Изображения часто составляют большую часть загружаемых байтов на веб-странице, а также часто занимают значительный объем визуального пространства. В результате оптимизация изображений часто может привести к наибольшей экономии байтов и повышению производительности вашего веб-сайта: чем меньше байтов приходится загружать браузеру, тем меньше конкуренция за пропускную способность клиента и тем быстрее браузер может загружать и отображать полезные данные. контент на экране.
Оптимизация изображений — это одновременно искусство и наука: искусство, потому что не существует однозначного ответа на вопрос, как лучше всего сжать отдельное изображение, и наука, потому что существует множество хорошо разработанных методов и алгоритмов, которые могут значительно уменьшить размер изображения. Поиск оптимальных настроек для вашего изображения требует тщательного анализа по многим параметрам: возможности формата, содержание закодированных данных, качество, размеры в пикселях и многое другое.
Оптимизация векторных изображений
Все современные браузеры поддерживают масштабируемую векторную графику (SVG), формат изображений на основе XML для двумерной графики. Вы можете встроить разметку SVG непосредственно на страницу или как внешний ресурс. Большинство программ для векторного рисования могут создавать файлы SVG, или вы можете написать их вручную прямо в своем любимом текстовом редакторе.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
В приведенном выше примере отображается приведенная ниже простая форма круга с черным контуром и красным фоном, которая была экспортирована из Adobe Illustrator.
<?xml version="1.0"coding="utf-8"?>
Как вы можете заметить, он содержит много метаданных, таких как информация о слоях, комментарии и пространства имен XML, которые часто не нужны для отображения ресурса в браузере. В результате всегда полезно минимизировать файлы SVG, запустив такой инструмент, как SVGO .
Например, SVGO уменьшает размер приведенного выше файла SVG, созданного Illustrator, на 58%, увеличивая его с 470 до 199 байт.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Поскольку SVG — это формат на основе XML, вы также можете применить сжатие GZIP, чтобы уменьшить размер передаваемого файла — убедитесь, что ваш сервер настроен на сжатие ресурсов SVG!
Растровое изображение — это просто двумерная сетка из отдельных «пикселей». Например, изображение размером 100x100 пикселей представляет собой последовательность из 10 000 пикселей. В свою очередь, каждый пиксель хранит значения « RGBA »: (R) красный канал, (G) зеленый канал, (B) синий канал и (A) альфа-канал (прозрачность).
Внутри браузер выделяет 256 значений (оттенков) для каждого канала, что соответствует 8 битам на канал (2 ^ 8 = 256) и 4 байтам на пиксель (4 канала x 8 бит = 32 бита = 4 байта). В результате, если мы знаем размеры сетки, мы легко можем вычислить размер файла:
- Изображение размером 100x100 пикселей состоит из 10 000 пикселей.
- 10 000 пикселей x 4 байта = 40 000 байт.
- 40 000 байт / 1024 = 39 КБ
| Размеры | Пиксели | Размер файла |
|---|---|---|
| 100 х 100 | 10 000 | 39 КБ |
| 200 х 200 | 40 000 | 156 КБ |
| 300 х 300 | 90 000 | 351 КБ |
| 500 х 500 | 250 000 | 977 КБ |
| 800 х 800 | 640 000 | 2500 КБ |
39 КБ для изображения размером 100x100 пикселей может показаться не такой уж большой проблемой, но размер файла быстро увеличивается для изображений большего размера, что делает загрузку ресурсов изображения медленной и дорогой. До сих пор этот пост был посвящен только «несжатому» формату изображений. К счастью, многое можно сделать, чтобы уменьшить размер файла изображения.
Одна из простых стратегий — уменьшить «разрядность» изображения с 8 бит на канал до меньшей цветовой палитры: 8 бит на канал дают нам 256 значений на канал и всего 16 777 216 (256^3) цветов. Что если уменьшить палитру до 256 цветов? Тогда вам понадобится всего 8 бит для каналов RGB и сразу же сохранится два байта на пиксель — это 50% экономия при сжатии по сравнению с исходным форматом 4 байта на пиксель!

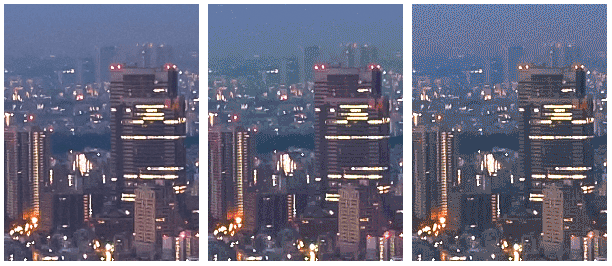
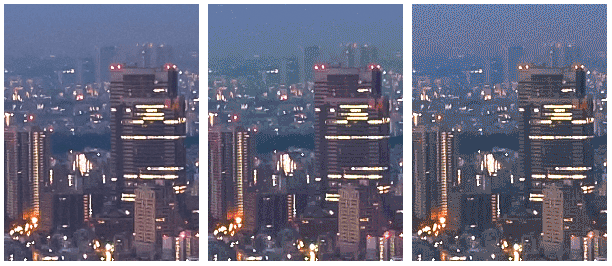
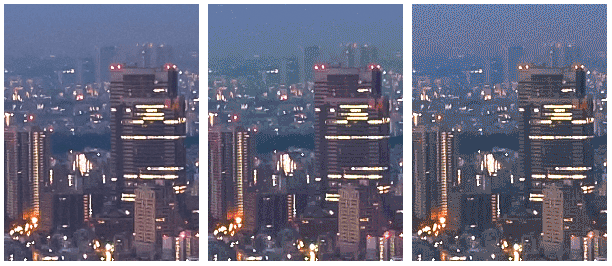
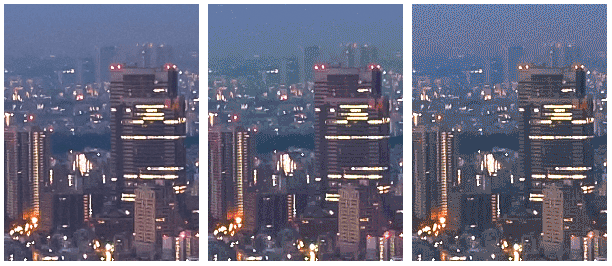
Сложные сцены с постепенными переходами цветов (например, градиенты или небо) требуют более крупных цветовых палитр, чтобы избежать визуальных артефактов, таких как пиксельное небо в 5-битном ресурсе. С другой стороны, если в изображении используется всего несколько цветов, то большая палитра просто тратит драгоценные биты!
