Web sitelerinde resimlerden kaynaklanan şişme hakkında sık sık yazıyor ve Lighthouse gibi araçlar, resim yüklemenin kullanıcı deneyimi üzerinde olumsuz bir etkisi olduğunda (ör. yükleme süresini uzatma veya daha önemli kaynaklardan bant genişliği alma) bunu vurgular. Bu sorunu düzeltmenin bir yolu, resimlerin dosya boyutunu küçültmek için modern sıkıştırma yöntemleri kullanmaktır. Web geliştiricileri için yeni bir seçenek de AVIF resim biçimidir. Bu blog yayınında, AVIF için açık kaynak araçlarındaki son güncellemelerden bahsediliyor, libaom ve libavif kodlama kitaplıkları tanıtılıyor ve AVIF resimlerini verimli bir şekilde kodlamak için bu kitaplıkların kullanımıyla ilgili bir eğitim yer alıyor.
AVIF, AV1 video codec'ine dayalı ve Alliance for Open Media tarafından standartlaştırılmış bir resim biçimidir. AVIF, JPEG ve WebP gibi diğer resim biçimlerine kıyasla önemli sıkıştırma kazanımları sunar. Kesin tasarruf miktarı içeriğe, kodlama ayarlarına ve kalite hedefine bağlı olsa da biz ve diğerler, JPEG'e kıyasla% 50'den fazla tasarruf elde ettik.


Ayrıca AVIF, Yüksek Dinamik Aralık ve Geniş Renk Gamutu, film tanecik sentezi ve aşamalı kod çözme gibi yeni resim özellikleri için codec ve kapsayıcı desteği ekler.
Yenilikler
Chrome M85'te AVIF desteği kullanıma sunulduktan sonra, açık kaynak ekosisteminde AVIF desteği çeşitli açılardan iyileştirildi.
Libaom
Libaom, Alliance for Open Media'daki şirketler tarafından yönetilen ve Google ile diğer üye şirketlerdeki birçok üretim hizmetinde kullanılan açık kaynak bir AV1 kodlayıcı ve kod çözücüdür. libaom 2.0.0 sürümü (Chrome'un AVIF desteğini eklediği tarihle yaklaşık olarak aynı zaman) ile en son 3.1.0 sürümü arasında kod tabanına önemli sabit resim kodlama optimizasyonları eklendi. Bunlardan bazıları:
- Çoklu iş parçacıklı ve karo kodlama için optimizasyonlar.
- Bellek kullanımı 5 kat azalır.
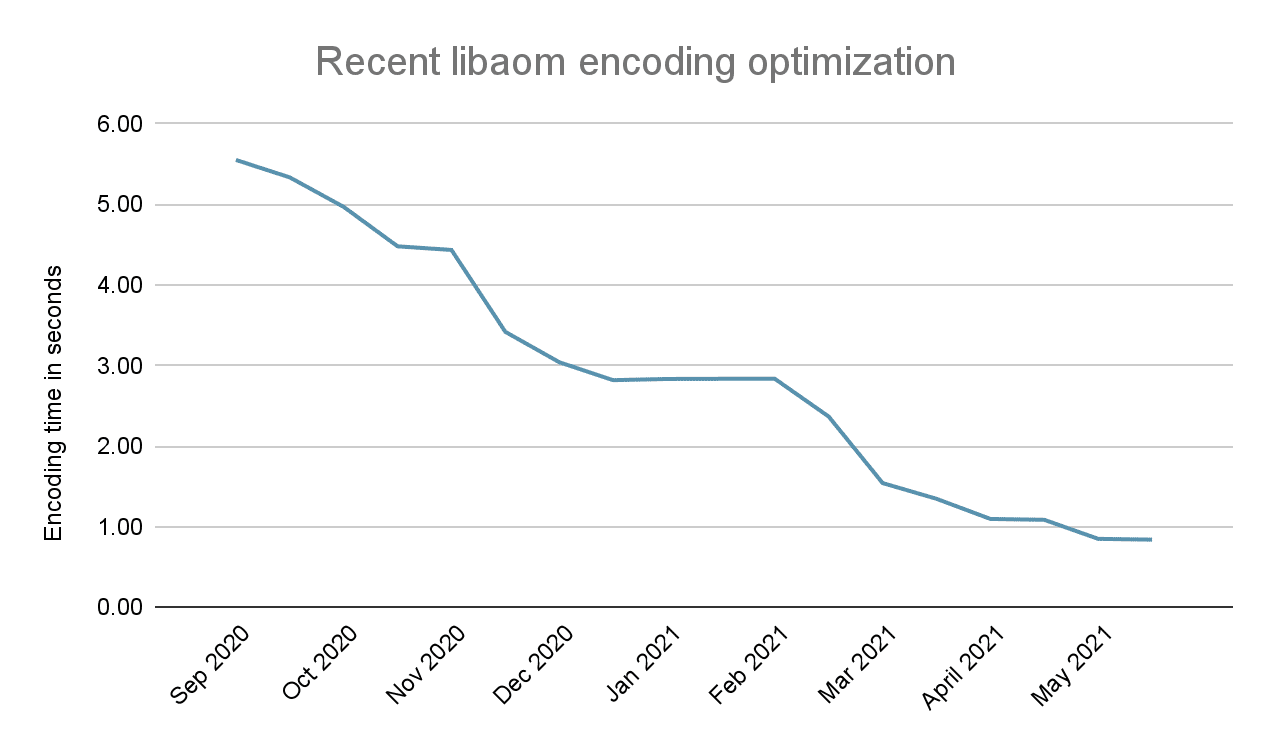
- Aşağıdaki grafikte gösterildiği gibi CPU kullanımında 6, 5 kat azalma.

