Görseller, bir web sayfasında indirilen baytların çoğunu oluşturur ve genellikle önemli miktarda görsel alan kaplar. Sonuç olarak, resimleri optimize etmek genellikle web siteniz için en büyük bayt tasarruflarından ve performans iyileştirmelerinden bazılarını sağlayabilir: Tarayıcının indirmesi gereken bayt sayısı ne kadar azsa istemcinin bant genişliği için rekabet o kadar az olur ve tarayıcı, yararlı içeriği indirip ekranda oluşturma işlemini o kadar hızlı yapabilir.
Resim optimizasyonu hem sanat hem de bilimdir: Bir resmin en iyi şekilde nasıl sıkıştırılacağı konusunda kesin bir yanıt olmadığı için sanattır ve bir resmin boyutunu önemli ölçüde azaltabilecek birçok gelişmiş teknik ve algoritma olduğu için bilimdir. Resminize en uygun ayarları bulmak için birçok boyutu dikkatlice analiz etmeniz gerekir: biçim özellikleri, kodlanmış verilerin içeriği, kalite, piksel boyutları ve daha fazlası.
Vektör resimleri optimize etme
Tüm modern tarayıcılar, iki boyutlu grafikler için XML tabanlı bir resim biçimi olan Ölçeklenebilir Vektör Grafiği'ni (SVG) destekler. SVG işaretlemesini doğrudan sayfaya veya harici bir kaynak olarak yerleştirebilirsiniz. Vektör tabanlı çizim yazılımlarının çoğu SVG dosyası oluşturabilir veya bunları doğrudan en sevdiğiniz metin düzenleyicide manuel olarak yazabilirsiniz.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
Yukarıdaki örnekte, Adobe Illustrator'dan dışa aktarılan ve siyah dış çizgi ile kırmızı arka plana sahip aşağıdaki basit daire şekli oluşturulmaktadır.
<?xml version="1.0" encoding="utf-8"?>
Gördüğünüz gibi, katman bilgileri, yorumlar ve XML ad alanları gibi genellikle öğenin tarayıcıda oluşturulması için gerekli olmayan çok sayıda meta veri içeriyor. Bu nedenle, SVGO gibi bir araç kullanarak SVG dosyalarınızı küçültmek her zaman iyi bir fikirdir.
Örneğin, SVGO, Illustrator tarafından oluşturulan yukarıdaki SVG dosyasının boyutunu %58 oranında azaltarak 470 bayttan 199 bayta düşürür.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
SVG, XML tabanlı bir biçim olduğundan aktarım boyutunu küçültmek için GZIP sıkıştırması da uygulayabilirsiniz. Sunucunuzun SVG öğelerini sıkıştıracak şekilde yapılandırıldığından emin olun.
Rastır görüntü, tek tek "piksellerden" oluşan iki boyutlu bir ızgaradır. Örneğin,100x100 piksel boyutunda bir resim 10.000 piksellik bir sıradır. Her piksel de sırasıyla "RGBA" değerlerini saklar: (R) kırmızı kanal, (G) yeşil kanal, (B) mavi kanal ve (A) alfa (şeffaflık) kanalı.
Tarayıcı, dahili olarak her kanal için 256 değer (ton) ayırır. Bu, kanal başına 8 bit (2 ^ 8 = 256) ve piksel başına 4 bayt (4 kanal x 8 bit = 32 bit = 4 bayt) anlamına gelir. Bu nedenle, ızgaranın boyutlarını biliyorsak dosya boyutunu kolayca hesaplayabiliriz:
- 100x100 piksellik bir resim 10.000 pikselden oluşur.
- 10.000 piksel x 4 bayt = 40.000 bayt
- 40.000 bayt / 1024 = 39 KB
| Boyutlar | Pikseller | Dosya boyutu |
|---|---|---|
| 100 x 100 | 10.000 | 39 KB |
| 200 x 200 | 40.000 | 156 KB |
| 300 x 300 | 90.000 | 351 KB |
| 500 x 500 | 250.000 | 977 KB |
| 800 x 800 | 640.000 | 2.500 KB |
100x100 piksel boyutundaki bir resim için 39 KB çok büyük bir boyut gibi görünmeyebilir ancak dosya boyutu daha büyük resimler için hızla artar ve resim öğelerinin indirilmesini hem yavaşlatır hem de pahalı hale getirir. Bu gönderide şimdiye kadar yalnızca "sıkıştırılmamış" resim biçimi ele alındı. Neyse ki resim dosyasının boyutunu azaltmak için birçok şey yapılabilir.
Basit bir strateji,resmin "bit derinliğini" kanal başına 8 bitten daha küçük bir renk paletine indirmektir: Kanal başına 8 bit,kanal başına 256 değer ve toplam 16.777.216 (256 ^ 3) renk verir. Paleti 256 renge indirirseniz ne olur? Bu durumda, RGB kanalları için toplamda yalnızca 8 bit gerekir ve piksel başına iki bayt tasarruf edersiniz. Bu, piksel başına 4 bayt olan orijinal biçime kıyasla% 50 sıkıştırma tasarrufu demektir.