Далее, после того как вы оптимизировали данные, хранящиеся в отдельных пикселях, вы можете проявить больше хитрости и посмотреть и на соседние пиксели: оказывается, многие изображения, и особенно фотографии, имеют множество соседних пикселей схожих цветов — например, небо, повторяющиеся текстуры и так далее. Используя эту информацию в ваших интересах, компрессор может применять дельта-кодирование , при котором вместо хранения отдельных значений для каждого пикселя вы можете сохранять разницу между соседними пикселями: если соседние пиксели одинаковы, то дельта равна «нолю», и вы только нужно сохранить один бит! Но зачем останавливаться на достигнутом…
Человеческий глаз имеет разный уровень чувствительности к разным цветам: вы можете оптимизировать цветовую кодировку, чтобы учесть это, уменьшая или увеличивая палитру для этих цветов. «Ближайшие» пиксели образуют двумерную сетку. Это означает, что у каждого пикселя есть несколько соседей: вы можете использовать этот факт для дальнейшего улучшения дельта-кодирования. Вместо того, чтобы рассматривать только непосредственных соседей каждого пикселя, вы можете просматривать более крупные блоки соседних пикселей и кодировать разные блоки с разными настройками.
Как вы можете заметить, оптимизация изображений быстро усложняется (или становится интересной, в зависимости от вашей точки зрения) и является активной областью академических и коммерческих исследований. Изображения занимают много байтов, и разработка более эффективных методов сжатия изображений имеет большое значение! Если вам интересно узнать больше, перейдите на страницу Википедии или ознакомьтесь с техническим описанием методов сжатия WebP, чтобы получить практический пример.
Итак, еще раз: все это здорово, но в то же время очень академично: как это поможет вам оптимизировать изображения на вашем сайте? Что ж, важно понимать форму проблемы: пиксели RGBA, разрядность и различные методы оптимизации. Все эти концепции важно понимать и помнить, прежде чем углубляться в обсуждение различных форматов растровых изображений.
Сжатие изображений без потерь и с потерями
Для определенных типов данных, таких как исходный код страницы или исполняемый файл, очень важно, чтобы компрессор не изменял и не терял какую-либо исходную информацию: единственный отсутствующий или неправильный бит данных может полностью изменить смысл содержимое файла или, что еще хуже, полностью его разрушает. Для некоторых других типов данных, таких как изображения, аудио и видео, может быть вполне приемлемо предоставить «приблизительное» представление исходных данных.
Фактически, из-за того, как работает глаз, нам часто удается отказаться от некоторой информации о каждом пикселе, чтобы уменьшить размер файла изображения — например, наши глаза имеют разную чувствительность к разным цветам, а это означает, что мы можем использовать меньше битов для кодирования некоторых цветов. В результате типичный конвейер оптимизации изображений состоит из двух этапов высокого уровня:
- Изображение обрабатывается фильтром с потерями , который удаляет некоторые пиксельные данные.
- Изображение обрабатывается фильтром без потерь , который сжимает данные пикселей.
Первый шаг не является обязательным, и точный алгоритм будет зависеть от конкретного формата изображения, но важно понимать, что любое изображение может быть подвергнуто сжатию с потерями для уменьшения его размера. Фактически, разница между различными форматами изображений, такими как GIF, PNG, JPEG и другими, заключается в комбинации конкретных алгоритмов, которые они используют (или пропускают) при применении шагов с потерями и без потерь.
Итак, какова «оптимальная» конфигурация оптимизации с потерями и без потерь? Ответ зависит от содержимого изображения и ваших собственных критериев, таких как компромисс между размером файла и артефактами, возникающими при сжатии с потерями: в некоторых случаях вы можете захотеть пропустить оптимизацию с потерями, чтобы передать сложные детали с полной точностью. В других случаях вы можете применить агрессивную оптимизацию с потерями, чтобы уменьшить размер файла изображения. Здесь должны вступить в игру ваши собственные суждения и контекст — не существует какой-то универсальной ситуации.
В качестве практического примера: при использовании формата с потерями, такого как JPEG, компрессор обычно предоставляет настраиваемый параметр «качества» (например, ползунок качества, предоставляемый функцией «Сохранить для Интернета» в Adobe Photoshop), который обычно число от 1 до 100, которое управляет внутренней работой конкретного набора алгоритмов с потерями и без потерь. Для получения наилучших результатов поэкспериментируйте с различными настройками качества изображений и не бойтесь снижать качество — визуальные результаты часто бывают очень хорошими, а экономия размера файла может быть довольно большой.
Влияние сжатия изображений на основные веб-показатели
Поскольку изображения часто являются кандидатами на звание «Наибольшая по содержанию отрисовка» , сокращение продолжительности загрузки ресурсов изображения может привести к улучшению LCP как в лаборатории , так и в полевых условиях .
Играя с настройками сжатия форматов растровых изображений, обязательно поэкспериментируйте с форматами WebP и AVIF, чтобы увидеть, сможете ли вы создать то же изображение, занимая меньше места по сравнению со старыми форматами.
Однако будьте осторожны и не допускайте чрезмерного сжатия растровых изображений. Хорошим решением является использование CDN для оптимизации изображений, чтобы найти для вас лучшие настройки сжатия, но альтернативой может быть использование таких инструментов, как Butteraugli, для оценки визуальных различий, чтобы вы не кодировали изображения слишком агрессивно и не теряли слишком много качества.