Bu değişiklikler, özellikle sitenizde en sık yüklenen veya en yüksek önceliğe sahip resimler olmak üzere AVIF kodlama maliyetini büyük ölçüde azaltır. AV1'in donanımla hızlandırılmış kodlaması sunucularda ve bulut hizmetlerinde daha yaygın hale geldikçe AVIF resimleri oluşturma maliyeti düşmeye devam edecektir.
Libavif
AVIF'in referans uygulaması olan Libavif, AVIF görsellerinin kodunu çözmek için Chrome'da kullanılan açık kaynak bir AVIF birleştirici ve ayrıştırıcısıdır. Mevcut sıkıştırılmamış resimlerinizden AVIF resimleri oluşturmak veya mevcut web resimlerinden (JPEG, PNG vb.) kod dönüştürme işlemi yapmak için libaom ile de kullanılabilir.
Libavif, daha gelişmiş libaom kodlayıcı ayarlarıyla entegrasyon da dahil olmak üzere daha geniş bir kodlayıcı ayarı yelpazesi için yakın zamanda destek ekledi. libyuv ve önceden çarpım uygulanmış alfa desteği kullanılarak hızlı YUV'den RGB'ye dönüştürme gibi işleme ardışık düzenindeki optimizasyonlar, kod çözme sürecini daha da hızlandırır. Son olarak, libaom 3.1.0'a yeni eklenen tüm dahili kodlama modu desteği, yukarıda bahsedilen tüm libaom iyileştirmelerini de beraberinde getiriyor.
AVIF resimlerini avifenc ile kodlama
AVIF'i denemenin hızlı bir yolu Squoosh.app'dir. Squoosh, libavif'in WebAssembly sürümünü çalıştırır ve komut satırı araçlarıyla aynı özelliklerin çoğunu sunar. AVIF'i eski ve yeni diğer biçimlerle karşılaştırmanın kolay bir yoludur. Squoosh'un Node uygulamalarına yönelik bir CLI sürümü de vardır.
Ancak WebAssembly henüz CPU'ların tüm performans temel öğelerine erişemiyor. Bu nedenle, libavif'i en hızlı şekilde çalıştırmak istiyorsanız avifenc komut satırı kodlayıcısını kullanmanızı öneririz.
AVIF resimlerinin nasıl kodlandığını anlamak için yukarıdaki örneğimizde kullandığımız aynı kaynak resmi kullanan bir eğitim sunacağız. Başlamak için gerekenler:
Ayrıca zlib, libpng ve libjpeg için geliştirme paketlerini de yüklemeniz gerekir. Debian ve Ubuntu Linux dağıtımları için komutlar şunlardır:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
Komut satırı kodlayıcı avifenc oluşturma
1. Kodu alın
libavif'in sürüm etiketine göz atın.
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. Dizini libavif olarak değiştirin
cd libavif
avifenc ve libavif'i derlemek için yapılandırmanın birçok farklı yolu vardır. Daha fazla bilgiyi libavif adresinde bulabilirsiniz. avifenc'i, AV1 kodlayıcı ve kod çözücü kitaplığına (libaom) statik olarak bağlanacak şekilde derleyeceğiz.
3. libaom'u indirip derleme
libavif harici bağımlılık dizine geçin.
cd ext
Sonraki komut, libaom kaynak kodunu alır ve libaom'u statik olarak oluşturur.
./aom.cmd
Dizini libavif olarak değiştirin.
cd ..
4. Komut satırı kodlama aracı avifenc'i derleme
avifenc için bir derleme dizini oluşturmak iyi bir fikirdir.
mkdir build
Derleme dizinine geçin.
cd build
avifenc için derleme dosyalarını oluşturun.
