अक्सर, वेब पेज पर डाउनलोड किए गए ज़्यादातर बाइट, इमेज के होते हैं. साथ ही, वे अक्सर विज़ुअल स्पेस का ज़्यादातर हिस्सा भी घेर लेती हैं. इस वजह से, इमेज को ऑप्टिमाइज़ करने से, अक्सर आपकी वेबसाइट के लिए बाइट की बचत होती है और उसकी परफ़ॉर्मेंस बेहतर होती है: ब्राउज़र को जितने कम बाइट डाउनलोड करने होंगे, क्लाइंट के बैंडविड्थ के लिए उतना ही कम कॉम्पिटीशन होगा. साथ ही, ब्राउज़र स्क्रीन पर काम का कॉन्टेंट तेज़ी से डाउनलोड और रेंडर कर पाएगा.
इमेज को ऑप्टिमाइज़ करना एक कला और विज्ञान, दोनों है: कला इसलिए, क्योंकि किसी इमेज को सबसे बेहतर तरीके से कंप्रेस करने का कोई एक जवाब नहीं है और विज्ञान इसलिए, क्योंकि ऐसी कई बेहतर तकनीकें और एल्गोरिदम हैं जिनसे इमेज का साइज़ काफ़ी कम किया जा सकता है. अपनी इमेज के लिए सबसे सही सेटिंग ढूंढने के लिए, कई डाइमेंशन के हिसाब से ध्यान से विश्लेषण करना ज़रूरी है: फ़ॉर्मैट की सुविधाएं, कोड में बदले गए डेटा का कॉन्टेंट, क्वालिटी, पिक्सल डाइमेंशन वगैरह.
वेक्टर इमेज को ऑप्टिमाइज़ करना
सभी आधुनिक ब्राउज़र, स्केलेबल वेक्टर ग्राफ़िक्स (SVG) के साथ काम करते हैं. यह दो-आयामी ग्राफ़िक्स के लिए, एक्सएमएल पर आधारित इमेज फ़ॉर्मैट है. एसवीजी मार्कअप को सीधे पेज पर या बाहरी संसाधन के तौर पर एम्बेड किया जा सकता है. वेक्टर-आधारित ज़्यादातर ड्रॉइंग सॉफ़्टवेयर, SVG फ़ाइलें बना सकते हैं. इसके अलावा, इन्हें सीधे अपने पसंदीदा टेक्स्ट एडिटर में मैन्युअल तरीके से भी लिखा जा सकता है.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
ऊपर दिए गए उदाहरण में, काले रंग की आउटलाइन और लाल रंग के बैकग्राउंड के साथ, नीचे दिए गए सर्कल के आकार को रेंडर किया गया है. साथ ही, इसे Adobe Illustrator से एक्सपोर्ट किया गया है.
<?xml version="1.0" encoding="utf-8"?>
जैसा कि आप देख सकते हैं, इसमें बहुत सारा मेटाडेटा होता है. जैसे, लेयर की जानकारी, टिप्पणियां, और एक्सएमएल नेमस्पेस. ब्राउज़र में एसेट को रेंडर करने के लिए, अक्सर इनकी ज़रूरत नहीं होती. इसलिए, SVGO जैसे टूल का इस्तेमाल करके, अपनी एसवीजी फ़ाइलों को छोटा करना हमेशा अच्छा होता है.
उदाहरण के लिए, SVGO, Illustrator से जनरेट की गई ऊपर दी गई SVG फ़ाइल का साइज़ 58% कम कर देता है. इसकी वजह से, फ़ाइल का साइज़ 470 से घटकर 199 बाइट हो जाता है.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
SVG, एक्सएमएल पर आधारित फ़ॉर्मैट है. इसलिए, ट्रांसफ़र के साइज़ को कम करने के लिए, GZIP कंप्रेसन भी लागू किया जा सकता है. पक्का करें कि आपका सर्वर, SVG एसेट को कंप्रेस करने के लिए कॉन्फ़िगर किया गया हो!