Контрольный список оптимизации изображений
Некоторые советы и приемы, которые следует учитывать при оптимизации изображений:
- Отдавайте предпочтение векторным форматам: векторные изображения не зависят от разрешения и масштаба, что делает их идеально подходящими для работы на нескольких устройствах и в мире высокого разрешения.
- Минимизируйте и сжимайте ресурсы SVG: XML-разметка, создаваемая большинством приложений для рисования, часто содержит ненужные метаданные, которые можно удалить; Убедитесь, что ваши серверы настроены на применение сжатия GZIP для ресурсов SVG.
- Предпочитайте WebP или AVIF старым растровым форматам : изображения WebP и AVIF обычно намного меньше, чем старые форматы изображений.
- Выберите лучший формат растрового изображения: определите свои функциональные требования и выберите тот, который подходит для каждого конкретного актива .
- Поэкспериментируйте с оптимальными настройками качества для растровых форматов: не бойтесь снижать настройки «качества», результаты часто бывают очень хорошими, а экономия байтов значительна.
- Удалите ненужные метаданные изображения: многие растровые изображения содержат ненужные метаданные об активе: геоинформацию, информацию о камере и т. д. Используйте соответствующие инструменты для удаления этих данных.
- Подавайте масштабированные изображения: измените размер изображений и убедитесь, что «отображаемый» размер максимально приближен к «естественному» размеру изображения. Обратите особое внимание на большие изображения, так как при изменении их размера на них приходится больше всего накладных расходов!
- Автоматизируйте, автоматизируйте и еще раз автоматизируйте: инвестируйте в автоматизированные инструменты и инфраструктуру, которые гарантируют, что все ваши графические ресурсы всегда будут оптимизированы.
Изображения часто составляют большую часть загружаемых байтов на веб-странице, а также часто занимают значительный объем визуального пространства. В результате оптимизация изображений часто может привести к наибольшей экономии байтов и повышению производительности вашего веб-сайта: чем меньше байтов приходится загружать браузеру, тем меньше конкуренция за пропускную способность клиента и тем быстрее браузер может загружать и отображать полезные данные. контент на экране.
Оптимизация изображений — это одновременно искусство и наука: искусство, потому что не существует однозначного ответа на вопрос, как лучше всего сжать отдельное изображение, и наука, потому что существует множество хорошо разработанных методов и алгоритмов, которые могут значительно уменьшить размер изображения. Поиск оптимальных настроек для вашего изображения требует тщательного анализа по многим параметрам: возможности формата, содержание закодированных данных, качество, размеры в пикселях и многое другое.
Оптимизация векторных изображений
Все современные браузеры поддерживают масштабируемую векторную графику (SVG), формат изображений на основе XML для двумерной графики. Вы можете встроить разметку SVG непосредственно на страницу или как внешний ресурс. Большинство программ для векторного рисования могут создавать файлы SVG, или вы можете написать их вручную прямо в своем любимом текстовом редакторе.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
В приведенном выше примере отображается приведенная ниже простая форма круга с черным контуром и красным фоном, которая была экспортирована из Adobe Illustrator.
<?xml version="1.0"coding="utf-8"?>
Как вы можете заметить, он содержит много метаданных, таких как информация о слоях, комментарии и пространства имен XML, которые часто не нужны для отображения ресурса в браузере. В результате всегда полезно минимизировать файлы SVG, запустив такой инструмент, как SVGO .
Например, SVGO уменьшает размер приведенного выше файла SVG, созданного Illustrator, на 58%, увеличивая его с 470 до 199 байт.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Поскольку SVG — это формат на основе XML, вы также можете применить сжатие GZIP, чтобы уменьшить размер передаваемого файла — убедитесь, что ваш сервер настроен на сжатие ресурсов SVG!
Растровое изображение — это просто двумерная сетка из отдельных «пикселей». Например, изображение размером 100x100 пикселей представляет собой последовательность из 10 000 пикселей. В свою очередь, каждый пиксель хранит значения « RGBA »: (R) красный канал, (G) зеленый канал, (B) синий канал и (A) альфа-канал (прозрачность).
Внутри браузер выделяет 256 значений (оттенков) для каждого канала, что соответствует 8 битам на канал (2 ^ 8 = 256) и 4 байтам на пиксель (4 канала x 8 бит = 32 бита = 4 байта). В результате, если мы знаем размеры сетки, мы легко можем вычислить размер файла:
- Изображение размером 100x100 пикселей состоит из 10 000 пикселей.
- 10 000 пикселей x 4 байта = 40 000 байт.
- 40 000 байт / 1024 = 39 КБ
| Размеры | Пиксели | Размер файла |
|---|---|---|
| 100 х 100 | 10 000 | 39 КБ |
| 200 х 200 | 40 000 | 156 КБ |
| 300 х 300 | 90 000 | 351 КБ |
| 500 х 500 | 250 000 | 977 КБ |
| 800 х 800 | 640 000 | 2500 КБ |
39 КБ для изображения размером 100x100 пикселей может показаться не такой уж большой проблемой, но размер файла быстро увеличивается для изображений большего размера, что делает загрузку ресурсов изображения медленной и дорогой. До сих пор этот пост был посвящен только «несжатому» формату изображений. К счастью, многое можно сделать, чтобы уменьшить размер файла изображения.
Одна из простых стратегий — уменьшить «разрядность» изображения с 8 бит на канал до меньшей цветовой палитры: 8 бит на канал дают нам 256 значений на канал и всего 16 777 216 (256^3) цветов. Что если уменьшить палитру до 256 цветов? Тогда вам понадобится всего 8 бит для каналов RGB и сразу же сохранится два байта на пиксель — это 50% экономия при сжатии по сравнению с исходным форматом 4 байта на пиксель!

Сложные сцены с постепенными переходами цветов (например, градиенты или небо) требуют более крупных цветовых палитр, чтобы избежать визуальных артефактов, таких как пиксельное небо в 5-битном ресурсе. С другой стороны, если в изображении используется всего несколько цветов, то большая палитра просто тратит драгоценные биты!
