我们经常撰文介绍图片对网站造成的膨胀问题,Lighthouse 等工具会突出显示图片加载对用户体验产生负面影响的情况,例如增加加载时间或占用更重要的资源的带宽。解决此问题的方法之一是使用新型压缩技术来缩减图片的文件大小,而AVIF 图片格式是面向 Web 开发者的一种新选择。本文博文介绍了 AVIF 的开源工具的最新动态,介绍了 libaom 和 libavif 编码库,并包含一个教程,介绍了如何使用这些库高效地编码 AVIF 图片。
AVIF 是一种基于 AV1 视频编解码器的图片格式,由 Alliance for Open Media 标准化。与 JPEG 和 WebP 等其他图片格式相比,AVIF 可显著提高压缩率。虽然具体节省量取决于内容、编码设置和质量目标,但我们和其他人发现,与 JPEG 相比,节省量超过 50%。
此外,AVIF 还添加了对高动态范围和宽色域、胶片颗粒合成和渐进式解码等新图片功能的编解码器和容器支持。
新变化
自 Chrome M85 中引入 AVIF 支持以来,开源生态系统中的 AVIF 支持在多个方面都得到了改进。
Libaom
Libaom 是由开放媒体联盟 (Alliance for Open Media) 中的公司维护的开源 AV1 编码器和解码器,在 Google 和其他成员公司的许多生产服务中均有使用。在 libaom 2.0.0 版本(与 Chrome 添加 AVIF 支持大致同时)和最新的 3.1.0 版本之间,我们在代码库中添加了显著的静态图片编码优化。其中包括:
- 针对多线程和平铺编码进行了优化。
- 内存用量减少了 5 倍。
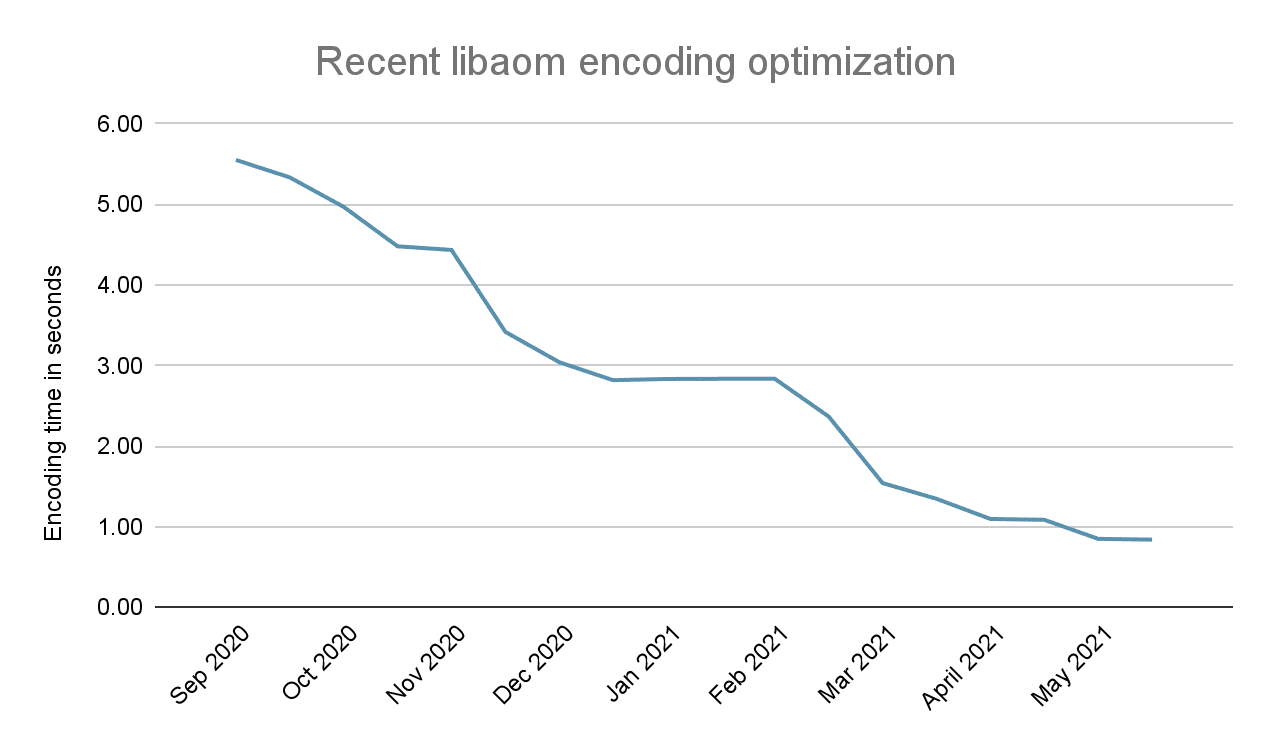
- CPU 使用率降低了 6.5 倍,如下图所示。

这些更改大大降低了编码 AVIF 的成本,尤其是网站上加载频率最高或优先级最高的图片。随着服务器和云服务上越来越多地支持 AV1 硬件加速编码,创建 AVIF 图片的费用将继续降低。
Libavif
Libavif 是 AVIF 的参考实现,是一个开源 AVIF 多路复用器和解析器,用于在 Chrome 中解码 AVIF 图片。它还可与 libaom 搭配使用,从现有的未压缩图片创建 AVIF 图片,或从现有的网络图片(JPEG、PNG 等)进行转码。
Libavif 最近添加了对更多编码器设置的支持,包括与更高级的 libaom 编码器设置集成。处理流水线中的优化(例如使用 libyuv 进行快速 YUV 转换为 RGB 以及预乘 alpha 支持)进一步加快了解码速度。最后,对 libaom 3.1.0 中新添加的全内嵌编码模式的支持带来了上述所有 libaom 改进。
使用 avifenc 编码 AVIF 图片
如需快速试用 AVIF,可以使用 Squoosh.app。Squoosh 运行的是 WebAssembly 版本的 libavif,并提供与命令行工具相同的许多功能。这样您就可以轻松地将 AVIF 与其他新旧格式进行比较。Squoosh 还有一个适用于 Node 应用的 CLI 版本。
不过,WebAssembly 尚无法访问 CPU 的所有性能基元,因此,如果您想以最快的速度运行 libavif,我们建议您使用命令行编码器 avifenc。
为了了解如何编码 AVIF 图片,我们将在本教程中使用上例中使用的相同的源图片。首先,您需要:
您还需要安装 zlib、libpng 和 libjpeg 的开发包。Debian 和 Ubuntu Linux 发行版的命令如下:
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
构建命令行编码器 avifenc
1. 获取代码
查看 libavif 的版本标记。
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. 切换到 libavif 目录
cd libavif
您可以通过多种不同的方式配置 avifenc 和 libavif 进行构建。如需了解详情,请参阅 libavif。 我们将构建 avifenc,以便将其静态链接到 AV1 编码器和解码器库 libaom。
3. 获取并构建 libaom
切换到 libavif 外部依赖项目录。
cd ext
下一个命令将拉取 libaom 源代码并静态构建 libaom。
./aom.cmd
切换到 libavif 目录。
cd ..