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
avifenc'i oluşturun.
make
avifenc başarıyla oluşturuldu.
avifenc komut satırı parametrelerini anlama
avifenc, komut satırı yapısını kullanır:
./avifenc [options] input.file output.avif
Bu eğitimde kullanılan avifenc için temel parametreler şunlardır:
| avifenc | |
|---|---|
| --min 0 | Renk için minimum kodlayıcıyı 0 olarak ayarlayın |
| --max 63 | Renk için maksimum örnekleyiciyi 63 olarak ayarlayın |
| --minalpha 0 | Alfa için minimum kesme noktasını 0 olarak ayarlayın |
| --maxalpha 63 | Alfa için maksimum kesme noktasını 63 olarak ayarlayın |
| -a end-usage=q | Bit hızı kontrol modunu Sabit Kalite (Q) moduna ayarlayın |
| -a cq-level=Q | Hem renk hem de alfa için kesme düzeyini Q olarak ayarlayın |
| -a color:cq-level=Q | Renk için kesme düzeyini Q olarak ayarlayın |
| -a alpha:cq-level=Q | Alfa için kesme düzeyini Q olarak ayarlayın |
| -a tune=ssim | SSIM için ayarlama (varsayılan olarak PSNR için ayarlanır) |
| --jobs J | J çalışan iş parçacığı kullan (varsayılan: 1) |
| --speed S | Kodlayıcı hızını 0-10 arasında ayarlayın (en yavaş-en hızlı. Varsayılan: 6) |
cq-level seçeneği, renk veya alfa kalitesini kontrol etmek için kesme düzeyini (0-63) ayarlar.
Varsayılan ayarlarla AVIF resmi oluşturma
avifenc'in çalışabilmesi için en temel parametreler, giriş ve çıkış dosyalarını ayarlamaktır.
./avifenc happy_dog.jpg happy_dog.avif
Bir resmi kodlamak için aşağıdaki komut satırını (ör. 18. kesme düzeyinde) kullanmanızı öneririz:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc'te hem kaliteyi hem de hızı etkileyen birçok seçenek vardır.
Seçenekleri görmek ve bunlar hakkında daha fazla bilgi edinmek için ./avifenc
Artık kendi AVIF resminiz var.
Kodlayıcıyı hızlandırma
Makinenizdeki çekirdek sayısına bağlı olarak değiştirmeniz iyi olabilecek bir parametre --jobs parametresidir.
Bu parametre, avifenc'in AVIF görselleri oluşturmak için kaç iş parçacığı kullanacağını belirler.
Bunu komut satırında çalıştırmayı deneyin.
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
Bu, avifenc'e AVIF resmini oluştururken 8 iş parçacığı kullanmasını söyler. Bu da AVIF kodlamayı yaklaşık 5 kat hızlandırır.
Largest Contentful Paint (LCP) üzerindeki etkiler
Görseller, Largest Contentful Paint (LCP) metriği için yaygın bir adaydır. LCP resimlerinin yükleme hızını iyileştirmek için yaygın olarak verilen önerilerden biri, resmin optimize edildiğinden emin olmaktır. Bir kaynağın aktarım boyutunu azaltarak kaynak yükleme süresini iyileştirirsiniz. Bu süre, resim olan LCP adayları söz konusu olduğunda hedeflenecek dört önemli aşamadan biridir.
Web sitenizin derleme sürecinde resim optimizasyon ardışık düzenlerini oluşturmaktan veya resimleri manuel olarak optimize etmek için kodlayıcı ikililerini manuel olarak kullanmaktan çok daha az çaba gerektirdiğinden, resimleri optimize ederken resim CDN'si kullanmanızı önemle tavsiye ederiz. Ancak resim CDN'leri bazı projeler için maliyetli olabilir. Bu durum sizin için de geçerliyse avifenc kodlayıcıyla optimizasyon yaparken aşağıdakileri göz önünde bulundurun:
- Kodlayıcının sunduğu seçenekler hakkında bilgi edinin. AVIF'in mevcut kodlama özelliklerinden bazılarını deneyerek yeterli görüntü kalitesini korurken ek tasarruflar elde edebilirsiniz.
- AVIF hem kayıplı hem de kayıpsız kodlama sağlar. Bir resmin içeriğine bağlı olarak bir kodlama türü diğerinden daha iyi performans gösterebilir. Örneğin, normalde JPEG olarak yayınlanan fotoğraflar için kayıplı kodlama en iyi seçenektir. Kayıpsız kodlama ise genellikle PNG olarak yayınlanan basit ayrıntılar veya çizgi resimler içeren resimler için en iyi seçenektir.
- imagemin için topluluk desteği sunan bir paketleyici kullanıyorsanız paketleyicinizin AVIF resim varyantları yayınlamasını sağlamak üzere imagemin-avif paketini kullanmayı düşünebilirsiniz.
AVIF ile deneysel çalışmalar yaparak, LCP adayının resim olduğu durumlarda web sitenizin LCP sürelerinde iyileştirme elde edebilirsiniz. LCP'yi optimize etme hakkında daha fazla bilgi için LCP'yi optimize etme kılavuzunu okuyun.
Sonuç
libaom, libavif ve diğer açık kaynak araçlarını kullanarak web siteniz için AVIF'i kullanarak en iyi görüntü kalitesini ve performansı elde edebilirsiniz. Format hâlâ nispeten yeni olduğundan optimizasyonlar ve araç entegrasyonları aktif olarak geliştirilmektedir. Sorularınız, yorumlarınız veya özellik istekleriniz varsa av1-discuss posta listesine, AOM GitHub topluluğuna ve AVIF wiki'sine ulaşabilirsiniz.