Далее, после того как вы оптимизировали данные, хранящиеся в отдельных пикселях, вы можете проявить больше хитрости и посмотреть и на соседние пиксели: оказывается, многие изображения, и особенно фотографии, имеют множество соседних пикселей схожих цветов — например, небо, повторяющиеся текстуры и так далее. Используя эту информацию в ваших интересах, компрессор может применять дельта-кодирование , при котором вместо хранения отдельных значений для каждого пикселя вы можете сохранять разницу между соседними пикселями: если соседние пиксели одинаковы, то дельта равна «нолю», и вы только нужно сохранить один бит! Но зачем останавливаться на достигнутом…
Человеческий глаз имеет разный уровень чувствительности к разным цветам: вы можете оптимизировать цветовую кодировку, чтобы учесть это, уменьшая или увеличивая палитру для этих цветов. «Ближайшие» пиксели образуют двумерную сетку. Это означает, что у каждого пикселя есть несколько соседей: вы можете использовать этот факт для дальнейшего улучшения дельта-кодирования. Вместо того, чтобы рассматривать только непосредственных соседей каждого пикселя, вы можете просматривать более крупные блоки соседних пикселей и кодировать разные блоки с разными настройками.
Как вы можете заметить, оптимизация изображений быстро усложняется (или становится интересной, в зависимости от вашей точки зрения) и является активной областью академических и коммерческих исследований. Изображения занимают много байтов, и разработка более эффективных методов сжатия изображений имеет большое значение! Если вам интересно узнать больше, перейдите на страницу Википедии или ознакомьтесь с техническим описанием методов сжатия WebP, чтобы получить практический пример.
Итак, еще раз, это все здорово, но в то же время очень академично: как это поможет вам оптимизировать изображения на вашем сайте? Что ж, важно понимать форму проблемы: пиксели RGBA, разрядность и различные методы оптимизации. Все эти концепции важно понимать и помнить, прежде чем углубляться в обсуждение различных форматов растровых изображений.
Сжатие изображений без потерь и с потерями
Для определенных типов данных, таких как исходный код страницы или исполняемый файл, очень важно, чтобы компрессор не изменял и не терял какую-либо исходную информацию: единственный отсутствующий или неправильный бит данных может полностью изменить смысл содержимое файла или, что еще хуже, полностью его разрушает. Для некоторых других типов данных, таких как изображения, аудио и видео, может быть вполне приемлемо предоставить «приблизительное» представление исходных данных.
Фактически, из-за того, как работает глаз, нам часто удается отказаться от некоторой информации о каждом пикселе, чтобы уменьшить размер файла изображения — например, наши глаза имеют разную чувствительность к разным цветам, а это означает, что мы можем использовать меньше битов для кодирования некоторых цветов. В результате типичный конвейер оптимизации изображений состоит из двух этапов высокого уровня:
- Изображение обрабатывается с помощью фильтра с потерями , который удаляет некоторые пиксельные данные.
- Изображение обрабатывается фильтром без потерь , который сжимает данные пикселей.
Первый шаг не является обязательным, и точный алгоритм будет зависеть от конкретного формата изображения, но важно понимать, что любое изображение может быть подвергнуто сжатию с потерями для уменьшения его размера. Фактически, разница между различными форматами изображений, такими как GIF, PNG, JPEG и другими, заключается в комбинации конкретных алгоритмов, которые они используют (или пропускают) при применении шагов с потерями и без потерь.
Итак, какова «оптимальная» конфигурация оптимизации с потерями и без потерь? Ответ зависит от содержимого изображения и ваших собственных критериев, таких как компромисс между размером файла и артефактами, возникающими при сжатии с потерями: в некоторых случаях вы можете захотеть пропустить оптимизацию с потерями, чтобы передать сложные детали с полной точностью. В других случаях вы можете применить агрессивную оптимизацию с потерями, чтобы уменьшить размер файла изображения. Здесь должны вступить в игру ваши собственные суждения и контекст — не существует какой-то универсальной ситуации.
В качестве практического примера: при использовании формата с потерями, такого как JPEG, компрессор обычно предоставляет настраиваемый параметр «качества» (например, ползунок качества, предоставляемый функцией «Сохранить для Интернета» в Adobe Photoshop), который обычно число от 1 до 100, которое управляет внутренней работой конкретного набора алгоритмов с потерями и без потерь. Для получения наилучших результатов поэкспериментируйте с различными настройками качества изображений и не бойтесь снижать качество — визуальные результаты часто бывают очень хорошими, а экономия размера файла может быть довольно большой.
Влияние сжатия изображений на основные веб-показатели
Поскольку изображения часто являются кандидатами на звание «Наибольшая по содержанию отрисовка» , сокращение продолжительности загрузки ресурсов изображения может привести к улучшению LCP как в лаборатории , так и в полевых условиях .
Играя с настройками сжатия форматов растровых изображений, обязательно поэкспериментируйте с форматами WebP и AVIF, чтобы увидеть, сможете ли вы создать то же изображение, занимая меньше места по сравнению со старыми форматами.
Однако будьте осторожны и не допускайте чрезмерного сжатия растровых изображений. Хорошим решением является использование CDN для оптимизации изображений, чтобы найти для вас лучшие настройки сжатия, но альтернативой может быть использование таких инструментов, как Butteraugli, для оценки визуальных различий, чтобы вы не кодировали изображения слишком агрессивно и не теряли слишком много качества.
Контрольный список оптимизации изображений
Некоторые советы и приемы, которые следует учитывать при оптимизации изображений:
- Отдавайте предпочтение векторным форматам: векторные изображения не зависят от разрешения и масштаба, что делает их идеально подходящими для работы на нескольких устройствах и в мире высокого разрешения.
- Минимизируйте и сжимайте ресурсы SVG: XML-разметка, создаваемая большинством приложений для рисования, часто содержит ненужные метаданные, которые можно удалить; Убедитесь, что ваши серверы настроены на применение сжатия GZIP для ресурсов SVG.
