图像通常占据了网页上下载字节的大部分,通常也占据了大量的视觉空间。因此,优化图片通常可以最大限度地减少从网站下载的字节数以及提高网站性能:浏览器需要下载的字节越少,占用客户端的带宽就越少,浏览器下载并在屏幕上渲染实用内容的速度就越快。
图像优化既是一门艺术,也是一门科学:说它是一门艺术,是因为单个图像的压缩并不存在明确的最佳方案,说它是一门科学,则是因为有许多发展成熟的方法和算法都能够显著缩减图像的大小。找到图像的最佳设置需要在许多方面进行认真分析:格式能力、编码数据的内容、质量、像素尺寸等。
优化矢量图像
所有现代浏览器都支持可缩放矢量图形 (SVG),这种基于 XML 的图像格式适用于二维图形。您可以将 SVG 标记直接嵌入网页,也可将其作为外部资源嵌入网页。大多数基于矢量的绘图软件都可以创建 SVG 文件,您也可以直接在自己喜欢的文本编辑器中手动编写 SVG 文件。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
上例渲染的是一个具有黑色轮廓和红色背景的简单圆形,并且是从 Adobe Illustrator 导出。
<?xml version="1.0" encoding="utf-8"?>
您可以看出,它包含大量元数据,例如图层信息、注解和 XML 命名空间,而在浏览器中渲染资产时通常不需要这些数据。因此,通过 SVGO 之类的工具将您的 SVG 文件缩小绝对有益。
举个有说服力的例子,SVGO 能够将上面这个由 Illustrator 生成的 SVG 文件的大小减少 58%,使其从 470 个字节缩小到 199 个字节。
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
由于 SVG 是一种基于 XML 的格式,因此您还可以应用 GZIP 压缩来减小其传送大小 - 确保将您的服务器配置为对 SVG 资产进行压缩!
光栅图像就是一个 2 维“像素”栅格,例如,100x100 像素的图像是 10,000 个像素的序列,而每个像素又存储有“RGBA”值:(R) 红色通道、(G) 绿色通道、(B) 蓝色通道和 (A) alpha(透明度)通道。
在内部,浏览器为每个通道分配 256 个值(色阶),也就是每个通道 8 位 (2 ^ 8 = 256),每个像素 4 个字节(4 个通道 x 8 位 = 32 位 = 4 个字节)。因此,如果我们知道栅格尺寸,就能轻易计算出文件大小:
- 100x100 像素的图片由 10,000 个像素组成
- 10,000 个像素 x 4 个字节 = 40,000 个字节
- 40,000 个字节 / 1024 = 39 KB
| 维度 | 像素 | 文件大小 |
|---|---|---|
| 100 x 100 | 10000 | 39 KB |
| 200 x 200 | 40000 | 156 KB |
| 300 x 300 | 90,000 | 351 KB |
| 500 x 500 | 250000 | 977 KB |
| 800 x 800 | 640,000 | 2500 KB |
100x100 像素图像的文件大小只有 39KB,可能似乎不是什么大问题,但对于更大的图像,文件大小会迅速暴增,并使图像资产的下载既速度缓慢又开销巨大。本文到目前为止只关注了“未压缩”图片格式。 幸运的是,有很多方法可以缩减图片文件的大小。
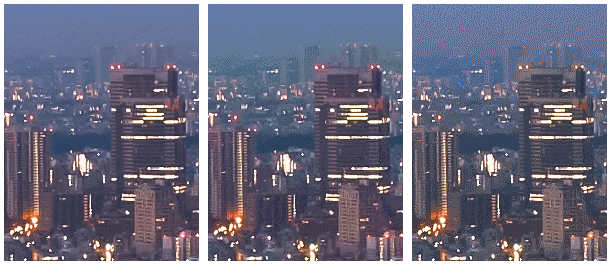
一个简单的策略是将图像的“位深”从每个通道 8 位减少为更小的调色板:每个通道 8 位为每个通道提供 256 个值,共计提供 16777216 (256 ^ 3) 种颜色。如果您将调色板减少为 256 色,会出现什么情况?那样的话,RGB 通道一共只需要 8 位,每个像素立即可以节约两个字节,与原来每个像素 4 个字节的格式相比,通过压缩节约了 50% 的字节!

包含渐变色过渡的复杂场景(例如渐变或天空)需要较大的调色板,以避免在 5 位资产中产生马赛克天空之类的视觉伪影。另一方面,如果图像只使用几种颜色,较大的调色板只会浪费宝贵的位数!