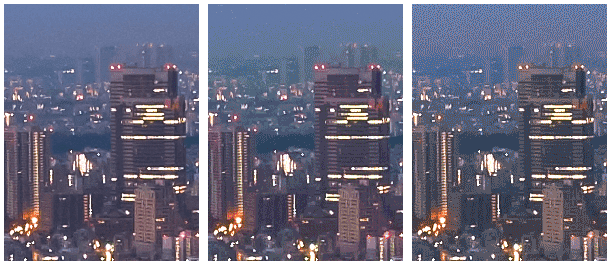
Kademeli renk geçişleri (ör. degradeler veya gökyüzü) içeren karmaşık sahnelerde, 5 bitlik öğedeki pikselli gökyüzü gibi görsel kusurları önlemek için daha büyük renk paletleri gerekir. Öte yandan, resimde yalnızca birkaç renk kullanılıyorsa büyük bir palet kullanmak değerli bitleri boşa harcamaktır.
Ardından, tek tek piksellerde depolanan verileri optimize ettikten sonra daha akıllıca davranıp yakındaki piksellere de bakabilirsiniz: Özellikle fotoğraflar olmak üzere birçok resimde benzer renklere sahip birçok yakın piksel bulunur (ör. gökyüzü, tekrarlanan dokular vb.). Bu bilgileri avantajınıza kullanarak sıkıştırıcı, delta kodlama uygulayabilir. Bu kodlamada, her pikselin ayrı değerlerini depolamak yerine yakındaki pikseller arasındaki farkı depolayabilirsiniz: Yakınındaki pikseller aynıysa delta "sıfır" olur ve yalnızca tek bir bit depolamanız gerekir. Ancak bununla yetinmeyin…
İnsan gözü farklı renklere karşı farklı hassasiyet düzeylerine sahiptir: Bu renklerin paletini azaltarak veya artırarak renk kodlamanızı bu durumu hesaba katacak şekilde optimize edebilirsiniz. "Yakındaki" pikseller iki boyutlu bir ızgara oluşturur. Bu, her pikselin birden fazla komşusu olduğu anlamına gelir: Bu gerçeği, delta kodlamayı daha da iyileştirmek için kullanabilirsiniz. Her pikselin yalnızca yakın komşularına bakmak yerine, yakındaki piksellerin daha büyük bloklarına bakabilir ve farklı blokları farklı ayarlarla kodlayabilirsiniz.
Anlayabileceğiniz gibi, resim optimizasyonu hızla karmaşık hale gelir (veya bakış açınıza bağlı olarak eğlenceli hale gelir) ve akademik ve ticari araştırmanın etkin bir alanıdır. Resimler çok fazla bayt kaplar ve daha iyi resim sıkıştırma teknikleri geliştirmenin çok büyük bir değeri vardır. Daha fazla bilgi edinmek istiyorsanız Wikipedia sayfasına gidin veya uygulamalı bir örnek için WebP sıkıştırma teknikleri teknik belgesine göz atın.
Tüm bunlar çok güzel ancak çok akademik. Peki bu bilgiler sitenizdeki resimleri optimize etmenize nasıl yardımcı oluyor? Sorunun şeklini (RGBA pikselleri, bit derinliği ve çeşitli optimizasyon teknikleri) anlamak önemlidir. Çeşitli raster resim biçimleriyle ilgili tartışmalara girmeden önce bu kavramların tümünü anlamak ve akılda tutmak önemlidir.
Kayıpsız ve kayıplı resim sıkıştırma
Bir sayfanın kaynak kodu veya yürütülebilir dosya gibi belirli veri türleri için sıkıştırıcının orijinal bilgilerden hiçbirini değiştirmemesi veya kaybetmemesi çok önemlidir: Tek bir eksik veya yanlış veri biti, dosyanın içeriğinin anlamını tamamen değiştirebilir ya da daha da kötüsü dosyayı tamamen bozabilir. Resim, ses ve video gibi diğer bazı veri türleri için orijinal verilerin "yaklaşık" bir temsilini sunmak tamamen kabul edilebilir olabilir.
Aslında, gözün işleyiş şekli nedeniyle, bir resmin dosya boyutunu azaltmak için genellikle her piksel hakkındaki bazı bilgileri atlayabiliriz. Örneğin, gözlerimiz farklı renklere karşı farklı hassasiyetlere sahiptir. Bu da bazı renkleri kodlamak için daha az bit kullanabileceğimiz anlamına gelir. Sonuç olarak, tipik bir resim optimizasyon ardışık düzeni iki üst düzey adımdan oluşur:
- Resim, bazı piksel verilerini ortadan kaldıran kaybeden bir filtreyle işlenir.
- Resim, piksel verilerini sıkıştıran kaybetsiz bir filtreyle işlenir.
