Gambar sering menjadi sumber besarnya byte yang didownload pada halaman web dan juga sering kali menempati sejumlah besar ruang visual. Akibatnya, mengoptimalkan gambar sering kali menghasilkan beberapa penghematan byte terbesar dan peningkatan performa untuk situs Anda: semakin sedikit byte yang harus didownload browser, semakin sedikit persaingan untuk bandwidth klien dan semakin cepat browser dapat mendownload dan merender konten yang berguna di layar.
Optimalisasi gambar adalah seni dan juga sains: seni karena tidak ada satu jawaban pasti mengenai cara terbaik mengompresi satu gambar, dan sains karena ada banyak teknik yang cukup berkembang dan algoritme yang dapat mengurangi ukuran sebuah gambar secara signifikan. Menemukan setelan yang optimal untuk gambar Anda membutuhkan analisis yang cermat di banyak dimensi: kemampuan format, konten data yang dienkodekan, kualitas, dimensi piksel, dan lainnya.
Mengoptimalkan gambar vektor
Semua browser modern mendukung Scalable Vector Graphics (SVG), yang merupakan format gambar berbasis XML untuk grafis dua dimensi. Anda dapat menyematkan markup SVG secara langsung di halaman atau sebagai resource eksternal. Sebagian besar software menggambar berbasis vektor dapat membuat file SVG atau Anda dapat menulisnya secara manual langsung di editor teks favorit Anda.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
Contoh di atas merender bentuk lingkaran sederhana di bawah dengan garis luar hitam dan latar belakang merah dan diekspor dari Adobe Illustrator.
<?xml version="1.0" encoding="utf-8"?>
Seperti yang dapat Anda lihat, gambar ini mengandung banyak metadata, seperti informasi lapisan, komentar, dan namespace XML yang sering kali tidak diperlukan untuk merender aset di browser. Hasilnya, ada baiknya mengecilkan file SVG dengan menjalankan alat seperti SVGO.
Contohnya, SVGO mengurangi ukuran file SVG di atas yang dihasilkan oleh Illustrator sebesar 58%, menguranginya dari 470 menjadi 199 byte.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Karena SVG adalah format berbasis XML, Anda juga dapat menerapkan kompresi GZIP untuk mengurangi ukuran transfernya—pastikan server Anda telah dikonfigurasi untuk mengompresi aset SVG.
Gambar raster hanyalah petak dua dimensi dari masing-masing "piksel"—misalnya, gambar 100x100 piksel adalah urutan dari 10.000 piksel. Pada gilirannya, setiap piksel menyimpan nilai "RGBA": saluran merah (R), saluran hijau (G), saluran biru (B), dan saluran (A) alfa (transparansi).
Secara internal, browser mengalokasikan 256 nilai (corak) untuk setiap saluran, yang diterjemahkan menjadi 8 bit per saluran (2 ^ 8 = 256), dan 4 byte per piksel (4 saluran x 8 bit = 32 bit = 4 byte). Hasilnya, jika kita tahu dimensi dari petak, kita dapat menghitung ukuran file dengan mudah:
- Gambar 100x100 piksel terdiri dari 10.000 piksel
- 10.000 piksel x 4 byte = 40.000 byte
- 40.000 byte / 1024 = 39 KB
| Dimensi | Piksel | Ukuran file |
|---|---|---|
| 100 x 100 | 10.000 | 39 KB |
| 200 x 200 | 40.000 | 156 KB |
| 300x300 | 90.000 | 351 KB |
| 500 x 500 | 250.000 | 977 KB |
| 800 x 800 | 640.000 | 2.500 KB |
39 KB untuk sebuah gambar berukuran 100x100 piksel mungkin tampak tidak terlalu besar, tetapi ukuran file dengan cepat bertambah besar untuk gambar yang lebih besar dan membuat aset gambar menjadi lambat dan mahal untuk didownload. Postingan ini sejauh ini hanya berfokus pada format gambar "tidak dikompresi". Untungnya, banyak hal yang dapat dilakukan untuk mengurangi ukuran file gambar.
Satu strategi sederhana adalah mengurangi "kedalaman bit" dari gambar dari 8 bit per saluran menjadi palet warna yang lebih kecil: 8 bit per saluran memberi kita 256 nilai per saluran dan total 16.777.216 (256 ^ 3) warna. Bagaimana jika Anda mengurangi palet menjadi 256 warna? Maka Anda hanya akan membutuhkan 8 bit secara total untuk saluran RGB dan segera menyimpan dua byte per piksel—yaitu 50% penghematan kompresi atas format 4 byte per piksel asli.

