เราเขียนบทความเกี่ยวกับขนาดของเว็บไซต์ที่เพิ่มขึ้นจากรูปภาพอยู่บ่อยครั้ง และเครื่องมืออย่าง Lighthouse จะไฮไลต์เมื่อการโหลดรูปภาพส่งผลเสียต่อประสบการณ์ของผู้ใช้ เช่น เวลาในการโหลดที่เพิ่มขึ้น หรือการใช้แบนด์วิดท์จากทรัพยากรที่สำคัญกว่า วิธีหนึ่งในการแก้ปัญหานี้คือการใช้การบีบอัดสมัยใหม่เพื่อลดขนาดไฟล์ของรูปภาพ และตัวเลือกใหม่สำหรับนักพัฒนาเว็บคือรูปแบบรูปภาพ AVIF บล็อกโพสต์นี้กล่าวถึงการอัปเดตล่าสุดเกี่ยวกับเครื่องมือโอเพนซอร์สสำหรับ AVIF, แนะนำไลบรารีการเข้ารหัส libaom และ libavif รวมถึงบทแนะนำในการใช้ไลบรารีเหล่านี้เพื่อเข้ารหัสรูปภาพ AVIF อย่างมีประสิทธิภาพ
AVIF คือรูปแบบรูปภาพที่อิงตามตัวแปลงรหัสวิดีโอ AV1 และได้รับการกำหนดมาตรฐานโดย Alliance for Open Media AVIF ให้การบีบอัดที่มีประสิทธิภาพมากกว่ารูปแบบรูปภาพอื่นๆ เช่น JPEG และ WebP แม้ว่าการประหยัดที่แน่นอนจะขึ้นอยู่กับเนื้อหา การตั้งค่าการเข้ารหัส และเป้าหมายคุณภาพ แต่เราและคนอื่นๆพบว่าการประหยัดมากกว่า 50% เมื่อเทียบกับ JPEG
นอกจากนี้ AVIF ยังเพิ่มการรองรับโค้ดและคอนเทนเนอร์สำหรับฟีเจอร์รูปภาพใหม่ๆ เช่น High Dynamic Range และ Wide Color Gamut, การสังเคราะห์เม็ดเกรนของฟิล์ม และการถอดรหัสแบบเป็นขั้นๆ
มีอะไรใหม่
นับตั้งแต่เปิดตัวการรองรับ AVIF ใน Chrome M85 เราได้ปรับปรุงการรองรับ AVIF ในระบบนิเวศแบบโอเพนซอร์สในหลายๆ ด้าน
Libaom
Libaom เป็นโปรแกรมเข้ารหัสและโปรแกรมถอดรหัส AV1 แบบโอเพนซอร์สที่ดูแลโดยบริษัทใน Alliance for Open Media และใช้ในบริการต่างๆ ของ Google และบริษัทสมาชิกอื่นๆ ระหว่างรุ่น libaom 2.0.0 ซึ่งเป็นช่วงเวลาเดียวกับที่ Chrome เพิ่มการรองรับ AVIF กับรุ่นล่าสุด 3.1.0 ได้มีการเพิ่มการเพิ่มประสิทธิภาพการแปลงรหัสรูปภาพนิ่งที่สำคัญลงในฐานโค้ด ซึ่งได้แก่
