대개 이미지는 웹페이지에서 다운로드되는 바이트의 대부분을 차지하며, 또한 시각적 공간의 상당 부분을 차지합니다. 결과적으로, 이미지를 최적화하면 바이트를 최대한 절약할 수 있고 웹사이트에 맞게 성능을 개선할 수 있습니다. 또한 브라우저가 다운로드해야 하는 바이트가 줄어들고, 고객의 대역폭에 여유가 생기고, 브라우저가 유용한 콘텐츠를 더 빨리 다운로드하고 화면에 렌더링할 수 있습니다.
이미지 최적화는 예술이자 과학입니다. 개별 이미지를 압축하는 최상의 방법에 대해 하나로 정해진 답변이 없으므로 예술이고, 이미지 크기를 상당히 줄일 수 있는 잘 발달된 기술 및 알고리즘이 많이 있기 때문에 과학입니다. 이미지에 맞는 최적의 설정을 찾으려면 형식 기능, 인코딩된 데이터 콘텐츠, 품질, 픽셀 크기 등의 많은 차원을 기준으로 세심하게 분석해야 합니다.
벡터 이미지 최적화
모든 최신 브라우저는 SVG (Scalable Vector Graphics)를 지원합니다. 이는 2차원 그래픽을 위한 XML 기반 이미지 형식입니다. SVG 마크업을 페이지에 직접 포함하거나 외부 리소스로 포함할 수 있습니다. 대부분의 벡터 기반 그리기 소프트웨어에서 SVG 파일을 만들 수 있으며 좋아하는 텍스트 편집기에서 직접 손으로 작성할 수도 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
위의 예시는 검정색 윤곽선과 빨간색 배경을 가진 아래의 간단한 원형을 렌더링하고 Adobe Illustrator에서 내보내졌습니다.
<?xml version="1.0" encoding="utf-8"?>
보시다시피, 여기에는 브라우저에 자산을 렌더링하는 데 흔히 불필요한 레이어 정보, 주석, XML 네임스페이스와 같은 많은 양의 메타데이터가 들어 있습니다. 따라서 항상 SVGO와 같은 도구를 실행하여 SVG 파일을 최소화하는 것이 좋습니다.
일례로 SVGO는 Illustrator에서 생성된 위의 SVG 파일 크기를 58% 줄입니다. 즉, 470바이트에서 199바이트로 줄입니다.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
SVG는 XML 기반 형식이므로 GZIP 압축을 적용하여 전송 크기를 줄일 수도 있습니다. 이 경우, 서버가 SVG 자산을 압축하도록 구성되었는지 확인해야 합니다.
래스터 이미지는 단순하게 개별 '픽셀'로 구성된 2차원 그리드입니다. 예를 들어, 100x100픽셀 이미지는 10,000픽셀로 구성된 시퀀스입니다. 각 픽셀은 'RGBA' 값( (R) 빨간색 채널, (G) 녹색 채널, (B) 파란색 채널, (A) 알파(투명도) 채널)을 저장합니다.
내부적으로 브라우저는 각 채널에 대해 256개 값 (음영)을 할당하며, 이러한 값은 채널당 8비트 (2 ^ 8 = 256), 픽셀당 4바이트 (4개 채널 x 8비트 = 32비트 = 4바이트)로 변환됩니다. 따라서 그리드의 크기를 알면 파일 크기를 쉽게 계산할 수 있습니다.
- 100x100픽셀 이미지는 10,000픽셀로 구성되어 있습니다.
- 10,000픽셀 x 4바이트 = 40,000바이트
- 40,000바이트 / 1024 = 39KB
| 측정기준 | 픽셀 | 파일 크기 |
|---|---|---|
| 100 x 100 | 10,000 | 39 KB |
| 200x200 | 40,000 | 156 KB |
| 300x300 | 90,000 | 351 KB |
| 500 x 500 | 250,000명 | 977 KB |
| 800 x 800 | 640,000 | 2,500KB |
100x100픽셀 이미지에 39KB는 큰 문제가 되지는 않아 보일 수 있지만, 파일 크기는 이미지의 크기가 클수록 빠르게 폭발적으로 증가하고 이는 이미지 자산을 다운로드하기에 느리고 비용이 많이 들게 만듭니다. 지금까지 이 게시물에서는 '압축되지 않은' 이미지 형식에만 중점을 두었습니다. 다행히 이미지 파일 크기를 줄이는 방법은 다양합니다.
간단한 전략 하나는 이미지의 '비트 깊이'를 채널당 8비트에서 더 작은 색상 팔레트로 줄이는 것입니다. 채널당 8비트는 채널당 256개 값을 제공하여 총 16,777,216 (256 ^ 3)색을 제공합니다. 팔레트를 256색으로 줄이면 어떻게 될까요? 그러면 RGB 채널에 총 8비트만 필요하게 되므로 픽셀당 2바이트를 즉각적으로 절감할 수 있습니다. 원래 픽셀당 4바이트 형식에 비해 압축을 통해 50% 의 절감 효과를 얻는 셈입니다.