İlk adım isteğe bağlıdır ve tam algoritma, belirli görüntü biçimine bağlıdır. Ancak tüm görüntülerin boyutunu küçültmek için kayıplı sıkıştırma adımı geçirebileceğini bilmek önemlidir. Aslında GIF, PNG, JPEG gibi çeşitli resim biçimleri arasındaki fark, kayıplı ve kayıpsız adımlar uygulanırken kullanılan (veya atlanan) belirli algoritmaların kombinasyonundadır.
Peki kayıplı ve kayıpsız optimizasyon için "en uygun" yapılandırma nedir? Yanıt, resim içeriğine ve dosya boyutu ile kayıplı sıkıştırma nedeniyle ortaya çıkan kusurlar arasındaki denge gibi kendi ölçütlerinize bağlıdır: Bazı durumlarda, karmaşık ayrıntıları tam doğrulukla aktarmak için kayıplı optimizasyonu atlamak isteyebilirsiniz. Diğer durumlarda, resim öğesinin dosya boyutunu azaltmak için agresif kayıplı optimizasyon uygulayabilirsiniz. Burada kendi değerlendirmeniz ve bağlamınızın devreye girmesi gerekir. Tek bir evrensel ayar yoktur.
Pratik bir örnek olarak, JPEG gibi kayıplı bir biçim kullanıldığında sıkıştırıcı genellikle özelleştirilebilir bir "kalite" ayarı (ör. Adobe Photoshop'taki "Web için kaydet" işlevi tarafından sağlanan kalite kaydırma çubuğu) gösterir. Bu ayar genellikle 1 ile 100 arasında bir sayıdır ve belirli kayıplı ve kayıpsız algoritma koleksiyonunun iç işleyişini kontrol eder. En iyi sonuçlar için resimlerinizde çeşitli kalite ayarlarıyla denemeler yapın ve kaliteyi düşürmekten çekinmeyin. Görsel sonuçlar genellikle çok iyi olur ve dosya boyutunda oldukça fazla tasarruf sağlayabilirsiniz.
Resim sıkıştırmanın Core Web Vitals üzerindeki etkileri
Resimler genellikle Largest Contentful Paint için aday olduğundan, bir resmin kaynak yükleme süresini azaltmak hem laboratuvarda hem de sahada daha iyi LCP değerlerine yol açabilir.
Rastır resim biçimlerindeki sıkıştırma ayarlarıyla oynarken, aynı resmi eski biçimlere kıyasla küçük bir alanda sunup sunamayacağınızı görmek için WebP ve AVIF biçimlerini denediğinizden emin olun.
Ancak raster resimleri overcompress dikkat edin. Sizin için en iyi sıkıştırma ayarlarını bulmak amacıyla bir resim optimizasyonu CDN'si kullanmak iyi bir çözümdür. Alternatif olarak, görsel farklılıkları tahmin etmek için Butteraugli gibi araçları kullanabilirsiniz. Böylece, resimleri çok agresif bir şekilde kodlamaz ve çok fazla kalite kaybı yaşamazsınız.
Resim optimizasyonu yapılacaklar listesi
Resimlerinizi optimize ederken göz önünde bulundurmanız gereken bazı ipuçları ve teknikler:
- Vektör biçimlerini tercih edin: Vektör resimler çözünürlük ve ölçekten bağımsızdır. Bu da onları çok cihazlı ve yüksek çözünürlüklü dünyaya mükemmel bir şekilde uyum sağlar.
- SVG öğelerini küçültme ve sıkıştırma: Çoğu çizim uygulaması tarafından üretilen XML işaretleme genellikle kaldırılabilecek gereksiz meta veriler içerir. Sunucularınızın, SVG öğeleri için GZIP sıkıştırması uygulayacak şekilde yapılandırıldığından emin olun.
- Eski raster biçimleri yerine WebP veya AVIF'i tercih edin: WebP ve AVIF görselleri genellikle eski resim biçimlerinden çok daha küçüktür.
- En iyi raster resim biçimini seçin: İşlevsel gereksinimlerinizi belirleyin ve her öğeye uygun olanı seçin.
- Raster biçimleri için optimum kalite ayarlarıyla denemeler yapın: "Kalite" ayarlarını düşürmekten çekinmeyin. Sonuçlar genellikle çok iyi olur ve bayt tasarrufu önemli olur.
- Gereksiz resim meta verilerini kaldırın: Birçok raster resim, öğeyle ilgili gereksiz meta veriler içerir: coğrafi bilgiler, kamera bilgileri vb. Bu verileri kaldırmak için uygun araçları kullanın.
- Ölçeklendirilmiş resimler sunma: Resimleri yeniden boyutlandırın ve "görüntüleme" boyutunun, resmin "doğal" boyutuna mümkün olduğunca yakın olduğundan emin olun. Özellikle büyük resimlere dikkat edin. Yeniden boyutlandırıldığında en fazla ek yüke neden olan resimler bunlardır.
- Otomasyon, otomasyon, otomasyon: Tüm resim öğelerinizin her zaman optimize edilmesini sağlayacak otomatik araçlara ve altyapıya yatırım yapın.