- การเพิ่มประสิทธิภาพสำหรับการแยกหลายเธรดและการเข้ารหัสแบบแบ่งส่วน
- การใช้งานหน่วยความจําลดลง 5 เท่า
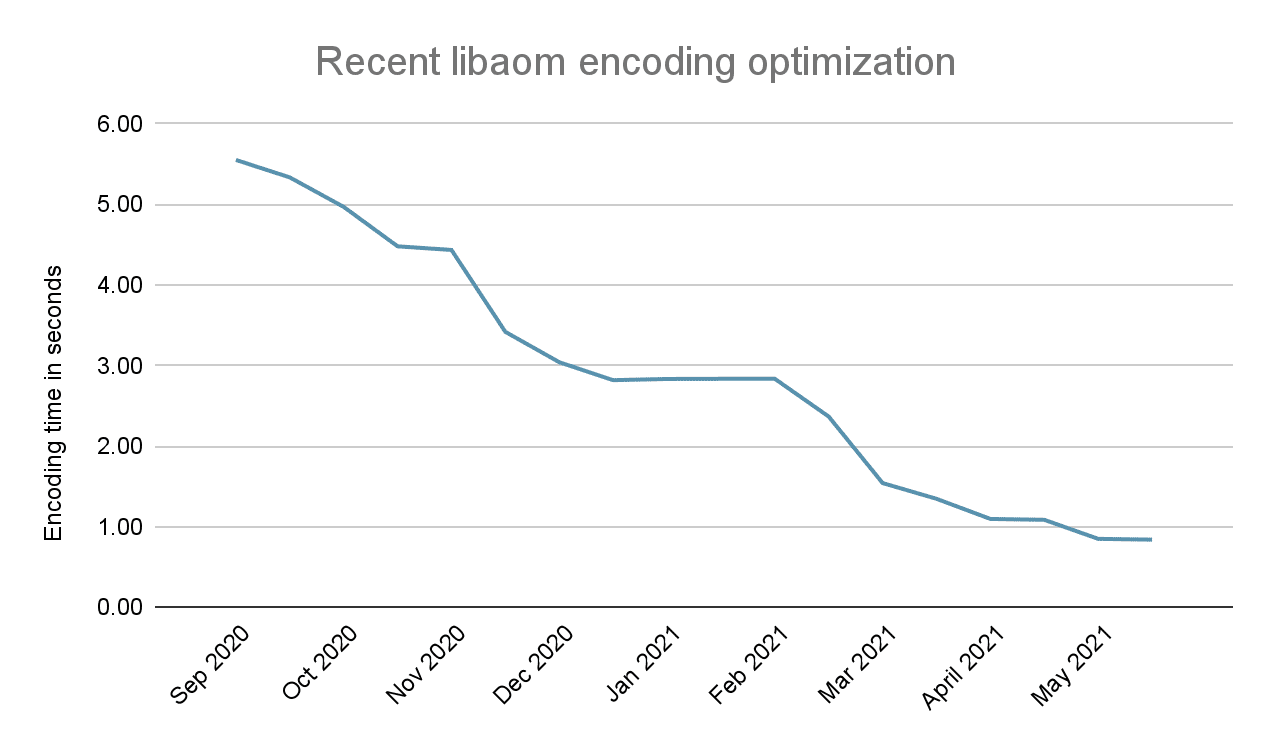
- การใช้งาน CPU ลดลง 6.5 เท่าตามที่แสดงในแผนภูมิด้านล่าง

การเปลี่ยนแปลงเหล่านี้จะช่วยลดต้นทุนในการเข้ารหัส AVIF อย่างมาก โดยเฉพาะรูปภาพที่โหลดบ่อยที่สุดหรือรูปภาพที่มีลำดับความสำคัญสูงสุดในเว็บไซต์ เมื่อการเข้ารหัสที่มีการเร่งฮาร์ดแวร์ของ AV1 พร้อมให้บริการบนเซิร์ฟเวอร์และบริการระบบคลาวด์มากขึ้น ค่าใช้จ่ายในการสร้างรูปภาพ AVIF ก็จะลดลงอย่างต่อเนื่อง
Libavif
Libavif ซึ่งเป็นการใช้งานอ้างอิงของ AVIF เป็นโปรแกรมรวมและแยกวิเคราะห์ AVIF แบบโอเพนซอร์สที่ใช้ใน Chrome สำหรับการถอดรหัสรูปภาพ AVIF นอกจากนี้ยังใช้กับ libaom เพื่อสร้างรูปภาพ AVIF จากรูปภาพที่ไม่มีการจัดเก็บที่มีอยู่ หรือเปลี่ยนรูปแบบจากรูปภาพบนเว็บที่มีอยู่ (JPEG, PNG ฯลฯ) ได้ด้วย
เมื่อเร็วๆ นี้ Libavif ได้เพิ่มการรองรับการตั้งค่าโปรแกรมเปลี่ยนไฟล์ที่หลากหลายขึ้น รวมถึงการผสานรวมกับการตั้งค่าโปรแกรมเปลี่ยนไฟล์ libaom ที่ล้ำสมัยมากขึ้น การเพิ่มประสิทธิภาพในไปป์ไลน์การประมวลผล เช่น การแปลง YUV เป็น RGB ที่รวดเร็วโดยใช้ libyuv และการรองรับค่าอัลฟ่าแบบคูณล่วงหน้าจะช่วยเร่งกระบวนการถอดรหัสให้เร็วขึ้น และสุดท้าย การรองรับโหมดการเข้ารหัสแบบ Intra ทั้งหมดที่เพิ่มเข้ามาใหม่ใน libaom 3.1.0 จะนำการปรับปรุงทั้งหมดของ libaom ที่กล่าวถึงข้างต้นมาใช้
การเข้ารหัสรูปภาพ AVIF ด้วย avifenc
วิธีที่รวดเร็วในการทดลองใช้ AVIF คือใช้ Squoosh.app ซึ่งจะเรียกใช้ libavif เวอร์ชัน WebAssembly และแสดงฟีเจอร์หลายอย่างเดียวกับเครื่องมือบรรทัดคำสั่ง ซึ่งช่วยให้เปรียบเทียบ AVIF กับรูปแบบอื่นๆ ทั้งเก่าและใหม่ได้ง่ายๆ นอกจากนี้ยังมี Squoosh เวอร์ชัน CLI สำหรับแอป Node ด้วย