रेस्टर इमेज, अलग-अलग "पिक्सल" की दो-आयामी ग्रिड होती है. उदाहरण के लिए, 100x100 पिक्सल की इमेज, 10,000 पिक्सल का क्रम होती है. हर पिक्सल, "RGBA" वैल्यू सेव करता है: (R) रेड चैनल, (G) ग्रीन चैनल, (B) ब्लू चैनल, और (A) ऐल्फ़ा (ट्रांसपेरेंसी) चैनल.
ब्राउज़र, हर चैनल के लिए 256 वैल्यू (शेड) तय करता है. इसका मतलब है कि हर चैनल के लिए 8 बिट (2 ^ 8 = 256) और हर पिक्सल के लिए 4 बाइट (4 चैनल x 8 बिट = 32 बिट = 4 बाइट) होते हैं. इसलिए, अगर हमें ग्रिड के डाइमेंशन की जानकारी है, तो फ़ाइल साइज़ का हिसाब आसानी से लगाया जा सकता है:
- 100x100 पिक्सल की इमेज में 10,000 पिक्सल होते हैं
- 10,000 पिक्सल x 4 बाइट = 40,000 बाइट
- 40,000 बाइट / 1024 = 39 केबी
| आयाम | पिक्सल | फ़ाइल का साइज़ |
|---|---|---|
| 100 x 100 | 10,000 | 39 केबी |
| 200 x 200 | 40,000 | 156 केबी |
| 300 x 300 | 90,000 | 351 केबी |
| 500 x 500 | 250,000 | 977 केबी |
| 800 x 800 | 6,40,000 | 2,500 केबी |
100x100 पिक्सल की इमेज के लिए 39 केबी का साइज़ बहुत ज़्यादा नहीं लगता, लेकिन बड़ी इमेज के लिए फ़ाइल का साइज़ तेज़ी से बढ़ जाता है. इससे, इमेज एसेट को डाउनलोड करने में ज़्यादा समय लगता है और ज़्यादा खर्च भी होता है. इस पोस्ट में, सिर्फ़ "बिना कंप्रेस किए गए" इमेज फ़ॉर्मैट पर फ़ोकस किया गया है. हालांकि, इमेज फ़ाइल का साइज़ कम करने के लिए बहुत कुछ किया जा सकता है.
एक आसान रणनीति यह है कि इमेज की "बिट-डेप्थ" को हर चैनल के 8 बिट से कम करके, छोटे कलर पैलेट पर सेट करें: हर चैनल के 8 बिट से हमें हर चैनल के लिए 256 वैल्यू और कुल 16,777,216 (256 ^ 3) रंग मिलते हैं. अगर पैलेट को 256 रंगों तक कम किया जाता है, तो क्या होगा? इसके बाद, आपको आरजीबी चैनलों के लिए सिर्फ़ 8 बिट की ज़रूरत होगी और हर पिक्सल के लिए दो बाइट तुरंत सेव हो जाएंगे. इसका मतलब है कि हर पिक्सल के लिए ओरिजनल फ़ॉर्मैट के चार बाइट के मुकाबले, 50% कम डेटा सेव होगा!

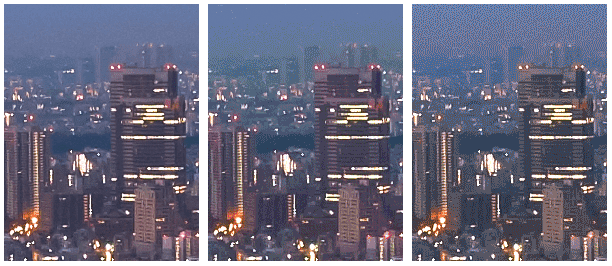
धीरे-धीरे रंग बदलने वाले जटिल सीन (जैसे, ग्रेडिएंट या आसमान) के लिए, बड़े कलर पैलेट की ज़रूरत होती है. इससे, विज़ुअल आर्टफ़ैक्ट से बचा जा सकता है. जैसे, 5-बिट एसेट में आसमान का पिक्सल वाला हिस्सा. दूसरी ओर, अगर इमेज में सिर्फ़ कुछ रंगों का इस्तेमाल किया गया है, तो बड़े पैलेट का इस्तेमाल करना, बिट को बर्बाद करना है!