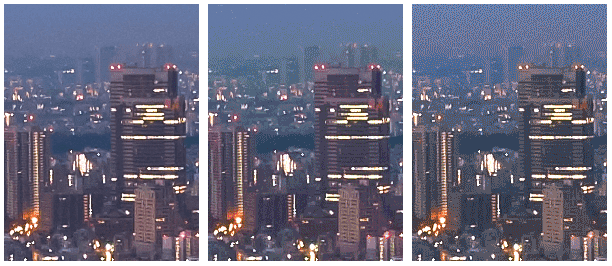
Gambar kompleks dengan transisi gradasi warna (misalnya, gradien atau langit) memerlukan palet warna yang lebih besar untuk menghindari artefak visual seperti langit yang pecah dalam aset 5-bit. Di sisi lain, jika gambar hanya menggunakan sedikit warna, palette besar hanya akan membuang-buang bit yang berharga!
Berikutnya, setelah mengoptimalkan data yang tersimpan dalam setiap piksel, Anda bisa menjadi lebih cerdas dan juga melihat piksel terdekat: ternyata, banyak gambar, dan terutama foto, yang memiliki banyak piksel terdekat dengan warna serupa— misalnya langit, tekstur berulang, dan seterusnya. Dengan menggunakan informasi ini untuk keuntungan Anda, kompresor dapat menerapkan encoding delta dengan menyimpan perbedaan antara piksel di sekitar, bukan menyimpan nilai individual untuk setiap piksel: jika piksel yang berdekatan sama, delta-nya adalah "nol" dan Anda hanya perlu menyimpan satu bit. Namun, kita tidak perlu berhenti di situ…
Mata manusia memiliki level sensitivitas berbeda-beda terhadap warna berbeda-beda: Anda dapat mengoptimalkan encoding warna untuk ini dengan mengurangi atau menambah palet untuk warna-warna tersebut. Piksel "Di Sekitar" membentuk petak dua dimensi. Artinya, setiap piksel memiliki beberapa tetangga: Anda dapat menggunakan fakta ini untuk meningkatkan encoding delta lebih lanjut. Daripada hanya melihat tetangga dekat untuk setiap piksel, Anda dapat melihat blok yang lebih besar dari piksel terdekat dan mengenkode blok yang berbeda dengan setelan yang berbeda.
Seperti yang bisa Anda lihat, optimalisasi gambar menjadi semakin rumit (atau menyenangkan, tergantung cara Anda melihatnya), dan terus menjadi bidang penelitian di kalangan akademisi dan komersial. Gambar menempati banyak byte dan mengembangkan teknik kompresi gambar yang lebih baik akan sangat bermanfaat. Jika Anda ingin mempelajari lebih lanjut, buka halaman Wikipedia, atau lihat dokumen resmi teknik kompresi WebP untuk melihat contohnya secara langsung.
Jadi sekali lagi, ini semuanya sangat menyenangkan, namun juga sangat akademik: bagaimana hal itu dapat membantu Anda mengoptimalkan gambar di situs Anda? Nah, penting untuk memahami bentuk masalahnya: piksel RGBA, kedalaman bit, dan berbagai teknik pengoptimalan. Semua konsep ini penting untuk dipahami dan diingat sebelum Anda terjun ke dalam diskusi mengenai berbagai variasi format gambar raster.
Kompresi gambar lossless versus lossy
Untuk jenis data tertentu, seperti kode sumber untuk halaman, atau file yang dapat dieksekusi, kompresor tidak boleh mengubah atau kehilangan informasi asli apa pun: satu bit data yang hilang atau salah dapat sepenuhnya mengubah arti konten file, atau lebih buruk lagi, merusaknya sepenuhnya. Untuk beberapa jenis data, seperti gambar, audio, dan video, menghasilkan "perkiraan" representasi data asli mungkin dapat diterima secara wajar.
Faktanya, karena cara kerja mata, kita sering kali dapat membuang beberapa informasi tentang setiap piksel untuk mengurangi ukuran file gambar— misalnya, mata kita memiliki sensitivitas berbeda terhadap warna berbeda, yang berarti kita dapat menggunakan lebih sedikit bit untuk mengenkode beberapa warna. Hasilnya, sebuah pipeline proses optimalisasi gambar tipikal akan terdiri dari dua langkah tingkat tinggi:
- Gambar diproses dengan filter lossy yang meniadakan beberapa data piksel.
- Gambar diproses dengan filter lossless yang mengompresi data piksel.