อย่างไรก็ตาม WebAssembly ยังไม่มีสิทธิ์เข้าถึงข้อมูลพื้นฐานด้านประสิทธิภาพทั้งหมดของ CPU ดังนั้นหากต้องการเรียกใช้ libavif ที่เร็วที่สุด เราขอแนะนำให้ใช้โปรแกรมเข้ารหัสบรรทัดคำสั่ง avifenc
หากต้องการทำความเข้าใจวิธีเข้ารหัสรูปภาพ AVIF เราจะแสดงบทแนะนำโดยใช้รูปภาพต้นฉบับเดียวกันกับที่ใช้ในตัวอย่างด้านบน ในการเริ่มต้นใช้งาน คุณต้องมีสิ่งต่อไปนี้
นอกจากนี้ คุณจะต้องติดตั้งแพ็กเกจการพัฒนาสำหรับ zlib, libpng และ libjpeg ด้วย คำสั่งสำหรับระบบปฏิบัติการ Linux ของ Debian และ Ubuntu มีดังนี้
sudo apt-get install zlib1g-dev
sudo apt-get install libpng-dev
sudo apt-get install libjpeg-dev
การสร้างโปรแกรมเปลี่ยนไฟล์ avifenc ในบรรทัดคำสั่ง
1. รับโค้ด
ดูแท็กรุ่นของ libavif
git clone -b v0.9.1 https://github.com/AOMediaCodec/libavif.git
2. เปลี่ยนไดเรกทอรีเป็น libavif
cd libavif
คุณกำหนดค่า avifenc และ libavif เพื่อสร้างได้หลายวิธี ดูข้อมูลเพิ่มเติมได้ที่ libavif เราจะสร้าง avifenc เพื่อให้มีการลิงก์แบบคงที่กับไลบรารีโปรแกรมเข้ารหัสและโปรแกรมถอดรหัส libaom ของ AV1
3. รับและสร้าง libaom
เปลี่ยนเป็นไดเรกทอรีของไลบรารีภายนอกของ libavif
cd ext
คำสั่งถัดไปจะดึงซอร์สโค้ดของ libaom และสร้าง libaom แบบคงที่
./aom.cmd
เปลี่ยนไดเรกทอรีเป็น libavif
cd ..
4. สร้างเครื่องมือการเข้ารหัสบรรทัดคำสั่ง avifenc
คุณควรสร้างไดเรกทอรีบิลด์สำหรับ avifenc
mkdir build
เปลี่ยนเป็นไดเรกทอรีบิลด์
cd build
สร้างไฟล์บิลด์สำหรับ avifenc
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_SHARED_LIBS=0 -DAVIF_CODEC_AOM=1 -DAVIF_LOCAL_AOM=1 -DAVIF_BUILD_APPS=1 ..