- Предпочитайте WebP или AVIF старым растровым форматам : изображения WebP и AVIF обычно намного меньше, чем старые форматы изображений.
- Выберите лучший формат растрового изображения: определите свои функциональные требования и выберите тот, который подходит для каждого конкретного актива .
- Поэкспериментируйте с оптимальными настройками качества для растровых форматов: не бойтесь снижать настройки «качества», результаты часто бывают очень хорошими, а экономия байтов значительна.
- Удалите ненужные метаданные изображения: многие растровые изображения содержат ненужные метаданные об активе: геоинформацию, информацию о камере и т. д. Используйте соответствующие инструменты для удаления этих данных.
- Подавайте масштабированные изображения: измените размер изображений и убедитесь, что «отображаемый» размер максимально приближен к «естественному» размеру изображения. Обратите особое внимание на большие изображения, так как при изменении их размера на них приходится больше всего накладных расходов!
- Автоматизируйте, автоматизируйте и еще раз автоматизируйте: инвестируйте в автоматизированные инструменты и инфраструктуру, которые гарантируют, что все ваши графические ресурсы всегда будут оптимизированы.
Изображения часто составляют большую часть загружаемых байтов на веб-странице, а также часто занимают значительный объем визуального пространства. В результате оптимизация изображений часто может привести к наибольшей экономии байтов и повышению производительности вашего веб-сайта: чем меньше байтов приходится загружать браузеру, тем меньше конкуренция за пропускную способность клиента и тем быстрее браузер может загружать и отображать полезные данные. контент на экране.
Оптимизация изображений — это одновременно искусство и наука: искусство, потому что не существует однозначного ответа на вопрос, как лучше всего сжать отдельное изображение, и наука, потому что существует множество хорошо разработанных методов и алгоритмов, которые могут значительно уменьшить размер изображения. Поиск оптимальных настроек для вашего изображения требует тщательного анализа по многим параметрам: возможности формата, содержание закодированных данных, качество, размеры в пикселях и многое другое.
Оптимизация векторных изображений
Все современные браузеры поддерживают масштабируемую векторную графику (SVG), формат изображений на основе XML для двумерной графики. Вы можете встроить разметку SVG непосредственно на страницу или как внешний ресурс. Большинство программ для векторного рисования могут создавать файлы SVG, или вы можете написать их вручную прямо в своем любимом текстовом редакторе.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
В приведенном выше примере отображается приведенная ниже простая форма круга с черным контуром и красным фоном, которая была экспортирована из Adobe Illustrator.
<?xml version="1.0"coding="utf-8"?>
Как вы можете заметить, он содержит много метаданных, таких как информация о слоях, комментарии и пространства имен XML, которые часто не нужны для отображения ресурса в браузере. В результате всегда полезно минимизировать файлы SVG, запустив такой инструмент, как SVGO .
Например, SVGO уменьшает размер приведенного выше файла SVG, созданного Illustrator, на 58%, увеличивая его с 470 до 199 байт.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Поскольку SVG — это формат на основе XML, вы также можете применить сжатие GZIP, чтобы уменьшить размер передаваемого файла — убедитесь, что ваш сервер настроен на сжатие ресурсов SVG!
Растровое изображение — это просто двумерная сетка из отдельных «пикселей». Например, изображение размером 100x100 пикселей представляет собой последовательность из 10 000 пикселей. В свою очередь, каждый пиксель хранит значения « RGBA »: (R) красный канал, (G) зеленый канал, (B) синий канал и (A) альфа-канал (прозрачность).
Внутри браузер выделяет 256 значений (оттенков) для каждого канала, что соответствует 8 битам на канал (2 ^ 8 = 256) и 4 байтам на пиксель (4 канала x 8 бит = 32 бита = 4 байта). В результате, если мы знаем размеры сетки, мы легко можем вычислить размер файла:
- Изображение размером 100x100 пикселей состоит из 10 000 пикселей.
- 10 000 пикселей x 4 байта = 40 000 байт.
- 40 000 байт / 1024 = 39 КБ
| Размеры | Пиксели | Размер файла |
|---|---|---|
| 100 х 100 | 10 000 | 39 КБ |
| 200 х 200 | 40 000 | 156 КБ |
| 300 х 300 | 90 000 | 351 КБ |
| 500 х 500 | 250 000 | 977 КБ |
| 800 х 800 | 640 000 | 2500 КБ |
39 КБ для изображения размером 100x100 пикселей может показаться не такой уж большой проблемой, но размер файла быстро увеличивается для изображений большего размера, что делает загрузку ресурсов изображения медленной и дорогой. До сих пор этот пост был посвящен только «несжатому» формату изображений. К счастью, можно многое сделать, чтобы уменьшить размер файла изображения.
Одна из простых стратегий — уменьшить «разрядность» изображения с 8 бит на канал до меньшей цветовой палитры: 8 бит на канал дают нам 256 значений на канал и всего 16 777 216 (256^3) цветов. Что если уменьшить палитру до 256 цветов? Тогда вам понадобится всего 8 бит для каналов RGB и сразу же сохранится два байта на пиксель — это 50% экономия при сжатии по сравнению с исходным форматом 4 байта на пиксель!

Сложные сцены с постепенными переходами цветов (например, градиенты или небо) требуют более крупных цветовых палитр, чтобы избежать визуальных артефактов, таких как пиксельное небо в 5-битном ресурсе. С другой стороны, если в изображении используется всего несколько цветов, то большая палитра просто тратит драгоценные биты!