4. 构建命令行编码工具 avifenc
建议为 avifenc 创建一个 build 目录。
mkdir build
切换到 build 目录。
cd build
为 avifenc 创建 build 文件。
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
构建 avifenc。
make
您已成功构建 avifenc!
了解 avifenc 命令行参数
avifenc 使用以下命令行结构:
./avifenc [options] input.file output.avif
本教程中使用的 avifenc 基本参数如下:
| avifenc | |
|---|---|
| --min 0 | 将颜色的最小量化器设置为 0 |
| --max 63 | 将颜色的最大量化器设置为 63 |
| --minalpha 0 | 将 alpha 的最小量化器设置为 0 |
| --maxalpha 63 | 将 alpha 的最大量化器设置为 63 |
| -a end-usage=q | 将速率控制模式设置为恒定质量 (Q) 模式 |
| -a cq-level=Q | 将颜色和 Alpha 的量化级别均设置为 Q |
| -a color:cq-level=Q | 将颜色的量化级别设为 Q |
| -a alpha:cq-level=Q | 将 alpha 的量化级别设置为 Q |
| -a tune=ssim | 针对 SSIM 进行调整(默认是针对 PSNR 进行调整) |
| --jobs J | 使用 J 工作器线程(默认:1) |
| --speed S | 将编码器速度设置为 0-10(最慢-最快,默认:6) |
cq-level 选项用于设置量化级别 (0-63),以控制颜色或 Alpha 的质量。
使用默认设置创建 AVIF 图片
运行 avifenc 的最基本参数是设置输入和输出文件。
./avifenc happy_dog.jpg happy_dog.avif
我们建议使用以下命令行对图片进行编码,例如在量化级别 18 下编码:
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc 有很多选项,这些选项都会影响质量和速度。如果您想查看这些选项并详细了解它们,只需运行 ./avifenc
现在,您已经拥有自己的 AVIF 图片!
加快编码器速度
--jobs 参数可能是一个值得更改的参数,具体取决于您机器上的核心数量。此参数用于设置 avifenc 将用于创建 AVIF 图片的线程数。尝试在命令行中运行此命令。
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
这会指示 avifenc 在创建 AVIF 图片时使用 8 个线程,从而将 AVIF 编码速度提高大约 5 倍。
对 Largest Contentful Paint (LCP) 的影响
图片是 Largest Contentful Paint (LCP) 指标的常见候选项。关于如何缩短 LCP 图片的加载速度,一个常见的建议是确保图片已经过优化。通过缩减资源的传输大小,您可以缩短其资源加载时间,这是处理图片 LCP 候选项时要着重考虑的四个关键阶段之一。
强烈建议在优化图片时使用图片 CDN,因为与在网站的构建流程中设置图片优化流水线或手动使用编码器二进制文件手动优化图片相比,这种方法所需的工作量要少得多。不过,对于某些项目,图像 CDN 的费用可能过高。如果您遇到这种情况,请在使用 avifenc 编码器进行优化时考虑以下事项:
- 熟悉编码器提供的选项。通过试用 AVIF 的一些可用编码功能,您或许可以进一步节省流量,同时仍能保持足够的图片质量。
- AVIF 同时提供有损和无损编码。某种编码方式的效果可能优于另一种编码方式,具体取决于图片的内容。例如,通常以 JPEG 格式提供的照片可能最适合使用有损编码,而通常以 PNG 格式提供且包含简单细节或线条图案的图片可能最适合使用无损编码。
- 如果使用了具有 imagemin 社区支持的捆绑器,请考虑使用 imagemin-avif 软件包,以便捆绑器输出 AVIF 图片变体。
如果 LCP 候选项是图片,通过对 AVIF 进行实验,您或许能够缩短网站的 LCP 用时。如需详细了解如何优化 LCP,请参阅有关优化 LCP 的指南。
总结
借助 libaom、libavif 和其他开源工具,您可以使用 AVIF 为网站实现最佳图片质量和性能。这种格式仍然相对较新,我们正在积极开发优化和工具集成。如果您有问题、意见或功能请求,请通过 av1-discuss 邮寄列表、AOM GitHub 社区和 AVIF wiki 与我们联系。