สร้าง avifenc
make
คุณสร้าง avifenc เรียบร้อยแล้ว
ทำความเข้าใจพารามิเตอร์บรรทัดคำสั่ง avifenc
avifenc ใช้โครงสร้างบรรทัดคำสั่งดังนี้
./avifenc [options] input.file output.avif
พารามิเตอร์พื้นฐานสำหรับ avifenc ที่ใช้ในบทแนะนำนี้มีดังนี้
| avifenc | |
|---|---|
| --min 0 | ตั้งค่าตัวแปลงค่าขั้นต่ำสำหรับสีเป็น 0 |
| --max 63 | ตั้งค่าตัวแปลงรหัสสูงสุดสำหรับสีเป็น 63 |
| --minalpha 0 | ตั้งค่าตัวแปลงค่าขั้นต่ำสำหรับอัลฟ่าเป็น 0 |
| --maxalpha 63 | ตั้งค่าตัวแปลงรหัสสูงสุดสำหรับอัลฟ่าเป็น 63 |
| -a end-usage=q | ตั้งค่าโหมดการควบคุมอัตราเป็นโหมดคุณภาพคงที่ (Q) |
| -a cq-level=Q | ตั้งค่าระดับการแจกแจงทั้งสีและอัลฟ่าเป็น Q |
| -a color:cq-level=Q | ตั้งค่าระดับการแจกแจงสีเป็น Q |
| -a alpha:cq-level=Q | ตั้งค่าระดับการแจกแจงสำหรับอัลฟาเป็น Q |
| -a tune=ssim | ปรับสำหรับ SSIM (ค่าเริ่มต้นคือปรับสำหรับ PSNR) |
| --jobs J | ใช้เธรดผู้ปฏิบัติงาน J (ค่าเริ่มต้น: 1) |
| --speed S | ตั้งค่าความเร็วของโปรแกรมเปลี่ยนไฟล์จาก 0-10 (ช้าที่สุด-เร็วที่สุด ค่าเริ่มต้น: 6) |
ตัวเลือก cq-level จะตั้งค่าการแปลงค่า (0-63) เพื่อควบคุมคุณภาพของสีหรืออัลฟ่า
สร้างรูปภาพ AVIF ด้วยการตั้งค่าเริ่มต้น
พารามิเตอร์พื้นฐานที่สุดสำหรับ avifenc ที่จะทำงานได้คือการตั้งค่าไฟล์อินพุตและเอาต์พุต
./avifenc happy_dog.jpg happy_dog.avif
เราขอแนะนำให้ใช้บรรทัดคำสั่งต่อไปนี้เพื่อเข้ารหัสรูปภาพ เช่น ที่ระดับการแปลงเป็นจำนวนเต็ม 18
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim happy_dog.jpg happy_dog.avif
Avifenc มีตัวเลือกมากมายที่จะส่งผลต่อทั้งคุณภาพและความเร็ว
หากต้องการดูตัวเลือกและดูข้อมูลเพิ่มเติม ให้เรียกใช้ ./avifenc
ตอนนี้คุณก็มีรูปภาพ AVIF ของตัวเองแล้ว
เร่งความเร็วของโปรแกรมเปลี่ยนไฟล์
พารามิเตอร์หนึ่งที่ควรเปลี่ยน (ขึ้นอยู่กับจำนวนแกนประมวลผลในเครื่อง) คือพารามิเตอร์ --jobs
พารามิเตอร์นี้จะกำหนดจำนวนเธรด avifenc ที่จะใช้สร้างรูปภาพ AVIF
ลองเรียกใช้คำสั่งนี้ในบรรทัดคำสั่ง
./avifenc --min 0 --max 63 -a end-usage=q -a cq-level=18 -a tune=ssim --jobs 8 happy_dog.jpg happy_dog.avif
ซึ่งจะบอกให้ avifenc ใช้ 8 เธรดเมื่อสร้างรูปภาพ AVIF ซึ่งจะเพิ่มความเร็วในการเข้ารหัส AVIF ได้ประมาณ 5 เท่า
ผลต่อ Largest Contentful Paint (LCP)