Далее, после того как вы оптимизировали данные, хранящиеся в отдельных пикселях, вы можете проявить больше хитрости и посмотреть и на соседние пиксели: оказывается, многие изображения, и особенно фотографии, имеют множество соседних пикселей схожих цветов — например, небо, повторяющиеся текстуры и так далее. Используя эту информацию в ваших интересах, компрессор может применять дельта-кодирование , при котором вместо хранения отдельных значений для каждого пикселя вы можете сохранять разницу между соседними пикселями: если соседние пиксели одинаковы, то дельта равна «нолю», и вы только нужно сохранить один бит! Но зачем останавливаться на достигнутом…
Человеческий глаз имеет разный уровень чувствительности к разным цветам: вы можете оптимизировать цветовую кодировку, чтобы учесть это, уменьшая или увеличивая палитру для этих цветов. «Ближайшие» пиксели образуют двумерную сетку. Это означает, что у каждого пикселя есть несколько соседей: вы можете использовать этот факт для дальнейшего улучшения дельта-кодирования. Вместо того, чтобы рассматривать только непосредственных соседей каждого пикселя, вы можете просматривать более крупные блоки соседних пикселей и кодировать разные блоки с разными настройками.
Как вы можете заметить, оптимизация изображений быстро усложняется (или становится интересной, в зависимости от вашей точки зрения) и является активной областью академических и коммерческих исследований. Изображения занимают много байтов, и разработка более эффективных методов сжатия изображений имеет большое значение! Если вам интересно узнать больше, перейдите на страницу Википедии или ознакомьтесь с техническим описанием методов сжатия WebP, чтобы получить практический пример.
Итак, еще раз: все это здорово, но в то же время очень академично: как это поможет вам оптимизировать изображения на вашем сайте? Что ж, важно понимать форму проблемы: пиксели RGBA, разрядность и различные методы оптимизации. Все эти концепции важно понимать и помнить, прежде чем углубляться в обсуждение различных форматов растровых изображений.
Сжатие изображений без потерь и с потерями
Для определенных типов данных, таких как исходный код страницы или исполняемый файл, очень важно, чтобы компрессор не изменял и не терял какую-либо исходную информацию: единственный отсутствующий или неправильный бит данных может полностью изменить смысл содержимое файла или, что еще хуже, полностью его разрушает. Для некоторых других типов данных, таких как изображения, аудио и видео, может быть вполне приемлемо предоставить «приблизительное» представление исходных данных.
Фактически, из-за того, как работает глаз, нам часто удается отказаться от некоторой информации о каждом пикселе, чтобы уменьшить размер файла изображения — например, наши глаза имеют разную чувствительность к разным цветам, а это означает, что мы можем использовать меньше битов для кодирования некоторых цветов. В результате типичный конвейер оптимизации изображений состоит из двух этапов высокого уровня:
- Изображение обрабатывается с помощью фильтра с потерями , который удаляет некоторые пиксельные данные.
- Изображение обрабатывается фильтром без потерь , который сжимает данные пикселей.
Первый шаг не является обязательным, и точный алгоритм будет зависеть от конкретного формата изображения, но важно понимать, что любое изображение может быть подвергнуто сжатию с потерями для уменьшения его размера. Фактически, разница между различными форматами изображений, такими как GIF, PNG, JPEG и другими, заключается в комбинации конкретных алгоритмов, которые они используют (или пропускают) при применении шагов с потерями и без потерь.
Итак, какова «оптимальная» конфигурация оптимизации с потерями и без потерь? Ответ зависит от содержимого изображения и ваших собственных критериев, таких как компромисс между размером файла и артефактами, возникающими при сжатии с потерями: в некоторых случаях вы можете захотеть пропустить оптимизацию с потерями, чтобы передать сложные детали с полной точностью. В других случаях вы можете применить агрессивную оптимизацию с потерями, чтобы уменьшить размер файла изображения. Здесь должны вступить в игру ваши собственные суждения и контекст — не существует какой-то универсальной ситуации.
В качестве практического примера: при использовании формата с потерями, такого как JPEG, компрессор обычно предоставляет настраиваемый параметр «качества» (например, ползунок качества, предоставляемый функцией «Сохранить для Интернета» в Adobe Photoshop), который обычно число от 1 до 100, которое управляет внутренней работой конкретного набора алгоритмов с потерями и без потерь. Для достижения наилучших результатов поэкспериментируйте с различными настройками качества ваших изображений и не бойтесь снижать качество — визуальные результаты часто бывают очень хорошими, а экономия размера файла может быть довольно большой.
Влияние сжатия изображений на основные веб -жизненные силы
Поскольку изображения часто являются кандидатами на наибольшую довольную краску , сокращение продолжительности загрузки ресурса изображения может привести к лучшему LCP как в лаборатории , так и в поле .
При игре с настройками сжатия в форматах растровых изображений обязательно экспериментируйте с форматами WebP и AVIF, чтобы увидеть, сможете ли вы доставить такое же изображение в небольшом следе по сравнению с более старыми форматами.
Вы хотите быть осторожным, чтобы не преувеличивать растровые изображения, хотя. Хорошим решением является использование CDN оптимизации изображения, чтобы найти наилучшие настройки сжатия для вас, но альтернатива может заключаться в использовании таких инструментов, как Butteraugli для оценки визуальных различий, чтобы вы не кодировали изображения слишком агрессивно и теряли слишком много качества.
Контрольный список оптимизации изображения
Некоторые советы и методы, которые следует иметь в виду, работая над оптимизацией своих изображений:
- Предпочитают векторные форматы: векторные изображения не зависят от разрешения и масштаба, что делает их идеальным подходящим для мира с несколькими устройствами и высоким разрешением.
- Minify и сжатие активов SVG: наценка XML, создаваемая большинством применений для чертежей, часто содержит ненужные метаданные, которые можно удалить; Убедитесь, что ваши серверы настроены для применения сжатия GZIP для активов SVG.
- Предпочитаю WebP или AVIF более старым форматам растра : изображения WEBP и AVIF обычно будут намного меньше, чем более старые форматы изображений.
- Выберите лучший формат растрового изображения: определите свои функциональные требования и выберите тот, который подходит для каждого конкретного актива .
- Экспериментируйте с оптимальными настройками качества для растровых форматов: не бойтесь набрать настройки «качества», результаты часто очень хорошие, а экономия байтов значительна.
