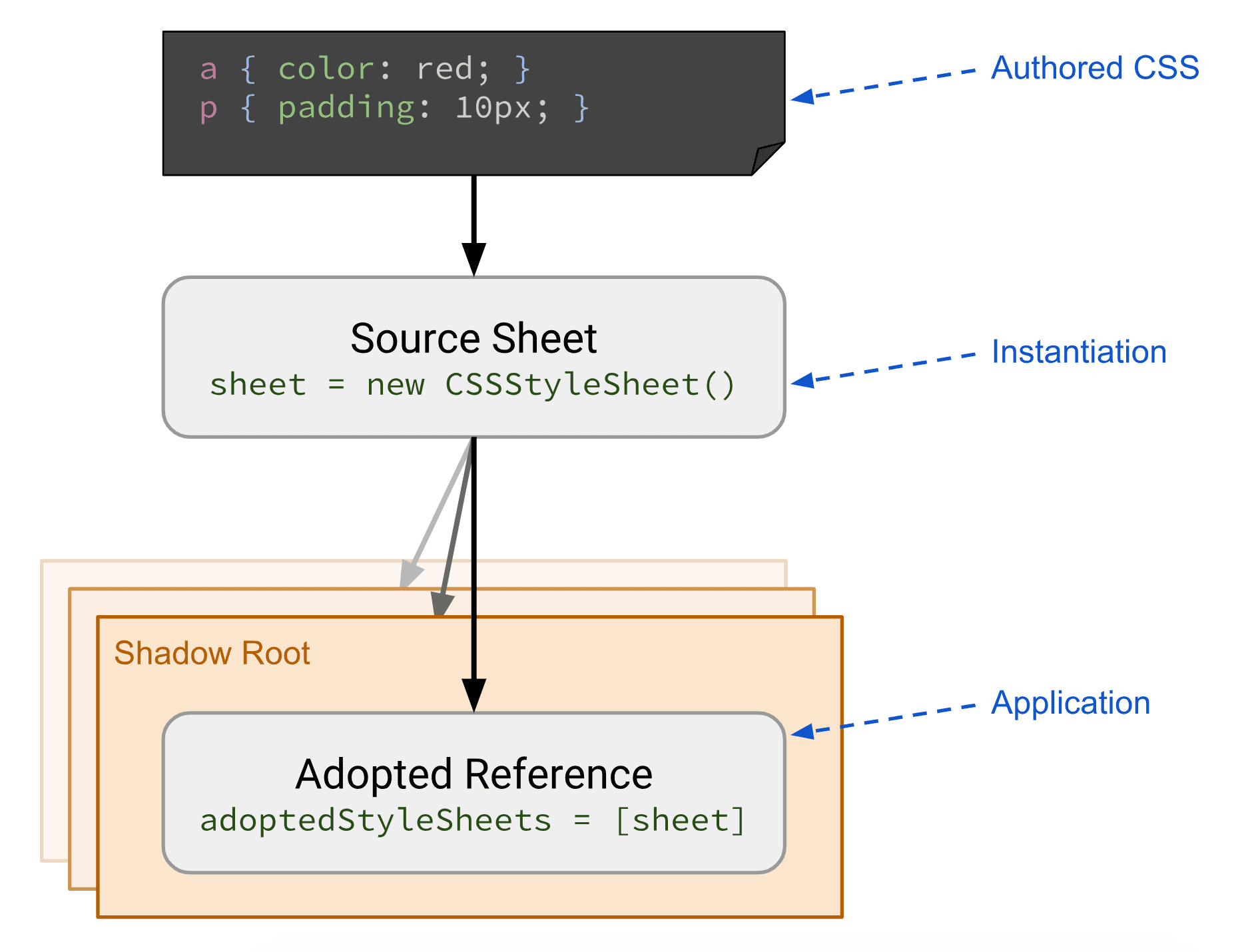
스타일시트 구성
이를 위해 새로운 API를 도입하는 대신 Constructable StyleSheets 사양을 사용하면 CSSStyleSheet() 생성자를 호출하여 명령형으로 스타일시트를 만들 수 있습니다. 결과 CSSStyleSheet 객체에는 스타일이 지정되지 않은 콘텐츠 플래시 (FOUC)를 트리거하지 않고도 스타일시트 규칙을 더 안전하게 추가하고 업데이트할 수 있는 두 가지 새로운 메서드가 있습니다.
replace() 메서드와 replaceSync() 메서드는 모두 스타일시트를 CSS 문자열로 바꾸고 replace()는 Promise를 반환합니다. 두 경우 모두 외부 스타일시트 참조는 지원되지 않습니다. @import 규칙은 무시되고 경고가 발생합니다.
const sheet = new CSSStyleSheet();
// replace all styles synchronously:
sheet.replaceSync('a { color: red; }');
// replace all styles:
sheet.replace('a { color: blue; }')
.then(() => {
console.log('Styles replaced');
})
.catch(err => {
console.error('Failed to replace styles:', err);
});
// Any @import rules are ignored.
// Both of these still apply the a{} style:
sheet.replaceSync('@import url("styles.css"); a { color: red; }');
sheet.replace('@import url("styles.css"); a { color: red; }');
// Console warning: "@import rules are not allowed here..."
구성된 스타일시트 사용
Constructable StyleSheets에서 도입한 두 번째 새로운 기능은 섀도우 루트 및 문서에서 사용할 수 있는 adoptedStyleSheets 속성입니다. 이렇게 하면 CSSStyleSheet로 정의된 스타일을 특정 DOM 하위 트리에 명시적으로 적용할 수 있습니다. 이렇게 하려면 속성을 해당 요소에 적용할 하나 이상의 스타일시트 배열로 설정합니다.
// Create our shared stylesheet:
const sheet = new CSSStyleSheet();
sheet.replaceSync('a { color: red; }');
// Apply the stylesheet to a document:
document.adoptedStyleSheets.push(sheet);
// Apply the stylesheet to a Shadow Root:
const node = document.createElement('div');
const shadow = node.attachShadow({ mode: 'open' });
shadow.adoptedStyleSheets.push(sheet);
요약 정리
이제 웹 개발자는 Constructable StyleSheets를 사용하여 CSS 스타일 시트를 만들고 DOM 트리에 적용하는 명시적인 솔루션을 사용할 수 있습니다. 브라우저의 내장 파서와 로드 시맨틱을 사용하는 CSS 소스 문자열에서 StyleSheet을 로드하기 위한 새로운 Promise 기반 API가 있습니다. 마지막으로 StyleSheet의 모든 사용에 스타일시트 업데이트를 적용하는 메커니즘이 있어 테마 변경 및 색상 환경설정과 같은 작업을 간소화할 수 있습니다.
향후 계획
Constructable Stylesheet의 초기 버전은 여기에 설명된 API와 함께 제공되었지만 더 쉽게 사용할 수 있도록 작업이 진행 중입니다. 스타일시트를 삽입하고 삭제하기 위한 전용 메서드로 adoptedStyleSheets FrozenArray를 확장하는 제안서가 있습니다. 이 제안서를 사용하면 배열 클론을 만들 필요가 없으며 잠재적인 중복 스타일시트 참조를 방지할 수 있습니다.