इसके बाद, अलग-अलग पिक्सल में सेव किए गए डेटा को ऑप्टिमाइज़ करने के बाद, आस-पास के पिक्सल को भी देखा जा सकता है: यह पता चला है कि कई इमेज और खास तौर पर फ़ोटो में, आस-पास के कई पिक्सल एक जैसे रंग के होते हैं— उदाहरण के लिए, आसमान, बार-बार दिखने वाले टेक्सचर वगैरह. इस जानकारी का फ़ायदा उठाने के लिए, कंप्रेसर डेल्टा कोडिंग का इस्तेमाल कर सकता है. इसमें, हर पिक्सल की अलग-अलग वैल्यू को सेव करने के बजाय, आस-पास के पिक्सल के बीच का अंतर सेव किया जा सकता है: अगर आस-पास के पिक्सल एक जैसे हैं, तो डेल्टा "शून्य" होगा और आपको सिर्फ़ एक बिट सेव करना होगा! लेकिन सिर्फ़ यहीं तक क्यों रुकें…
अलग-अलग रंगों के लिए, इंसानी आंख की संवेदनशीलता अलग-अलग होती है: इस बात का ध्यान रखते हुए, रंगों के लिए पैलेट को कम या ज़्यादा करके, कलर कोडिंग को ऑप्टिमाइज़ किया जा सकता है. "आस-पास" पिक्सल, दो-आयामी ग्रिड बनाते हैं. इसका मतलब है कि हर पिक्सल के कई पड़ोसी होते हैं: डेल्टा कोडिंग को बेहतर बनाने के लिए, इस बात का इस्तेमाल किया जा सकता है. हर पिक्सल के आस-पास के पिक्सल को देखने के बजाय, आस-पास के पिक्सल के बड़े ब्लॉक देखे जा सकते हैं. साथ ही, अलग-अलग सेटिंग के साथ अलग-अलग ब्लॉक को एन्कोड किया जा सकता है.
जैसा कि आप जानते हैं, इमेज ऑप्टिमाइज़ेशन बहुत जल्दी मुश्किल हो जाता है (या आपके नज़रिए के हिसाब से, मज़ेदार भी हो सकता है). साथ ही, यह अकादमिक और व्यावसायिक रिसर्च का एक ज़रूरी हिस्सा है. इमेज का साइज़ बहुत बड़ा होता है. इसलिए, इमेज को बेहतर तरीके से कंप्रेस करने की तकनीकें बनाना बहुत ज़रूरी है! अगर आपको ज़्यादा जानना है, तो Wikipedia पेज पर जाएं या WebP कंप्रेस करने की तकनीकों के बारे में जानकारी देने वाला व्हाइट पेपर पढ़ें.
इसलिए, एक बार फिर से, यह सब बढ़िया है, लेकिन यह बहुत ही अकादमिक है: इससे आपकी साइट पर इमेज को ऑप्टिमाइज़ करने में कैसे मदद मिलती है? समस्या को समझना ज़रूरी है: आरजीबीए पिक्सल, बिट-डेप्थ, और ऑप्टिमाइज़ेशन की अलग-अलग तकनीकें. अलग-अलग रेस्टर इमेज फ़ॉर्मैट के बारे में जानने से पहले, इन सभी कॉन्सेप्ट को समझना और ध्यान में रखना ज़रूरी है.
लॉसलेस बनाम लॉसी इमेज कंप्रेसन
कुछ खास तरह के डेटा के लिए, यह ज़रूरी है कि कंप्रेसर किसी भी मूल जानकारी में बदलाव न करे या उसे न मिटाए. जैसे, किसी पेज का सोर्स कोड या एक्ज़ीक्यूटेबल फ़ाइल. डेटा का एक भी बिट छूटने या गलत होने से, फ़ाइल के कॉन्टेंट का मतलब पूरी तरह से बदल सकता है. इसके अलावा, फ़ाइल पूरी तरह से खराब भी हो सकती है. इमेज, ऑडियो, और वीडियो जैसे कुछ अन्य तरह के डेटा के लिए, ऑरिजनल डेटा का "अनुमानित" वर्शन दिखाना पूरी तरह से सही हो सकता है.