- Удалите ненужные метаданные изображения: многие растровые изображения содержат ненужные метаданные об активе: информация GEO, информация о камере и так далее. Используйте соответствующие инструменты, чтобы лишить эти данные.
- Подавайте масштабированные изображения: изменение размера изображений и убедитесь, что размер «дисплея» настолько близок к «естественному» размеру изображения. Обратите пристальное внимание на крупные изображения, в частности, так как они составляют наибольшие накладные расходы при изменении размера!
- Автоматизируйте, автоматизируйте, автоматизируйте: инвестируйте в автоматизированные инструменты и инфраструктуру, которые обеспечат оптимизирование всех ваших изображений.
Изображения часто учитывают большинство загруженных байтов на веб -странице, а также часто занимают значительное количество визуального пространства. В результате, оптимизация изображений часто может привести к некоторым из самых больших байтовых сбережений и улучшений производительности для вашего веб -сайта: чем меньше байтов, которые должен загрузить браузер, тем меньше конкуренции за полосу клиента и тем быстрее браузер может загружать и выполнять полезные Контент на экране.
Оптимизация изображений - это как искусство, так и наука: искусство, потому что нет единого окончательного ответа на то, как лучше всего сжать отдельный образ, так и наука, потому что существует много хорошо разработанных методов и алгоритмов, которые могут значительно уменьшить размер изображения. Поиск оптимальных настроек для вашего изображения требует тщательного анализа по многим измерениям: возможности формата, содержание кодированных данных, качество, размеры пикселей и многое другое.
Оптимизация векторных изображений
Все современные браузеры поддерживают масштабируемую векторную графику (SVG), которая представляет собой формат изображения на основе XML для двумерной графики. Вы можете встроить разметку SVG непосредственно на страницу или в качестве внешнего ресурса. Большинство векторных программного обеспечения для рисования может создавать файлы SVG, или вы можете написать их вручную непосредственно в вашем любимом текстовом редакторе.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
Приведенный выше пример отображает приведенную ниже форму круга с черным контуром и красным фоном и был экспортирован из Adobe Illustrator.
<?xml version="1.0"coding="utf-8"?>
Как вы можете сказать, он содержит много метаданных, таких как информация о слое, комментарии и пространства имен XML, которые часто не нужны, чтобы представлять активу в браузере. В результате всегда хорошая идея министерства ваших файлов SVG, выполняя такой инструмент, как SVGO .
Пример, SVGO уменьшает размер вышеуказанного файла SVG, сгенерированного Illustrator на 58%, принимая его с 470 до 199 байтов.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Поскольку SVG является форматом на основе XML, вы также можете применить сжатие GZIP, чтобы уменьшить его размер передачи-убедиться, что ваш сервер настроен для сжатия активов SVG!
Растровое изображение-это просто двумерная сетка отдельных «пикселей»-например, изображение 100x100 пикселей-это последовательность из 10000 пикселей. В свою очередь, каждый пиксель хранит значения « rgba »: (r) красный канал, (g) зеленый канал, (b) синий канал и (а) канал альфа (прозрачность).
Внутренне браузер выделяет 256 значений (оттенков) для каждого канала, что переводится на 8 бит на канал (2 ^ 8 = 256) и 4 байта на пиксель (4 канала x 8 битов = 32 бита = 4 байта). В результате, если мы знаем размеры сетки, мы можем легко рассчитать размеры файлов:
- Изображение 100x100 пикселей состоит из 10000 пикселей
- 10000 пикселей x 4 байта = 40000 байтов
- 40 000 байтов / 1024 = 39 КБ
| Размеры | Пиксели | Размер файла |
|---|---|---|
| 100 х 100 | 10 000 | 39 КБ |
| 200 х 200 | 40 000 | 156 КБ |
| 300 х 300 | 90 000 | 351 КБ |
| 500 x 500 | 250 000 | 977 КБ |
| 800 x 800 | 640 000 | 2500 КБ |
39 КБ для изображения 100x100 пикселей может показаться не большим делом, но размер файлов быстро взрывается для более крупных изображений и делает изображения как медленными, так и дорогими для загрузки. Этот пост до сих пор был сосредоточен только на «несжатом» формате изображения. К счастью, многое можно сделать, чтобы уменьшить размер файла изображения.
Одна простая стратегия заключается в уменьшении «битовой глубины» изображения с 8 бит на канал до меньшей цветовой палитра: 8 бит на канал дает нам 256 значений на канал и в общей сложности 16 777 216 (256 ^ 3). Что если вы уменьшите палитру до 256 цветов? Тогда вам понадобится всего 8 бит для каналов RGB и немедленно сохранить два байта на пиксель - это 50% сжатие сжатия на исходные 4 байта на пиксельный формат!

Сложные сцены с постепенными цветными переходами (например, градиенты или небо) требуют больших цветовых палитров, чтобы избежать визуальных артефактов, таких как пиксельное небо в 5-битном активе. С другой стороны, если изображение использует только несколько цветов, то большая палитра просто тратит драгоценные кусочки!
Далее, как только вы оптимизировали данные, хранящиеся в отдельных пикселях, вы могли бы стать более умными, а также посмотреть на близлежащие пиксели: оказывается, много изображений и особенно фотографий имеют много близлежащих пикселей с похожими цветами - например, в небе, Повторяя текстуры и так далее. Используя эту информацию в ваших интересах, компрессор может применить кодирование дельта , где вместо хранения отдельных значений для каждого пикселя вы можете сохранить разницу между соседними пикселями: если соседние пиксели одинаковы, то дельта "ноль", а только вы только Нужно сохранить один бит! Но зачем останавливаться на этом ...
Человеческий глаз обладает различным уровнем чувствительности к разным цветам: вы можете оптимизировать кодирование цвета, чтобы объяснить это, уменьшая или увеличив палитру для этих цветов. «Близлежащие» пиксели образуют двумерную сетку. Это означает, что у каждого пикселя есть несколько соседей: вы можете использовать этот факт для дальнейшего улучшения кодирования дельты. Вместо того, чтобы смотреть только на непосредственных соседей для каждого пикселя, вы можете посмотреть на большие блоки соседних пикселей и кодировать разные блоки с разными настройками.