接下来,在优化了各个像素中存储的数据之后,我们可以多动动脑筋,看看能不能对相邻像素也做做优化:其实,许多图像(尤其是照片)的大量相邻像素都具有相似的颜色 - 例如,天空、重复的纹理等。利用这些信息,压缩器可以应用差分编码,这样您就可以存储相邻像素之间的差值,而不是存储每个像素的各个值:如果相邻像素相同,则差分为“零”,您只需存储一个位!但为什么到此就止步了呢…
人眼对不同颜色的敏感度不同:为此,您可以通过减小或增大这些颜色的调色板来优化颜色编码。“相邻”像素构成二维栅格。这意味着每个像素都有多个相邻像素:您可以利用这一点进一步改进增量编码。您不再只是关注每个像素直接相邻的像素,而是着眼于更大块的相邻像素,并使用不同设置对不同的像素块进行编码。
您可以看出,图像优化很快就会复杂(或者有趣起来,全凭您怎么看了),这也是学术和商业研究都很活跃的一个领域。由于图像占据了大量字节,因此开发更好的图像压缩方法具有极大价值! 如果您很想了解更多信息,请访问 Wikipedia 网页,或查看 WebP 压缩方法白皮书中提供的实例。
所以说,还是那句话,这一领域极具价值,但学术性也很强:那么它如何帮助您优化网站上的图片呢?我们一定要了解问题的基本概念:RGBA 像素、位深和各种优化方法。我们一定要了解并牢记上述所有概念,才能深入讨论不同的光栅图像格式。
无损图像压缩与有损图像压缩
对于某些类型的数据(例如网页的源代码或可执行文件),压缩工具不得更改或丢失任何原始信息,这一点至关重要:一个数据位丢失或错误就可能完全改变文件内容的含义,更糟糕的是,可能会完全破坏文件。对于某些其他类型的数据(例如图像、音频和视频),提供原始数据的“近似”表示可能完全能够接受。
实际上,由于人眼工作方式的缘故,我们往往可以偷个懒,通过舍弃每个像素的某些信息来减小图像的文件大小。例如,人眼对不同颜色的敏感度不同,这意味着我们可以使用较少的位数来编码某些颜色。因此,典型的图片优化流水线由两个高级步骤组成:
第一步是可选步骤,具体算法将取决于特定的图片格式,但一定要了解,任何图像都可通过有损压缩步骤来减小其大小。实际上,不同图片格式(例如 GIF、PNG、JPEG 以及其他格式)之间的差异在于它们在执行有损和无损压缩步骤时所使用(或省略)特定算法的组合。
那么,有损和无损优化的“最佳”配置是什么?答案取决于图片内容和您自己的标准,例如文件大小与由有损压缩引入的伪影之间的权衡:在某些情况下,您可能需要跳过有损优化,以便以完整保真度传达精致细节。在其他情况下,您或许可以应用激进的有损优化来减小图像资产的文件大小。这取决于您自己的判断和环境,并不存在任何通用的设置。
举个实际示例,使用 JPEG 等有损格式时,压缩器通常会提供可自定义的“质量”设置(例如,Adobe Photoshop 中的“Save for Web”功能提供的质量滑块),该设置通常是一个介于 1 到 100 之间的数字,用于控制特定有损和无损算法集的内部运作方式。为获得最佳效果,请为您的图像试验不同的质量设置,不要害怕调低质量,调低后的视觉效果通常很不错,并且文件大小的缩减程度可能相当大。
图片压缩对 Core Web Vitals 的影响
由于图片通常是 Largest Contentful Paint 的候选项,因此缩短图片的资源加载时长可以在实验室和现场环境中提升 LCP。
在调整光栅图片格式的压缩设置时,请务必尝试使用 WebP 和 AVIF 格式,看看能否以与旧格式相比更小的占用空间提供相同的图片。
不过,请注意不要overcompress光栅图片。一个不错的解决方案是使用图片优化 CDN 为您找到最佳压缩设置,但另一种方法是使用 Butteraugli 等工具来估算视觉差异,以免过于激进地对图片进行编码,导致质量过度下降。
图片优化核对清单
在您努力优化图像时,要记住以下这些技巧和方法:
- 首选矢量格式:矢量图像与分辨率和缩放无关,这使其成为多设备和高分辨率情况的完美选择。
- 缩小和压缩 SVG 资产:大多数绘图应用生成的 XML 标记往往包含可以移除的多余元数据;确保您的服务器配置为对 SVG 资产采用 GZIP 压缩。
- 优先使用 WebP 或 AVIF,而不是旧版光栅格式:WebP 和 AVIF 图片通常比旧版图片格式小得多。
- 挑选最佳光栅图片格式:确定您的功能要求,并选择适合每个特定资产的格式。
- 通过试验为光栅格式找到最佳质量设置:不要害怕调低“质量”设置,调低后的效果通常很不错,并且字节数的缩减很显著。
- 移除多余的图像元数据:许多光栅图像都包含多余的资产元数据:地理信息、相机信息等。请使用合适的工具删除这些数据。
- 提供缩放的图像: 调整图像尺寸,并确保“显示”尺寸尽可能接近图像的“自然”尺寸。 尤其要密切注意较大的图像,因为在调整尺寸时,它们占用的开销最大!
- 自动化、自动化、自动化:投资购置自动化工具和基础设施,这样可以确保您的所有图像资产始终得到优化。