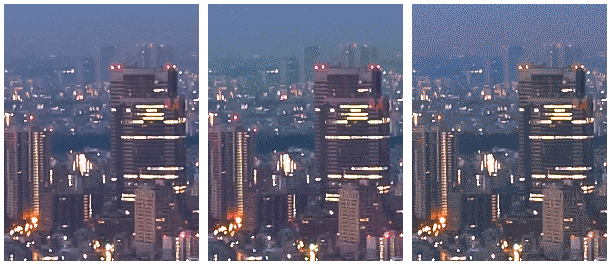
점진적인 색 전환이 있는 복잡한 장면 (예: 그라데이션 또는 하늘)에는 5비트 애셋에서 모자이크 처리된 하늘과 같은 시각적 아티팩트를 피하기 위해 더 큰 색상 팔레트가 필요합니다. 반면, 이미지에서 몇 가지 색상만 사용하는 경우에는 큰 팔레트가 그저 귀중한 비트를 낭비하는 꼴만 됩니다.
다음으로, 개별 픽셀에 저장된 데이터를 최적화하고 나면 더욱 똑똑해지고 인근 픽셀을 살펴보게 될 수 있습니다. 많은 이미지, 특히 사진은 색이 유사한 많은 인근 픽셀을 가집니다. 예를 들어, 하늘, 반복되는 텍스처 등이 그렇습니다. 이 정보를 활용하면 압축기에서 델타 인코딩을 적용할 수 있습니다. 여기서는 각 픽셀의 개별 값을 저장하는 대신 인근 픽셀 간의 차이를 저장할 수 있습니다. 인접한 픽셀이 동일하면 델타는 '0'이므로 단일 비트만 저장하면 됩니다. 그뿐만이 아닙니다.
인간의 눈은 색에 따라 민감도가 다릅니다. 따라서 이러한 색에 대한 팔레트를 줄이거나 늘려 이를 처리할 색 인코딩을 최적화할 수 있습니다. '인근' 픽셀은 2차원 그리드를 형성합니다. 즉, 각 픽셀은 여러 이웃을 갖습니다. 이 사실을 활용하여 델타 인코딩을 더 향상시킬 수 있습니다. 각 픽셀의 바로 인접한 이웃만 살펴보는 대신 더 큰 인근 픽셀 블록을 검토하고 이러한 블록을 각각 다른 설정으로 인코딩할 수 있습니다.
아시다시피 이미지 최적화는 빠르게 복잡해지며 (또는, 개발자 관점에 따라 재밌어질 수도 있음) 학술적으로는 물론 상업적으로도 활발한 연구가 이루어지고 있는 영역입니다. 이미지는 많은 바이트를 차지하므로, 더 나은 이미지 압축 기술을 개발하는 것이 많은 가치가 있습니다. 자세한 내용이 궁금하면 Wikipedia 페이지를 참고하거나 WebP 압축 기술 백서에서 실습 예시를 확인해 보시기 바랍니다.
그렇다면 이러한 압축 기술이 훌륭하며 굉장히 학술적이기는 한데 사이트의 이미지를 최적화하는 데는 어떤 식으로 도움이 될까요? RGBA 픽셀, 비트 깊이, 다양한 최적화 기술 등 문제의 형태를 이해하는 것이 중요합니다. 다양한 래스터 이미지 형식에 대한 논의를 진행하기에 앞서 이러한 개념을 모두 이해하고 유념해야 합니다.
무손실 이미지 압축과 손실이 있는 이미지 압축 비교
페이지의 소스 코드나 실행 파일과 같은 특정 유형의 데이터의 경우 압축기가 원래 정보를 변경하거나 손실하지 않는 것이 중요합니다. 데이터가 하나라도 누락되거나 잘못되면 파일 콘텐츠의 의미가 완전히 달라지거나 최악의 경우 완전히 손상될 수 있습니다. 이미지, 오디오, 동영상과 같은 일부 다른 데이터 유형의 경우 원래 데이터에 대한 '대략적인' 표현을 제공하는 것이 충분히 받아들여질 수 있습니다.
실제로 눈이 작동하는 방식 덕분에 우리는 종종 이미지의 파일 크기를 줄이기 위해 각 픽셀에 대한 일부 정보를 삭제할 수 있습니다. 예를 들어, 우리의 눈은 색에 따라 민감도가 다릅니다. 따라서 일부 색의 경우 인코딩하는 데 비트를 덜 사용할 수도 있습니다. 따라서 일반적인 이미지 최적화 파이프라인은 다음과 같은 두 가지 대략적인 단계로 구성됩니다.