असल में, आंख के काम करने के तरीके की वजह से, इमेज का फ़ाइल साइज़ कम करने के लिए, हम अक्सर हर पिक्सल की कुछ जानकारी को हटा सकते हैं. उदाहरण के लिए, हमारी आंखें अलग-अलग रंगों के लिए अलग-अलग संवेदनशील होती हैं. इसका मतलब है कि कुछ रंगों को एन्कोड करने के लिए, हम कम बिट का इस्तेमाल कर सकते हैं. इसलिए, इमेज ऑप्टिमाइज़ेशन की सामान्य पाइपलाइन में दो मुख्य चरण होते हैं:
- इमेज को लोस-लेस फ़िल्टर की मदद से प्रोसेस किया जाता है. इस फ़िल्टर की वजह से, कुछ पिक्सल डेटा हट जाता है.
- इमेज को बिना किसी डेटा के नुकसान वाले फ़िल्टर से प्रोसेस किया जाता है, जो पिक्सल डेटा को कंप्रेस करता है.
पहला चरण ज़रूरी नहीं है. साथ ही, इमेज के फ़ॉर्मैट के हिसाब से एल्गोरिदम तय होगा. हालांकि, यह समझना ज़रूरी है कि किसी भी इमेज का साइज़ कम करने के लिए, उसमें लॉस वाले कंप्रेसन का इस्तेमाल किया जा सकता है. असल में, GIF, PNG, JPEG वगैरह जैसे अलग-अलग इमेज फ़ॉर्मैट के बीच का अंतर, उन खास एल्गोरिदम के कॉम्बिनेशन में होता है जिनका इस्तेमाल, डेटा को कम या ज़्यादा नुकसान पहुंचाए बिना कम करने के लिए किया जाता है.
तो, लॉस वाली और लॉसलेस ऑप्टिमाइज़ेशन का "सबसे सही" कॉन्फ़िगरेशन क्या है? इसका जवाब, इमेज के कॉन्टेंट और आपकी ज़रूरी शर्तों पर निर्भर करता है. जैसे, फ़ाइल साइज़ और लॉस-लेस कंप्रेसन की वजह से आने वाले आर्टफ़ैक्ट के बीच का समझौता: कुछ मामलों में, आपको लॉस-लेस ऑप्टिमाइज़ेशन को छोड़ना पड़ सकता है, ताकि बारीकी से जानकारी दी जा सके. अन्य मामलों में, इमेज एसेट का फ़ाइल साइज़ कम करने के लिए, ज़्यादा लॉस वाला ऑप्टिमाइज़ेशन लागू किया जा सकता है. यहां आपको अपनी समझ और संदर्भ के हिसाब से फ़ैसला लेना होगा—इसके लिए कोई एक सेटिंग नहीं है.
उदाहरण के लिए, JPEG जैसे लॉस्सी फ़ॉर्मैट का इस्तेमाल करते समय, आम तौर पर कंप्रेसर, पसंद के मुताबिक "क्वालिटी" सेटिंग दिखाएगा. उदाहरण के लिए, Adobe Photoshop में "वेब के लिए सेव करें" सुविधा से मिलने वाला क्वालिटी स्लाइडर. आम तौर पर, यह संख्या 1 से 100 के बीच होती है. यह लॉस्सी और लॉसलेस एल्गोरिदम के खास कलेक्शन के अंदरूनी कामकाज को कंट्रोल करती है. बेहतर नतीजे पाने के लिए, अपनी इमेज की क्वालिटी की अलग-अलग सेटिंग आज़माएं. साथ ही, क्वालिटी को कम करने से न डरें. ऐसा करने पर, विज़ुअल के नतीजे अक्सर बहुत अच्छे होते हैं और फ़ाइल का साइज़ काफ़ी कम हो सकता है.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी पर, इमेज को कंप्रेस करने का असर
इमेज अक्सर सबसे बड़े कॉन्टेंटफ़ुल पेंट के लिए चुनी जाती हैं. इसलिए, किसी इमेज के संसाधन लोड होने में लगने वाले समय को कम करने से, लैब और फ़ील्ड, दोनों में एलसीपी बेहतर हो सकता है.