Как вы можете сказать, оптимизация изображений быстро усложняется (или весело, в зависимости от вашей точки зрения) и является активной областью академических и коммерческих исследований. Изображения занимают много байтов, и в разработке лучших методов сжатия изображений есть большая ценность! Если вам любопытно узнать больше, отправляйтесь на страницу Википедии или ознакомьтесь с методом сжатия WebP для практического примера.
Итак, еще раз, это все здорово, но также очень академическое: как это помогает вам оптимизировать изображения на вашем сайте? Что ж, важно понять форму проблемы: пиксели RGBA, бит-глубинка и различные методы оптимизации. Все эти концепции имеют решающее значение для понимания и помнить, прежде чем вы погрузитесь в дискуссии различных форматов растровых изображений.
Без потерь против сжатия изображений с потерей
Для определенных типов данных, таких как исходный код для страницы или исполняемый файл, крайне важно, чтобы компрессор не изменял и не терял ни одной из исходной информации: единственный отсутствующий или неверный бит данных мог полностью изменить значение Содержание файла или, что еще хуже, сломайте его полностью. Для некоторых других типов данных, таких как изображения, аудио и видео, может быть вполне приемлемо предоставить «приблизительное» представление исходных данных.
Фактически, из -за того, как работает глаз, мы часто можем отказаться от некоторой информации о каждом пикселе, чтобы уменьшить размер файла изображения - например, наши глаза имеют различную чувствительность к разным цветам, что означает, что мы можем использовать Меньше битов, чтобы кодировать некоторые цвета. В результате типичный конвейер оптимизации изображений состоит из двух шагов высокого уровня:
- Изображение обрабатывается с помощью фильтра «Потеря» , который устраняет некоторые данные пикселей.
- Изображение обрабатывается с помощью фильтра без потерь , который сжимает данные пикселя.
Первый шаг не является обязательным, и точный алгоритм будет зависеть от конкретного формата изображения, но важно понимать, что любое изображение может пройти стадию сжатия потерь, чтобы уменьшить его размер. Фактически, разница между различными форматами изображений, такими как GIF, PNG, JPEG и другие, заключается в комбинации конкретных алгоритмов, которые они используют (или пропускают) при применении шагов потерей и без потерь.
Итак, какова «оптимальная» конфигурация оптимизации потерь и без потерь? Ответ зависит от содержимого изображения и ваших собственных критериев, таких как компромисс между файлами и артефактами, введенными с помощью сжатия Lossy: в некоторых случаях вы можете пропустить оптимизацию потерь, чтобы сообщить сложные детали в его полной верности. В других случаях вы можете применить агрессивную оптимизацию с потерей, чтобы уменьшить размеры файла изображения. Здесь должны вступить в игру ваше собственное суждение и контекст - нет единой универсальной обстановки.
В качестве практического примера, при использовании формата с потерями, такого как JPEG, компрессор обычно обнаруживает настраиваемую настройку «качества» (например, слайдер качества, предоставляемый функциональностью «Сохранить для веб-» в Adobe Photoshop), который является Как правило, число от 1 до 100, которое контролирует внутреннюю работу конкретной коллекции алгоритмов потерь и без потерь. Для достижения наилучших результатов экспериментируйте с различными настройками качества для ваших изображений и не бойтесь набрать качество - визуальные результаты часто очень хорошие, а экономия файлов может быть довольно большим.
Влияние сжатия изображений на основные веб -жизненные силы
Поскольку изображения часто являются кандидатами на наибольшую довольную краску , сокращение продолжительности загрузки ресурса изображения может привести к лучшему LCP как в лаборатории , так и в поле .
При игре с настройками сжатия в форматах растровых изображений обязательно экспериментируйте с форматами WebP и AVIF, чтобы увидеть, сможете ли вы доставить такое же изображение в небольшом следе по сравнению с более старыми форматами.
Вы хотите быть осторожным, чтобы не преувеличивать растровые изображения, хотя. Хорошим решением является использование CDN оптимизации изображения, чтобы найти наилучшие настройки сжатия для вас, но альтернатива может заключаться в использовании таких инструментов, как Butteraugli для оценки визуальных различий, чтобы вы не кодировали изображения слишком агрессивно и теряли слишком много качества.
Контрольный список оптимизации изображения
Некоторые советы и методы, которые следует иметь в виду, работая над оптимизацией своих изображений:
- Предпочитают векторные форматы: векторные изображения не зависят от разрешения и масштаба, что делает их идеальным подходящим для мира с несколькими устройствами и высоким разрешением.
- Minify и сжатие активов SVG: наценка XML, создаваемая большинством применений для чертежей, часто содержит ненужные метаданные, которые можно удалить; Убедитесь, что ваши серверы настроены для применения сжатия GZIP для активов SVG.
- Предпочитаю WebP или AVIF более старым форматам растра : изображения WEBP и AVIF обычно будут намного меньше, чем более старые форматы изображений.
- Выберите лучший формат растрового изображения: определите свои функциональные требования и выберите тот, который подходит для каждого конкретного актива .
- Экспериментируйте с оптимальными настройками качества для растровых форматов: не бойтесь набрать настройки «качества», результаты часто очень хорошие, а экономия байтов значительна.
- Удалите ненужные метаданные изображения: многие растровые изображения содержат ненужные метаданные об активе: информация GEO, информация о камере и так далее. Используйте соответствующие инструменты, чтобы лишить эти данные.
- Подавайте масштабированные изображения: изменение размера изображений и убедитесь, что размер «дисплея» настолько близок к «естественному» размеру изображения. Обратите пристальное внимание на крупные изображения, в частности, так как они составляют наибольшие накладные расходы при изменении размера!
- Автоматизируйте, автоматизируйте, автоматизируйте: инвестируйте в автоматизированные инструменты и инфраструктуру, которые обеспечат оптимизирование всех ваших изображений.