รูปภาพเป็นองค์ประกอบที่มักเป็นตัวเลือกสำหรับเมตริก Largest Contentful Paint (LCP) คําแนะนําทั่วไปอย่างหนึ่งในการปรับปรุงความเร็วในการโหลดรูปภาพ LCP คือการตรวจสอบว่ารูปภาพได้รับการเพิ่มประสิทธิภาพแล้ว การลดขนาดการโอนของทรัพยากรเป็นการปรับปรุงเวลาในการโหลดทรัพยากร ซึ่งเป็นหนึ่งใน 4 ระยะสําคัญในการกำหนดเป้าหมายเมื่อจัดการกับ LCP ที่เป็นผู้สมัครเป็นรูปภาพ
เราขอแนะนําอย่างยิ่งให้ใช้ CDN รูปภาพเมื่อเพิ่มประสิทธิภาพรูปภาพ เนื่องจากใช้ความพยายามน้อยกว่าการตั้งค่าไปป์ไลน์การเพิ่มประสิทธิภาพรูปภาพในกระบวนการสร้างเว็บไซต์ หรือการใช้ไฟล์ไบนารีของโปรแกรมเปลี่ยนไฟล์เป็นรูปแบบอื่นด้วยตนเองเพื่อเพิ่มประสิทธิภาพรูปภาพ อย่างไรก็ตาม CDN สำหรับรูปภาพอาจมีค่าใช้จ่ายสูงเกินไปสำหรับบางโปรเจ็กต์ หากคุณอยู่ในสถานการณ์เช่นนี้ ให้พิจารณาสิ่งต่อไปนี้เมื่อเพิ่มประสิทธิภาพด้วยโปรแกรมเปลี่ยนไฟล์ avifenc
- ทำความคุ้นเคยกับตัวเลือกที่โปรแกรมเปลี่ยนไฟล์มีให้ คุณอาจประหยัดพื้นที่เก็บข้อมูลได้มากขึ้นโดยยังคงรักษาคุณภาพรูปภาพให้เพียงพอด้วยการทดสอบฟีเจอร์การเข้ารหัสที่มีของ AVIF
- AVIF มีการเข้ารหัสแบบสูญเสียคุณภาพและแบบไม่สูญเสียคุณภาพ การเข้ารหัสประเภทหนึ่งอาจมีประสิทธิภาพดีกว่าอีกประเภทหนึ่ง ทั้งนี้ขึ้นอยู่กับเนื้อหาของรูปภาพ ตัวอย่างเช่น รูปภาพที่ปกติจะแสดงเป็น JPEG น่าจะเหมาะกับการเข้ารหัสแบบสูญเสียคุณภาพมากที่สุด ส่วนการเข้ารหัสแบบไม่สูญเสียคุณภาพน่าจะเหมาะกับรูปภาพที่มีรายละเอียดง่ายๆ หรือภาพวาดเส้นซึ่งปกติจะแสดงเป็น PNG
- หากใช้เครื่องมือรวมที่มีชุมชนสนับสนุนสำหรับ imagemin ให้ลองใช้แพ็กเกจ imagemin-avif เพื่อเปิดใช้เครื่องมือรวมให้แสดงผลตัวแปรรูปภาพ AVIF
การทดสอบ AVIF อาจช่วยปรับปรุงเวลา LCP ของเว็บไซต์ได้ในกรณีที่ LCP ที่เป็นไปได้คือรูปภาพ ดูข้อมูลเพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพ LCP ได้ในคู่มือเกี่ยวกับการเพิ่มประสิทธิภาพ LCP
บทสรุป
การใช้ libaom, libavif และเครื่องมือโอเพนซอร์สอื่นๆ จะช่วยให้คุณได้รับคุณภาพรูปภาพและประสิทธิภาพที่ดีที่สุดสำหรับเว็บไซต์โดยใช้ AVIF รูปแบบนี้ยังค่อนข้างใหม่ และเรากําลังพัฒนาการเพิ่มประสิทธิภาพและการผสานรวมเครื่องมืออยู่อย่างต่อเนื่อง หากมีคำถาม ความคิดเห็น หรือคำขอฟีเจอร์ โปรดติดต่อเราทางรายชื่ออีเมล av1-discuss, ชุมชน GitHub ของ AOM และ วิกิ AVIF