रेस्टर इमेज फ़ॉर्मैट पर कंप्रेशन सेटिंग के साथ एक्सपेरिमेंट करते समय, WebP और AVIF फ़ॉर्मैट आज़माना न भूलें. इससे यह पता चलेगा कि पुराने फ़ॉर्मैट की तुलना में, क्या उसी इमेज को कम फ़ुटप्रिंट में डिलीवर किया जा सकता है.
हालांकि, रेस्टर इमेज को overcompress न करें. इमेज को कंप्रेस करने की सबसे अच्छी सेटिंग ढूंढने के लिए, इमेज ऑप्टिमाइज़ेशन सीडीएन का इस्तेमाल करना एक अच्छा तरीका है. हालांकि, विज़ुअल में अंतर का अनुमान लगाने के लिए, Butteraugli जैसे टूल का इस्तेमाल भी किया जा सकता है. इससे, इमेज को ज़्यादा कंप्रेस करने से बचा जा सकता है और क्वालिटी में ज़्यादा गिरावट नहीं आती.
इमेज को ऑप्टिमाइज़ करने के लिए चेकलिस्ट
इमेज को ऑप्टिमाइज़ करते समय, इन बातों का ध्यान रखें:
- वेक्टर फ़ॉर्मैट का इस्तेमाल करें: वेक्टर इमेज, रिज़ॉल्यूशन और स्केल पर निर्भर नहीं करतीं. इसलिए, वे कई डिवाइसों और हाई रिज़ॉल्यूशन वाले वर्ल्ड के लिए सबसे सही हैं.
- एसवीजी एसेट को छोटा और कंप्रेस करना: ज़्यादातर ड्रॉइंग ऐप्लिकेशन से जनरेट किए गए एक्सएमएल मार्कअप में अक्सर ग़ैर-ज़रूरी मेटाडेटा होता है, जिसे हटाया जा सकता है. साथ ही, पक्का करें कि आपके सर्वर, एसवीजी एसेट के लिए GZIP कंप्रेसन लागू करने के लिए कॉन्फ़िगर किए गए हों.
- पुराने रेस्टर फ़ॉर्मैट के बजाय, WebP या AVIF का इस्तेमाल करें: आम तौर पर, WebP और AVIF इमेज का साइज़, पुराने इमेज फ़ॉर्मैट से काफ़ी कम होगा.
- सबसे अच्छा रेस्टर इमेज फ़ॉर्मैट चुनना: अपनी फ़ंक्शनल ज़रूरतों का पता लगाएं और हर ऐसेट के हिसाब से सबसे सही फ़ॉर्मैट चुनें.
- रेस्टर फ़ॉर्मैट के लिए, क्वालिटी की सबसे अच्छी सेटिंग आज़माएं: "क्वालिटी" सेटिंग को कम करने से न डरें. ऐसा करने पर, अक्सर बहुत अच्छे नतीजे मिलते हैं और बाइट की बचत भी ज़्यादा होती है.
- इमेज का ग़ैर-ज़रूरी मेटाडेटा हटाएं: कई रेस्टर इमेज में ऐसेट के बारे में ग़ैर-ज़रूरी मेटाडेटा होता है: जगह की जानकारी, कैमरे की जानकारी वगैरह. इस डेटा को हटाने के लिए, सही टूल का इस्तेमाल करें.
- स्केल की गई इमेज दिखाएं: इमेज का साइज़ बदलें और पक्का करें कि "डिसप्ले" साइज़, इमेज के "नैचुरल" साइज़ के जितना हो सके उतना करीब हो. खास तौर पर, बड़ी इमेज पर ध्यान दें, क्योंकि साइज़ बदलने पर इनका साइज़ सबसे ज़्यादा बढ़ता है!
- अपने-आप काम करने वाले टूल का इस्तेमाल करें: अपने-आप काम करने वाले टूल और इन्फ़्रास्ट्रक्चर में निवेश करें. इससे यह पक्का होगा कि आपकी सभी इमेज ऐसेट हमेशा ऑप्टिमाइज़ की गई हों.