Langkah pertama bersifat opsional, dan algoritme sebenarnya akan bergantung pada format gambar tertentu, tetapi penting untuk dipahami bahwa setiap gambar dapat melalui langkah kompresi lossy untuk mengurangi ukurannya. Faktanya, perbedaan antara berbagai format gambar, seperti GIF, PNG, JPEG, dan lainnya, adalah kombinasi algoritma spesifik yang digunakan (atau dihilangkan) ketika menerapkan langkah lossy dan lossless.
Jadi, apa konfigurasi "optimal" untuk pengoptimalan lossy dan lossless? Jawabannya bergantung pada konten gambar dan kriteria Anda sendiri seperti kompromi antara ukuran file dan artefak yang diperkenalkan oleh kompresi lossy: Dalam beberapa kasus, Anda mungkin ingin melewati pengoptimalan lossy untuk menyampaikan detail rumit dalam fidelitas penuhnya. Dalam kasus lain, Anda mungkin dapat menerapkan pengoptimalan lossy yang agresif untuk mengurangi ukuran file aset gambar. Di sinilah pertimbangan Anda dan konteks perlu digunakan—tidak ada setelan yang berlaku umum.
Sebagai contoh praktis, saat menggunakan format lossy seperti JPEG, kompresor biasanya akan menampilkan setelan "kualitas" yang dapat disesuaikan (misalnya, penggeser kualitas yang disediakan oleh fungsi "Save for Web" di Adobe Photoshop), yang biasanya berupa angka antara 1 dan 100 yang mengontrol cara kerja bagian dalam kumpulan algoritma lossy dan lossless tertentu. Untuk hasil terbaik, lakukan eksperimen pada beberapa setelan kualitas untuk gambar Anda, dan jangan takut untuk menurunkan kualitas—hasil visualnya sering kali sangat bagus dan penghematan ukuran filenya bisa cukup besar.
Efek kompresi gambar pada Core Web Vitals
Karena gambar sering kali menjadi kandidat untuk Largest Contentful Paint, mengurangi durasi pemuatan resource gambar dapat menghasilkan LCP yang lebih baik di lab dan di lapangan.
Saat bermain dengan setelan kompresi pada format gambar raster, pastikan untuk bereksperimen dengan format WebP dan AVIF untuk melihat apakah Anda dapat mengirimkan gambar yang sama dalam footprint kecil dibandingkan dengan format lama.
Namun, Anda harus berhati-hati agar tidak overcompress pada gambar raster. Solusi yang baik adalah menggunakan CDN pengoptimalan gambar untuk menemukan setelan kompresi terbaik bagi Anda, tetapi alternatifnya adalah menggunakan alat seperti Butteraugli untuk memperkirakan perbedaan visual sehingga Anda tidak mengenkode gambar terlalu agresif dan kehilangan terlalu banyak kualitas.
Checklist pengoptimalan gambar
Beberapa tips dan teknik untuk diingat saat Anda mengoptimalkan gambar:
- Pilih format vektor: gambar vektor tidak bergantung pada resolusi dan skala, sehingga gambar vektor sangat cocok untuk lingkungan dengan berbagai jenis perangkat dan resolusi tinggi.
- Perkecil dan kompres aset SVG: Markup XML yang dihasilkan oleh sebagian besar aplikasi gambar sering kali berisi metadata yang tidak perlu yang dapat dihapus; Pastikan server Anda dikonfigurasi untuk menerapkan kompresi GZIP untuk aset SVG.
- Pilih WebP atau AVIF daripada format raster lama: WebP dan AVIF biasanya akan jauh lebih kecil daripada format gambar lama.
- Pilih format gambar raster terbaik: tentukan persyaratan fungsional Anda dan pilih format yang paling sesuai untuk setiap aset tertentu.
- Lakukan eksperimen dengan setelan kualitas yang optimal untuk format raster: jangan takut untuk menurunkan setelan "kualitas", hasilnya sering kali sangat bagus dan penghematan byte-nya signifikan.
- Hapus metadata gambar yang tidak perlu: banyak gambar raster berisi metadata yang tidak perlu tentang aset: informasi geografis, informasi kamera, dan sebagainya. Gunakan alat yang sesuai untuk menghapus data ini.
- Menayangkan gambar berskala: mengubah ukuran gambar dan memastikan bahwa ukuran "tampilan" sedekat mungkin dengan ukuran "alami" gambar. Perhatikan dengan cermat khususnya gambar berukuran besar, karena merupakan faktor overhead terbesar saat diubah ukurannya.
- Otomatiskan, otomatiskan, otomatiskan: investasikan pada alat dan infrastruktur otomatis yang akan memastikan bahwa semua aset gambar Anda dioptimalkan.