첫 번째 단계는 선택사항이며 정확한 알고리즘은 특정 이미지 형식에 따라 달라지지만, 모든 이미지가 크기를 줄이기 위해 손실이 있는 압축 단계를 거칠 수 있음을 이해하는 것이 중요합니다. 실제로, 다양한 이미지 형식(예: GIF, PNG, JPEG 등) 간의 차이점은 손실이 있는 단계와 무손실 단계를 적용할 때 이러한 이미지 형식이 사용하는(또는 생략하는) 특정 알고리즘의 조합에 있습니다.
그렇다면 손실이 있는 최적화와 무손실 최적화에 대한 '최적'의 구성은 무엇일까요? 답변은 이미지 콘텐츠와 손실 압축으로 인해 발생하는 파일 크기와 아티팩트 간의 절충점과 같은 자체 기준에 따라 다릅니다. 경우에 따라 손실 압축을 건너뛰어 복잡한 세부정보를 전체 충실도로 전달하는 것이 좋습니다. 다른 경우에는 공격적인 손실이 있는 최적화를 적용하여 이미지 애셋의 파일 크기를 줄일 수 있습니다. 이는 여러분이 스스로 판단하고 상황을 고려해야 합니다. 모든 경우에 보편적으로 적용되는 특정한 한 가지 설정은 없습니다.
실습 예로 JPEG와 같은 손실 형식을 사용할 때 압축기는 일반적으로 맞춤설정 가능한 '품질' 설정(예: Adobe Photoshop의 '웹용으로 저장' 기능에서 제공하는 품질 슬라이더)을 노출합니다. 이 설정은 일반적으로 1과 100 사이의 숫자로, 손실 및 무손실 알고리즘의 특정 모음 내부 작동을 제어합니다. 최상의 결과를 얻으려면 다양한 품질 설정을 사용하여 이미지를 실험해 보고 품질을 낮추는 것을 두려워하지 마세요. 시각적인 결과는 대개 매우 좋으며 파일 크기도 꽤 크게 절감할 수 있습니다.
이미지 압축이 Core Web Vitals에 미치는 영향
이미지는 최대 콘텐츠 렌더링 시간의 후보가 되는 경우가 많으므로 이미지의 리소스 로드 시간을 줄이면 실험실과 현장 모두에서 LCP가 개선될 수 있습니다.
래스터 이미지 형식의 압축 설정을 조정할 때는 WebP 및 AVIF 형식을 실험하여 이전 형식에 비해 작은 공간에 동일한 이미지를 전송할 수 있는지 확인하세요.
래스터 이미지를 overcompress하지 않도록 주의해야 합니다. 이미지 최적화 CDN을 사용하여 최적의 압축 설정을 찾는 것이 좋습니다. 하지만 Butteraugli와 같은 도구를 사용하여 시각적 차이를 추정하여 이미지를 너무 공격적으로 인코딩하지 않고 품질을 너무 많이 손상시키지 않는 것도 좋은 방법입니다.
이미지 최적화 체크리스트
이미지 최적화와 관련하여 작업할 때 유의해야 할 몇 가지 팁과 기술은 다음과 같습니다.
- 벡터 형식 선호: 벡터 이미지는 해상도 및 배율에 독립적이므로, 여러 기기 및 고해상도 환경에 가장 적합합니다.
- SVG 애셋 최소화 및 압축: 대부분의 그리기 애플리케이션에서 생성하는 XML 마크업에는 불필요한 메타데이터가 들어 있는 경우가 많습니다. 이러한 메타데이터는 삭제할 수 있습니다. 서버가 SVG 애셋에 대해 GZIP 압축을 적용하도록 구성되었는지 확인하세요.
- 이전 래스터 형식보다 WebP 또는 AVIF를 사용: WebP 및 AVIF 이미지는 일반적으로 이전 이미지 형식보다 훨씬 작습니다.
- 최적의 래스터 이미지 형식 선택: 기능적인 요구사항을 확인하고 각각의 특정 저작물에 맞는 형식을 선택합니다.
- 래스터 형식에 최적화된 품질 설정 실험: '품질' 설정을 낮추는 것을 두려워하지 마세요. 결과가 매우 좋은 경우가 많으며 바이트 절감 효과는 상당합니다.
- 불필요한 이미지 메타데이터 삭제: 많은 래스터 이미지에는 위치정보, 카메라 정보 등 저작물과 관련하여 불필요한 메타데이터가 포함되어 있습니다. 적절한 도구를 사용하여 이러한 데이터를 삭제하세요.
- 배율이 조정된 이미지 제공: 이미지 크기를 조정하고 '표시' 크기를 이미지의 '실제' 크기와 최대한 가깝게 하세요. 특히 대규모 이미지의 경우 크기 조정 시 가장 큰 오버헤드를 초래하므로 주의해야 합니다.
- 자동화, 자동화, 자동화: 자동화된 도구 및 인프라에 투자하여 모든 이미지 애셋이 항상 최적화되도록 하세요.